less中的变量
什么是变量
- 和 JS 中的概念基本一样
less 中定义变量的格式
- @变量名称: 值;
@w: 200px;
less 中使用变量的格式
- @变量名称;
@w;
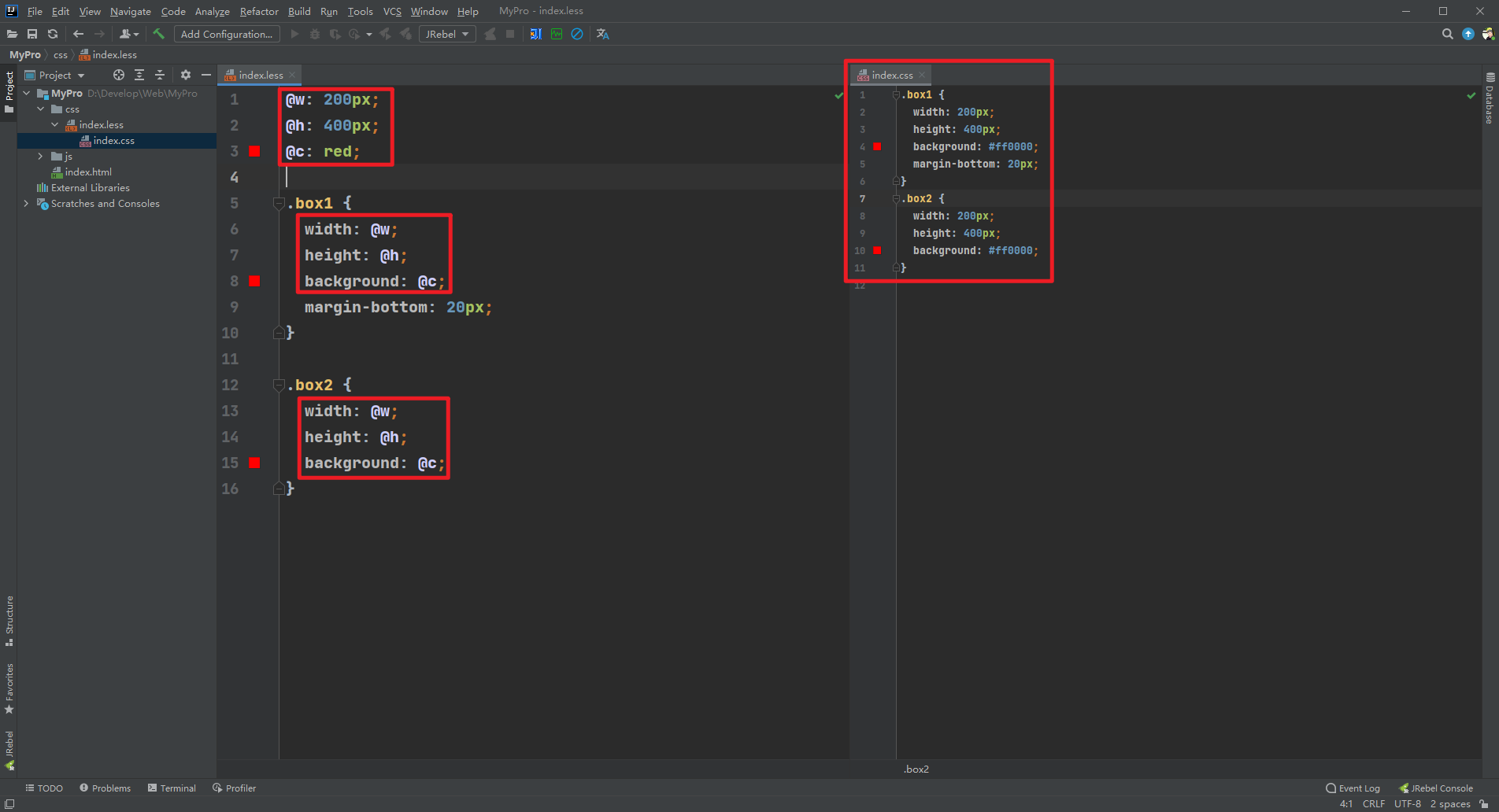
@w: 200px;
@h: 400px;
@c: red;
.box1 {
width: @w;
height: @h;
background: @c;
