JavaScript-数组解构赋值
什么是数组的解构赋值
解构赋值是 ES6 中新增的一种赋值方式。
数组解构赋值的注意点
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Demo</title>
<script type="text/javascript">
let arr = [1, 3, 5];
let a = arr[0];
let b = arr[1];
let c = arr[2];
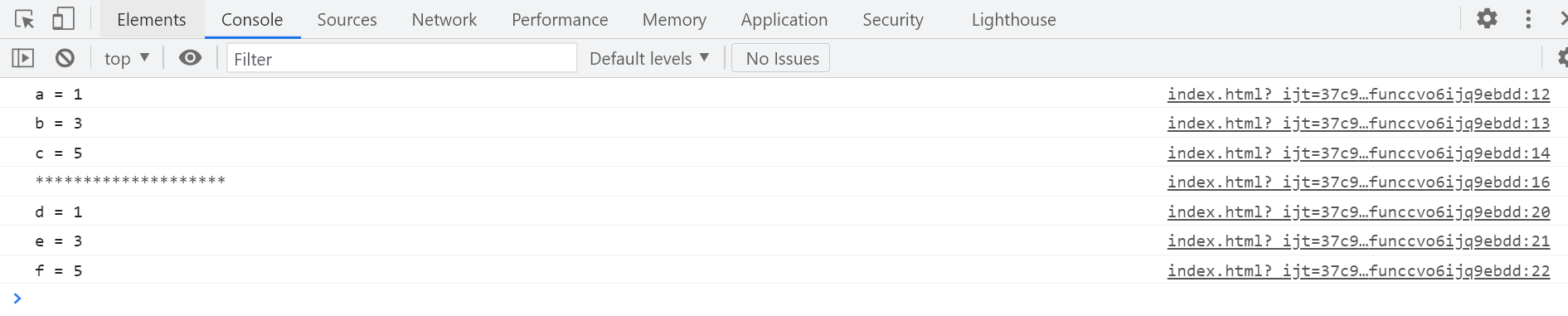
console.log("a = " + a);
console.log("b = " + b);
console.log("c = " + c);
console.log("********************");
let [d, e, f] = arr;
console.log("d = " + d);
console.log("e = " + e);
console.log("f = " + f);
</script>
</head>
<body>
</body>
</html>

在数组的解构赋值中, 等号左边的格式必须和等号右边的格式一模一样, 才能完全解构。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Demo</title>
<script type="text/javascript">
let [a, b, c] = [1, 3, 5];
let [d, e, f] = [1, 3, [2, 4]];
let [g, h, [i, j]] = [1, 3, [2, 4]];
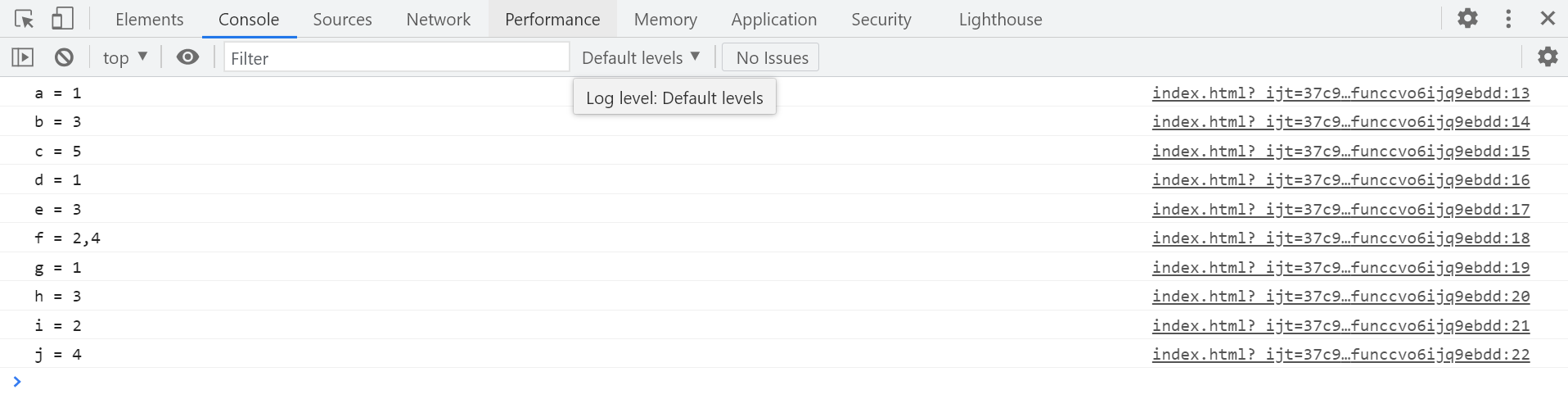
console.log("a = " + a);
console.log("b = " + b);
console.log("c = " + c);
console.log("d = " + d);
console.log("e = " + e);
console.log("f = " + f);
console.log("g = " + g);
console.log("h = " + h);
console.log("i = " + i);
console.log("j = " + j);
</script>
</head>
<body>
</body>
</html>

