JavaScript-if
if 第一种形式
if(条件表达式){
条件满足执行的语句;
}
if 第一个形式的特点
当条件表达式为真的时候就会执行 {} 中所有的代码, 并且只会执行一次。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Demo</title>
<script>
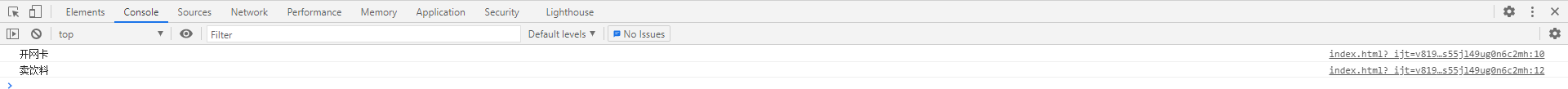
let age = 19;
if (age >= 18) {
console.log("开网卡");
}
console.log("卖饮料");
</script>
</head>
<body>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Demo</title>
<script>
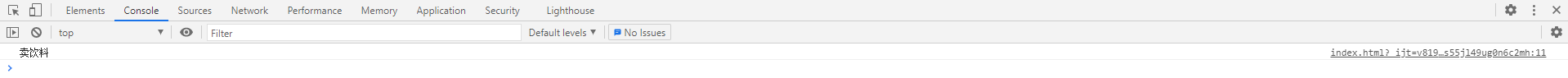
let age = 17;
if (age >= 18) {
console.log("开网卡");
}
console.log("卖饮料");
</script>
</head>
<body>
</body>
</html>

if 第二种形式
if(条件表达式){
条件成立执行的语句;
}else{
条件不成立执行的语句;
}
if 第二种形式的特点
- 当条件满足就执行 if 后面 {} 中的代码。
- 当条件不满足就执行 else 后面 {} 中的代码。
- 并且两个 {} 只有一个会被执行, 并且只会被执行一次。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Demo</title>
<script>
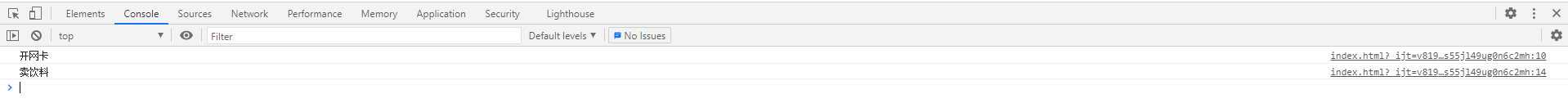
let age = 19;
if (age >= 18) {
console.log("开网卡");
} else {
console.log("回家叫家长");
}
console.log("卖饮料");
</script>
</head>
<body>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Demo</title>
<script>
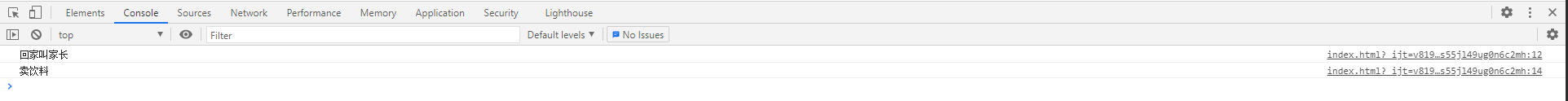
let age = 17;
if (age >= 18) {
console.log("开网卡");
} else {
console.log("回家叫家长");
}
console.log("卖饮料");
</script>
</head>
<body>
</body>
</html>

if 第三种形式
if(条件表达式A){
条件A满足执行的语句;
}else if(条件表达式B){
条件B满足执行的语句;
}
... ...
else{
前面所有条件都不满足执行的语句;
}
if 第三种形式的特点
- 会从上至下的依次判断每一个条件表达式, 哪一个条件表达式满足, 就执行哪一个条件表达式后面 {} 中的代码。
- 如果前面所有的条件表达式都不满足, 就会执行 else 后面 {} 中的代码。
- 并且众多的大括号只有一个会被执行, 并且只会执行一次。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Demo</title>
<script>
let age = 4;
if (age >= 18) {
console.log("上大学");
} else if (age >= 12) {
console.log("上中学");
} else if (age >= 6) {
console.log("上小学");
} else {
console.log("在家玩");
}
console.log("选择结构后面的代码");
</script>
</head>
<body>
</body>
</html>

if 注意点
对于非布尔类型的数据, 会先转换成布尔类型再判断。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Demo</title>
<script>
if (0) {
console.log("语句A");
}
console.log("语句B");
</script>
</head>
<body>
</body>
</html>

对于 == / === 判断, 将常量写在前面。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Demo</title>
<script>
let num = 10;
if (5 == num) {
console.log("语句A");
}
console.log("语句B");
</script>
</head>
<body>
</body>
</html>

if / else if / else 后面的大括号都可以省略, 但是省略之后只有紧随其后的语句会受到控制。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Demo</title>
<script>
if (false)
console.log("语句A");
console.log("语句B");
</script>
</head>
<body>
</body>
</html>

在 JavaScript 中分号
(;)也是一条语句 (空语句)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Demo</title>
<script>
if (false) ;
{
console.log("语句A");
console.log("语句B");
}
</script>
</head>
<body>
</body>
</html>

if 选择结构可以嵌套使用。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Demo</title>
<script>
if (true) {
if (false) {
console.log("语句A1");
} else {
console.log("语句B1");
}
} else {
if (false) {
console.log("语句A2");
} else {
console.log("语句B2");
}
}
</script>
</head>
<body>
</body>
</html>

当 if 选择结构省略大括号时, else if / else 会自动和距离最近没有被使用的 if 匹配。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Demo</title>
<script>
if (0)
if (1)
console.log("A");
else
console.log("B");
else if (1)
console.log("C");
else
console.log("D");
</script>
</head>
<body>
</body>
</html>

分类:
ECMAScript




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具