margin-bottom: 20px;
}
.box2 {
width: @w;
height: @h;
background: @c;
}

和 JS 一样可以将一个变量赋值给另外一个变量,使用格式如下
- @变量名称 : @变量名称;
@w: 200px;
@h: @w;
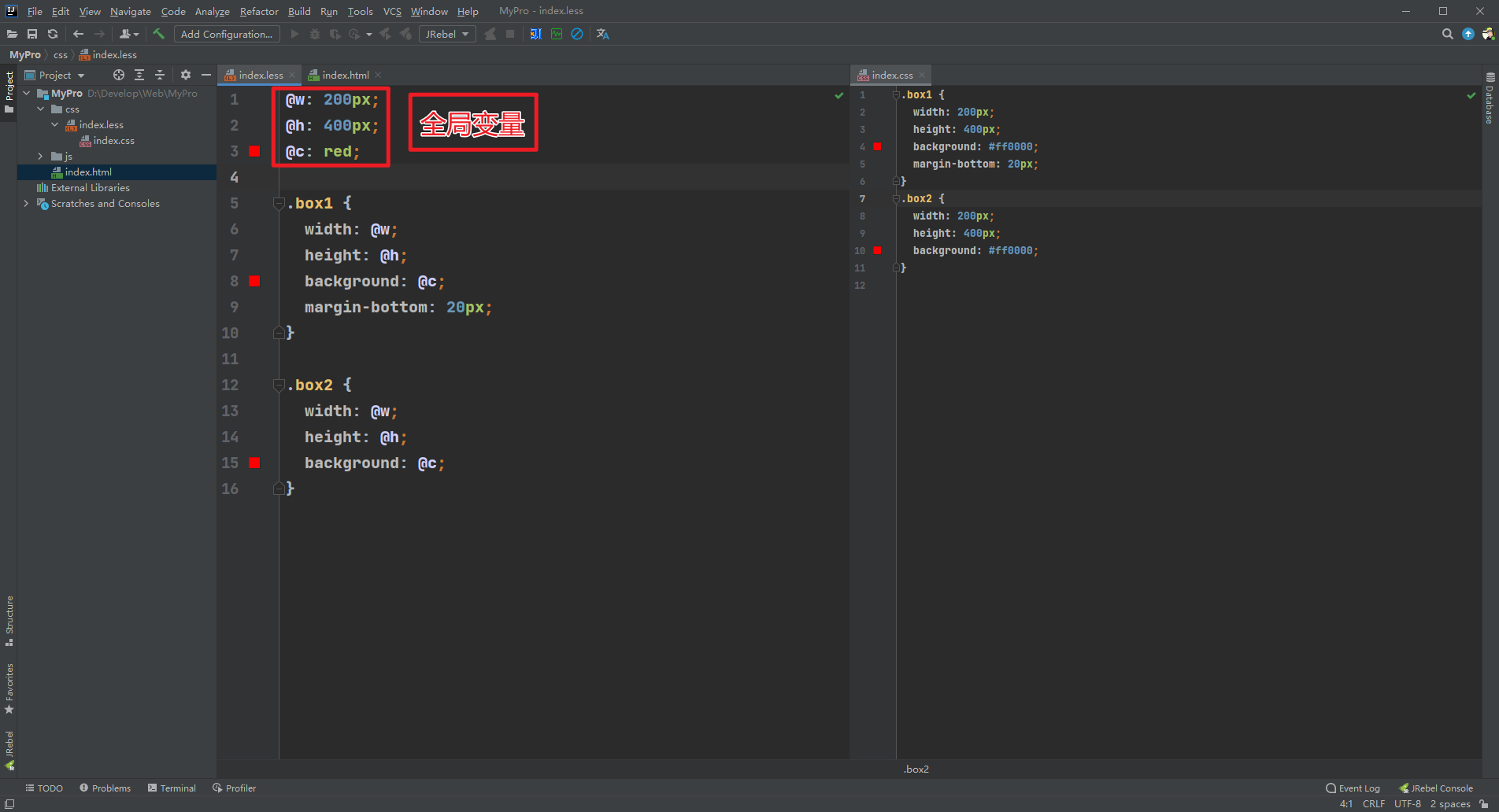
和 JS 一样 less 中的变量也有 全局变量 和 局部变量 之分
- 定义在
{}外面的就是全局的变量,什么地方都可以使用

