CSS基础-清除浮动
清除浮动
盒子的高度问题
在标准流中内容的高度可以撑起盒子的高度,如下的代码含义为 div 中的内容 p 我给 p 标签设置了高度把 div 的高度给撑起来了
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>盒子高度问题</title>
<style>
div {
background-color: red;
}
p {
width: 200px;
height: 100px;
background-color: blue;
}
</style>
</head>
<body>
<div>
<p></p>
</div>
</body>
</html>

在浮动流中浮动元素内容的高不可以撑起盒子的高
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>盒子高度问题</title>
<style>
div {
background-color: red;
}
p {
float: left;
width: 200px;
height: 100px;
background-color: blue;
}
</style>
</head>
<body>
<div>
<p></p>
</div>
</body>
</html>

清除浮动的方式一
给前面的父盒子添加高度
示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>清除浮动的方式一</title>
<style>
* {
margin: 0;
padding: 0;
}
.box1 {
background-color: red;
height: 50px;
}
.box2 {
background-color: purple;
}
ul {
list-style: none;
}
.ul01 li {
background-color: blue;
}
.ul02 li {
background-color: green;
}
ul li {
float: left;
}
</style>
</head>
<body>
<div class="box1">
<ul class="ul01">
<li>大娃</li>
<li>二娃</li>
<li>三娃</li>
</ul>
</div>
<div class="box2">
<ul class="ul02">
<li>BNTang</li>
<li>Jonathan_BNTang</li>
<li>XiaoHH</li>
</ul>
</div>
</body>
</html>
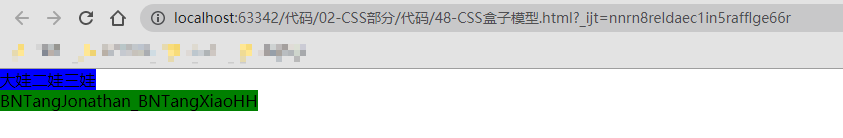
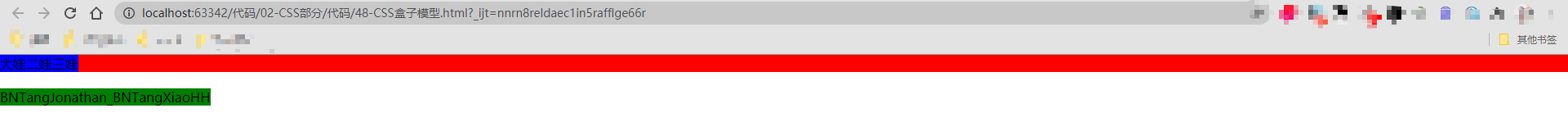
添加高度前:

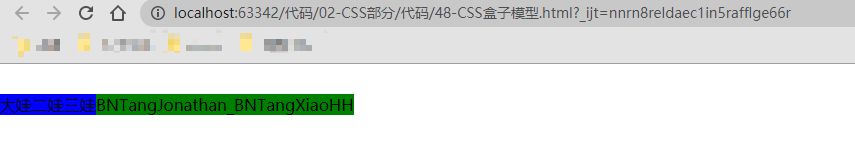
添加高度后:

