JavaScript-变量作用域
在 JavaScript 中定义变量有两种方式
ES6 之前: var 变量名称;
ES6 开始: let 变量名称;
两种定义变量方式的区别
如果通过 var 定义变量, 可以重复定义同名的变量, 并且不会报错, 并且后定义的会覆盖先定义的。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Demo</title>
<script type="text/javascript">
var num = 123;
var num = 456;
console.log(num);
</script>
</head>
<body>
</body>
</html>
如果通过 var 定义变量, 可以先使用后定义 (预解析)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Demo</title>
<script type="text/javascript">
console.log(num);
var num = 123;
// 如上代码等价于下面代码
// var num;
// console.log(num);
// num = 123;
</script>
</head>
<body>
</body>
</html>
如果通过 let 定义变量, 不可以重复定义同名的变量。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Demo</title>
<script type="text/javascript">
let num = 123;
let num = 456;
console.log(num);
</script>
</head>
<body>
</body>
</html>

如果通过 let 定义变量, 不可以先使用再定义, 因为浏览器不会对 let 定义的变量进行 预解析。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Demo</title>
<script type="text/javascript">
console.log(num);
let num = 123;
</script>
</head>
<body>
</body>
</html>

无论是通过 var 还是通过 let 定义的全局变量, 都是从定义的那一行到文件末尾都可以使用。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Demo</title>
<script type="text/javascript">
// 全局变量
var numOne = 123;
let numTwo = 123;
</script>
</head>
<body>
</body>
</html>
<script>
console.log(numOne);
console.log(numTwo);
</script>

如果是通过 var 定义的 局部变量, 和全局变量一样, 后续都可以被使用。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Demo</title>
<script type="text/javascript">
// 局部变量
{
var num = 666;
console.log(num);
}
console.log(num);
if (true) {
console.log(num);
}
</script>
</head>
<body>
</body>
</html>

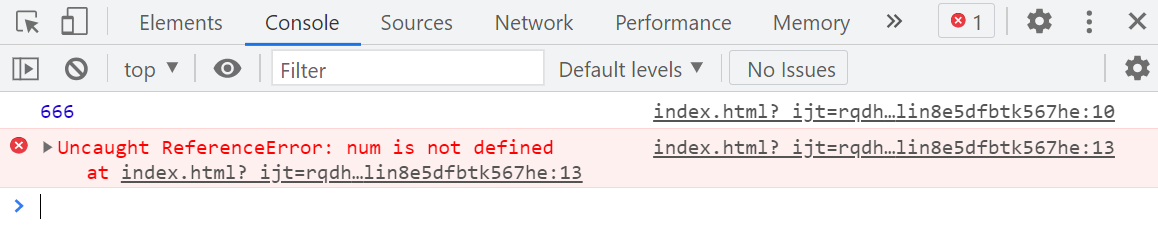
如果是通过 let 定义的 局部变量, 那么这个变量只能在当前定义变量的 {} 中使用。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Demo</title>
<script type="text/javascript">
// 局部变量
{
let num = 666;
console.log(num);
}
console.log(num);
if (true) {
console.log(num);
}
</script>
</head>
<body>
</body>
</html>

分类:
ECMAScript




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具