CSS基础-浮动流
浮动
网页的布局方式
什么是网页的布局方式?
- 网页的布局方式其实就是指浏览器是如何对网页中的元素进行排版的
- 标准流(文档流 / 普通流)排版方式
- 其实浏览器默认的排版方式就是标准流的排版方式
- 在 CSS 中将元素分为三类, 分别是块级元素 / 行内元素 / 行内块级元素
- 在标准流中有两种排版方式, 一种是垂直排版, 一种是水平排版
- 垂直排版, 如果元素是块级元素, 那么就会垂直排版
- 水平排版, 如果元素是行内元素 / 行内块级元素, 那么就会水平排版
浮动流排版方式
- 浮动流是一种 "半脱离标准流" 的排版方式
- 浮动流只有一种排版方式, 就是水平排版,它只能设置某个元素左对齐或者右对齐
注意点:
- 浮动流中没有居中对齐, 也就是没有 center 这个取值
- 在浮动流中是不可以使用 margin: 0 auto;
特点:
- 在浮动流中是不区分块级元素 / 行内元素 / 行内块级元素的
- 无论是块级元素 / 行内元素 / 行内块级元素都可以水平排版
- 在浮动流中无论是块级元素 / 行内元素 / 行内块级元素都可以设置宽高
- 综上所述, 浮动流中的元素和标准流中的行内块级元素很像
定位流排版方式
浮动元素的脱标
什么是浮动元素的脱标?
- 脱标:脱离标准流
- 当某一个元素浮动之后, 那么这个元素看上去就像被从标准流中删除了一样, 这个就是浮动元素的脱标
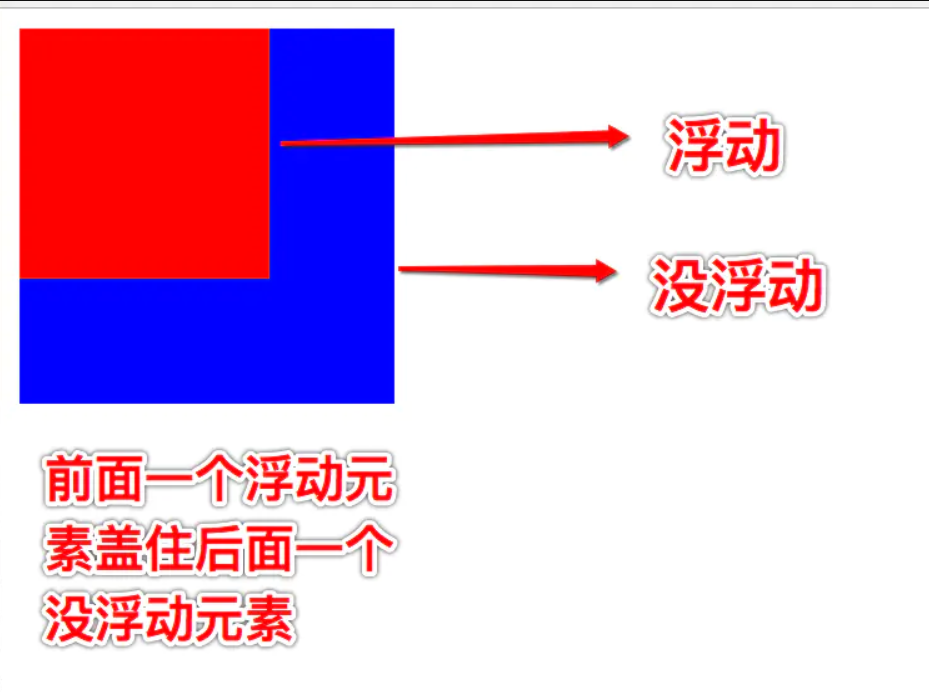
浮动元素脱标之后会有什么影响?
