JavaScript-Function函数
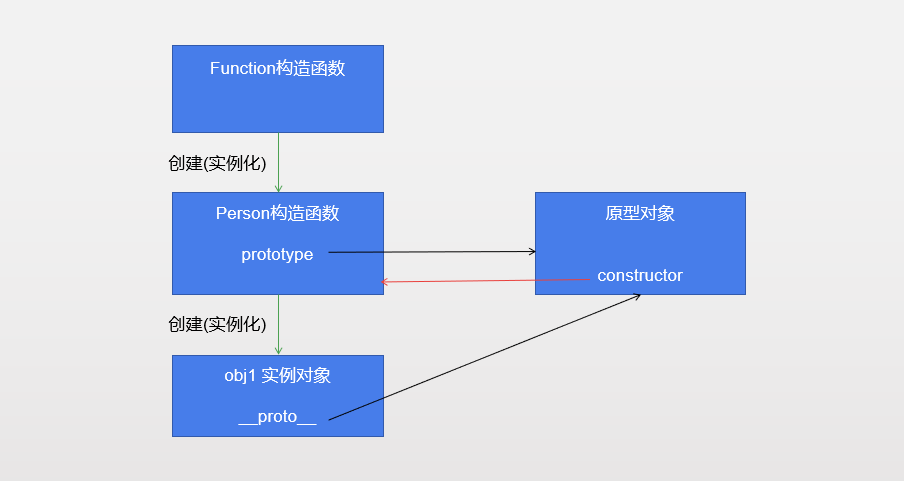
- JavaScript 中函数是引用类型 (对象类型)
- 既然是对象, 所以也是通过构造函数创建出来的, "所有函数" 都是通过
Function构造函数创建出来的对象

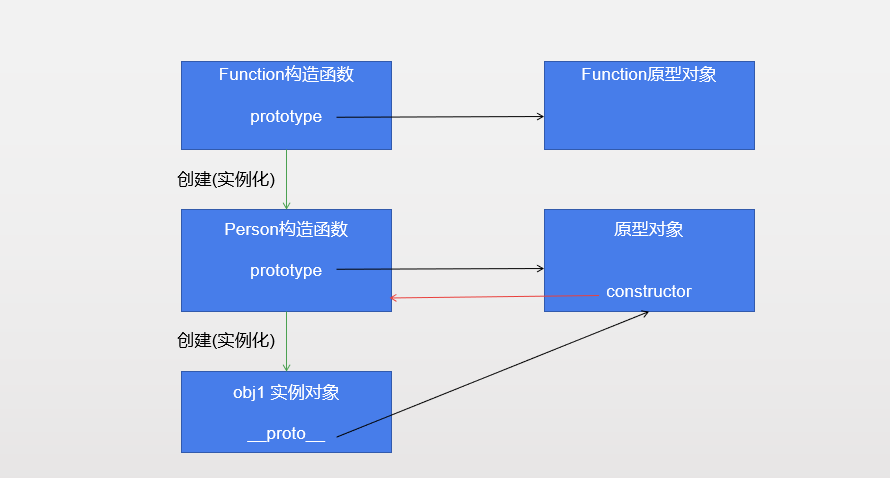
- JavaScript 中只要是 "函数" 就有
prototype属性- "Function函数" 的 prototype 属性指向 "Function原型对象"

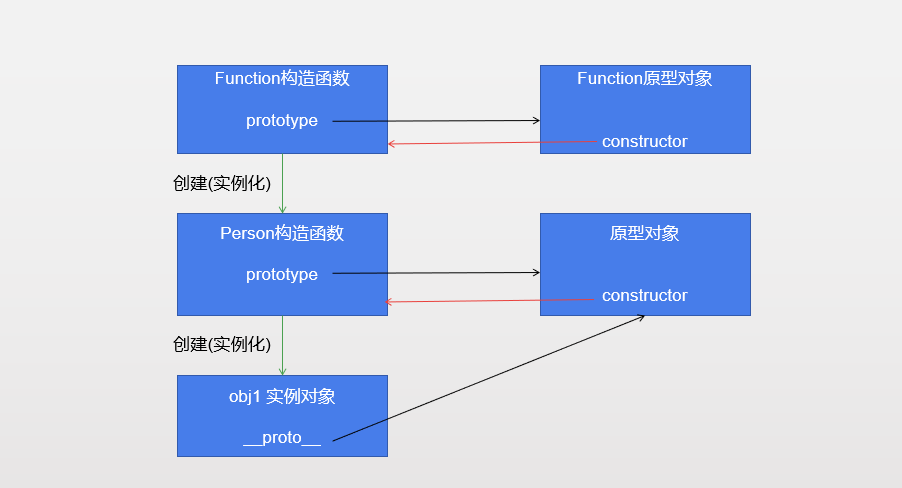
- JavaScript 中只要是 "原型对象" 就有 constructor 属性
- "Function原型对象" 的 constructor 指向它对应的构造函数

