less 初体验
为什么需要 less
- CSS 的语法虽然简单,但它同时也带来一些问题
- CSS 需要书写大量看似没有逻辑的代码,不方便维护及扩展,也不利于复用
- 造成这些原因的本质源于 CSS 是一门非程序式的语言,没有变量 / 函数 / 作用域等概念
什么是 less(Leaner Style Sheets)
- Less 是一门 CSS 预处理语言,为 CSS 赋予了动态语言的特征
- 它扩展了 CSS 语言,增加了变量、Mixin (混合) 嵌套、函数和运算等特性,使 CSS 更易维护和扩展
- 一句话:用类似 JS 的语法去写 CSS
如上 为什么需要 less、什么是 less(Leaner Style Sheets) 我们先来看一个示例来体验一下不用 less 之前的 css 代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>BNTang</title>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
.father {
width: 300px;
height: 300px;
background: red;
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
}
.son {
width: 200px;
height: 200px;
background: blue;
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
}
</style>
</head>
<body>
<div class="father">
<div class="son"></div>
</div>
</body>
</html>
当然如上的代码层级结构不深,而且类名命名的非常明确,那么如果是 a、b 呢,你说是吧,就不演示 a、b 类名命名的代码了,还是如上那句话 CSS 需要书写大量看似没有逻辑的代码,不方便维护及扩展,也不利于复用,造成这些原因的本质源于 CSS 是一门非程序式的语言,没有变量 / 函数 / 作用域等概念。
CSS 预处理器
- CSS 预处理器就是用某一种语言用来为 CSS 增加一些动态语言的的特性 (变量、函数、继承等)
- CSS 预处理器可以让你的 CSS 更见简洁,适应性更强,代码更直观等诸多好处
- 简而言之:CSS 预处理器就是升级版的 CSS
常见的 CSS 预处理器
- Less
- Sass
- Stylus
less 基本使用
浏览器中直接运行
- 编写 less 文件
- 引入 less 文件
- 引入 less.js 运行
首先来看第一种编写方式,把 less 代码和 html 代码写在同一个文件当中
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>BNTang</title>