- 如果前面一个元素浮动了, 而后面一个元素没有浮动, 那么这个时候前面一个元就会盖住后面一个元素

浮动元素排序规则
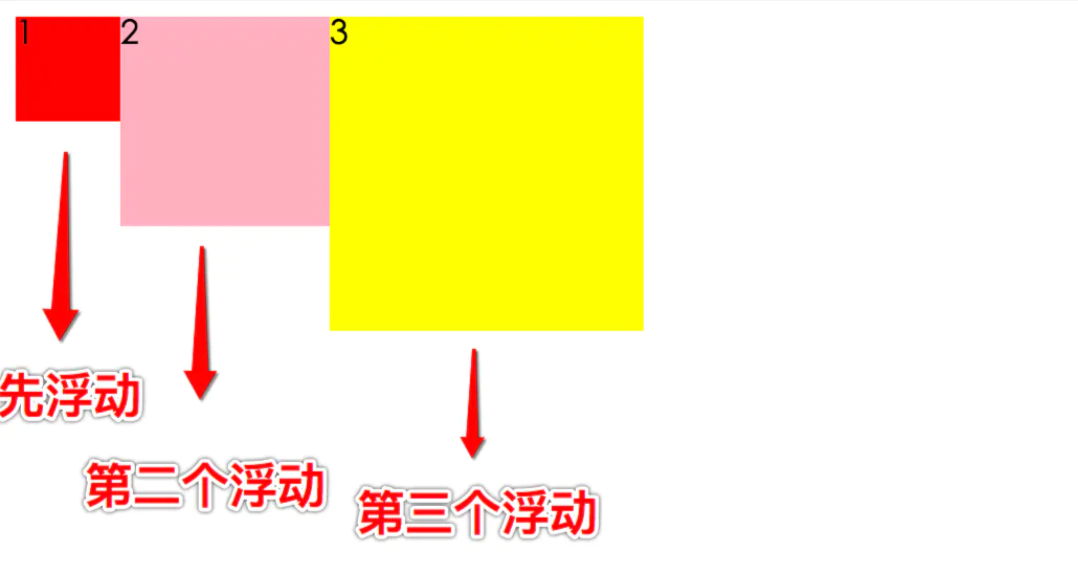
浮动元素的排序规则
- 相同方向上的浮动元素, 先浮动的元素会显示在前面, 后浮动的元素会显示在后面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>浮动元素排序规则</title>
<style>
.box1 {
float: left;
width: 50px;
height: 50px;
background-color: red;
}
.box2 {
float: left;
width: 100px;
height: 100px;
background-color: pink;
}
.box3 {
float: left;
width: 150px;
height: 150px;
background-color: yellow;
}
</style>
