JavaScript-算数运算符的注意点
加法运算的注意点
- 任何非数值类型的数据在参与加法运算之前, 都会被自动的转换成数值类型之后, 再参与运算
- 任何数据和 NaN 进行运算, 结果都是 NaN
- 任何数据和字符串相加, 都会被先转换成字符串之后再运算
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Demo</title>
<script>
let res1 = 1 + true;
let res2 = 1 + 1;
let res3 = 1 + null;
let res4 = 1 + 0;
let res5 = 1 + NaN;
// let res = "1" + "123";字符串相加的本质就是字符串拼接 "1123"
let res6 = 1 + "123";
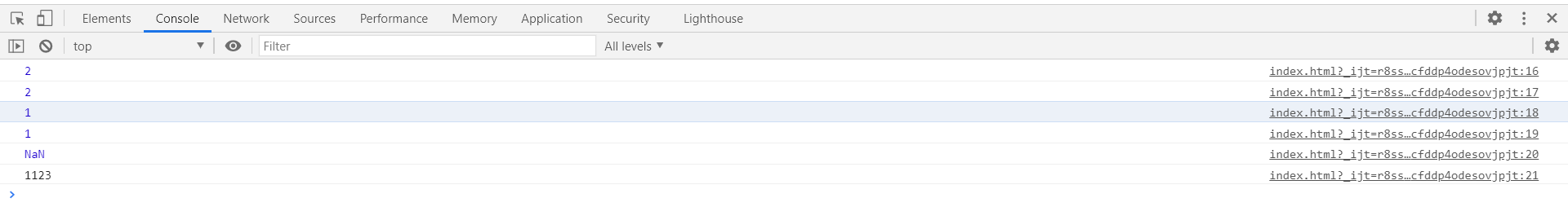
console.log(res1);
console.log(res2);
console.log(res3);
console.log(res4);
console.log(res5);
console.log(res6);
</script>
</head>
<body>
</body>
</html>

减法运算的注意点
- 任何非数值类型的数据在参与减法运算之前, 都会被自动的转换成数值类型之后, 再参与运算
- 任何数据和 NaN 进行运算, 结果都是 NaN
- 任何数据和字符串相减, 都会先把字符串转换成数值类型之后再运算
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Demo</title>
<script>
let res1 = 1 - true;
let res2 = 1 - 1;
let res3 = 1 - NaN;
// let res = 1 - 123; -122
let res4 = 1 - "123";
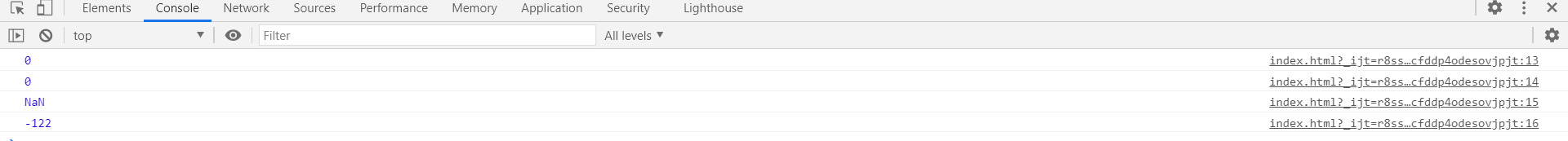
console.log(res1);
console.log(res2);
console.log(res3);
console.log(res4);
</script>
</head>
<body>
</body>
</html>

乘法和除法运算的注意点
和减法运算的注意点一模一样
取模(取余)运算的注意点
格式:m % n = 余数
- 如果 m > n 的, 那么就正常取余
- 如果 m < n 的, 那么结果就是 m
- 如果 n 是 0, 那么结果就是 NaN
- 取余运算结果的正负性, 取决于 m 而不是 n
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Demo</title>
<script>
let res1 = 10 % 3;
let res2 = 3 % 10;
let res3 = 3 % 0;
// 1
let res4 = 10 % -3;
// -1
let res5 = -10 % 3;
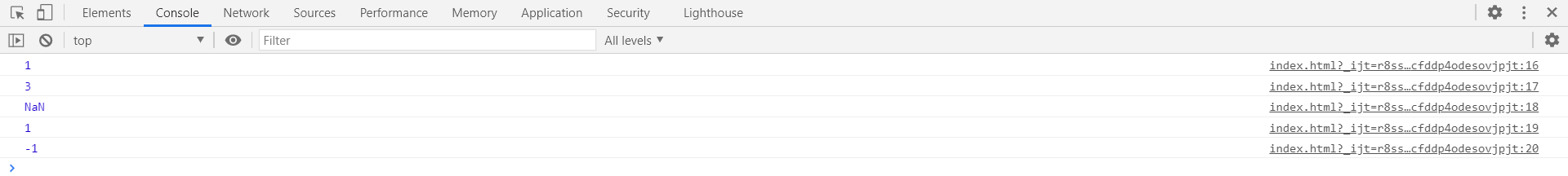
console.log(res1);
console.log(res2);
console.log(res3);
console.log(res4);
console.log(res5);
</script>
</head>
<body>
</body>
</html>

分类:
ECMAScript




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具