JavaScript-对象三角恋关系
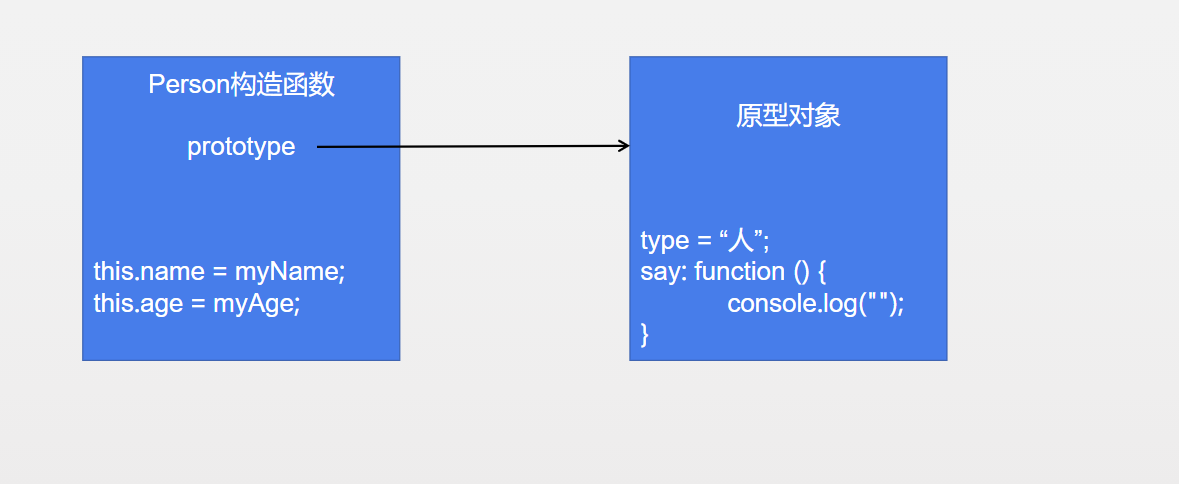
- 每个 "构造函数" 中都有一个默认的属性, 叫做
prototypeprototype属性保存着一个对象, 这个对象我们称之为"原型对象"

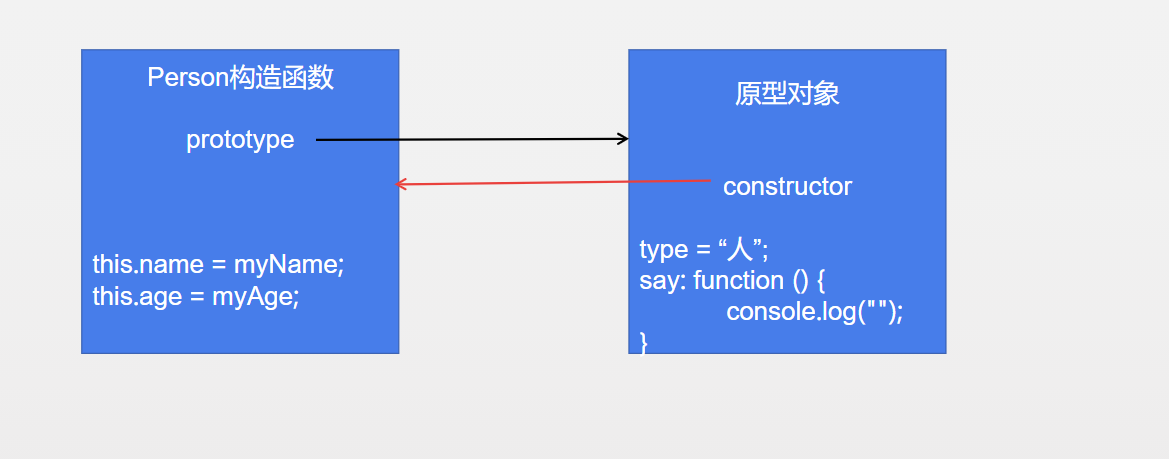
- 每个 "原型对象" 中都有一个默认的属性, 叫做
constructor- constructor 指向当前原型对象对应的那个 "构造函数"

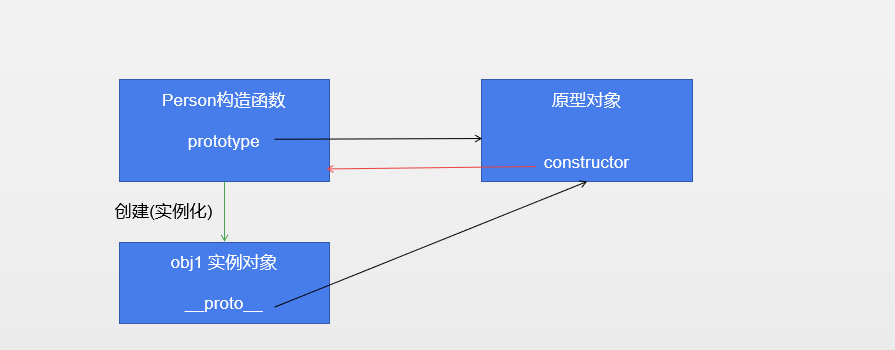
- 通过构造函数创建出来的对象我们称之为
"实例对象"- 每个 "实例对象" 中都有一个默认的属性, 叫做
__proto__- __proto__ 指向创建它的那个构造函数的 "原型对象"

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Demo</title>
<script type="text/javascript">
function Person(name, age) {
this.name = name;
this.age = age;
}
let objOne = new Person("BNTang", 34);
console.log(Person.prototype);
console.log(Person.prototype.constructor);
console.log(objOne.__proto__);
</script>
</head>
<body>
</body>
</html>
分类:
ECMAScript




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具