Ajax开篇准备
基本概念
服务器
- 服务器也是电脑,只不过是一台 24 小时不断电,不关机的电脑
- 根据提供的服务功能不同:文件服务器、邮件服务器、Web 服务器等等
- 简而言之:服务器其实就是一台
"提供了某种服务功能"的超级电脑
让电脑能够提供某种服务
- 如何让电脑可以聊天? 听歌? 浏览网页?
- 想让电脑提供聊天服务,可以安装相应的聊天软件,例如:QQ / 旺旺 ...
- 想让电脑可以提供听歌服务,可以安装相应音乐软件,例如:酷我 / 酷狗 ...
- 想让电脑可以提供浏览网页服务,可以安装相应浏览网页软件,例如:谷歌 / 欧朋 ...
让电脑提供管理网站的服务
- 安装 Web 服务相关软件,例如:Apache、IIS、Tomcat、Nginx、NodeJS 等等
- 安装了 Web 服务软件的电脑,我们称之为 "Web服务器"
- Web 服务器软件:Apache、IIS、Tomcat、Nginx、NodeJS 等等
Web 服务器搭建
WAMPServer 软件
- W:Windows 操作系统
- A:Apache 世界排名第一的服务器软件,特点是简单,速度快,性能稳定
- M:MySQL 开源免费的数据库软件,特点是体积小、速度快、使用成本低
- P:PHP 超文本预处理器,直接将代码嵌入 HTML 文档中执行,特点是简单易学,容易上手
搭建 Apache 服务器