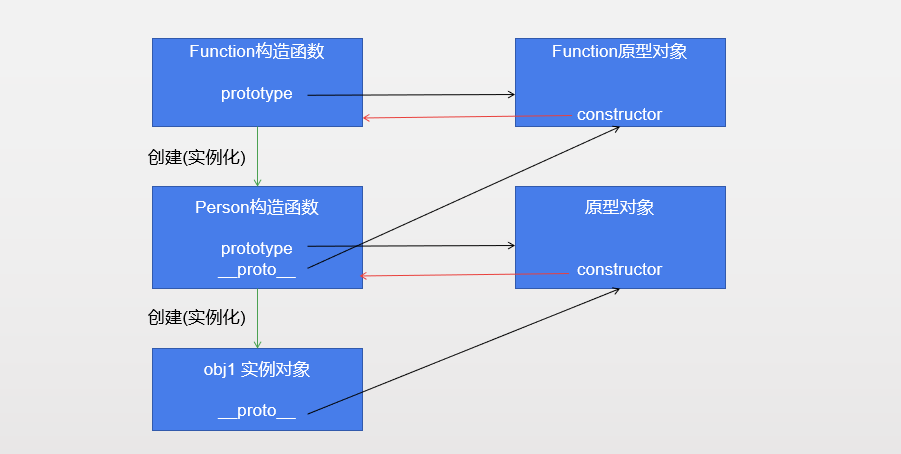
- Person 构造函数是 Function 构造函数的实例对象, 所以也有
__proto__属性- Person 构造函数的 __proto__ 属性指向 "Function原型对象"

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Demo</title>
<script type="text/javascript">
function Person(name, age) {
this.name = name;
this.age = age;
}
let objOne = new Person("BNTang", 34);
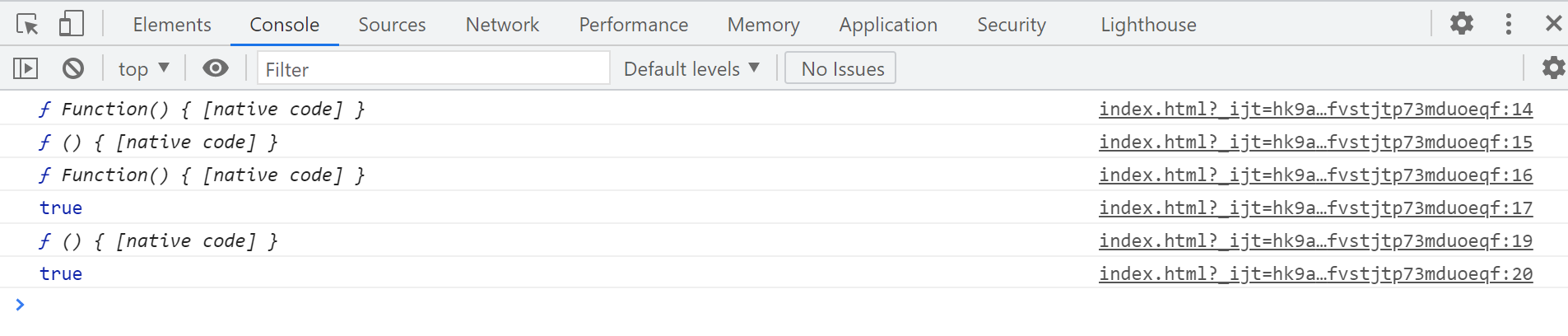
console.log(Function);
console.log(Function.prototype);
console.log(Function.prototype.constructor);
console.log(Function === Function.prototype.constructor);
console.log(Person.__proto__);
console.log(Person.__proto__ === Function.prototype);
</script>
</head>
<body>
</body>
</html>

分类:
ECMAScript




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具