注意点:
在企业开发中能不写高度就不写高度, 所以这种方式 不常用
清除浮动的方式二
利用 clear: both; 属性清除前面浮动元素对我的影响
示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>清除浮动的方式二</title>
<style>
* {
margin: 0;
padding: 0;
}
.box1 {
background-color: red;
}
.box2 {
background-color: purple;
clear: both;
margin-top: 30px;
}
ul {
list-style: none;
}
.ul01 li {
background-color: blue;
}
.ul02 li {
background-color: green;
}
ul li {
float: left;
}
</style>
</head>
<body>
<div class="box1">
<ul class="ul01">
<li>大娃</li>
<li>二娃</li>
<li>三娃</li>
</ul>
</div>
<div class="box2">
<ul class="ul02">
<li>BNTang</li>
<li>Jonathan_BNTang</li>
<li>XiaoHH</li>
</ul>
</div>
</body>
</html>
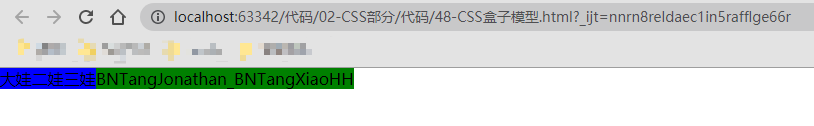
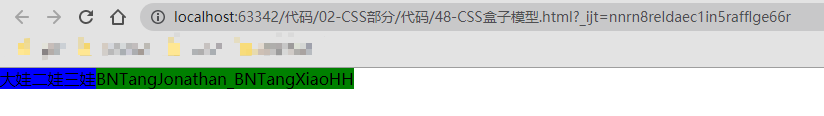
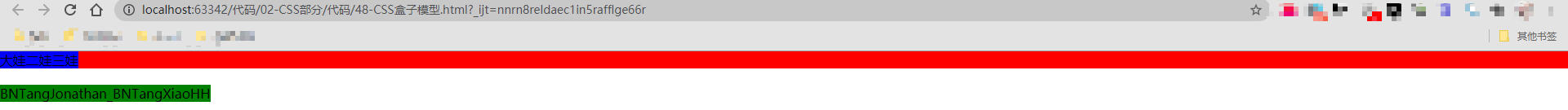
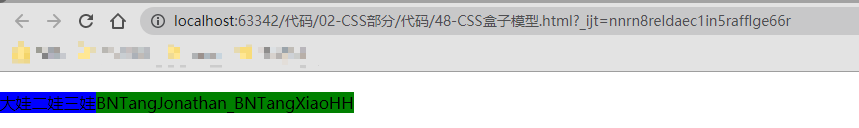
添加 clear: both; 前:

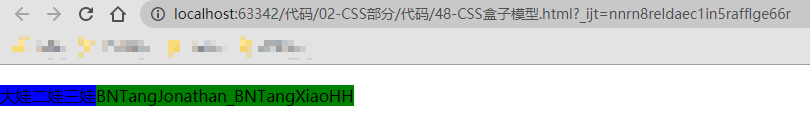
添加 clear: both; 后:

注意点:
使用 clear: both; 之后 margin 属性会失效, 所以 不常用
清除浮动的方式三
在两个有浮动子元素的盒子之间添加一个额外的块级元素
示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>清除浮动的方式三</title>
<style>
* {
margin: 0;
padding: 0;
}
.box1 {
background-color: red;
}
.box2 {
background-color: purple;
}
ul {
list-style: none;
}
.ul01 li {
background-color: blue;
}
.ul02 li {
background-color: green;
}
ul li {
float: left;
}
.wall {
clear: both;
}
.h20 {
height: 20px;
background-color: deepskyblue;
}
</style>
</head>
<body>
<div class="box1">
<ul class="ul01">
<li>大娃</li>
<li>二娃</li>
<li>三娃</li>
</ul>
</div>
<div class="wall h20"></div>
<div class="box2">
<ul class="ul02">
<li>BNTang</li>
<li>Jonathan_BNTang</li>
<li>XiaoHH</li>
</ul>
</div>
</body>
</html>
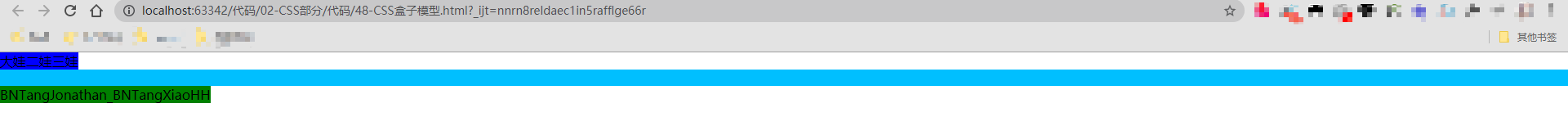
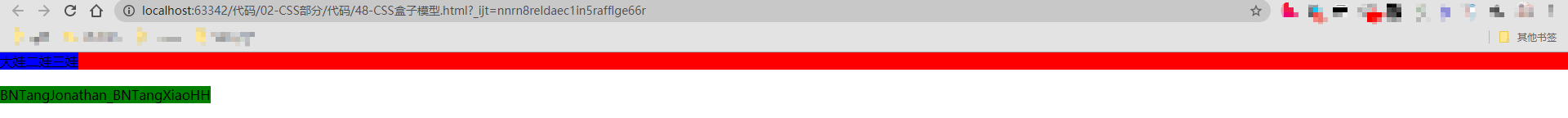
添加额外块级元素前

