Video视频项目本地启动搭建环境教程
本项目所有的第三方中间件等地址都是
localhost如果您需要发布,如果你的中间件地址不是在本地的改一下项目当中对应中间件地址即可完成环境搭建🐤写的不是很细,不适合给刚入门的小白看的
本文章的目的就是搭建本项目的环境,可以让你在本地即可把项目跑起来,搭建步骤如下。
搭建 Redis
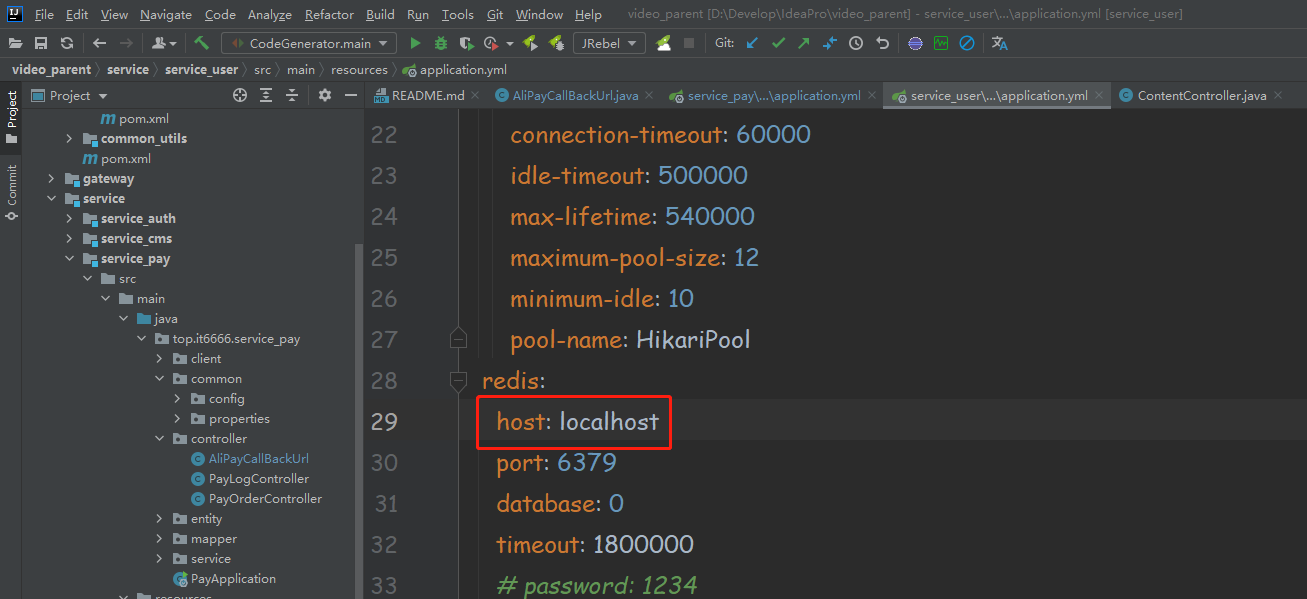
参考如上链接搭建好 Redis 因为项目当中所有的 Redis 配置都是 localhost 所以本地搭建好启动好 Redis 即可,我们只需要把需要用到 Redis 的服务配置好即可,当前项目只是 service_user 用到了更改这个模块即可:

搭建 Nacos
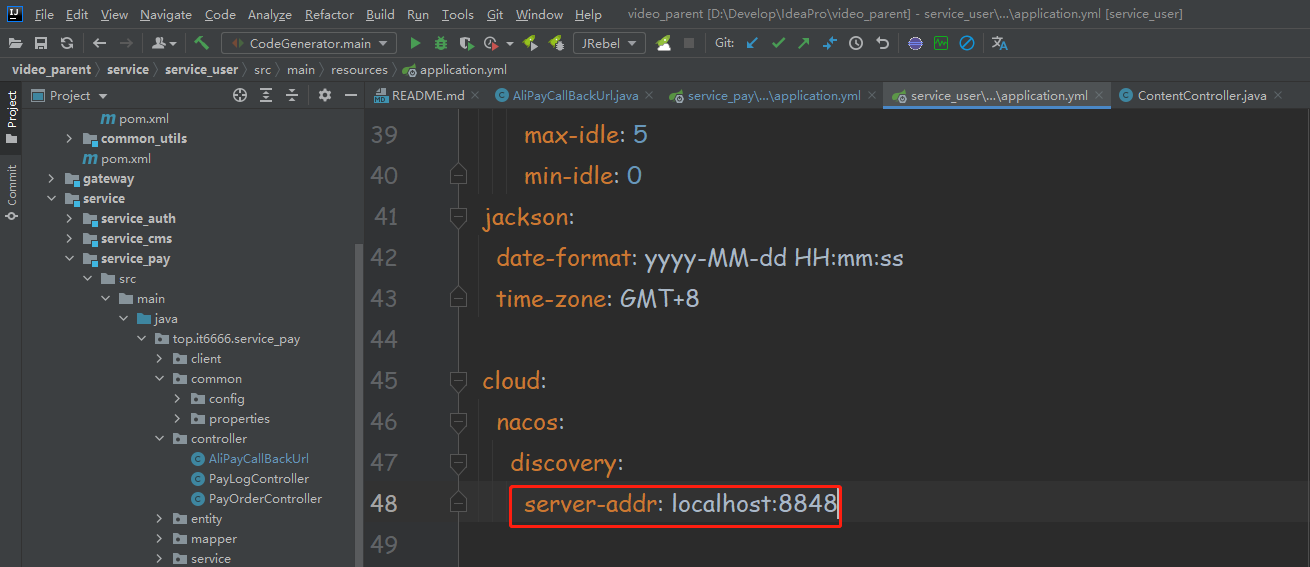
如上的链接当中有集群的搭建方案与单击的搭建,因为项目当中的 Nacos 地址都是 localhost 所以你发现不是你需要自己修改为你搭建的 Nacos 服务器地址即可,项目当中有需要模块,如果你需要发布等等,如果是本地环境跑起来,你只需要在本地搭建好 Nacos 即可:

SQL 脚本
搭建 Nginx
nginx.conf 内容如下
#user nobody;
worker_processes 1;
#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;
#pid logs/nginx.pid;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
#log_format main '$remote_addr - $remote_user [$time_local] "$request" '
# '$status $body_bytes_sent "$http_referer" '
# '"$http_user_agent" "$http_x_forwarded_for"';
#access_log logs/access.log main;