安装包下载地址:https://wwe.lanzoui.com/iSmnXs9fm5e 你也可以自行去问度娘要
- 双击提供的安装包
- 点击 Next
- 选择安装路径
(注意: 路径中不要出现中文)- 勾选两个方框, 点击 next 继续安装
- 点击
install开始安装- 安装完毕以后点击
finish即可启动wamp

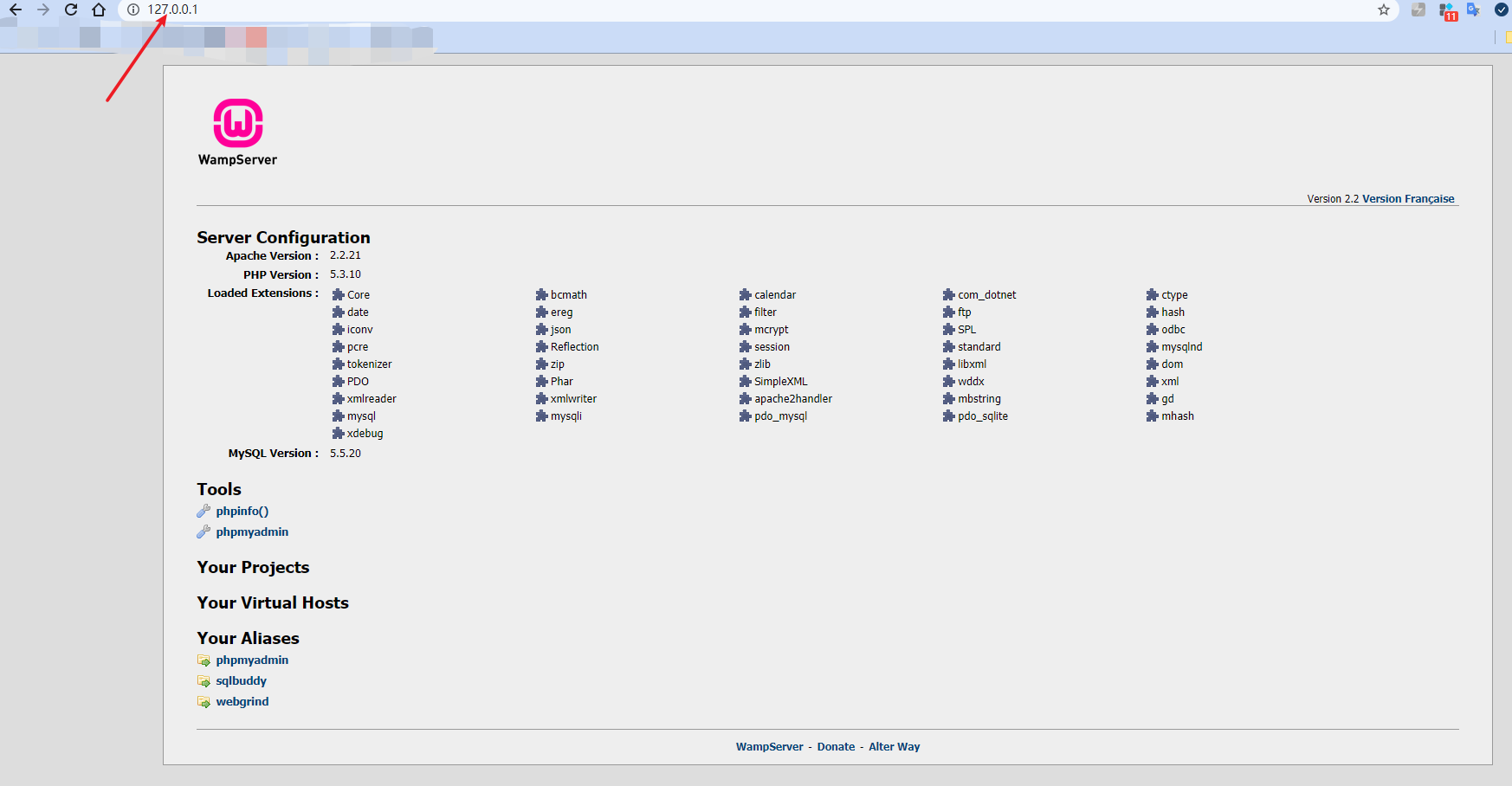
测试访问
- 打开浏览器输入
127.0.0.1查看显示的内容

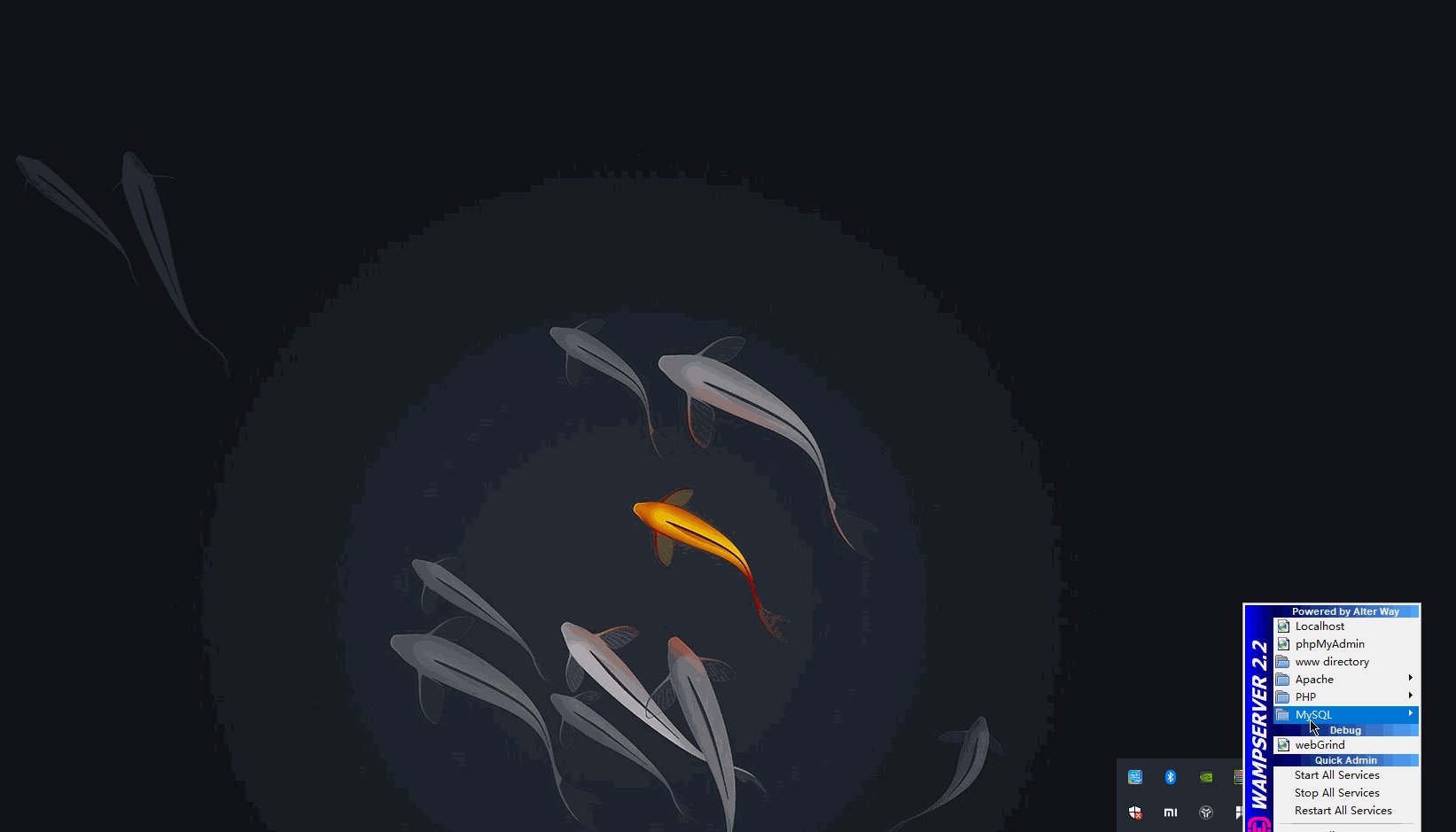
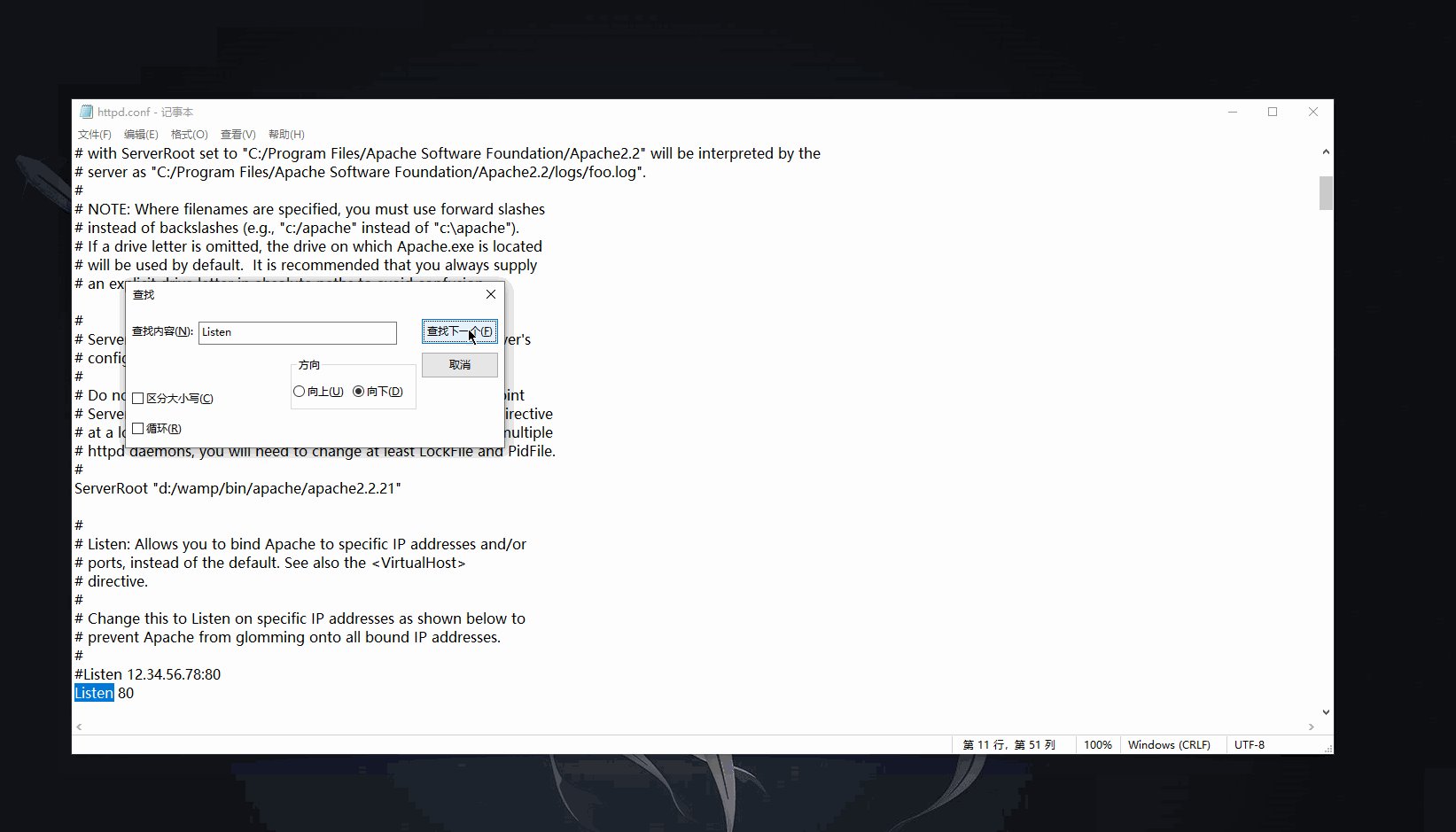
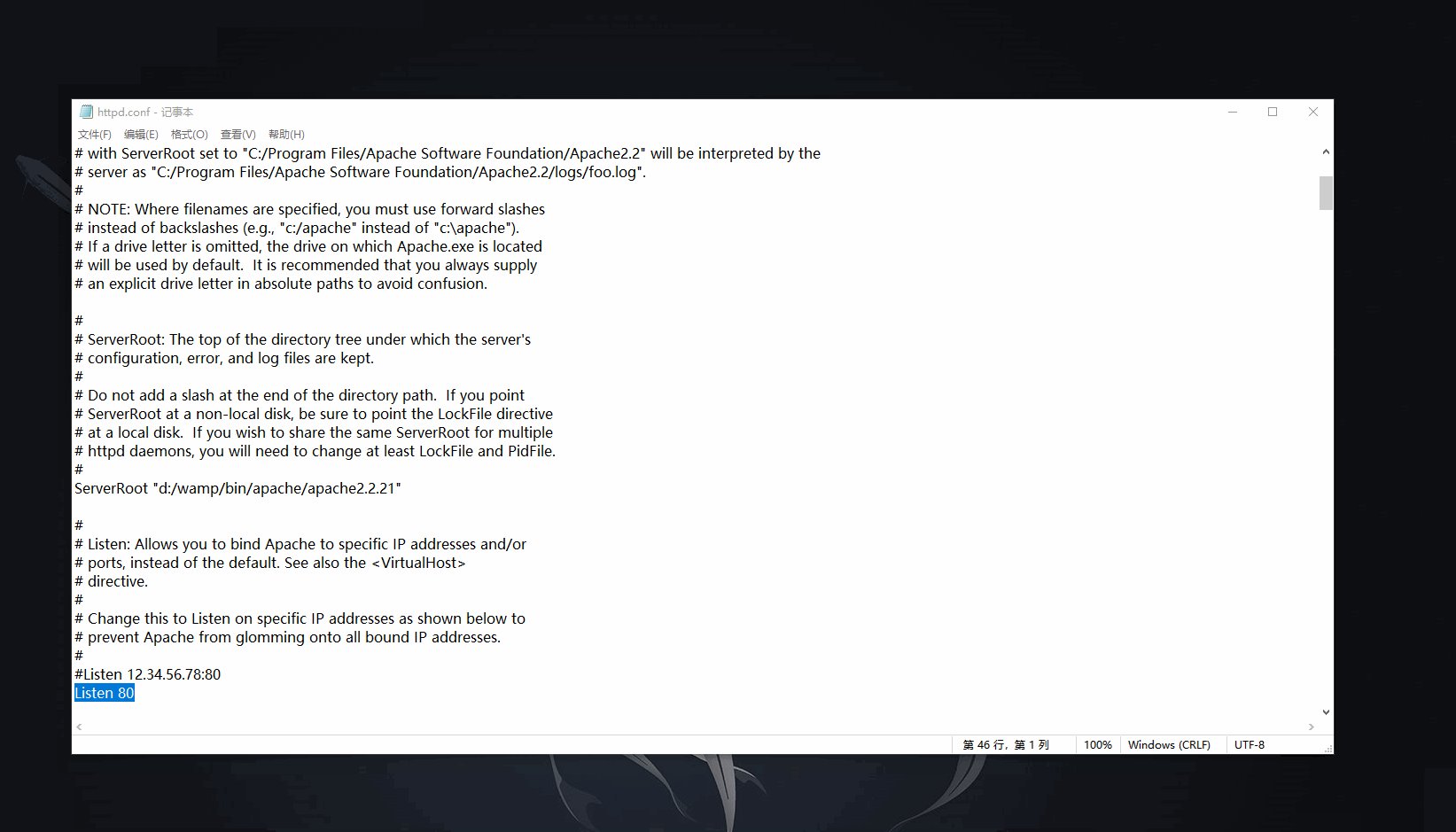
修改默认端口号
windows 当中右下角当中点击 WAMPServer 然后找到 Apache 展开的菜单列表当中就有如下的配置文件:
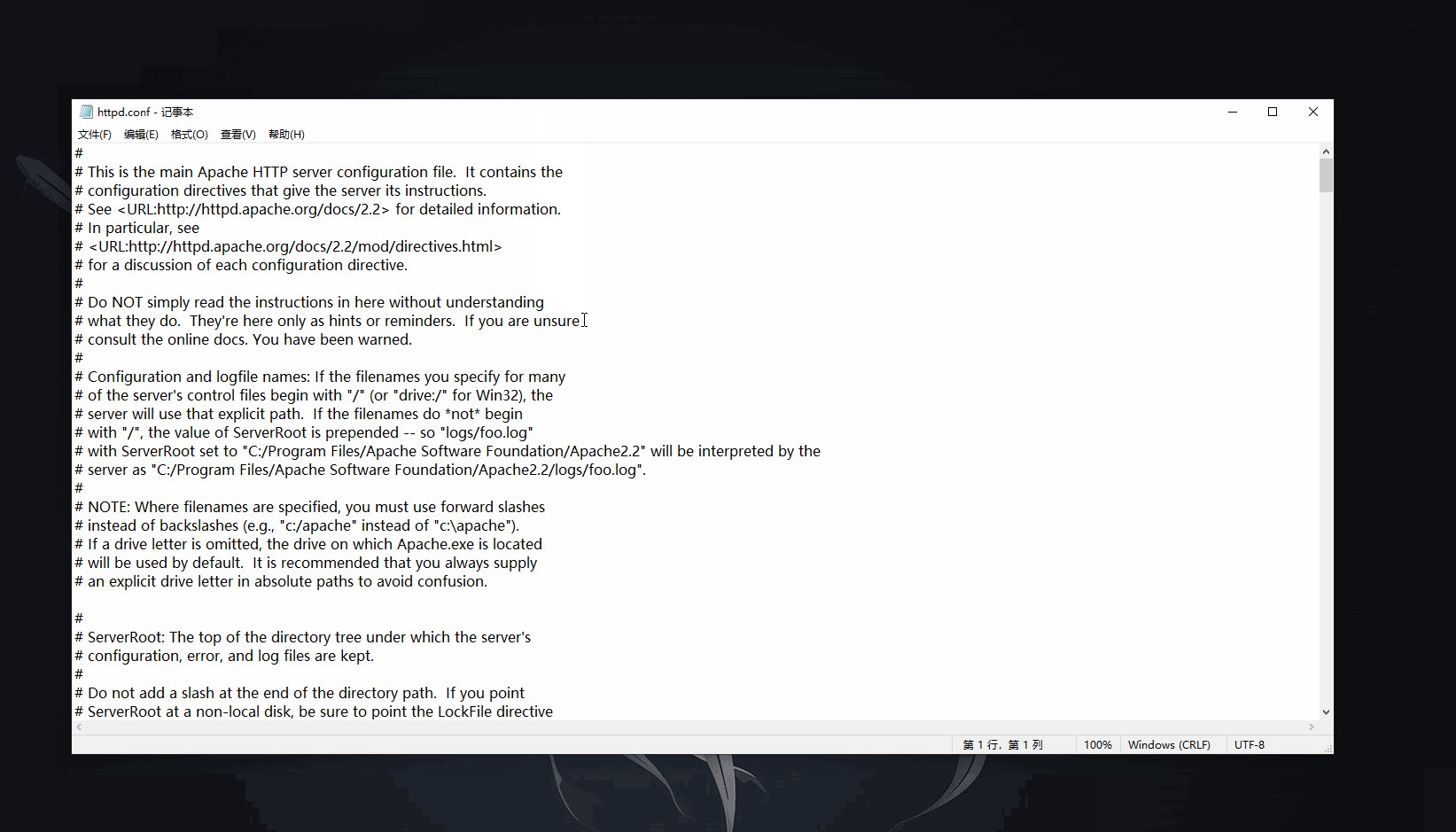
- 在
httpd.conf文件中搜索Listen,改为你想要的数字即可- 重启
WAMP

P(pai) H(huang) P(pian) 基础
PHP 基础语法大部分和 JS 差不多 (切菜)
运行编写好的 PHP 文件
- 因为 PHP 是服务端编程语言,所以要在服务端运行
- php 文件名称不能有中文
- php 文件必须放到服务器文件夹下