<style type="text/less">
* {
margin: 0;
padding: 0;
}
.father {
width: 300px;
height: 300px;
background: red;
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
.son {
width: 200px;
height: 200px;
background: blue;
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
}
}
</style>
</head>
<body>
<div class="father">
<div class="son"></div>
</div>
</body>
</html>

然后在浏览器当中打开发现没有任何效果如下图

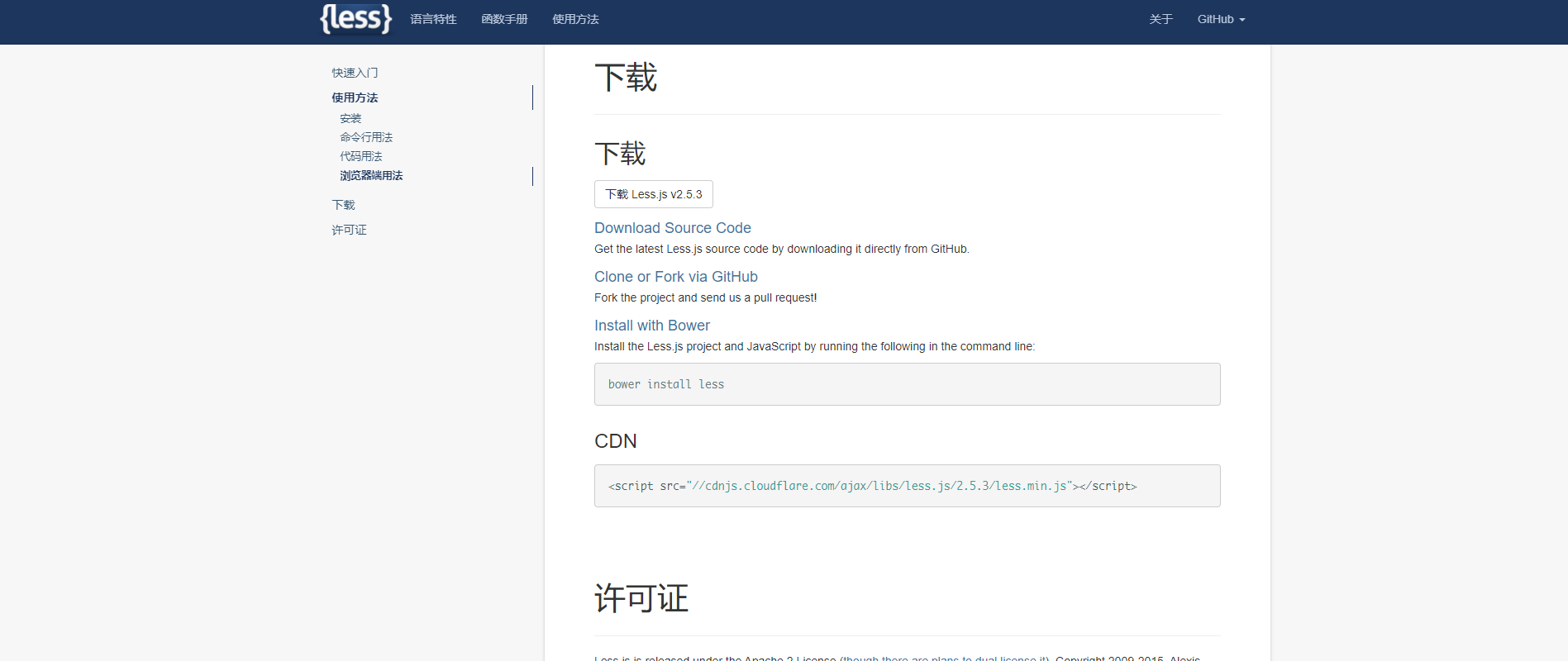
使用 less 需要引入一个 less.js 文件,下载地址:http://lesscss.cn/#download-options 下载了之后然后引入下载好的 less.js 如下

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>BNTang</title>
<style type="text/less">
* {
margin: 0;
