JavaScript-函数 arguments
因为 console.log(); 也是通过 () 来调用的, 所以 log 也是一个函数。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Demo</title>
<script type="text/javascript">
console.log();
function say() {
console.log("hello world");
}
window.say();
</script>
</head>
<body>
</body>
</html>
log 函数的特点,可以接收 1 个或 多个 参数。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Demo</title>
<script type="text/javascript">
console.log(1);
console.log(1, 2);
console.log(1, 2, 3);
</script>
</head>
<body>
</body>
</html>
为什么 log 函数可以接收 1 个或多个参数呢?内部的实现原理就用到了 arguments。
arguments 的作用
保存所有传递给函数的实参。🐤注意点:每个函数中都有一个叫做 arguments 的东东,arguments 其实是一个伪数组。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Demo</title>
<script type="text/javascript">
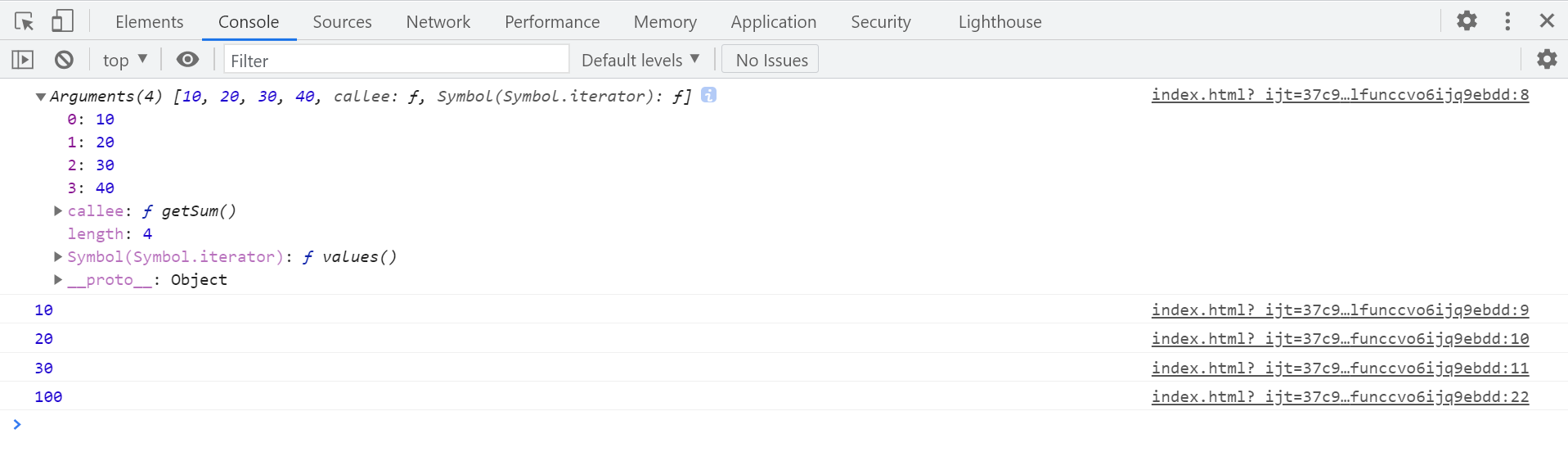
function getSum() {
console.log(arguments);
console.log(arguments[0]);
console.log(arguments[1]);
console.log(arguments[2]);
let sum = 0;
for (let i = 0; i < arguments.length; i++) {
let num = arguments[i];
sum += num;
}
return sum;
}
let res = getSum(10, 20, 30, 40);
console.log(res);
</script>
</head>
<body>
</body>
</html>

分类:
ECMAScript




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具