JavaScript-函数对象关系
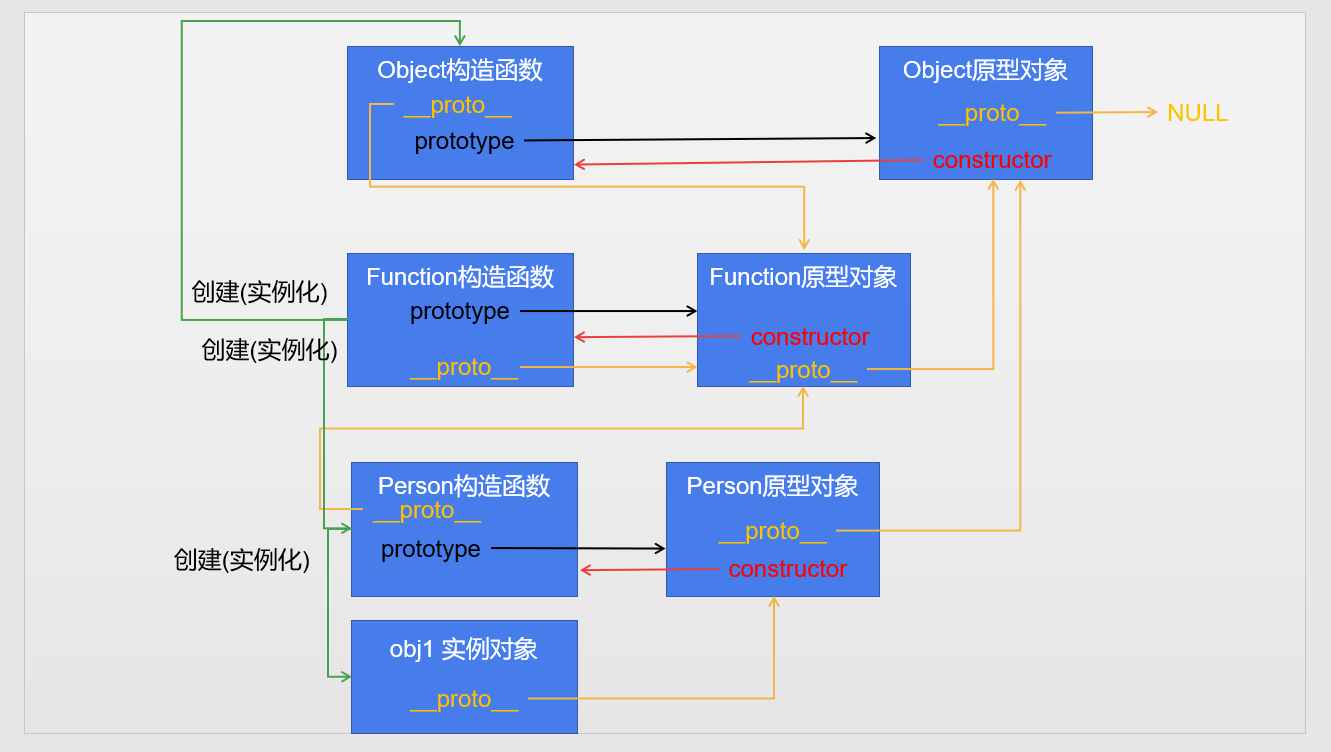
- Function 函数是所有函数的祖先函数
- 所有构造函数都有一个
prototype属性- 所有原型对象都有一个
constructor属性- 所有函数都是对象
- 所有对象都有一个
__proto__属性
- 所有的构造函数都有一个
prototype属性,所有prototype属性都指向自己的原型对象- 所有的原型对象都有一个
constructor属性,所有constructor属性都指向自己的构造函数- 所有函数都是 Function 构造函数的实例对象
- 所有函数都是对象,包括 Function 构造函数
- 所有对象都有
__proto__属性- 普通对象的
__proto__属性指向创建它的那个构造函数对应的 "原型对象"- 所有对象的
__proto__属性最终都会指向 "Object 原型对象"- "Object 原型对象" 的
__proto__属性指向NULL

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Demo</title>
<script type="text/javascript">
function Person(name, age) {
this.name = name;
this.age = age;
}
let obj = new Person("BNTang", 34);
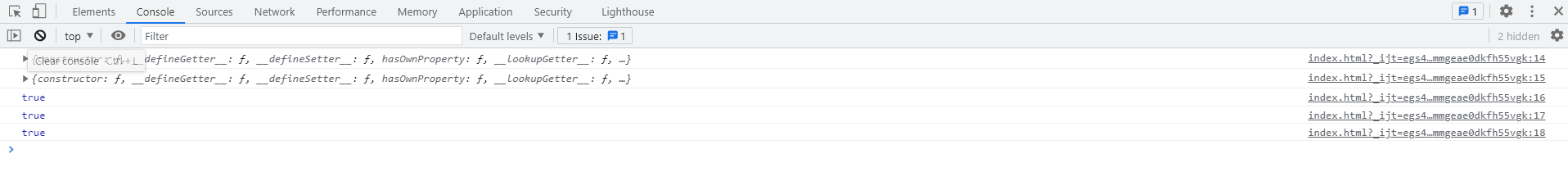
console.log(Function.prototype.__proto__);
console.log(Person.prototype.__proto__);
console.log(Function.prototype.__proto__ === Person.prototype.__proto__);
console.log(Function.prototype.__proto__ === Object.prototype);
console.log(Person.prototype.__proto__ === Object.prototype);
</script>
</head>
<body>
</body>
</html>

分类:
ECMAScript




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具