less中带参数混合
首先我来通过一个小小的示例来引出这个带参数的混合,如下代码有两个 div 一个为 box1、另一个为 box2 接下来我利用 less 代码分别为这两个元素设置宽度高度与背景颜色,如下
.box1 {
width: 200px;
height: 200px;
background: red;
}
.box2 {
width: 300px;
height: 300px;
background: blue;
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>BNTang</title>
<link rel="stylesheet" href="css/index.css">
</head>
<body>
<div class="box1"></div>
<div class="box2"></div>
</body>
</html>

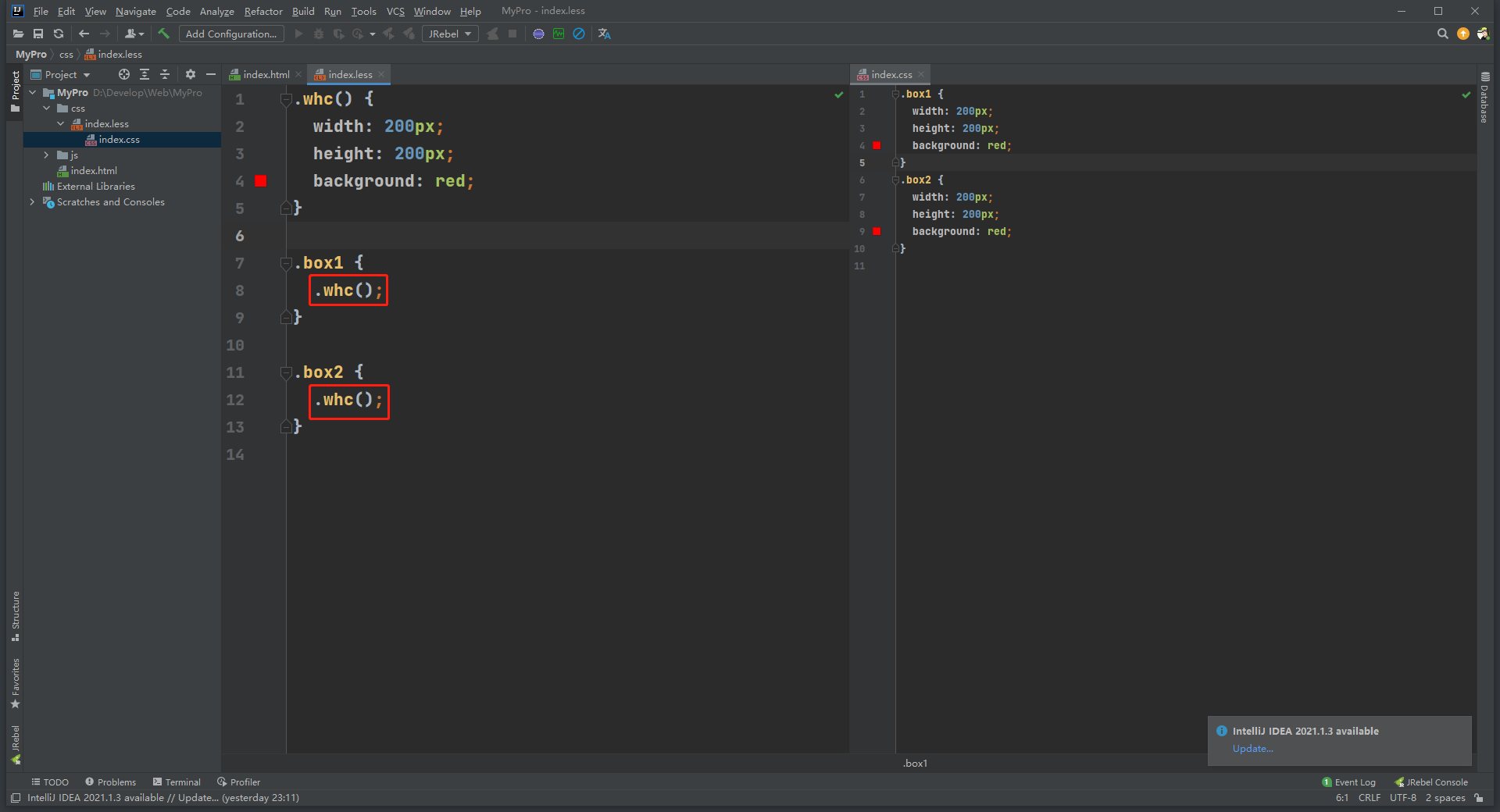
如上的代码当中宽度高度背景颜色都是重复的代码,只不过只是里面的像素不一样而已,那么这个时候就可以封装一个新的类,把重复的代码放入封装的类当中然后在调用一下即可

通过如上的代码发现还不能实现我们所需要的要求,box1 里面的宽度在之前我们要求是 200,背景颜色为红色,而 box2 就不一样了,box2 我要求是 300,背景颜色为蓝色,那么这个时候的宽度高度就需要调用者来决定,那么怎么才能让调用者来决定呢,那么就是调用者在使用混合的时候传递它所需要的宽度高度背景颜色即可,那么在 