less中的层级结构
基于 less 初体验 这篇文章,在该文章当中其实已经出现了 less 中的层级结构,我将该代码贴在了下方
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>less中的层级结构</title>
</head>
<body>
<div class="father">
<div class="son"></div>
</div>
</body>
</html>
index.less
* {
margin: 0;
padding: 0;
}
.father {
width: 300px;
height: 300px;
background: red;
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
.son {
width: 200px;
height: 200px;
background: blue;
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
}
}
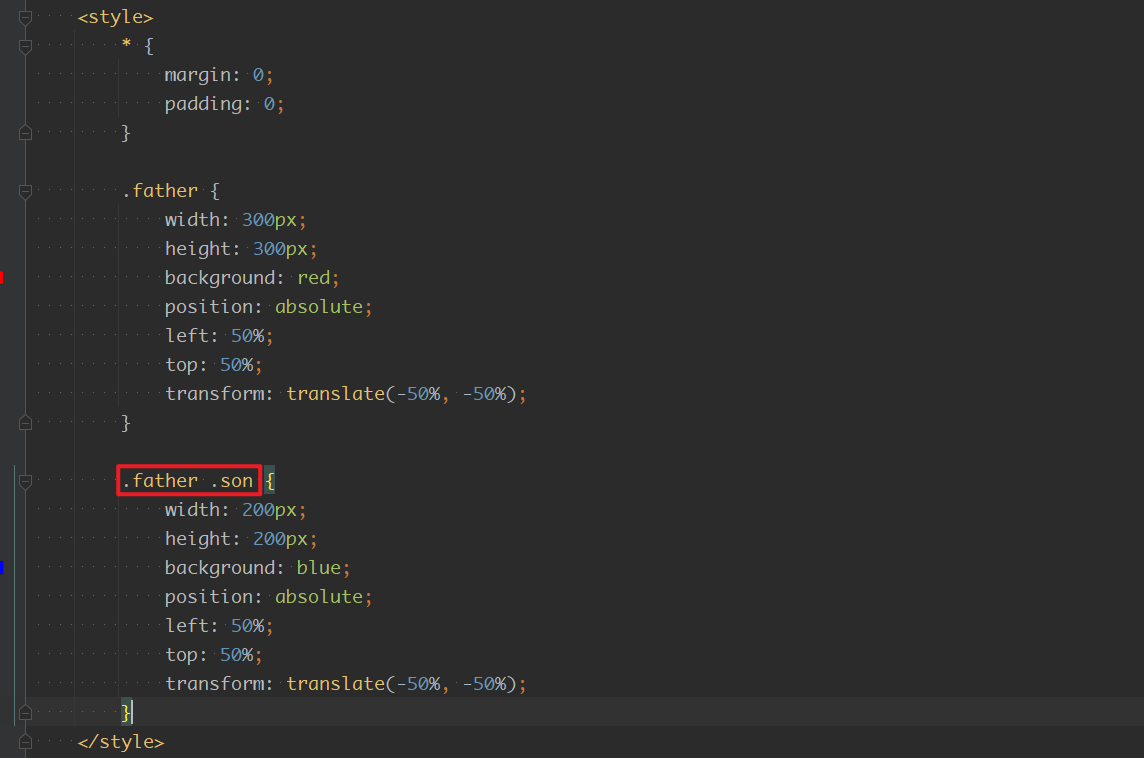
通过如上的写法可以看出 css 的层级结构和 html 的结构已经是一模一样了,这样也方便了我们进行阅读和维护了,但是如上的内容并不是我们这次的重点内容,这次我要介绍的内容为,在这种层级结构当中为何使用伪类和伪元素,什么是伪类和伪元素呢,先来看一个小小的需求案例,我现在要求 .son 鼠标移上去 (hover) 改变该元素的背景颜色,在过去我们如何实现这个需求的,代码如下
* {
margin: 0;
padding: 0;
}
.father {
width: 300px;
height: 300px;
background: red;
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
.son {
width: 200px;
height: 200px;
background: blue;
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
}
}
.son:hover {
background: green;
}
如果按照如上的写法进行编写,就违背了 less 的初衷,less 的初衷就是一个整体的内容都需要放到一个整体当中,当前 hover 代码并没有放到一个整体当中
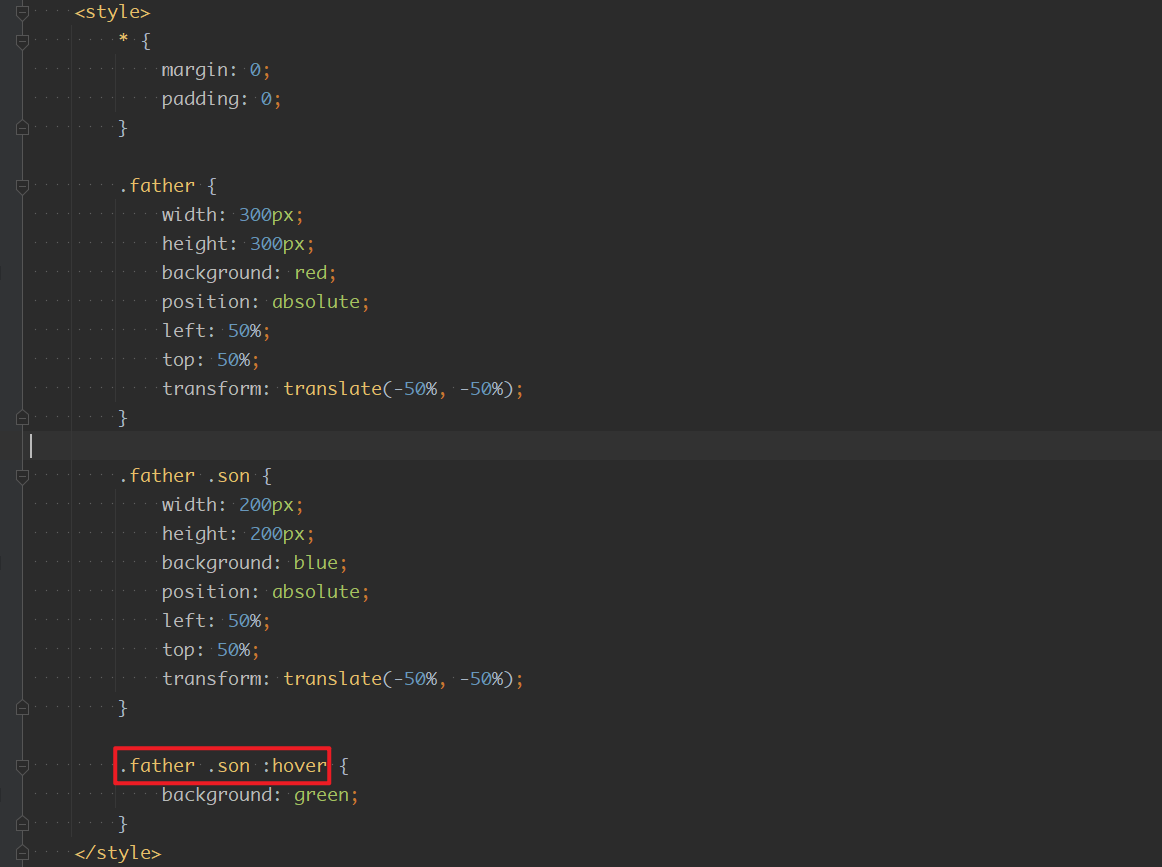
先来看如果在某一个选择器的 {} 中直接写上了其它的选择器,会自动转换成后代选择器
* {
margin: 0;
padding: 0;
}
.father {
width: 300px;
height: 300px;
background: red;
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
.son {
width: 200px;
height: 200px;
background: blue;
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
}
}

