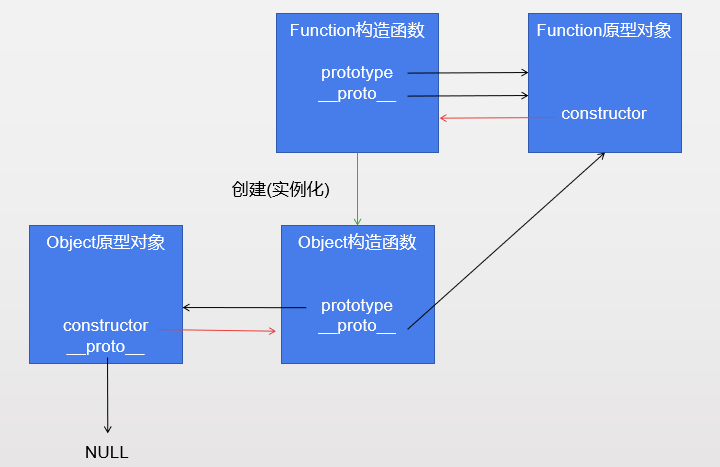
JavaScript-Object函数
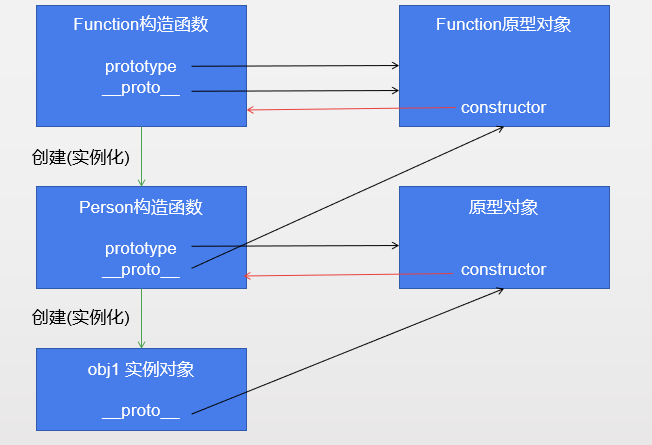
- JavaScript 函数是引用类型 (对象类型) 所以 Function 函数也是对象
- "Function 构造函数" 也是一个对象,所以也有
__proto__属性- "Function 构造函数" 的
__proto__属性指向 "Function 原型对象"

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Demo</title>
<script type="text/javascript">
function Person(name, age) {
this.name = name;
this.age = age;
}
let obj = new Person("BNTang", 28);
console.log(Function.__proto__);
console.log(Function.__proto__ === Function.prototype);
</script>
</head>
<body>
</body>
</html>
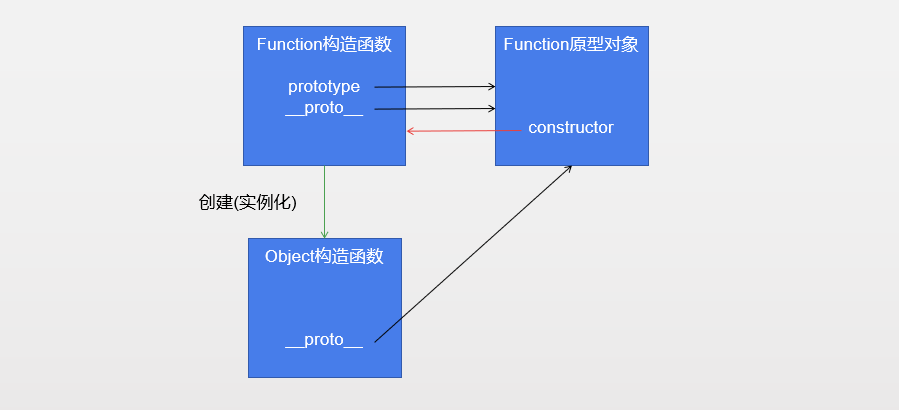
- JavaScript 中还有一个系统提供的构造函数叫做
Object- 只要是函数都是 "Function 构造函数" 的实例对象
- 只要是对象就有
__proto__属性,所以 "Object 构造函数" 也有__proto__属性- "Object 构造函数" 的
__proto__属性指向创建它那个构造函数的 "原型对象"

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Demo</title>
<script type="text/javascript">
function Person(name, age) {
this.name = name;
this.age = age;
}
let obj = new Person("BNTang", 28);
console.log(Object);
console.log(Object.__proto__);
console.log(Object.__proto__ === Function.prototype);
</script>
</head>
<body>
</body>
</html>
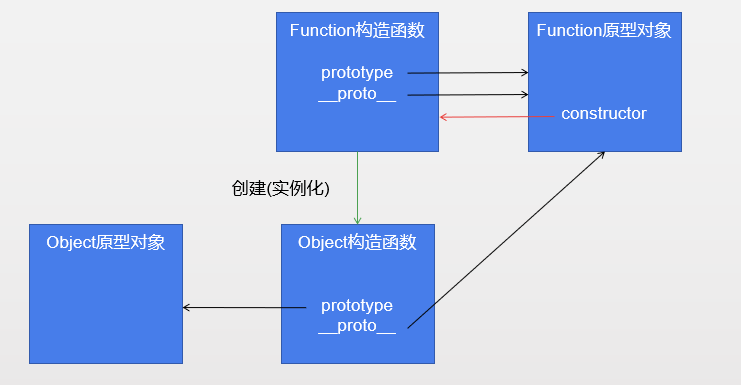
- 只要是构造函数都有一个默认的属性,叫做
prototypeprototype属性保存着一个对象,这个对象我们称之为 "原型对象"

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Demo</title>
<script type="text/javascript">
function Person(name, age) {
this.name = name;
this.age = age;
}
let obj = new Person("BNTang", 28);
console.log(Object.prototype);
</script>
</head>
<body>
</body>
</html>
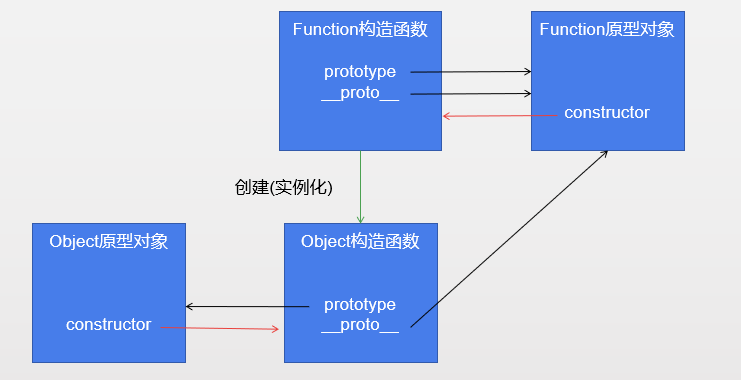
- 只要是原型对象都有一个默认的属性,叫做
constructorconstructor指向当前原型对象对应的那个 "构造函数"

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Demo</title>
<script type="text/javascript">
function Person(name, age) {
this.name = name;
this.age = age;
}
let obj = new Person("BNTang", 28);
console.log(Object.prototype.constructor);
console.log(Object.prototype.constructor === Object);
</script>
</head>
<body>
</body>
</html>
- object 函数的注意点,object 的
__proto__是指向null

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Demo</title>
<script type="text/javascript">
function Person(name, age) {
this.name = name;
this.age = age;
}
let obj = new Person("BNTang", 28);
console.log(Object.prototype.__proto__);
</script>
</head>
<body>
</body>
</html>
分类:
ECMAScript




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具