JS 里面如何接收参数的呢,是不是定义形参即可,形参是什么形参就是变量,那么这个时候就可以利用这种带参数的混合来改造一下如上的代码

.whc(@w, @h, @c) {
width: @w;
height: @h;
background: @c;
}
.box1 {
.whc(200px, 200px, red);
}
.box2 {
.whc(300px, 300px, blue);
}
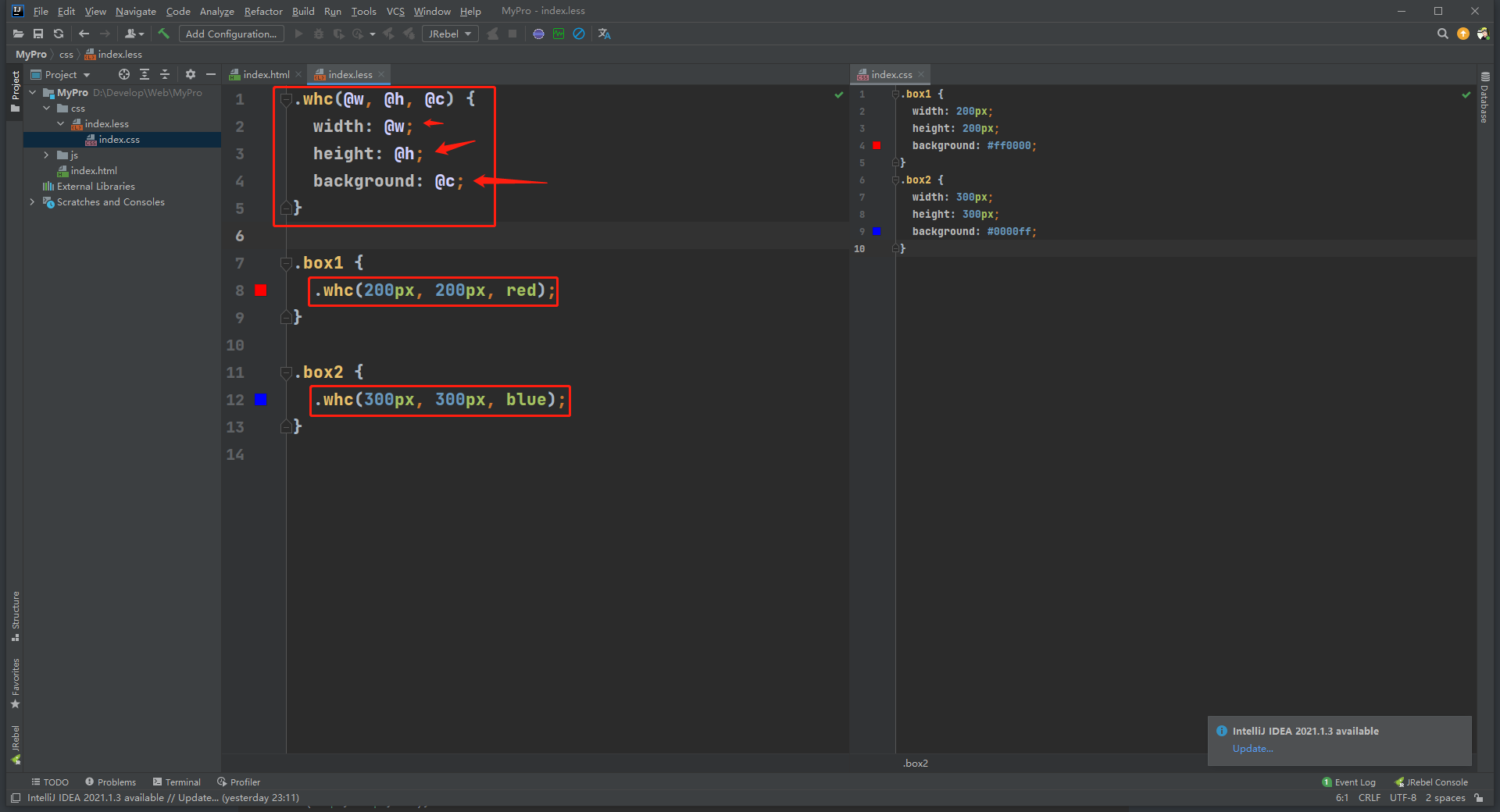
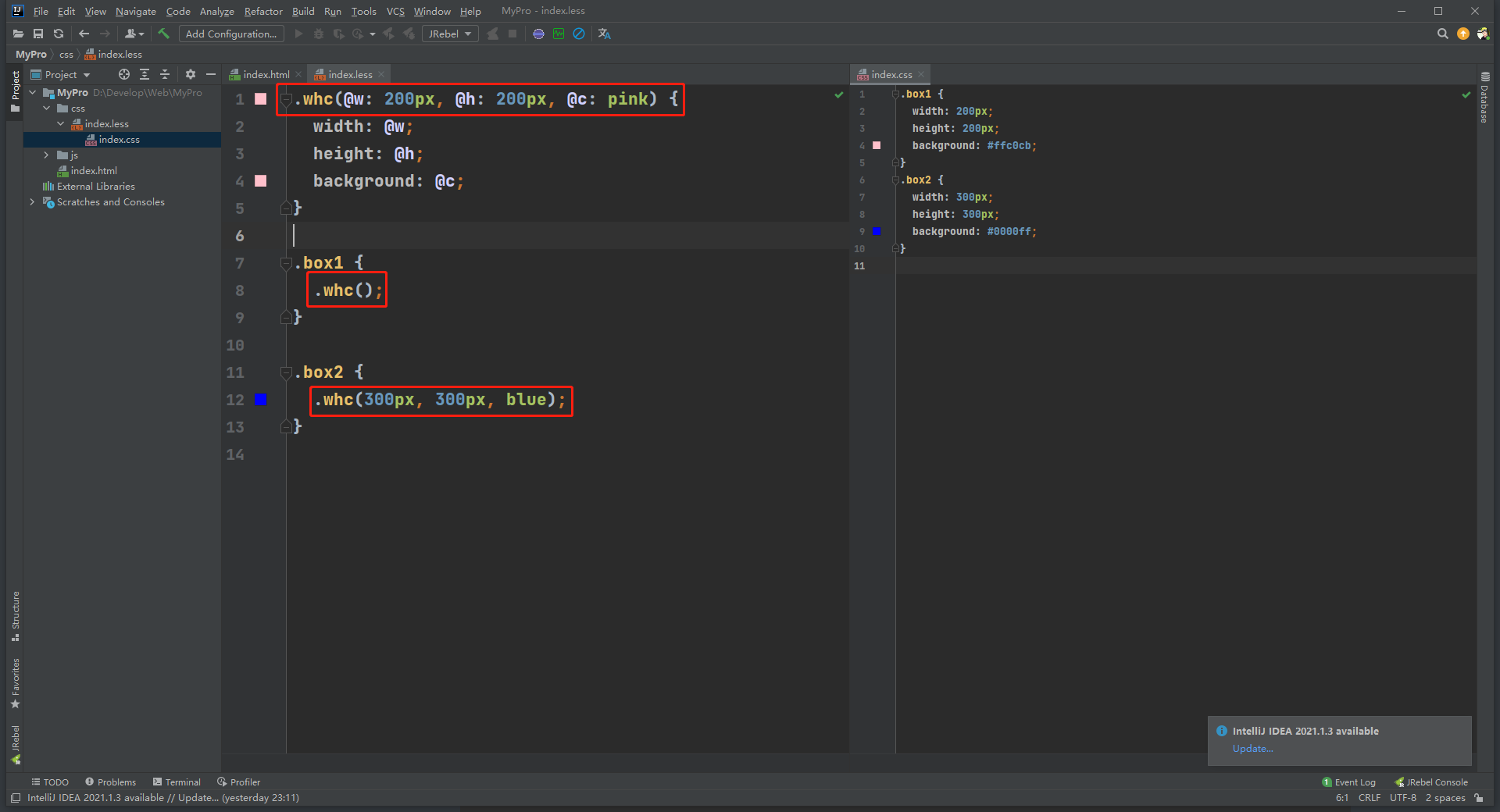