- 通过
ip找到服务器文件夹,选中 php 文件访问
服务端返回浏览器的是什么?
- php 程序的执行结果
- 注意: 执行结果中有中文, 必须在 php 文件顶部设置
header("content-type:text/html; charset=utf-8");- 浏览器访问 http 服务器,接收到响应时,会根据响应报文头的内容进行一些具体的操作,在 php 中,我们能够使用
header来设置这些内容
C / S 架构 (Client/Server)
- 对于 C/S 架构, 最为常见的例子就是网络游戏, 例如 "魔兽世界" 如果不联网无法使用, 你在软件内所做的所有操作通过互联网能够传递到其他玩家身上
- 优点: 性能较高 / 界面酷炫 / 用户体验好
- 缺点: 更新软件 / 重量级
B / S架构 (Browser/Server)
- 对于 B/S 架构, 现在所有的网站都是 B/S 架构, 较为常见的例子有百度, 淘宝, 网易云音乐等等, 所有只需要通过浏览器即可使用
- 优点: 更新软件 / 轻量级 / 用户体验稍差
- 缺点: 性能较低 / 兼容问题
HTTP 请求头
- User-Agent:浏览器的具体类型,如:User-Agent:Mozilla/5.0 (Windows NT 6.1; rv:17.0) Gecko/20100101 Firefox/17.0