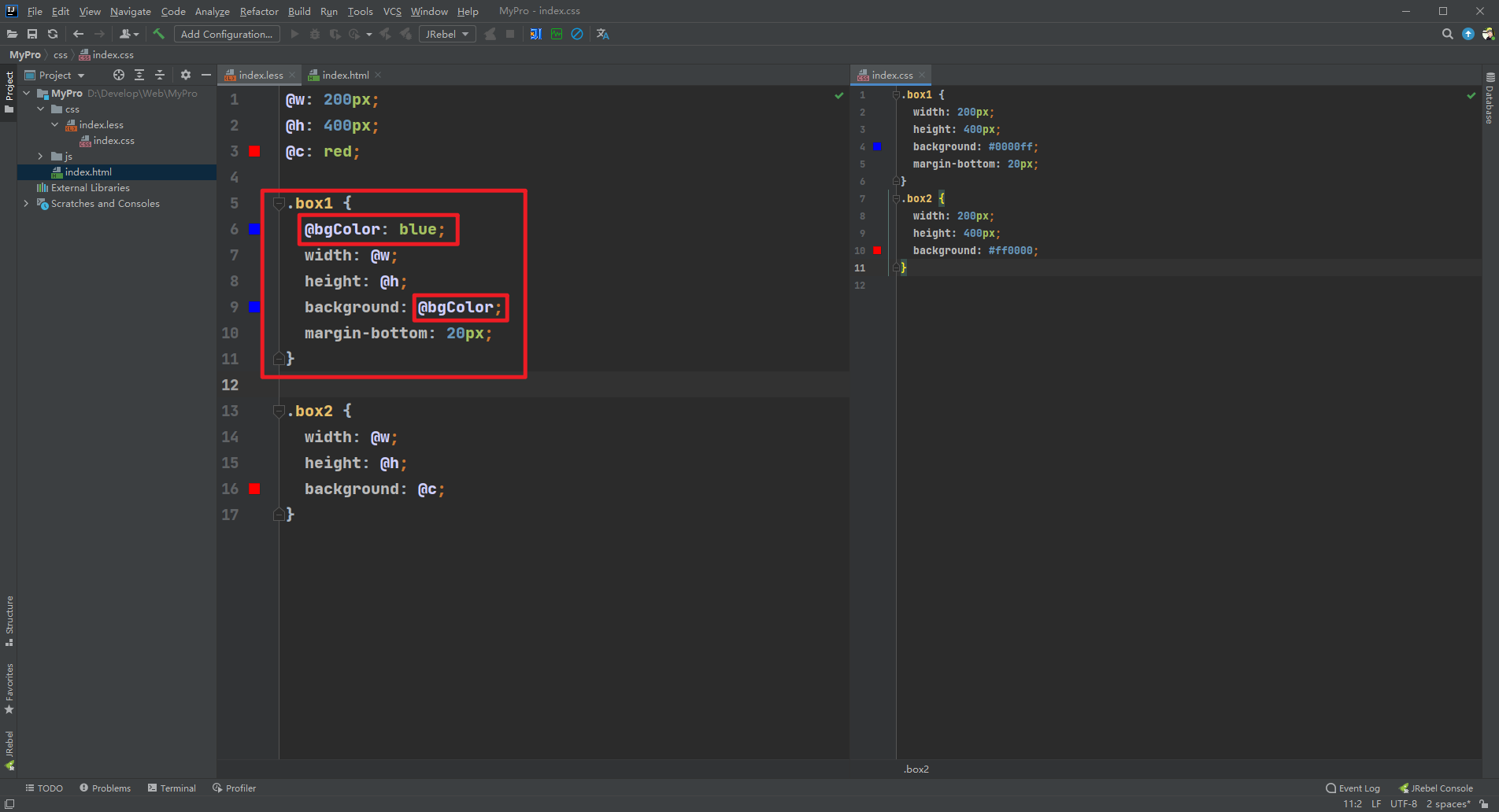
- 定义在
{}里面的就是局部变量,只能在{}中使用
@w: 200px;
@h: 400px;
@c: red;
.box1 {
@bgColor: blue;
width: @w;
height: @h;
background: @bgColor;
margin-bottom: 20px;
}
.box2 {
width: @w;
