什么是 less 中的混合(Mix in)
- 将需要重复使用的代码封装到一个类中,在需要使用的地方调用封装好的类即可
- 在预处理的时候 less 会自动将用到的封装好的类中的代码拷贝过来
- 本质就是
ctrl + c,ctrl + v
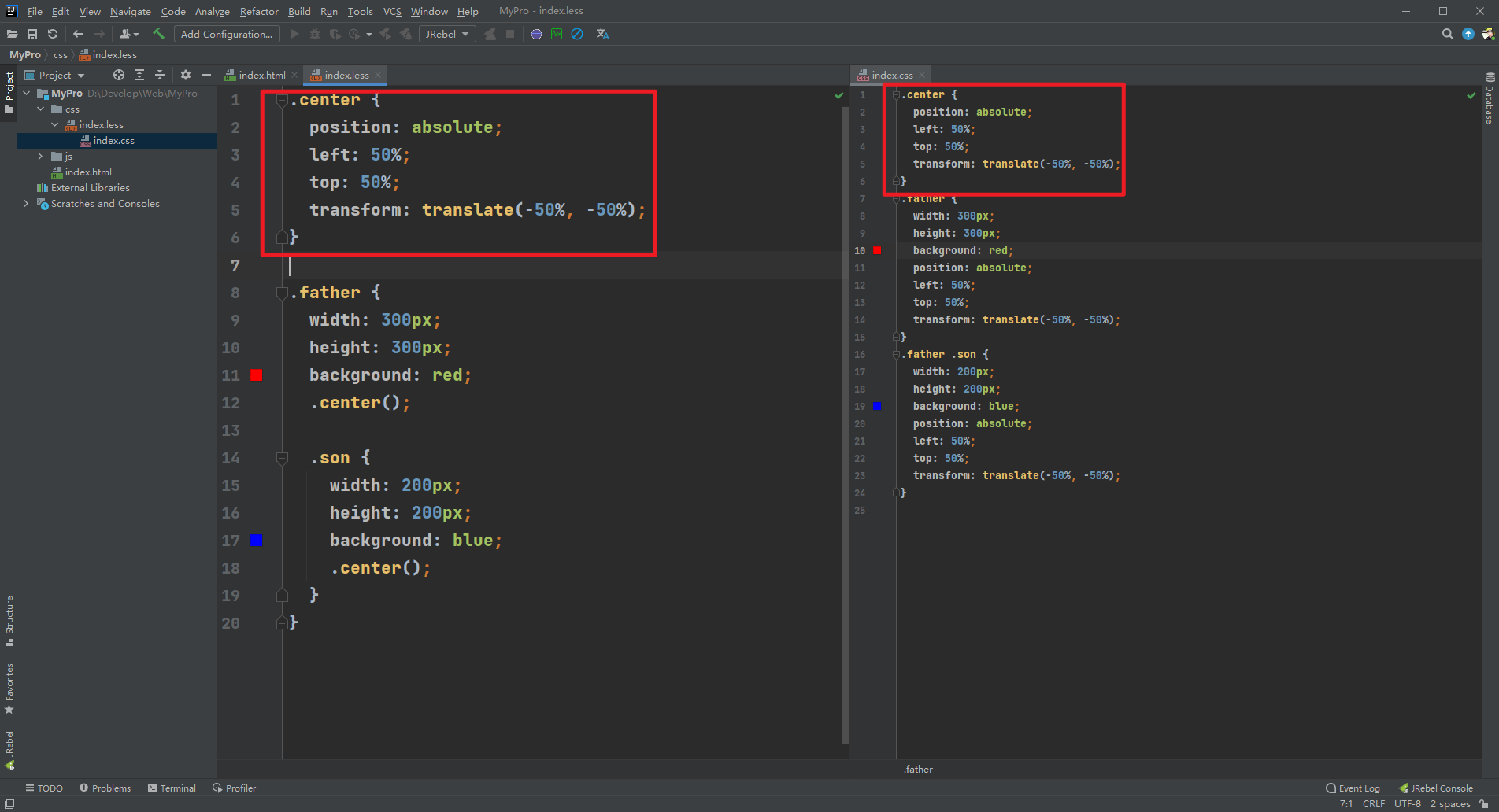
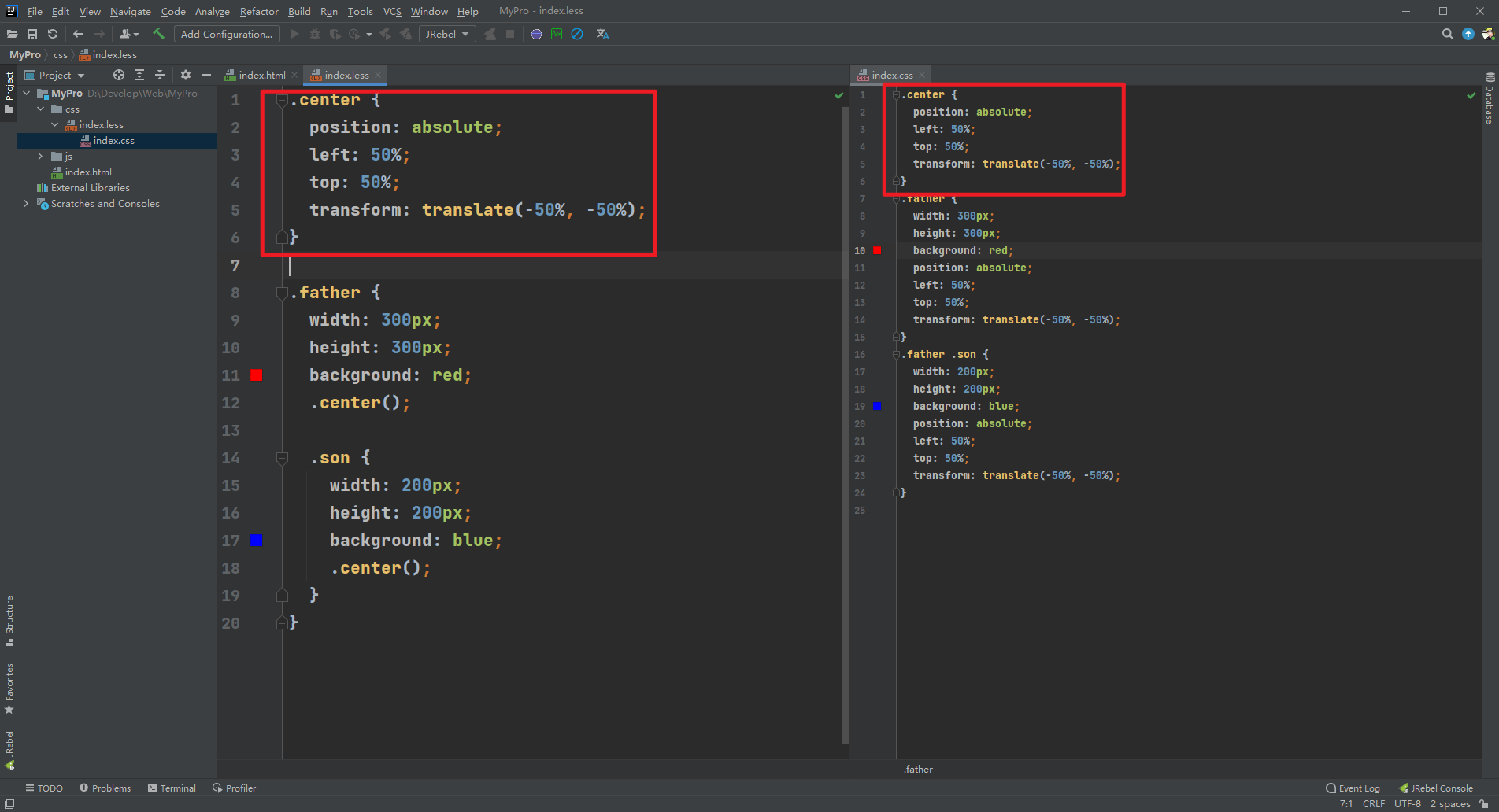
