JavaScript-获取DOM元素
- 在 JavaScript 中 HTML 标签也称之为
DOM元素- 使用
document的时候前面不用加window
例如下面的一个小示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>demo</title>
<script>
var num = 666;
console.log(window.num);
console.log(num);
</script>
</head>
<body>
</body>
</html>

document 同理可证
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>demo</title>
<script>
console.log(window.document);
console.log(document);
</script>
</head>
<body>
</body>
</html>

通过 id 获取指定元素
- 由于
id不可以重复,所以找到了就会将找到的标签包装成一个对象返回给我们,找不到就返回Null - 注意点:DOM 操作返回的是一个对象,这个对象是宿主类型对象 (浏览器提供的对象)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>demo</title>
</head>
<body>
<div class="father">
<form>
<input type="text" name="username"/>
<input type="password" name="password"/>
</form>
</div>
<div class="father" id="box">我是div</div>
<script>
let oDiv = document.getElementById("box");
console.log(oDiv);
console.log(typeof oDiv);
</script>
</body>
</html>

通过 class 名称获取
- 由于
class可以重复,所以找到了就返回一个存储了标签对象的数组,找不到就返回一个空数组
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>demo</title>
</head>
<body>
<div class="father">
<form>
<input type="text" name="username"/>
<input type="password" name="password"/>
</form>
</div>
<div class="father" id="box">我是div</div>
<script>
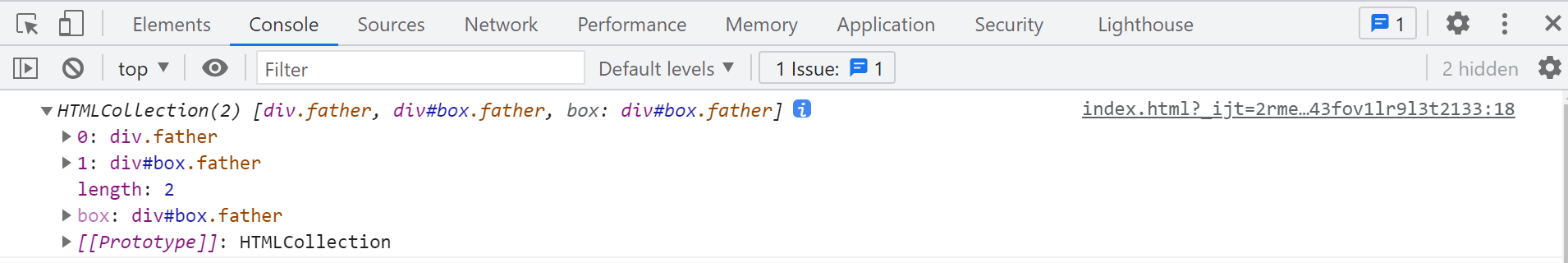
let oDivs = document.getElementsByClassName("father");
console.log(oDivs);
</script>
</body>
</html>

通过 name 名称获取
- 由于
name可以重复,所以找到了就返回一个存储了标签对象的数组,找不到就返回一个空数组 - 注意点:
getElementsByName在不同的浏览器中工作的方式不同。在IE和Opera中,getElementsByName()方法还会返回那些 id 为指定值的元素
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>demo</title>
</head>
<body>
<div class="father">
<form>
<input type="text" name="test"/>
<input type="password" name="test"/>
</form>
</div>
<div class="father" id="box">我是div</div>
<script>
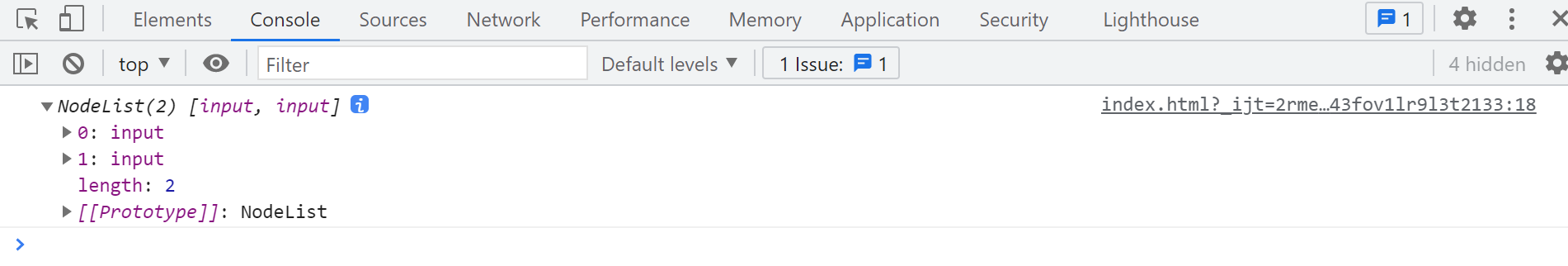
let oDivs = document.getElementsByName("test");
console.log(oDivs);
</script>
</body>
</html>

