JavaScript-DOM开篇
什么是 window
- window:是一个全局对象,代表浏览器中一个打开的窗口,每个窗口都是一个 window 对象
什么是 document
- document 是 window 的一个属性,这个属性是一个对象
- document 代表当前窗口中的整个网页
- document 对象保存了网页上所有的内容,通过 document 对象就可以操作网页上的内容
什么是 DOM
- DOM 定义了访问和操作 HTML 文档 (网页) 的标准方法
- DOM 全称:
Document Object Model,即文档模型对象- 所以 DOM 就是通过 document 对象操作网页上的内容
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Demo</title>
<script type="text/javascript">
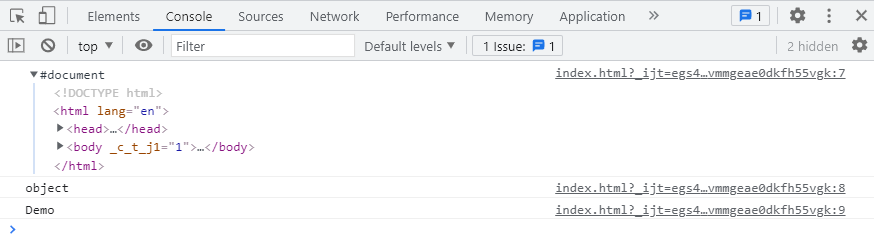
console.log(window.document);
console.log(typeof window.document);
console.log(window.document.title);
</script>
</head>
<body>
</body>
</html>

分类:
ECMAScript




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具