sendfile on;
#tcp_nopush on;
#keepalive_timeout 0;
keepalive_timeout 65;
#gzip on;
client_max_body_size 1024m;
server {
listen 80;
server_name localhost;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
root html;
index index.html index.htm;
}
location ~ /service_video {
proxy_pass http://localhost:8001;
}
location ~ /service_upload {
proxy_pass http://localhost:8002;
}
location ~ /service_vod {
proxy_pass http://localhost:8003;
}
location ~ /wx {
proxy_pass http://localhost:8007;
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
# proxy the PHP scripts to Apache listening on 127.0.0.1:80
#
#location ~ \.php$ {
# proxy_pass http://127.0.0.1;
#}
# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000
#
#location ~ \.php$ {
# root html;
# fastcgi_pass 127.0.0.1:9000;
# fastcgi_index index.php;
# fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name;
# include fastcgi_params;
#}
# deny access to .htaccess files, if Apache's document root
# concurs with nginx's one
#
#location ~ /\.ht {
# deny all;
#}
}
# another virtual host using mix of IP-, name-, and port-based configuration
#
#server {
# listen 8000;
# listen somename:8080;
# server_name somename alias another.alias;
# location / {
# root html;
# index index.html index.htm;
# }
#}
# HTTPS server
#
#server {
# listen 443 ssl;
# server_name localhost;
# ssl_certificate cert.pem;
# ssl_certificate_key cert.key;
# ssl_session_cache shared:SSL:1m;
# ssl_session_timeout 5m;
# ssl_ciphers HIGH:!aNULL:!MD5;
# ssl_prefer_server_ciphers on;
# location / {
# root html;
# index index.html index.htm;
# }
#}
}
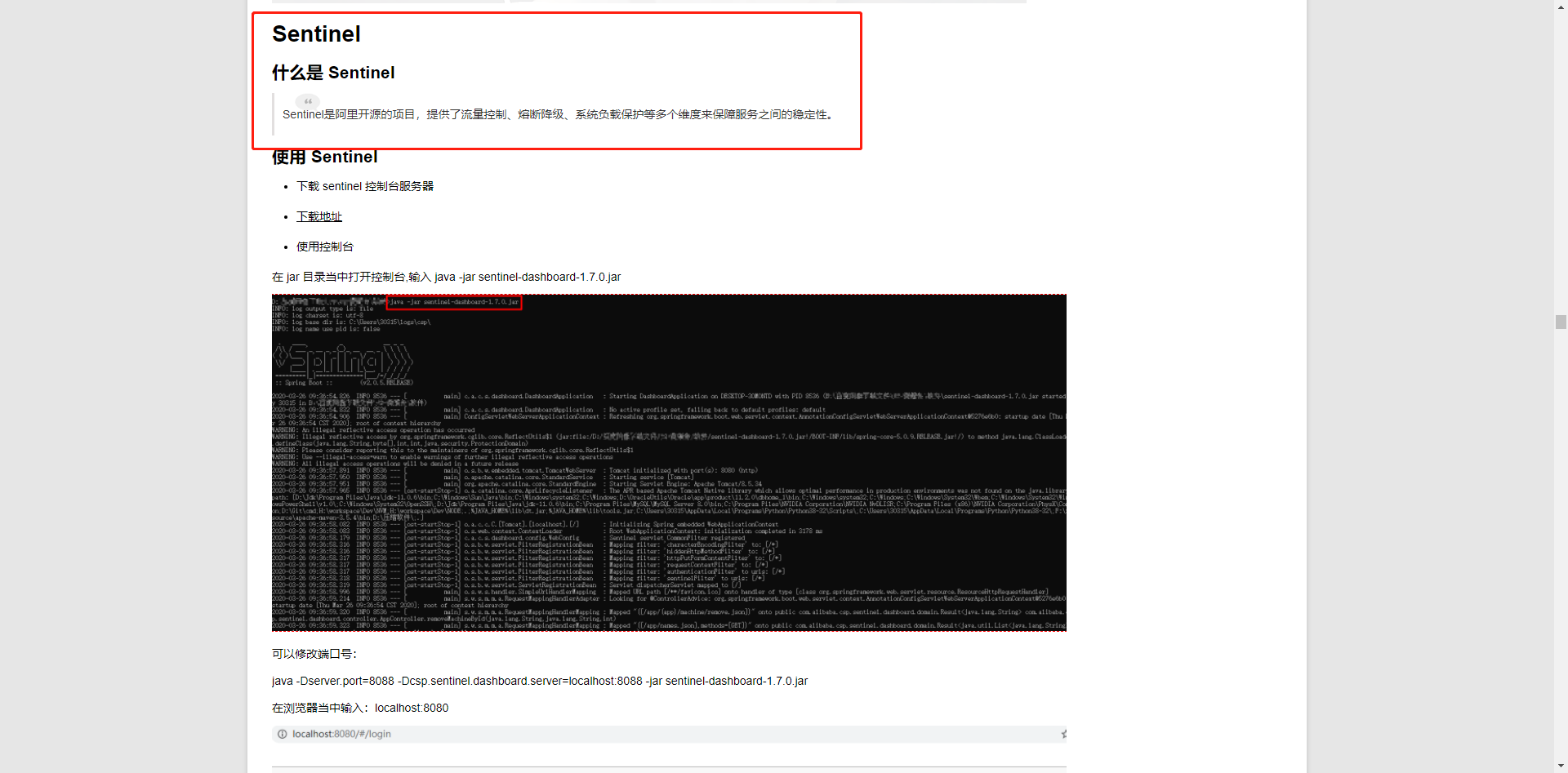
搭建 Sentinel

搭建 Node.js
如果项目在搭建过程当中可能你会少一些依赖,那么你可以把如下的几篇文章看完即可解决。
有问题一一在评论区当中提问即可🐤




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具