通过标签名称获取
- 由于标签名称可以重复,所以找到了就返回一个存储了标签对象的数组,找不到就返回一个空数组
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>demo</title>
</head>
<body>
<div class="father">
<form>
<input type="text" name="test"/>
<input type="password" name="test"/>
</form>
</div>
<div class="father" id="box">我是div</div>
<script>
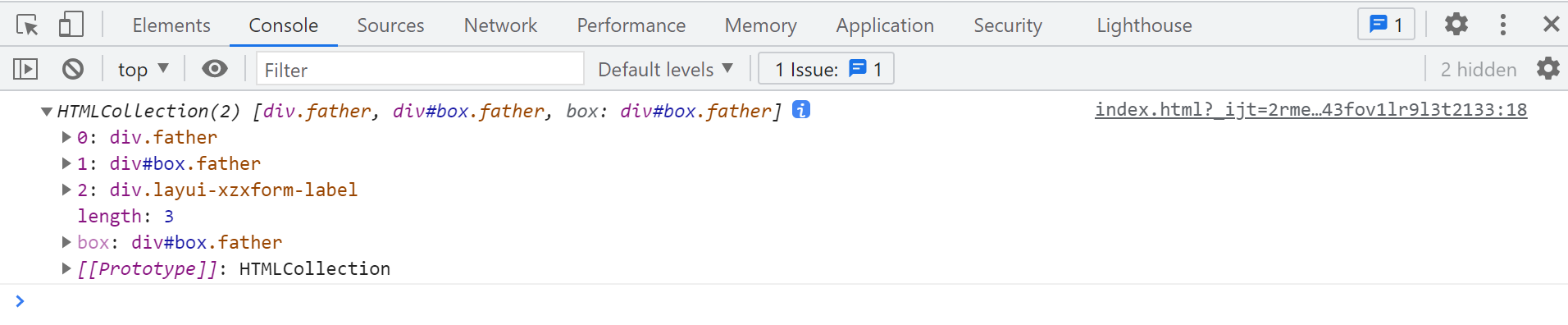
let oDivs = document.getElementsByTagName("div");
console.log(oDivs);
</script>
</body>
</html>

通过选择器获取
querySelector只会返回根据指定选择器找到的第一个元素
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>demo</title>
</head>
<body>
<div class="father">
<form>
<input type="text" name="test"/>
<input type="password" name="test"/>
</form>
</div>
<div class="father" id="box">我是div</div>
<script>
let oDivOne = document.querySelector("#box");
let oDivTwo = document.querySelector(".father");
let oDivThree = document.querySelector("div>form");
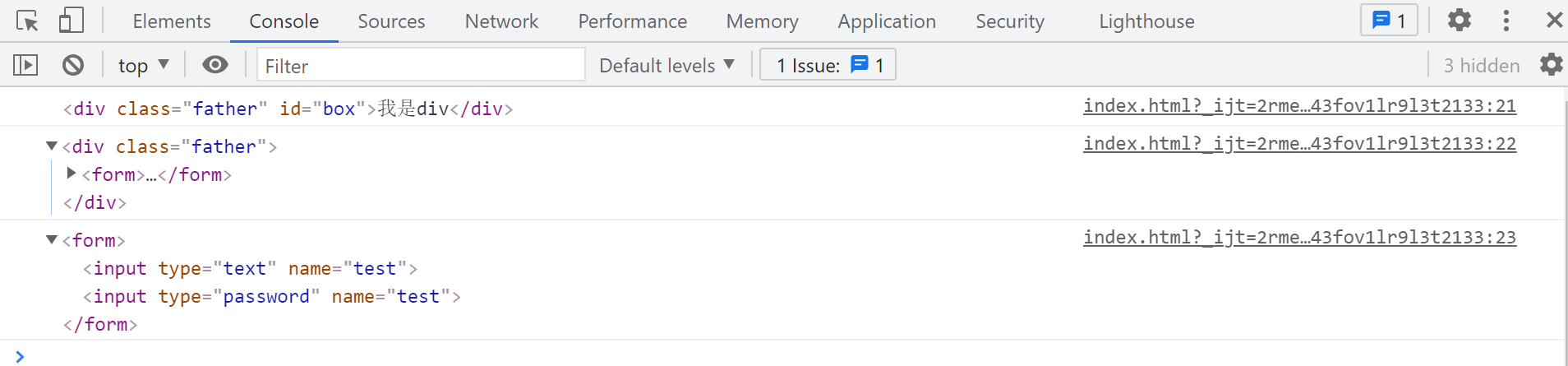
console.log(oDivOne);
console.log(oDivTwo);
console.log(oDivThree);
</script>
</body>
</html>