如上就是带参数的混合,如何除了可以带参数以为还可以指定默认值

.whc(@w: 200px, @h: 200px, @c: pink) {
width: @w;
height: @h;
background: @c;
}
.box1 {
.whc();
}
.box2 {
.whc(300px, 300px, blue);
}
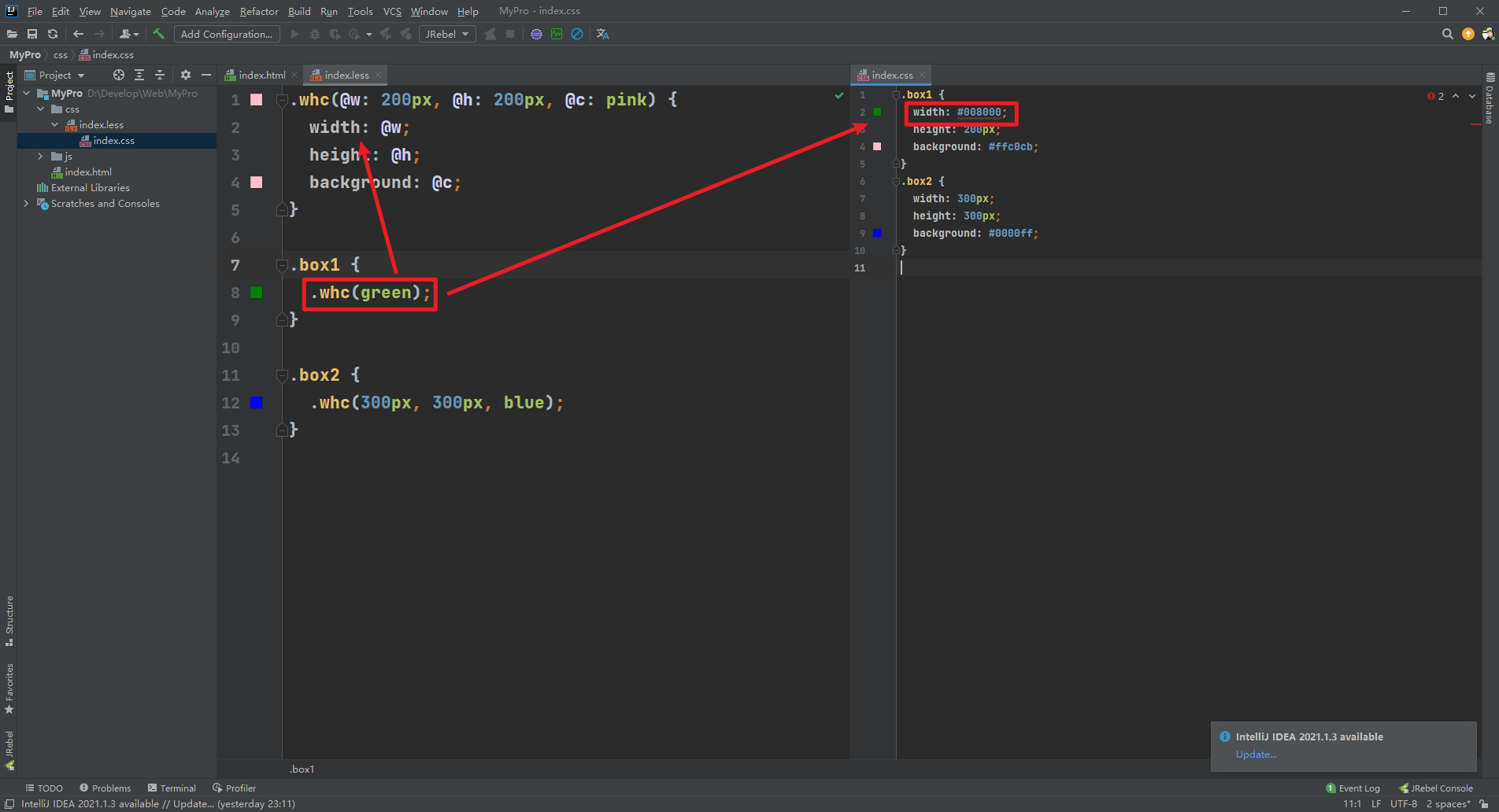
如上 less 的混合就是说,你没有传入就使用默认值,传入了就使用对应传入的值,那么如果这个时候我想宽度高度使用默认值,而背景颜色不想使用默认值这个时候又该怎么办呢,如果你在调用混合的时候直接传递了一个参数它是直接给了菜单混合当中的第一个形参当中了如下