- Accept:浏览器支持哪些数据类型,如:Accept: text/html,application/xhtml+xml,application/xml;q=0.9;
- Accept-Charset:浏览器采用的是哪种编码,如:Accept-Charset: ISO-8859-1
- Accept-Encoding:浏览器支持解码的数据压缩格式,如:Accept-Encoding: gzip, deflate
- Accept-Language:浏览器的语言环境,如:Accept-Language zh-cn,zh;q=0.8,en-us;q=0.5,en;q=0.3
- Host:请求的主机名,允许多个域名同处一个 IP 地址,即虚拟主机。Host: www.baidu.com
- Connection:表示是否需要持久连接。Keep-Alive/close,HTTP1.1默认是持久连接,它可以利用持久连接的优点,当页面包含多个元素时(例如Applet,图片)显著地减少下载所需要的时间。要实现这一点,Servlet 需要在应答中发送一个 Content-Length 头,最简单的实现方法是:先把内容写入 ByteArrayOutputStream,然后在正式写出内容之前计算它的大小。如:Connection: Keep-Alive
- Content-Length:表示请求消息正文的长度。对于 POST 请求来说 Content-Length 必须出现
- Content-Type:WEB 服务器告诉浏览器自己响应的对象的类型和字符集。例如:Content-Type: text/html; charset='gb2312'
- Content-Encoding:WEB 服务器表明自己使用了什么压缩方法(gzip,deflate)压缩响应中的对象。例如:Content-Encoding:gzip
- Content-Language:WEB 服务器告诉浏览器自己响应的对象的语言
- Cookie:最常用的请求头,浏览器每次都会将 cookie 发送到服务器上,允许服务器在客户端存储少量数据
- Referer:包含一个 URL,用户从该 URL 代表的页面出发访问当前请求的页面。服务器能知道你是从哪个页面过来的。Referer: http://www.baidu.com/
HTTP 响应头
- Server:WEB 服务器表明自己是什么软件及版本等信息。例如:Server:Apache/2.0.61 (Unix)
- Accept-Ranges:WEB 服务器表明自己是否接受获取其某个实体的一部分(比如文件的一部分)的请求。bytes:表示接受,none:表示不接受
- Content-Type:WEB 服务器告诉浏览器自己响应的对象的类型。例如:Content-Type:application/xml