改造如上 hover 的代码
* {
margin: 0;
padding: 0;
}
.father {
width: 300px;
height: 300px;
background: red;
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
.son {
:hover {
background: green;
}
width: 200px;
height: 200px;
background: blue;
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
}
}

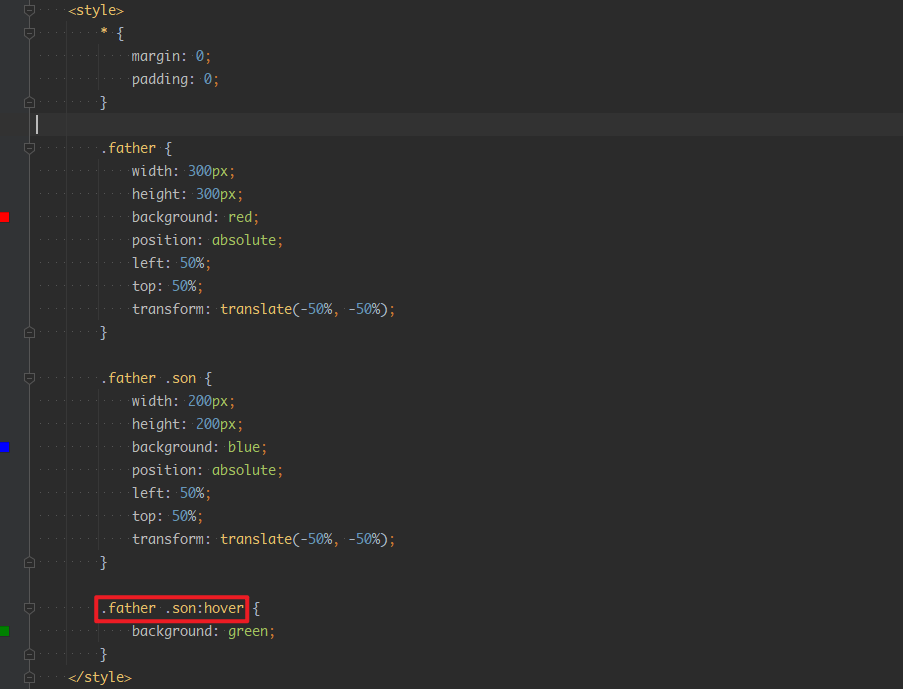
经过改造后的代码发现,:hover 也使用后代来转换了,使用 & 改造如上 hover 代码,& 的作用,是告诉 less 在转换的时候不用用后代来转换,直接拼接在当前选择器的后面即可
* {
margin: 0;
padding: 0;
}
.father {
width: 300px;
height: 300px;
background: red;
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
.son {
&:hover {
background: green;
}
width: 200px;
height: 200px;
background: blue;
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
}
}