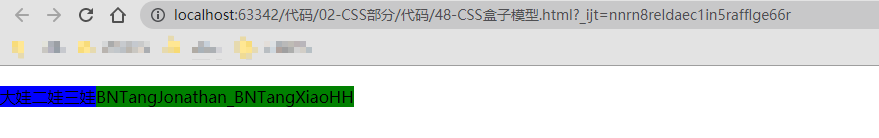
添加额外块级元素后

注意点
- 在外墙法中可以通过设置额外标签的高度来实现 margin 效果
- 搜狐中大量使用了这个技术, 但是由于需要添加大量无意义的标签, 所以
不常用
清除浮动的方式四
在前面一个盒子的最后添加一个额外的块级元素
示例代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>清除浮动的方式四</title>
<style>
* {
margin: 0;
padding: 0;
}
.box1 {
background-color: red;
}
.box2 {
background-color: purple;
margin-top: 20px;
}
ul {
list-style: none;
}
.ul01 li {
background-color: blue;
}
.ul02 li {
background-color: green;
}
ul li {
float: left;
}
.wall {
clear: both;
}
</style>
</head>
<body>
<div class="box1">
<ul class="ul01">
<li>大娃</li>
<li>二娃</li>
<li>三娃</li>
</ul>
<div class="wall"></div>
</div>
<div class="box2">
<ul class="ul02">
<li>BNTang</li>
<li>Jonathan_BNTang</li>
<li>XiaoHH</li>
</ul>
</div>
</body>
</html>
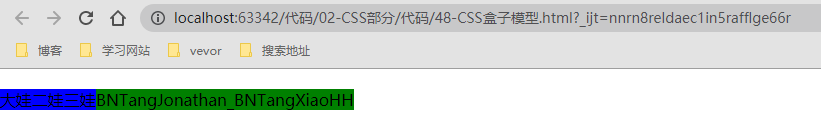
添加额外块级元素前

添加额外块级元素后

注意点
- 内墙法会自动撑起盒子的高度, 所以可以直接设置 margin 属性
- 和内墙法一样需要添加很多无意义的空标签,有违结构与表现的分离,在后期维护中将是噩梦
清除浮动的方式五
什么是 overflow: hidden?
overflow: hidden:的作用是清除溢出盒子边框外的内容
示例代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>清除浮动的方式五</title>
<style>
.test {
width: 100px;
height: 100px;
border: 1px solid #000;
background-color: red;
overflow: hidden;
}
</style>
</head>
<body>
<div class="test">我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字</div>
</body>
</html>
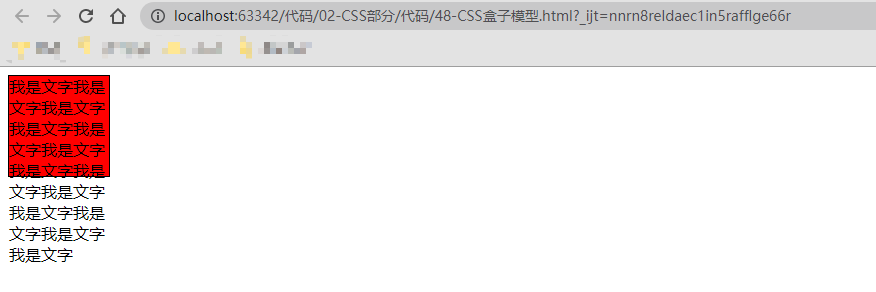
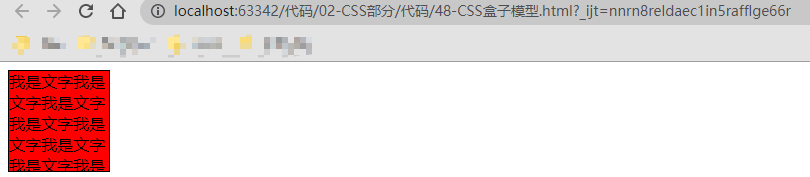
添加 overflow: hidden 前