</head>
<body>
<div class="box1"></div>
<div class="box2"></div>
<div class="box3"></div>
</body>
</html>

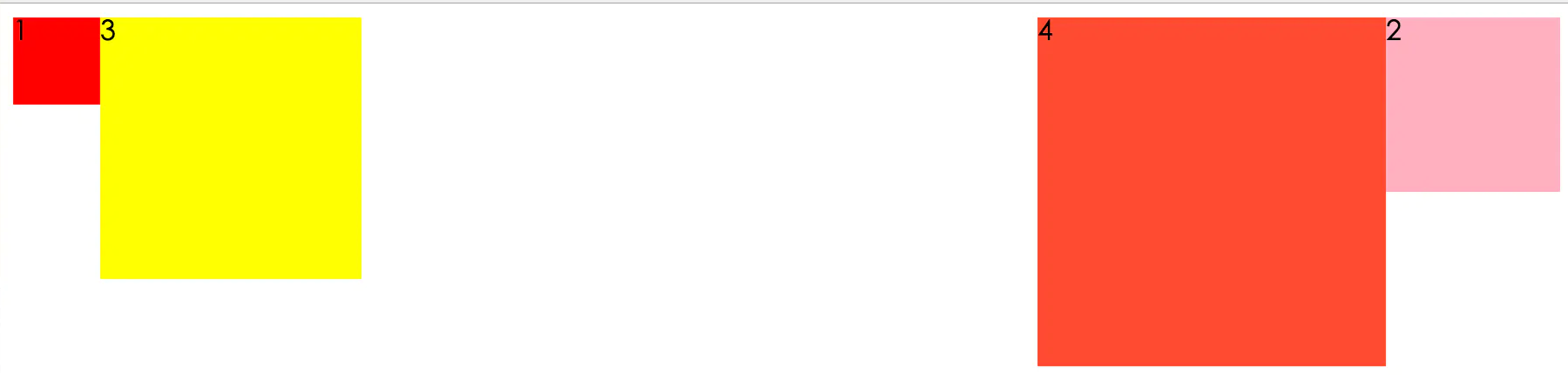
不同方向上的浮动元素, 左浮动会找左浮动, 右浮动会找右浮动
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>浮动元素排序规则</title>
<style>
.box1 {
float: left;
width: 50px;
height: 50px;
background-color: red;
}
.box2 {
float: right;
width: 100px;
height: 100px;
background-color: pink;
}
.box3 {
float: left;
width: 150px;
height: 150px;