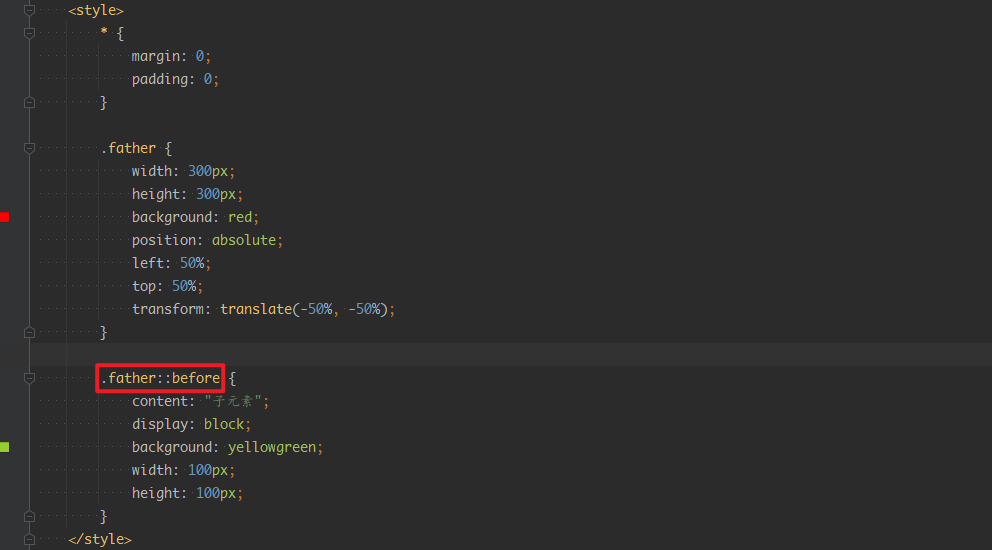
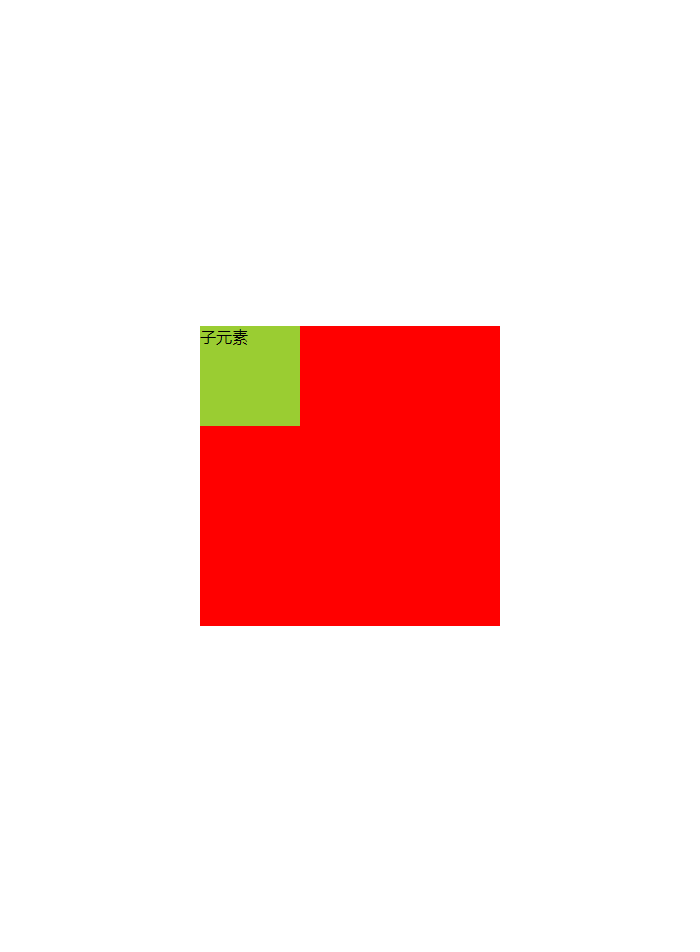
如上是关于伪类的添加,在来看看关于伪元素的添加,如下
* {
margin: 0;
padding: 0;
}
.father {
width: 300px;
height: 300px;
background: red;
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
&::before {
content: "子元素";
display: block;
background: yellowgreen;
width: 100px;
height: 100px;
}
}


- 如有不正确之处,还请大佬指正🐤




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具
2020-08-10 Git