padding: 0;
}
.father {
width: 300px;
height: 300px;
background: red;
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
.son {
width: 200px;
height: 200px;
background: blue;
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
}
}
</style>
<script src="js/less.js"></script>
</head>
<body>
<div class="father">
<div class="son"></div>
</div>
</body>
</html>
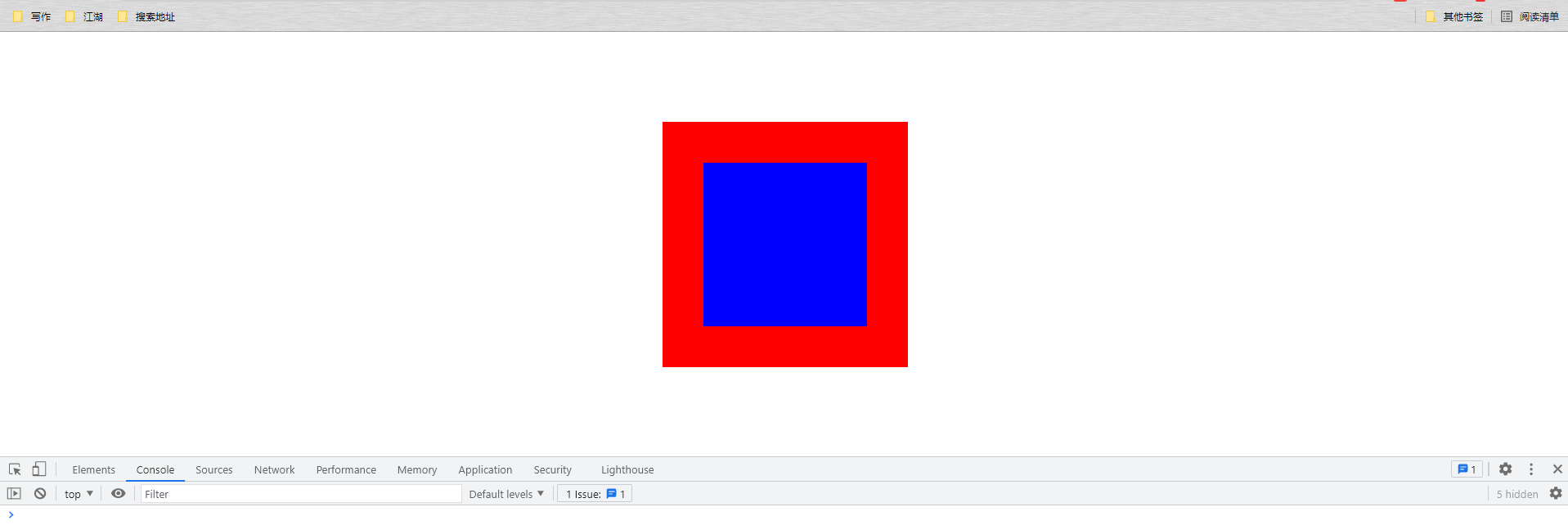
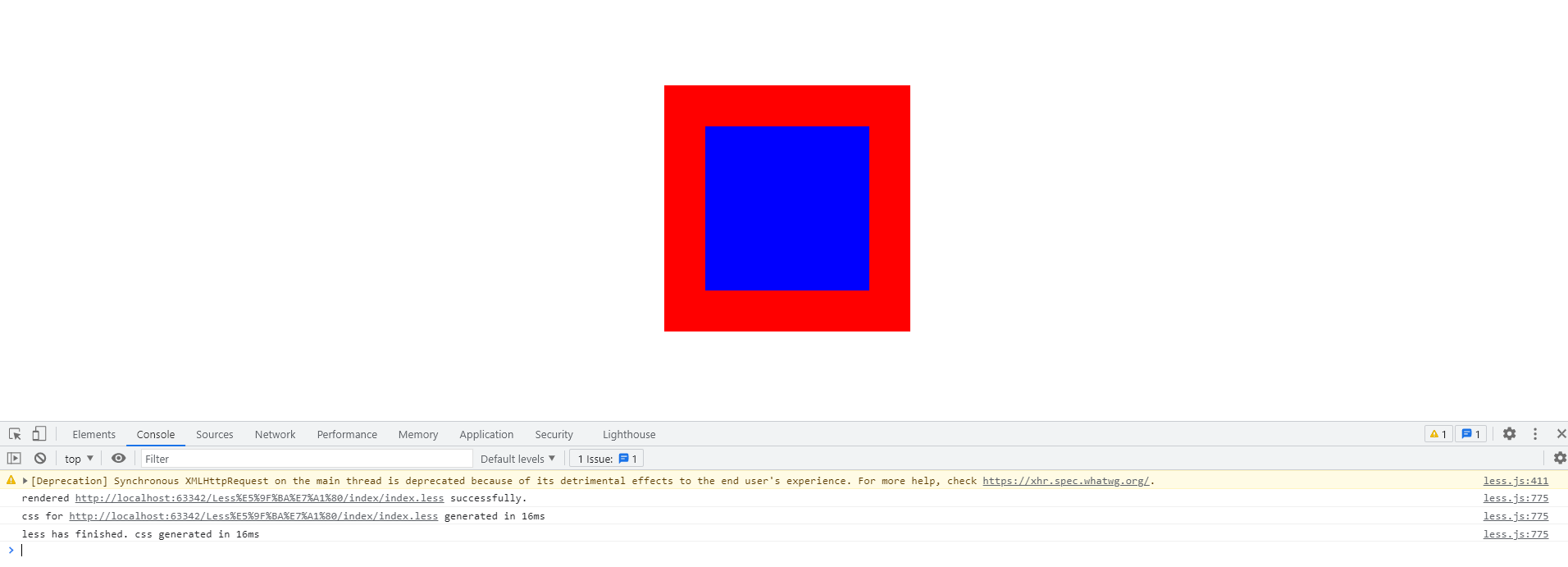
观察效果

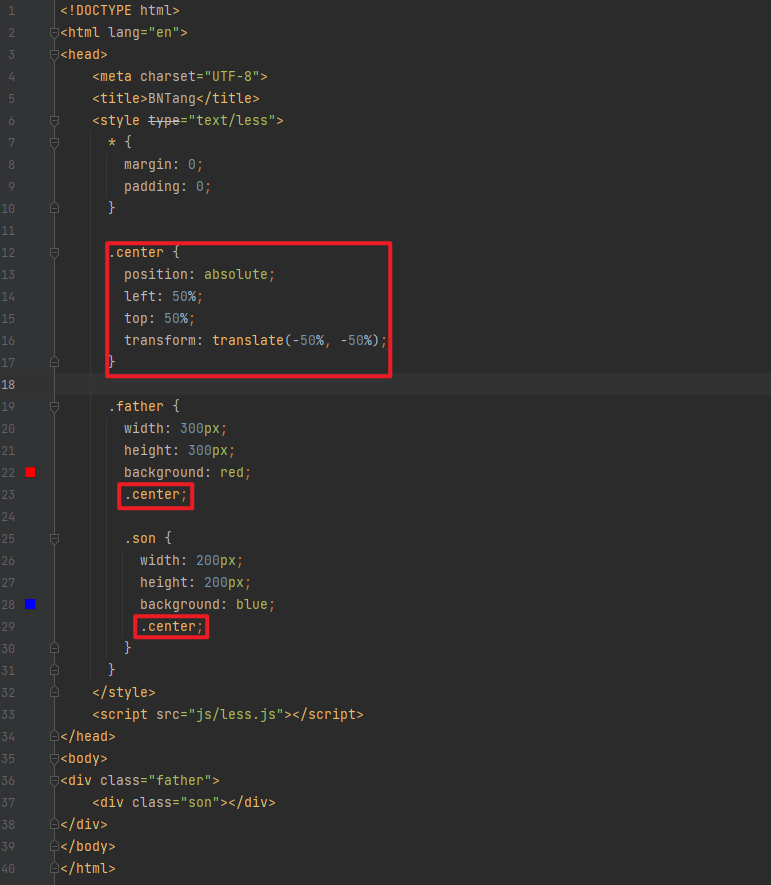
如上就是第一种方式,因为你直接编写 less 的内容浏览器是不认识的,需要一个 less.js 文件来帮你转换为浏览器所认识的 css 内容,如上的代码可以简化为如下

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>BNTang</title>