querySelectorAll会返回指定选择器找到的所有元素
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>demo</title>
</head>
<body>
<div class="father">
<form>
<input type="text" name="test"/>
<input type="password" name="test"/>
</form>
</div>
<div class="father" id="box">我是div</div>
<script>
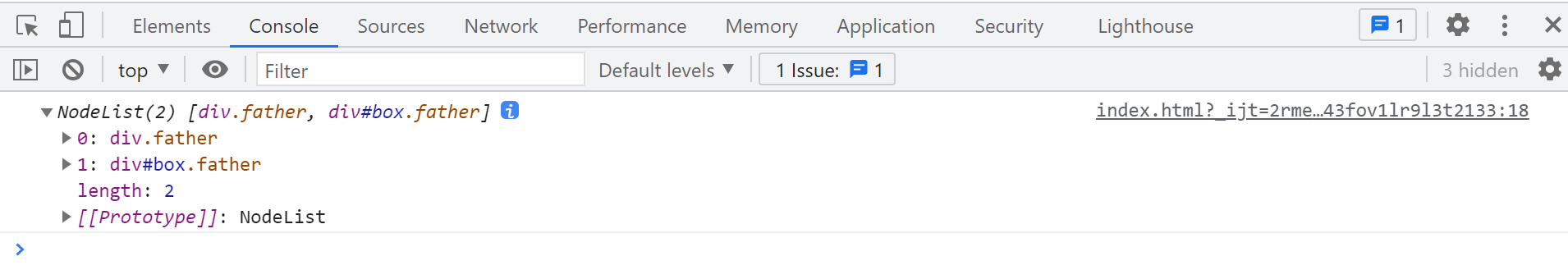
let oDivs = document.querySelectorAll(".father");
console.log(oDivs);
</script>
</body>
</html>

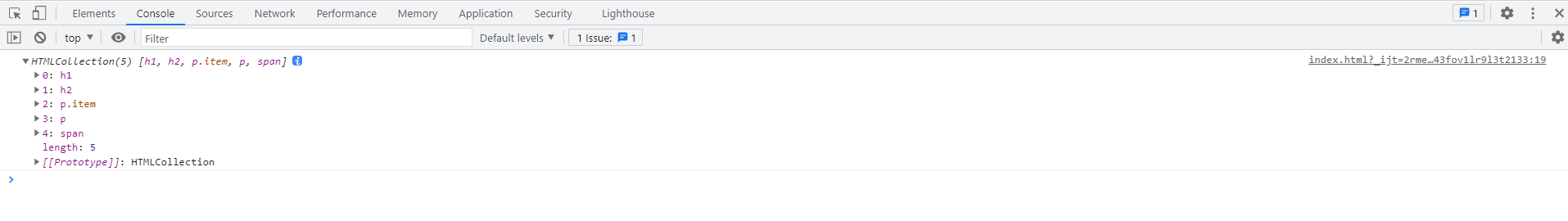
获取指定元素所有的子元素
children属性获取到的是指定元素中所有的子元素
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>demo</title>
</head>
<body>
<div>
<h1>1</h1>
<h2>2</h2>
<p class="item">3</p>
<p>4</p>
<span>5</span>
</div>
<script>
let oDiv = document.querySelector("div");
console.log(oDiv.children);
</script>
</body>
</html>