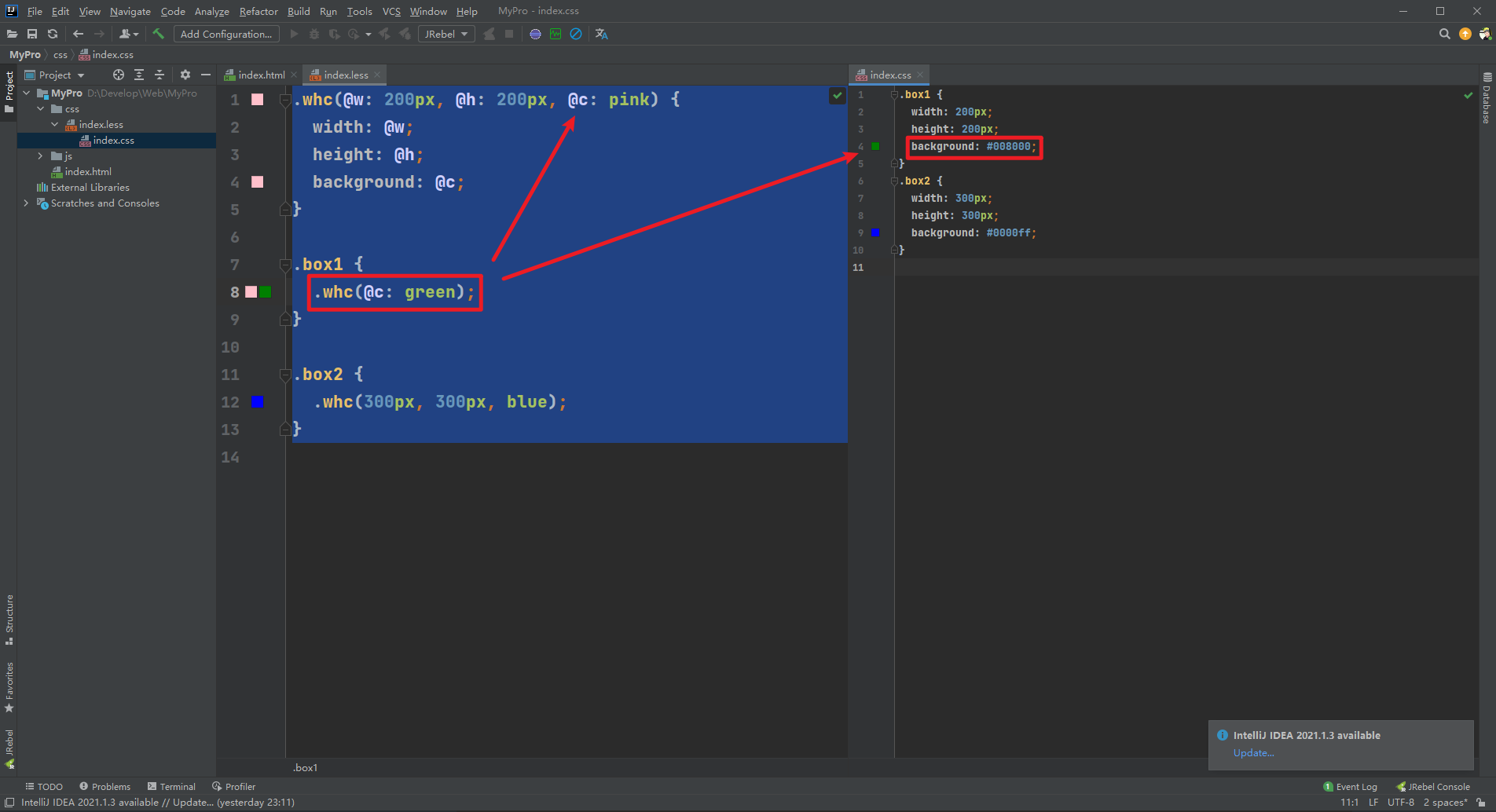
如果你想给参数混合当中默认一个形参指定为你指定的值这个时候你只需要在调用混合的时候,指定形参变量名称即可,指定了形参的变量名称那么这个时候就是将形参中某一个形参的值设置为你指定的如下

.whc(@w: 200px, @h: 200px, @c: pink) {
width: @w;
height: @h;
background: @c;
}
.box1 {
.whc(@c: green);
}
.box2 {
.whc(300px, 300px, blue);
}




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具