height: @h;
background: @c;
}

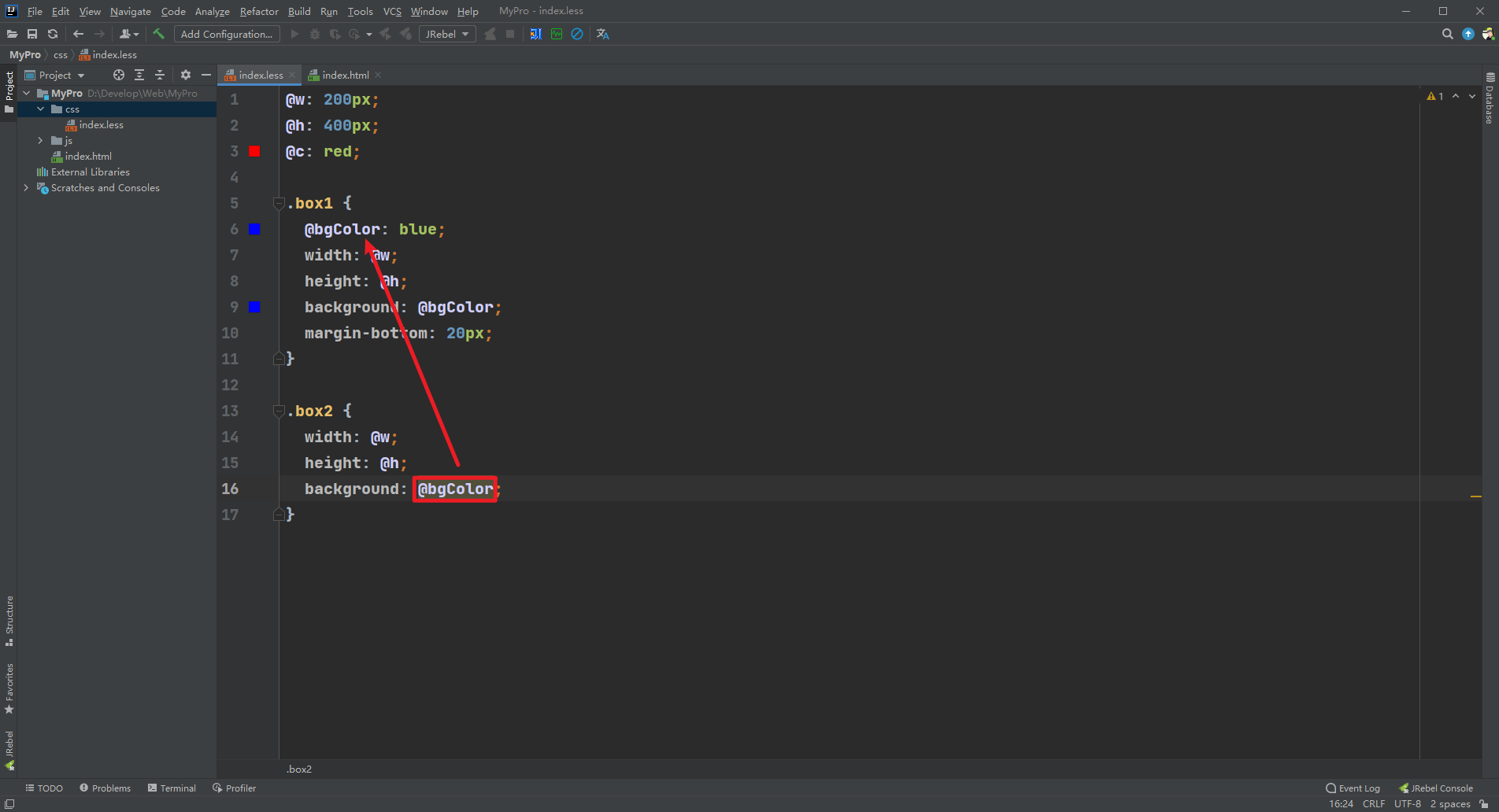
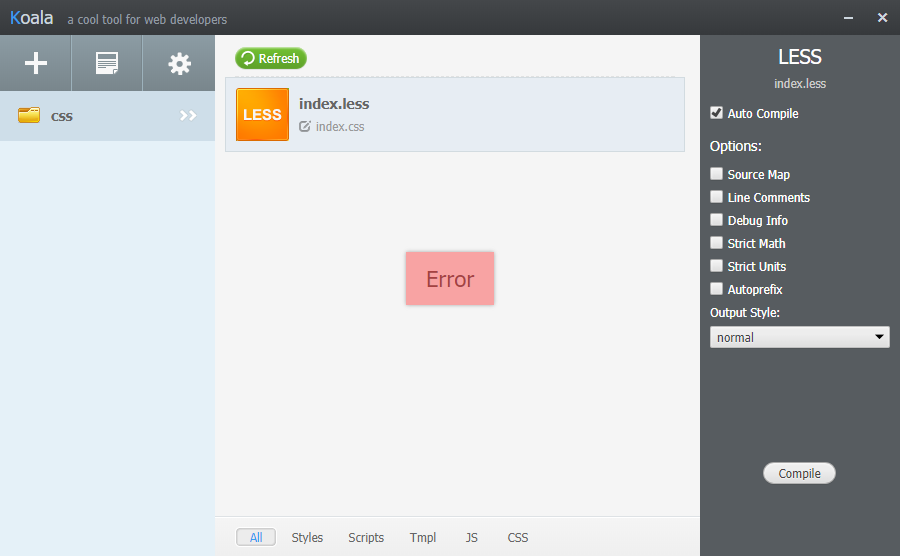
- 如果定义在
{}中的变量在其它的{}中使用会报错,如下,首先在编译层面就过不去

@w: 200px;
@h: 400px;
@c: red;
.box1 {
@bgColor: blue;
width: @w;