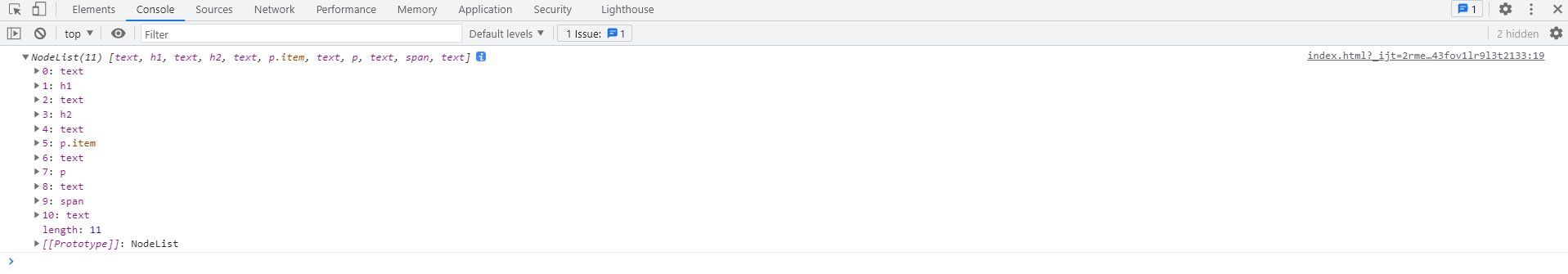
childNodes属性获取到的是指定元素中所有的节点
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>demo</title>
</head>
<body>
<div>
<h1>1</h1>
<h2>2</h2>
<p class="item">3</p>
<p>4</p>
<span>5</span>
</div>
<script>
let oDiv = document.querySelector("div");
console.log(oDiv.childNodes);
</script>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>demo</title>
</head>
<body>
<div>
<h1>1</h1>
<h2>2</h2>
<p class="item">3</p>
<p>4</p>
<span>5</span>
</div>
<script>
let oDiv = document.querySelector("div");
for (let node of oDiv.childNodes) {
// console.log(node.nodeType);
if (node.nodeType === Node.ELEMENT_NODE) {
console.log(node);
}
}
</script>
</body>
</html>
什么是节点
- DOM 对象(document),这个对象以树的形式保存了界面上所有的内容
- HTML 页面每一部分都是由节点(标签(元素)、文本、属性)
获取指定节点中的第一个子节点
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>demo</title>
</head>
<body>
<div>
<h1>1</h1>
<h2>2</h2>
<p class="item">3</p>
<p>4</p>
<span>5</span>
</div>
<script>
let oDiv = document.querySelector("div");
console.log(oDiv.firstChild);
</script>
</body>
</html>
获取指定元素中的第一个子元素
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>demo</title>
</head>
<body>
<div>
<h1>1</h1>
<h2>2</h2>
<p class="item">3</p>
<p>4</p>
<span>5</span>
</div>
<script>
let oDiv = document.querySelector("div");
console.log(oDiv.firstElementChild);
</script>
</body>
</html>
获取指定节点中最后一个子节点
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>demo</title>
</head>
<body>
<div>
<h1>1</h1>
<h2>2</h2>
<p class="item">3</p>
<p>4</p>
<span>5</span>
</div>
<script>
let oDiv = document.querySelector("div");
console.log(oDiv.lastChild);
</script>
</body>
</html>
获取指定元素中最后一个子元素
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>demo</title>
</head>
<body>
<div>
<h1>1</h1>
<h2>2</h2>
<p class="item">3</p>
<p>4</p>
<span>5</span>
</div>
<script>
let oDiv = document.querySelector("div");
console.log(oDiv.lastElementChild);
</script>
</body>
</html>
通过子元素获取父元素/父节点
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>demo</title>
</head>
<body>
<div>
<h1>1</h1>
<h2>2</h2>
<p class="item">3</p>
<p>4</p>
<span>5</span>
</div>
<script>
let item = document.querySelector(".item");
console.log(item.parentElement);
console.log(item.parentNode);
let parentEle = item.parentElement || item.parentNode;
console.log(parentEle);
</script>
</body>
</html>
获取相邻上一个节点
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>demo</title>
</head>
<body>
<div>
<h1>1</h1>
<h2>2</h2>
<p class="item">3</p>
<p>4</p>
<span>5</span>
</div>
<script>
let item = document.querySelector(".item");
console.log(item.previousSibling);
</script>
</body>
</html>
获取相邻上一个元素
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>demo</title>
</head>
<body>
<div>
<h1>1</h1>
<h2>2</h2>
<p class="item">3</p>
<p>4</p>
<span>5</span>
</div>
<script>
let item = document.querySelector(".item");
console.log(item.previousElementSibling);
</script>
</body>
</html>
获取相邻下一个节点
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>demo</title>
</head>
<body>
<div>
<h1>1</h1>
<h2>2</h2>
<p class="item">3</p>
<p>4</p>
<span>5</span>
</div>
<script>
let item = document.querySelector(".item");
console.log(item.nextSibling);
</script>
</body>
</html>
获取相邻下一个元素
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>demo</title>
</head>
<body>
<div>
<h1>1</h1>
<h2>2</h2>
<p class="item">3</p>
<p>4</p>
<span>5</span>
</div>
<script>
let item = document.querySelector(".item");
console.log(item.nextElementSibling);
</script>
</body>
</html>

分类:
ECMAScript




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具