添加 overflow: hidden 后

如何利用 overflow: hidden; 清除浮动
- 给前面一个盒子添加
overflow: hidden属性
示例代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>清除浮动的方式五</title>
<style>
* {
margin: 0;
padding: 0;
}
.box1 {
background-color: red;
overflow: hidden;
*zoom: 1;
}
.box2 {
background-color: purple;
margin-top: 20px;
}
ul {
list-style: none;
}
.ul01 li {
background-color: blue;
}
.ul02 li {
background-color: green;
}
ul li {
float: left;
}
</style>
</head>
<body>
<div class="box1">
<ul class="ul01">
<li>大娃</li>
<li>二娃</li>
<li>三娃</li>
</ul>
</div>
<div class="box2">
<ul class="ul02">
<li>BNTang</li>
<li>Jonathan_BNTang</li>
<li>XiaoHH</li>
</ul>
</div>
</body>
</html>
添加 overflow: hidden; 前

添加 overflow: hidden; 后

注意点
- 由于
overflow: hidden可以撑起盒子的高度, 所以可以直接设置 margin 属性 - IE8 以前不支持利用
overflow: hidden来清除浮动, 所以需要加上一个*zoom:1; - 实际上
*zoom:1能够触发 IE8 之前 IE 浏览器的hasLayout机制 - 优点可以不用添加额外的标签又可以撑起父元素的高度, 缺点和定位结合在一起使用时会有冲突
*zoom: 1; 和 _zoom: 1 的区别
- 这个是 hack 写法,用来识别不同版本的 IE 浏览器
_后面的属性只有 IE6 能识别*后面的属性 IE6、IE7 能识别
清除浮动的方式六
给前面的盒子添加伪元素来清除浮动
示例代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>清除浮动的方式六</title>
<style>
* {
margin: 0;
padding: 0;
}
.box1 {
background-color: red;
}
.box2 {
background-color: purple;
/*margin有效*/
margin-top: 20px;
}
ul {
list-style: none;
}
.ul01 li {
background-color: blue;
}
.ul02 li {
background-color: green;
}
li {
float: left;
}
.clearfix:after {
/* 生成的内容作为最后一个元素 */
content: "";
/* 使生成的元素以块级元素显示,占满剩余空间 */
display: block;
/* 避免生成的内容破坏原有布局的高度 */
height: 0;
/* 使生成的内容不可见,并允许可能被生成的内容盖住的内容,可以进行点击和交互 */
visibility: hidden;
/* 重点是这一句 */
clear: both;
}
.clearfix {
/* 用于兼容 IE, 触发 IE hasLayout*/
*zoom: 1;
}
</style>
</head>
<body>
<div class="box1 clearfix">
<ul class="ul01">
<li>大娃</li>
<li>二娃</li>
<li>三娃</li>
</ul>
</div>
<div class="box2">
<ul class="ul02">
<li>BNTang</li>
<li>Jonathan_BNTang</li>
<li>XiaoHH</li>
</ul>
</div>
</body>
</html>
添加伪元素前

添加伪元素后

注意点:
- 本质上和内墙法一样, 都是在前面一个盒子的最后添加一个额外的块级元素
- 添加伪元素后可以撑起盒子的高度, 所以可以直接设置 margin 属性
- CSS 中还有一个东西叫做
伪类, 伪元素和伪类不是同一个东西
清除浮动的方式七
给前面的盒子添加 双伪 元素来清除浮动
示例代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>清除浮动的方式七</title>
<style>
* {
margin: 0;
padding: 0;
}
.box1 {
background-color: red;
}
.box2 {
background-color: purple;
margin-top: 20px;
}
ul {
list-style: none;
}
.ul01 li {
background-color: blue;
}
.ul02 li {
background-color: green;
}
li {
float: left;
}
.cf:before, .cf:after {
content: "";
display: table;
clear: both;
}
.cf {
zoom: 1;
}
</style>
</head>
<body>
<div class="box1 cf">
<ul class="ul01">
<li>大娃</li>
<li>二娃</li>
<li>三娃</li>
</ul>
</div>
<div class="box2">
<ul class="ul02">
<li>BNTang</li>
<li>Jonathan_BNTang</li>
<li>XiaoHH</li>
</ul>
</div>
</body>
</html>
添加双伪元素前

添加双伪元素后

注意点
- 添加伪元素后可以撑起盒子的高度, 所以可以直接设置 margin 属性
- 先知道有这些方式, 原理需要学习到
BFC和hasLayout才能明白 - 支持
BFC的浏览器(IE8+,firefox,chrome,safari)通过创建新的BFC闭合浮动 - 不支持
BFC的浏览器(IE5-7)通过触发hasLayout闭合浮动




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具