background-color: yellow;
}
.box4 {
float: right;
width: 200px;
height: 200px;
background-color: tomato;
}
</style>
</head>
<body>
<div class="box1"></div>
<div class="box2"></div>
<div class="box3"></div>
<div class="box4"></div>
</body>
</html>

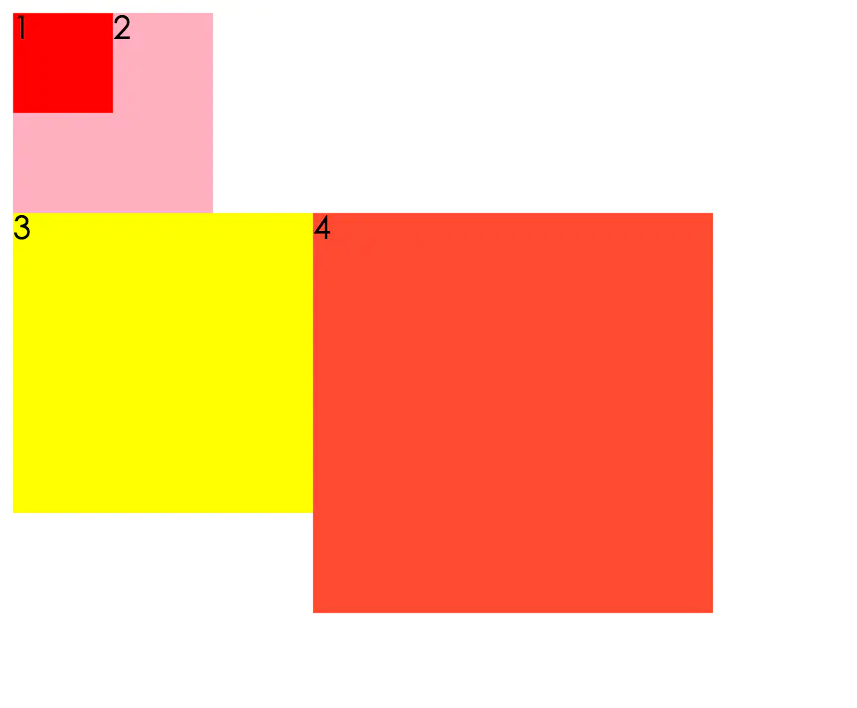
浮动元素浮动之后的位置, 由浮动元素浮动之前在标准流中的位置来确定
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>浮动元素排序规则</title>
<style>
.box1 {
float: left;
width: 50px;
height: 50px;
background-color: red;
}
