JavaScript-递归函数
需求
要求用户输入密码, 判断输入的密码是否正确 (假设正确密码是 123456) 如果正确, 输出 "欢迎回来",如果不正确, 要求用户重新输入。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Demo</title>
<script type="text/javascript">
let pwd = -1;
do {
pwd = prompt("请输入密码");
} while (pwd !== "123456");
alert("欢迎回来");
</script>
</head>
<body>
</body>
</html>
什么是递归函数
递归函数就是在函数中自己调用自己, 我们就称之为递归函数,递归函数在一定程度上可以实现循环的功能,🐤递归函数的注意点:每次调用递归函数都会开辟一块新的存储空间, 所以性能不是很好。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Demo</title>
<script type="text/javascript">
function login() {
// 1.接收用户输入的密码
let pwd = prompt("请输入密码");
// 2.判断密码是否正确
if (pwd !== "123456") {
login();
}
// 3.输出欢迎回来
alert("欢迎回来");
}
login();
</script>
</head>
<body>
</body>
</html>
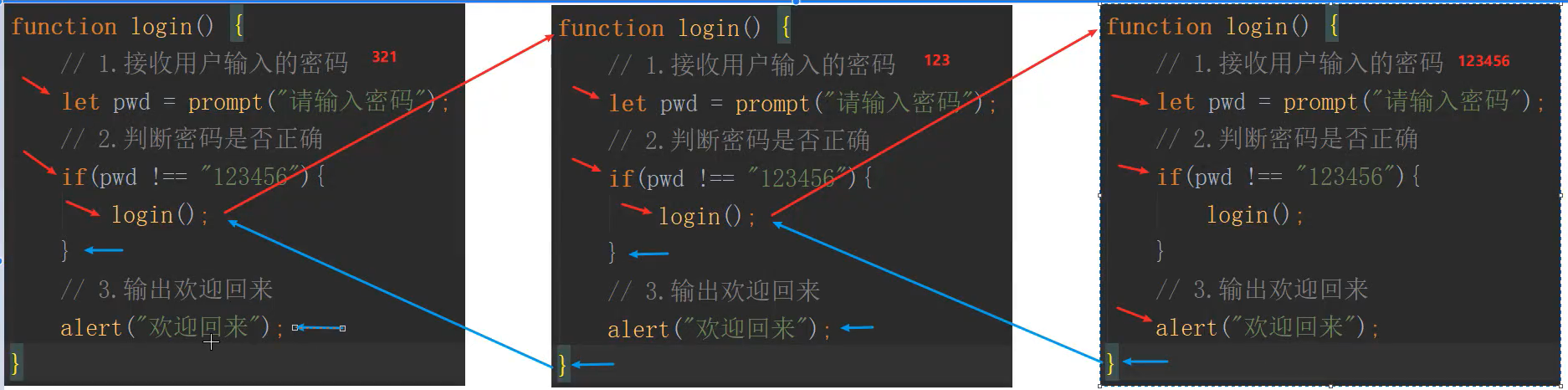
通过如上代码的执行结果发现弹出了三次 欢迎回来 那么这是为什么呢,因为每调用一次函数都会开辟一块新的存储空间,直到 pwd === 123456 为止,那么肯定会在某一次调用 login 的时候当中输入的是 === 123456 这个时候条件满足,就会直接执行 alter。那么当前的函数就已经执行完毕了,就会继续往下执行,会返回去执行之前函数调用处以下的代码,也就是返回到之前的调用处继续往下执行,分别如下图所示,红色代表调用,蓝色代表调用结束后的执行路线。

分类:
ECMAScript




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具