less中的运算
本章节需要讲解的是 less 中的运算,在看 less 中的运算之前我先提一个需求,就是让一个 div 元素居中显示,如下就是实现代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>BNTang</title>
<style>
div {
width: 200px;
height: 200px;
background: blue;
position: absolute;
left: 50%;
margin-left: -100px;
}
</style>
</head>
<body>
<div></div>
</body>
</html>

如上的写法虽然可以居中显示但是还是有弊端,这种方式需要自己口算元素它宽度的一半是多少,如果这个时候元素的宽度不利于我们去计算,那么就会造成我们不利于去编写代码了,为了解决这个问题可以使用第二种方式那么就是使用 c3 新增的一个 transform 来进行水平居中显示如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>BNTang</title>
<style>
div {
width: 200px;
height: 200px;
background: blue;
position: absolute;
left: 50%;
transform: translateX(-50%);
}
</style>
</head>
<body>
<div></div>
</body>
</html>

使用 c3 新增的 transform 来进行居中那么就是浏览器必须支持 c3 才可以实现,不利于兼容,除了使用 transform 以外在 CSS3 中还新增了一个 calc 函数,可以实现简单的 +、-、*、/、运算
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>BNTang</title>
<style>
div {
width: 200px;
height: 200px;
background: blue;
position: absolute;
left: 50%;
margin-left: calc(-200px / 2);
/*
如上除了可以使用宽度除以2其实还可以乘以0.5
margin-left: calc(-200px * 0.5);
*/
}
</style>
</head>
<body>
<div></div>
</body>
</html>

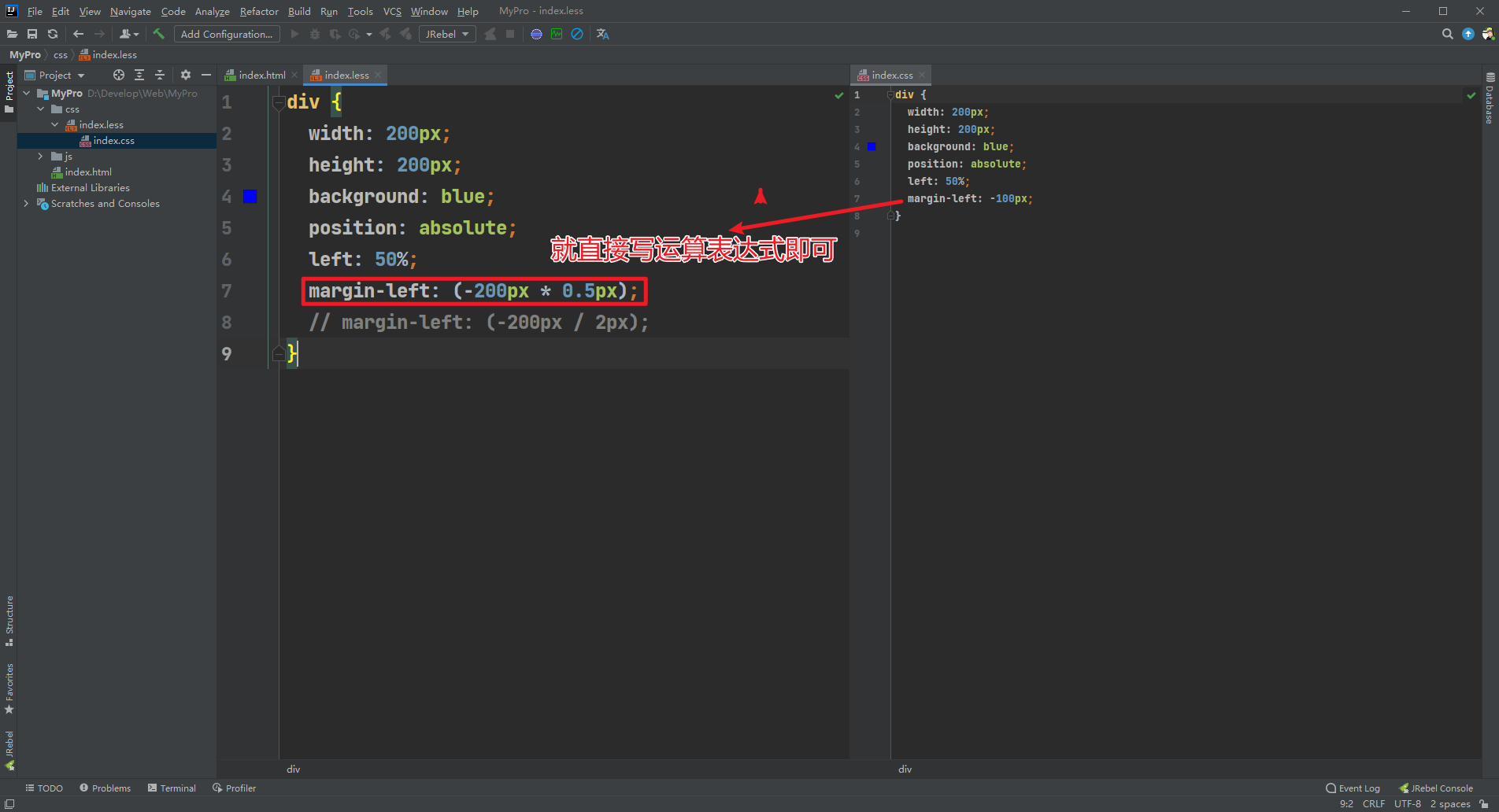
calc 函数和 transform 一样不利于兼容,因为两个属性是 CSS3 新增的,只有支持 C3 属性的浏览器才可以使用,那么不就是没有一个方案是完美的,那么这个时候就可以使用 less 中的运算了,less 中的运算和 CSS3 中新增的 calc 函数一样,都支持 +、-、*、/、运算
div {
width: 200px;
height: 200px;
background: blue;
position: absolute;
left: 50%;
margin-left: (-200px * 0.5px);
// margin-left: (-200px / 2px);
}





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具