.box2 {
width: 100px;
height: 100px;
background-color: pink;
}
.box3 {
float: left;
width: 150px;
height: 150px;
background-color: yellow;
}
.box4 {
float: left;
width: 200px;
height: 200px;
background-color: tomato;
}
</style>
</head>
<body>
<div class="box1"></div>
<div class="box2"></div>
<div class="box3"></div>
<div class="box4"></div>
</body>
</html>

浮动元素贴靠现象
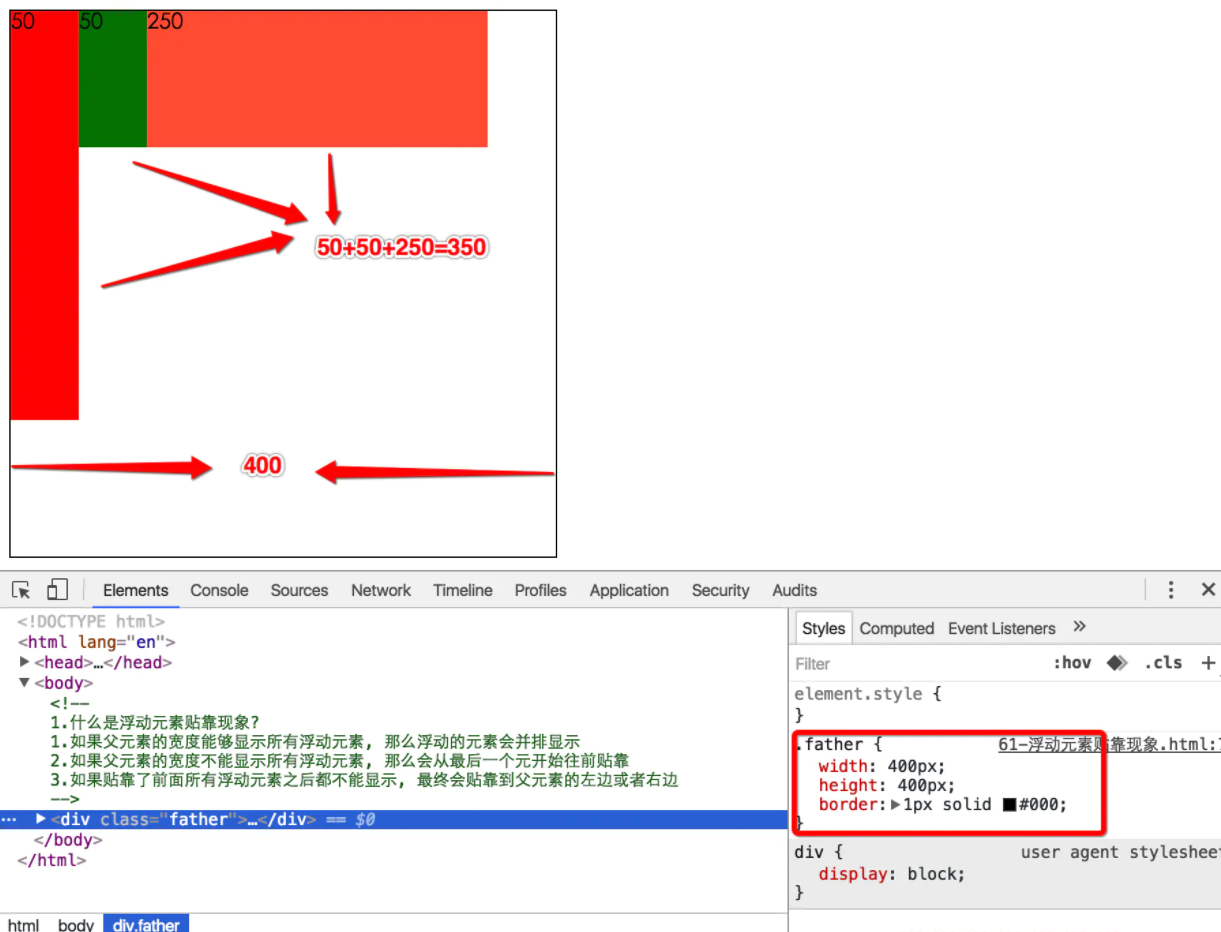
什么是浮动元素贴靠现象?
- 如果父元素的宽度能够显示所有浮动元素, 那么浮动的元素会并排显示