- Etag:就是一个对象(比如 URL)的标志值,就一个对象而言,比如一个 html 文件,如果被修改了,其 Etag 也会别修改,所以,ETag 的作用跟 Last-Modified 的作用差不多,主要供 WEB 服务器判断一个对象是否改变了。比如前一次请求某个 html 文件时,获得了其 ETag,当这次又请求这个文件时,浏览器就会把先前获得 ETag 值发送给 WEB 服务器,然后 WEB 服务器会把这个 ETag 跟该文件的当前 ETag 进行对比,然后就知道这个文件有没有改变了
- Allow:服务器支持哪些请求方法(如 GET、POST 等)
- Location:表示客户应当到哪里去提取文档,用于将接收端定位到资源的位置(URL)上。Location 通常不是直接设置的,而是通过 HttpServletResponse 的 sendRedirect方法,该方法同时设置状态代码为 302
- Content-Base:解析主体中的相对URL时使用的基础URL
- Content-Encoding:WEB服务器表明自己使用了什么压缩方法(gzip,deflate)压缩响应中的对象。例如:Content-Encoding:gzip
- Content-Language:WEB 服务器告诉浏览器理解主体时最适宜使用的自然语言。
- Content-Length:WEB服务器告诉浏览器自己响应的对象的长度或尺寸,例如:Content-Length: 26012
- Content-Location:资源实际所处的位置
- Content-MD5:主体的MD5校验和
- Content-Range:实体头用于指定整个实体中的一部分的插入位置,他也指示了整个实体的长度。在服务器向客户返回一个部分响应,它必须描述响应覆盖的范围和整个实体长度。一般格式: Content-Range:bytes-unitSPfirst-byte-pos-last-byte-pos/entity-legth。例如,传送头500个字节次字段的形式:Content-Range:bytes0- 499/1234如果一个http消息包含此节(例如,对范围请求的响应或对一系列范围的重叠请求),Content-Range表示传送的范围,Content-Length表示实际传送的字节数。
- Expires:WEB服务器表明该实体将在什么时候过期,对于过期了的对象,只有在跟WEB服务器验证了其有效性后,才能用来响应客户请求。是 HTTP/1.0 的头部。例如:Expires:Sat, 23 May 2009 10:02:12 GMT
- Last-Modified:WEB服务器认为对象的最后修改时间,比如文件的最后修改时间,动态页面的最后产生时间等等。例如:Last-Modified:Tue, 06 May 2008 02:42:43 GMT




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具