<style type="text/less">
* {
margin: 0;
padding: 0;
}
.center {
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
}
.father {
width: 300px;
height: 300px;
background: red;
.center;
.son {
width: 200px;
height: 200px;
background: blue;
.center;
}
}
</style>
<script src="js/less.js"></script>
</head>
<body>
<div class="father">
<div class="son"></div>
</div>
</body>
</html>
接下来看第二种编写方式,新建一个 index.less 文件编写内容如下
* {
margin: 0;
padding: 0;
}
.center {
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
}
.father {
width: 300px;
height: 300px;
background: red;
.center;
.son {
width: 200px;
height: 200px;
background: blue;
.center;
}
}
修改 index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>BNTang</title>
<link rel="stylesheet/less" href="index/index.less">
<script src="js/less.js"></script>
</head>
<body>
<div class="father">
<div class="son"></div>
</div>
</body>
</html>

🐤注意点
- 一定要先引入
less.css再引入less.js,如果 less 代码是写到单独的文件中,一定要在服务端环境运行才能生效
如上的使用方式其实是有性能问题的,因为 less 文件的内容是在你使用就是用户打开页面的使用去转换成对应的 css 内容给浏览器解析的,所以会有性能问题,来看看另一种使用方式吧,那么就是 提前预编译。
提前预编译
- 编写 less 文件
- 利用工具转换为
css文件 - 引入 css 文件
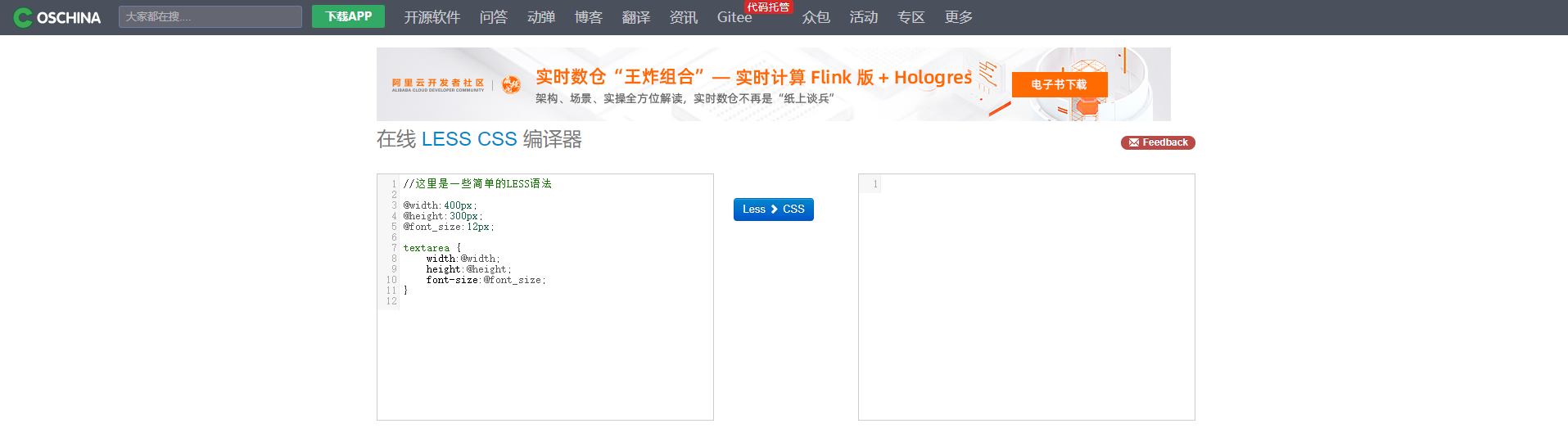
在这里我给出两个可以提前预编译的工具如下


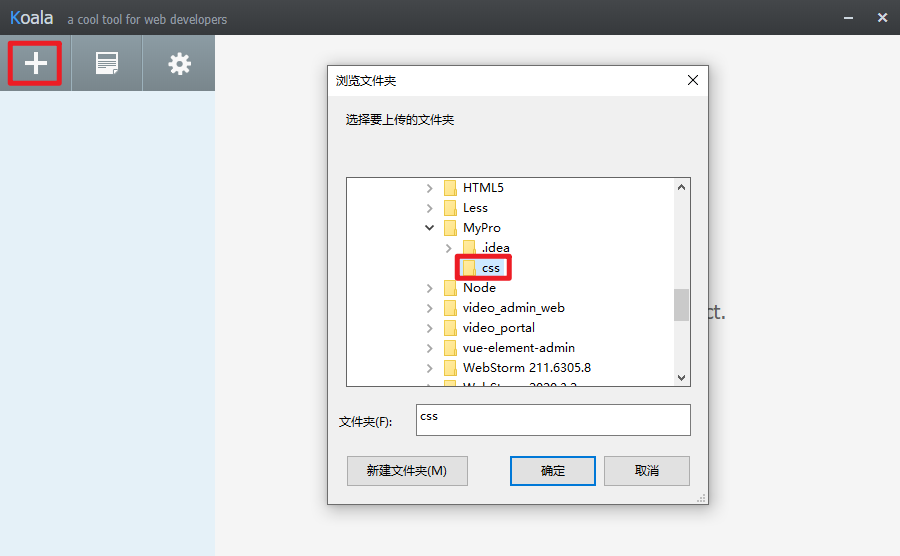