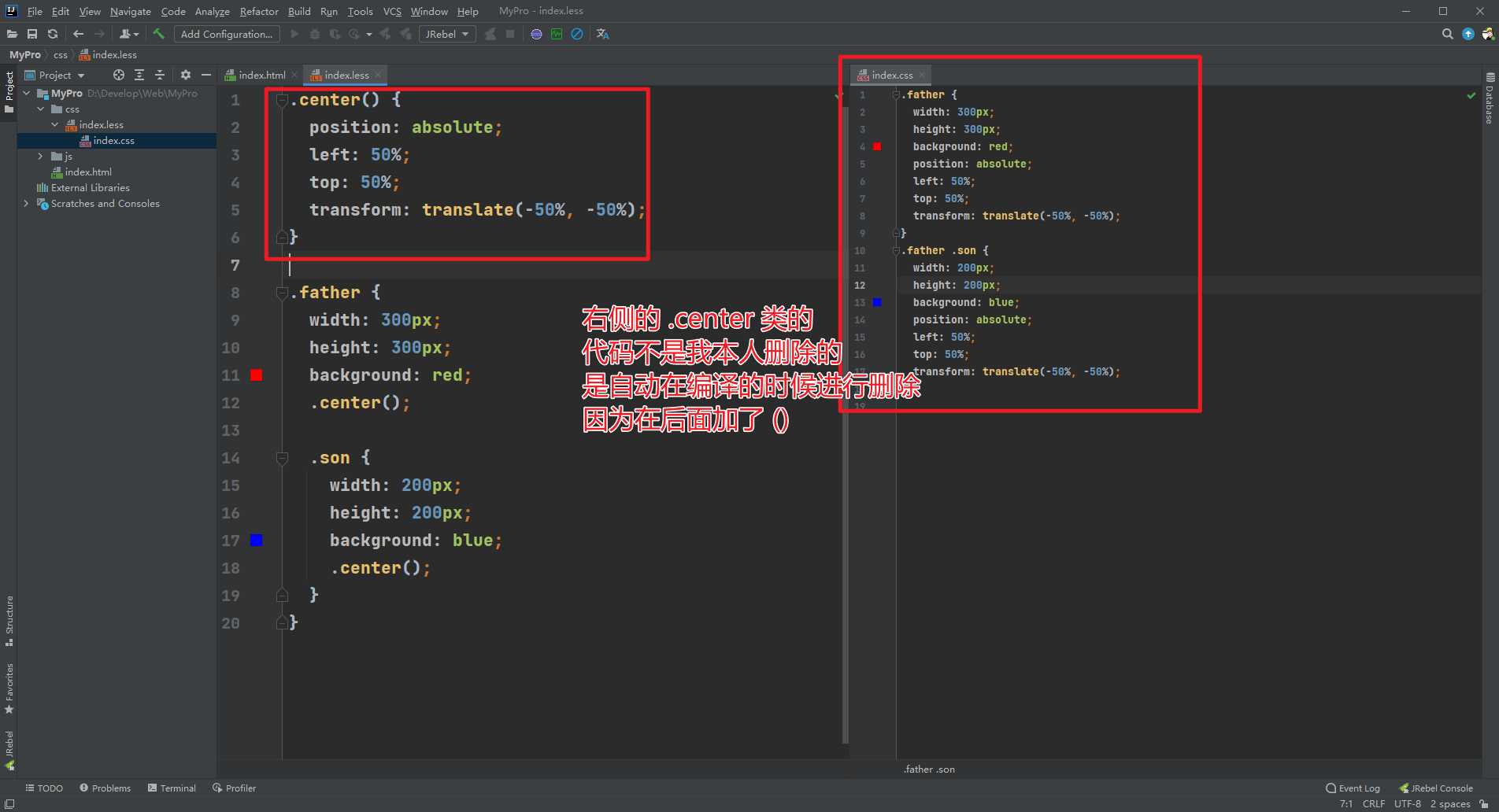
.center {
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
}
.father {
width: 300px;
height: 300px;
background: red;
.center();
.son {
width: 200px;
height: 200px;