在数组的解构赋值中, 左边的个数可以和右边的个数不一样。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Demo</title>
<script type="text/javascript">
let [a, b] = [1, 3, 5];
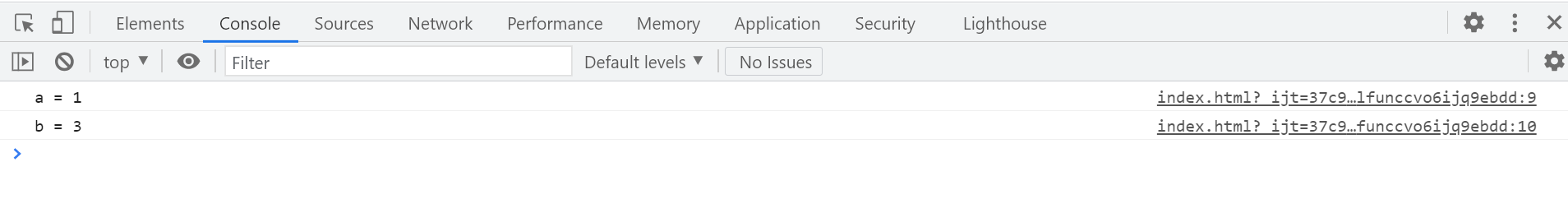
console.log("a = " + a);
console.log("b = " + b);
</script>
</head>
<body>
</body>
</html>

在数组的解构赋值中, 右边的个数可以和左边的个数不一样。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Demo</title>
<script type="text/javascript">
let [a, b, c] = [1];
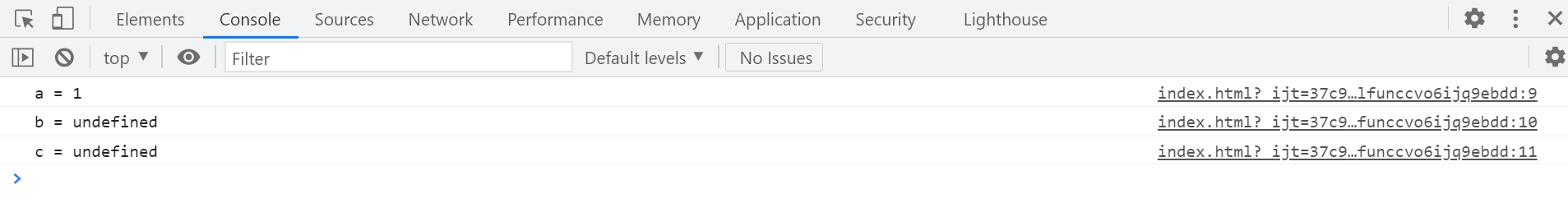
console.log("a = " + a);
console.log("b = " + b);
console.log("c = " + c);
</script>
</head>
<body>
</body>
</html>

在数组的解构赋值中, 如果右边的个数和左边的个数不一样, 那么我们可以给左边指定默认值。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Demo</title>
<script type="text/javascript">
let [a, b = 666, c = 888] = [1];
console.log("a = " + a);
console.log("b = " + b);
console.log("c = " + c);
</script>
</head>
<body>
</body>
</html>

在数组的解构赋值中, 如果左边的个数和右边的个数不一样, 那么如果设置默认值会被覆盖。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Demo</title>
<script type="text/javascript">
let [a, b = 666] = [1, 3, 5];
console.log("a = " + a);
console.log("b = " + b);
</script>
</head>
<body>
</body>
</html>

- 在数组的解构赋值中, 还可以使用 ES6 中新增的扩展运算符来打包剩余的数据。
- 在数组的解构赋值中, 如果使用了扩展运算符, 那么扩展运算符只能写在最后。
- ES6 中新增的
扩展运算符:...
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Demo</title>
<script type="text/javascript">
let [a, b] = [1, 3, 5];
let [c, ...d] = [1, 3, 5];
let [e, ...f] = [1, 3, 5];
console.log("a = " + a);
console.log("b = " + b);
console.log("c = " + c);
console.log("d = " + d);
console.log("e = " + e);
console.log("f = " + f);
</script>
</head>
<body>
</body>
</html>

分类:
ECMAScript




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具