如上两个你们都可以去试一下,我这里使用考拉了,在下载考拉的时候有几个注意点,就是如果你使用的是 windows 你就不要去修改考拉客户端安装的地址了,否则会出现报错的情况,一顿下一步就好了,就不录制手把手安装演示视频了,安装好了之后打开考拉工具选择你需要编译的 CSS 文件夹如下图

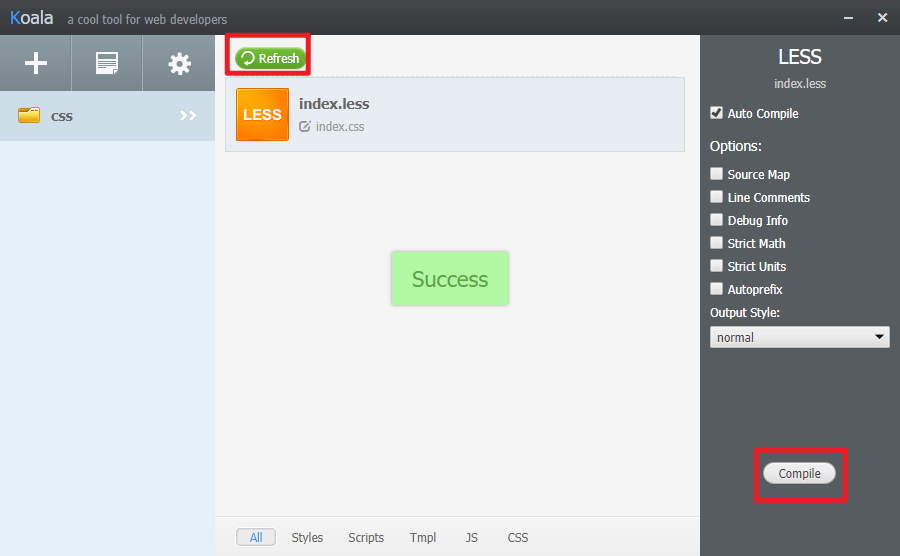
选择好了之后然后进行编写 less 相关代码,编写完毕之后找到考拉客户端工具刷新一下 css 文件夹就可以发现你编写的 less 文件在当中然后选择你编写的 less 文件点击 Compile 编译一下如下图

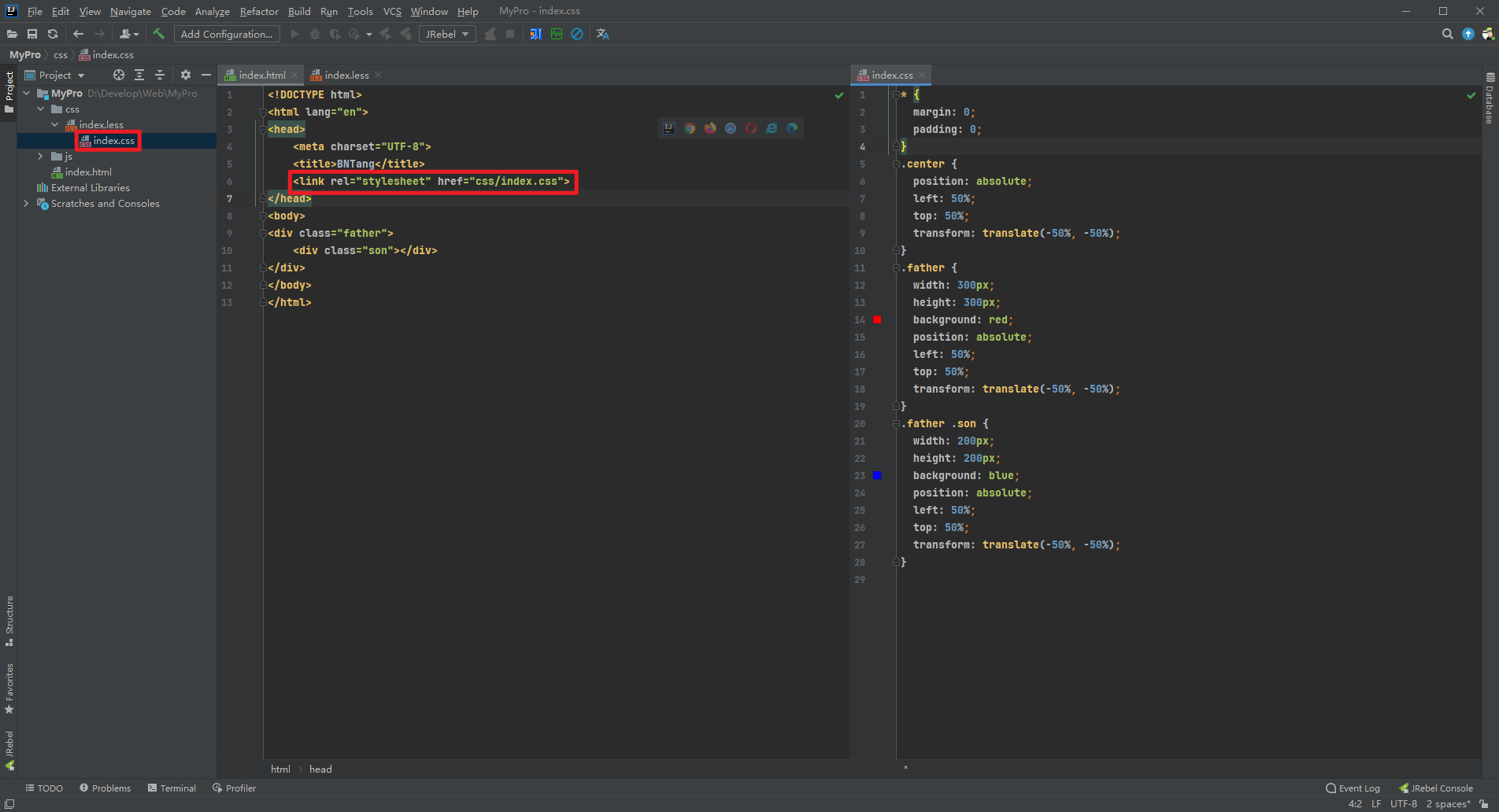
如上图所示出现了一个 success 然后咋进入到我们的工程当中发现创建了一个 index.css 的文件没错这个就是考拉客户端帮我们预编译之后的文件,然后我们拿着这个经过预编译的 css 文件进行使用即可,就不会出现如上所说的性能问题了,当然在浏览器当中显示的效果和之前一样的样式就不贴图了

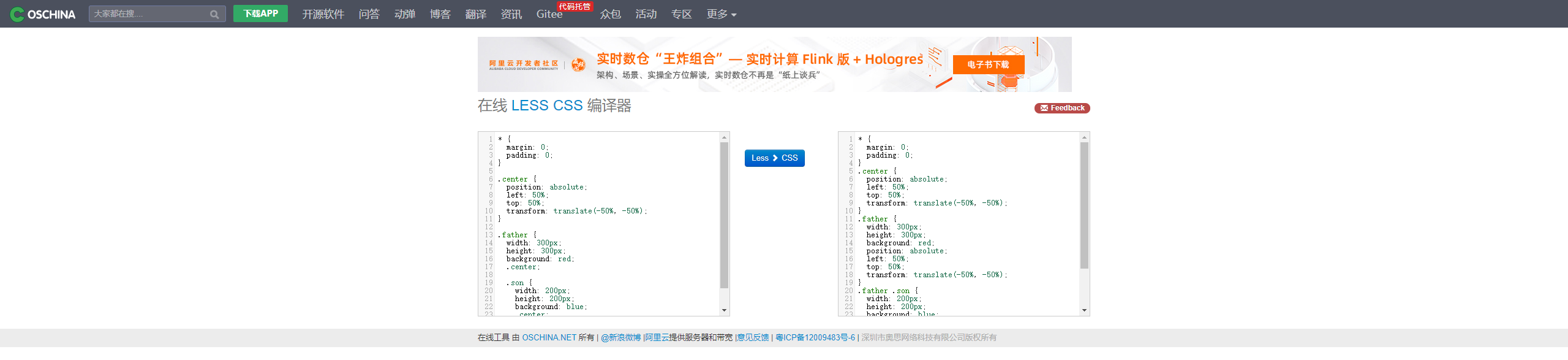
其实除了如上通过考拉客户端的方式进行编译以外还有一种方式就是通过一些在线的网页进行转换,就是如上我给出的开源中国的地址,然后我们将 less 代码放入代码块当中

然后把右侧转换好的 css 内容复制到你的 css 文件当中即可使用,完结🐤




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具