background: blue;
.center();
}
}

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>BNTang</title>
<link rel="stylesheet" href="css/index.css">
</head>
<body>
<div class="father">
<div class="son"></div>
</div>
</body>
</html>

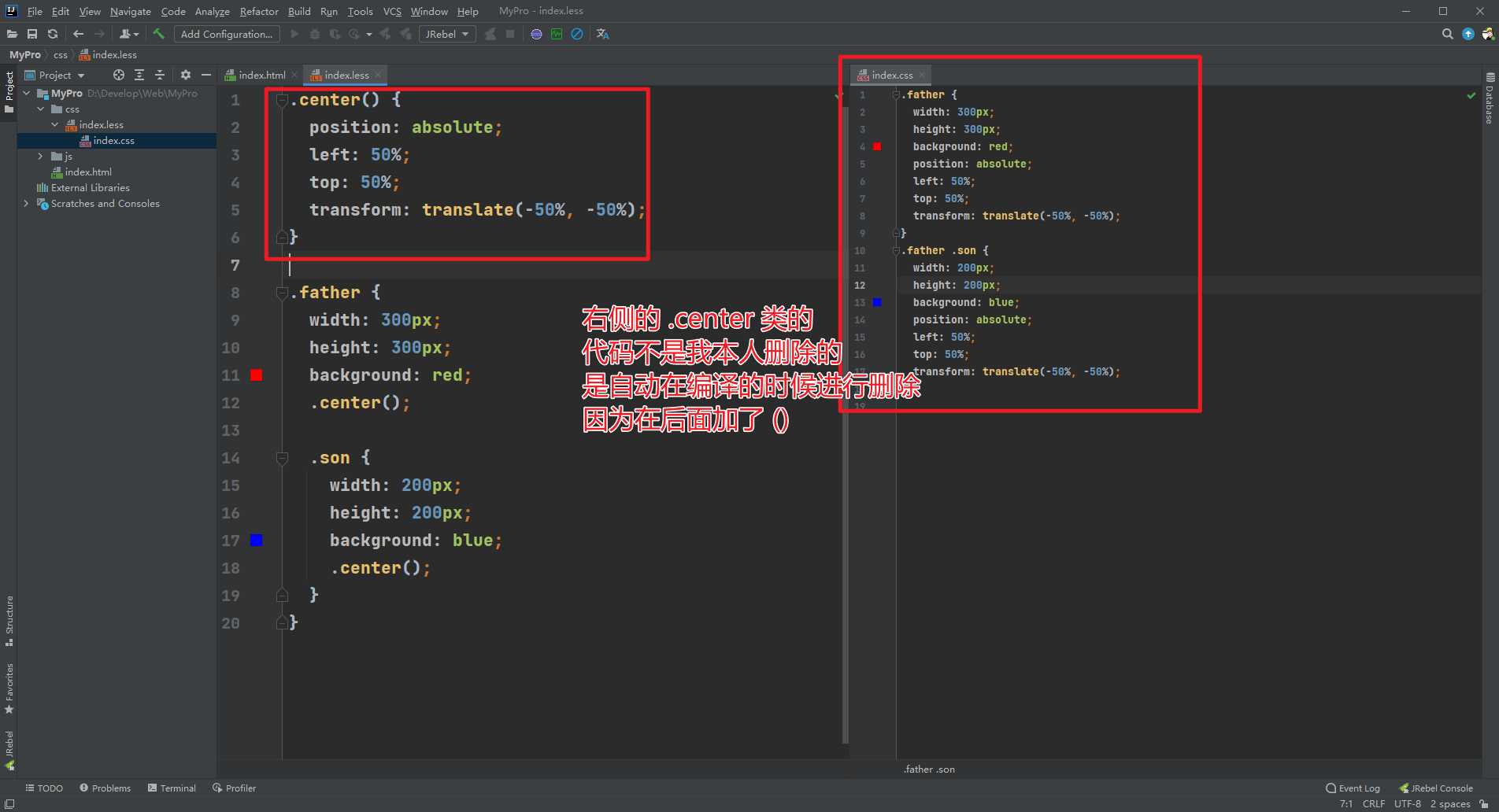
less 中混合的注意点
- 如果混合名称的后面没有
(),那么在预处理的时候,会保留混合的代码

- 如果混合名称的后面加上
(),那么在预处理的时候,不会保留混合的代码







 浙公网安备 33010602011771号
浙公网安备 33010602011771号