height: @h;
background: @bgColor;
margin-bottom: 20px;
}
.box2 {
width: @w;
height: @h;
background: @bgColor;
}

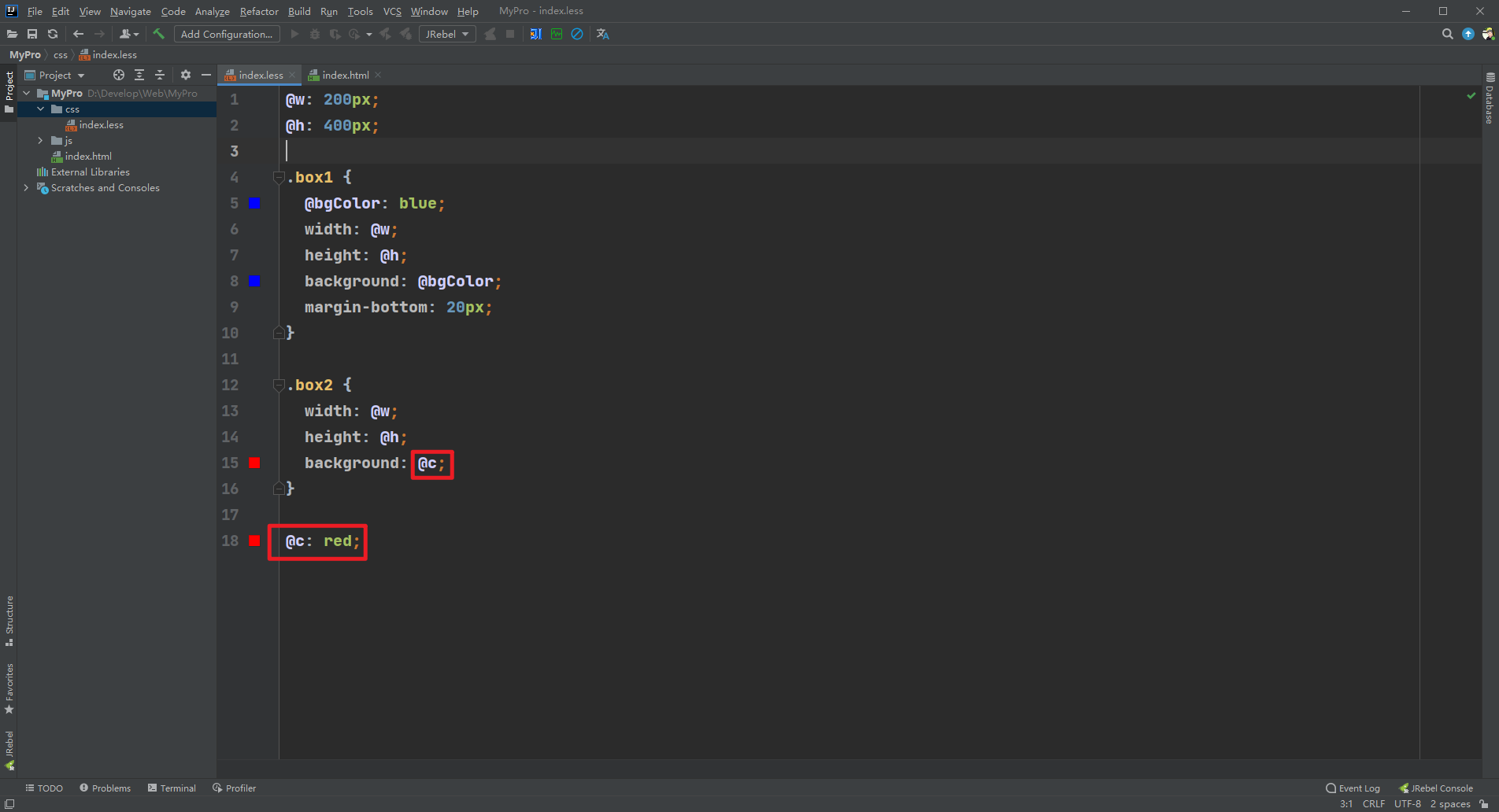
- 注意点:less 中的变量是
延迟加载的,写到后面也能在前面使用

@w: 200px;
@h: 400px;
.box1 {
@bgColor: blue;
width: @w;
height: @h;
background: @bgColor;
margin-bottom: 20px;
}
.box2 {
width: @w;
height: @h;
background: @c;
}
@c: red;

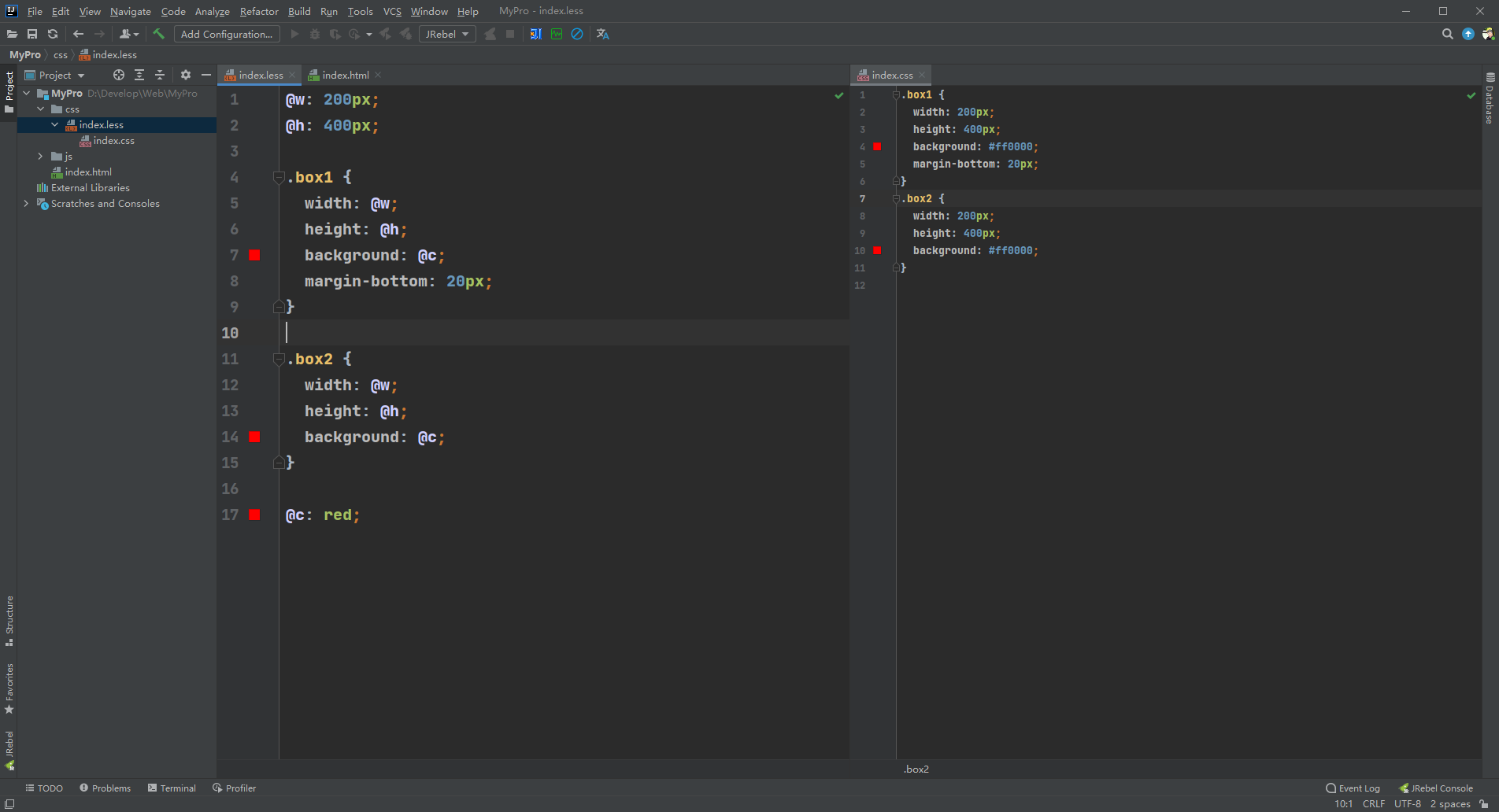
- 和 JS 一样不同作用域的变量不会相互影响,只有相同作用域的变量才会相互影响

@w: 200px;
@h: 400px;
@c: red;
.box1 {
@c: yellow;
width: @w;
height: @h;
background: @c;
margin-bottom: 20px;
@c: pink;
}
.box2 {
width: @w;
height: @h;
background: @c;
}
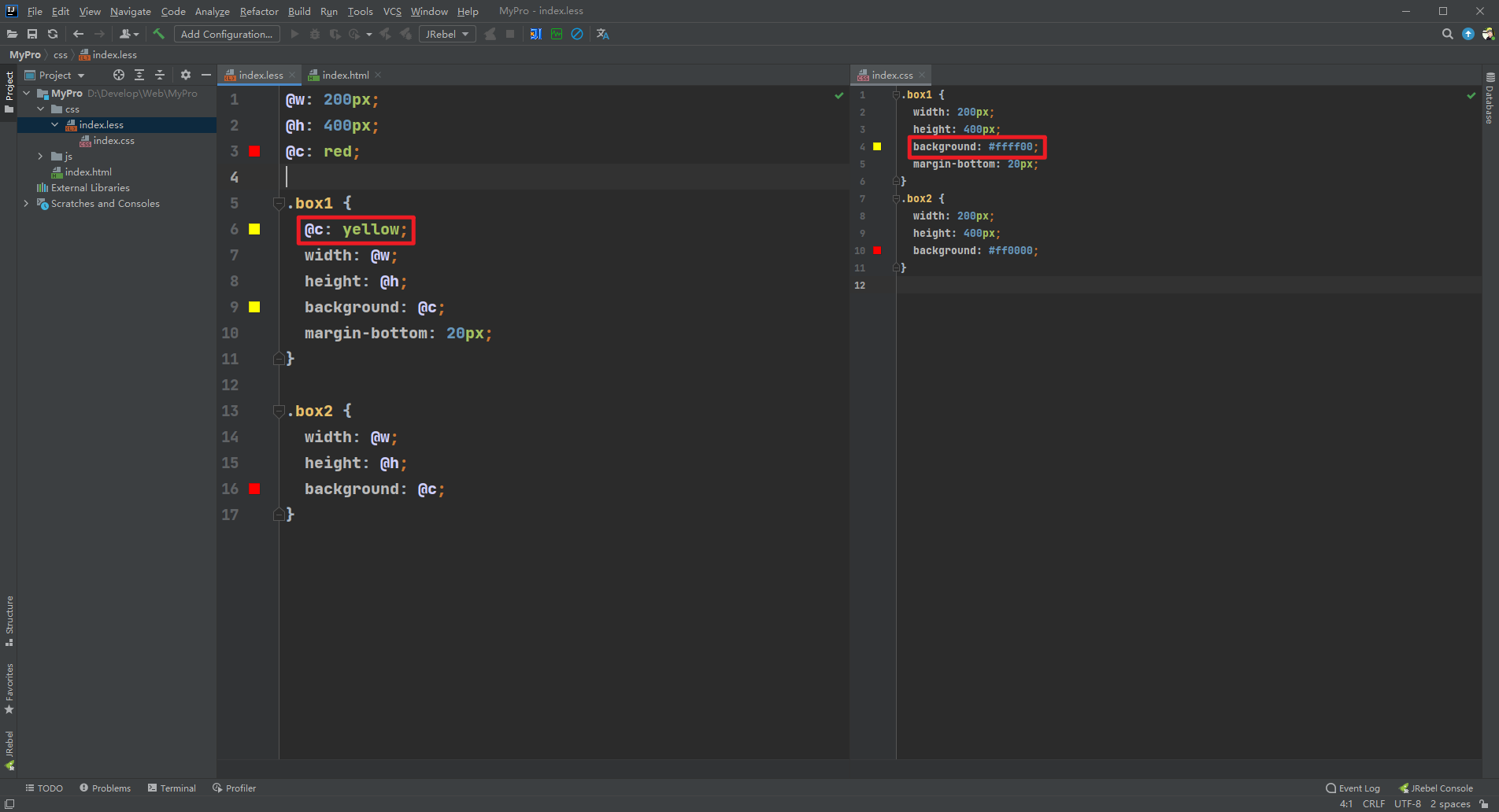
- 和 JS 一样在访问变量时会采用就近原则

@w: 200px;
@h: 400px;
@c: red;
.box1 {
@c: yellow;
width: @w;
height: @h;
background: @c;
margin-bottom: 20px;
}
.box2 {
width: @w;
height: @h;
background: @c;
}




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具