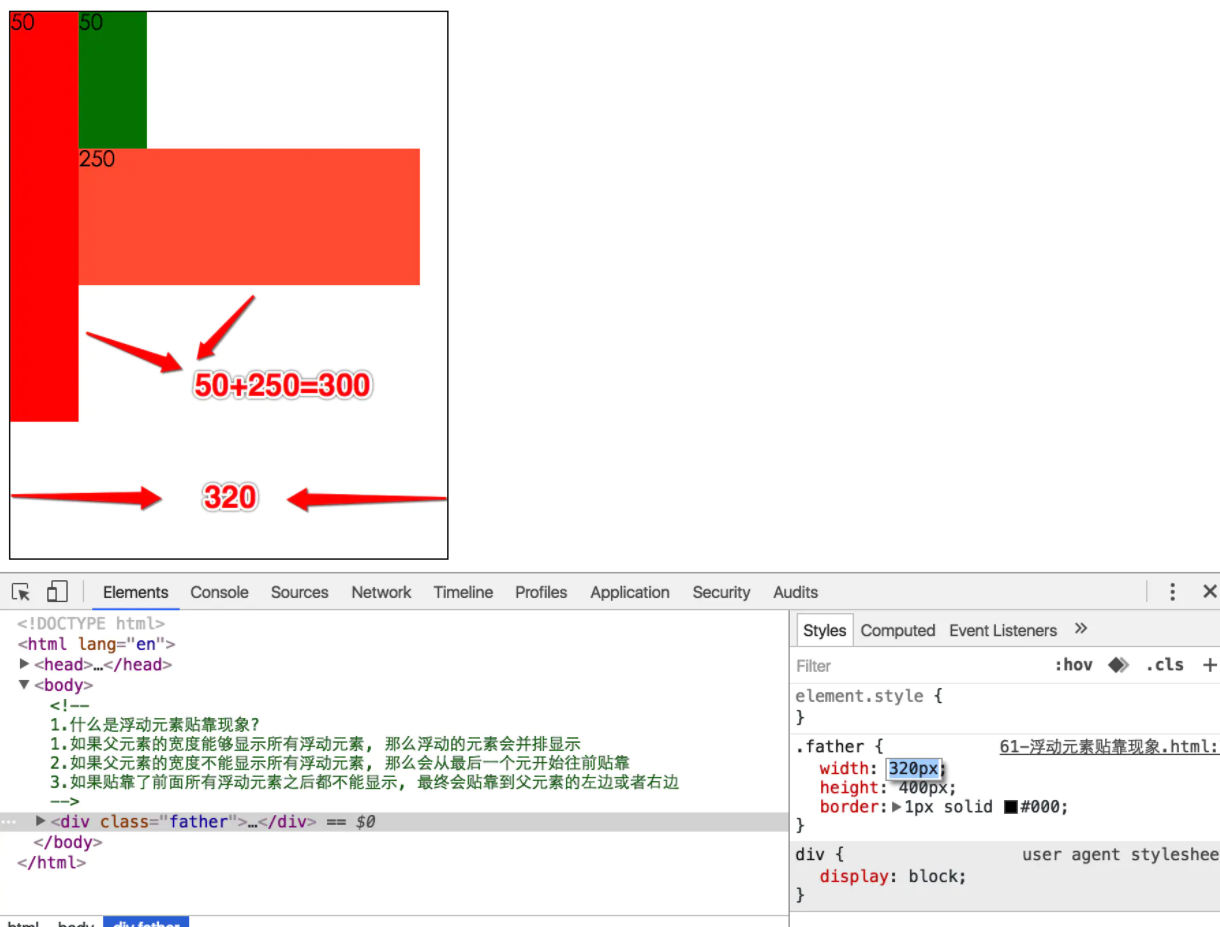
如果父元素的宽度不能显示所有浮动元素, 那么会从最后一个元开始往前贴靠

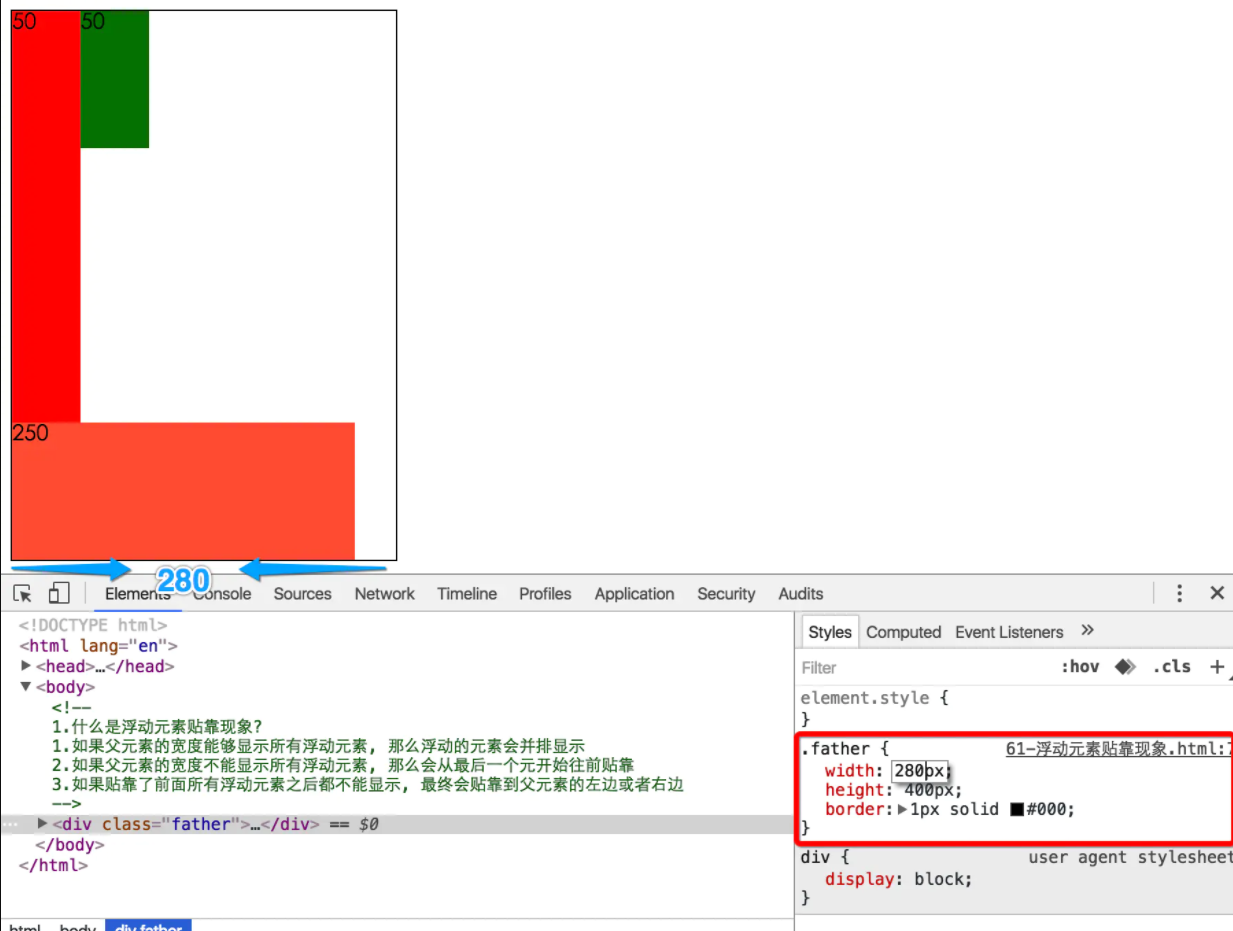
如果贴靠了前面所有浮动元素之后都不能显示, 最终会贴靠到父元素的左边或者右边

浮动元素字围现象
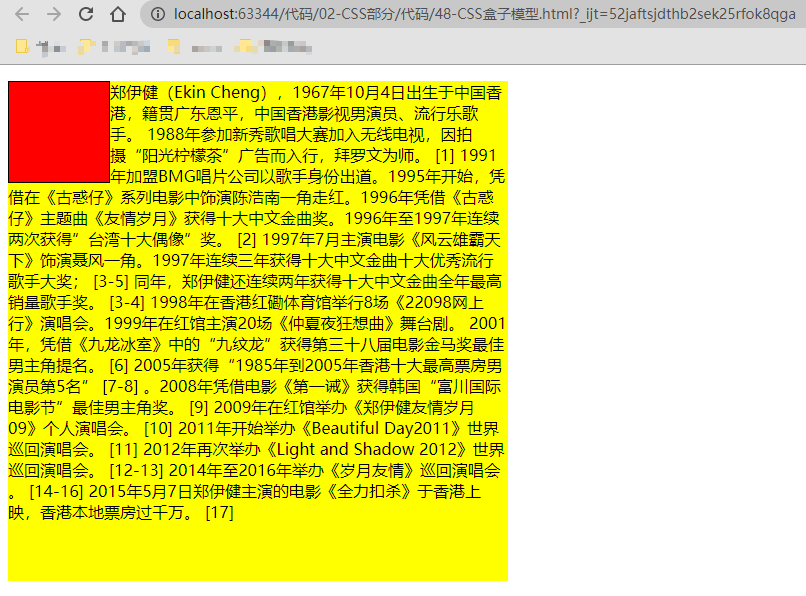
什么是浮动元素的字围现象?
- 浮动的元素不会挡住没有浮动元素中的文字, 没有浮动的文字会自动给浮动的元素让位置, 这个就是浮动元素字围现象
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>浮动元素字围现象</title>
<style>
div {
float: left;
width: 100px;
height: 100px;
background-color: red;
border: 1px solid #000;
}
p {
width: 500px;
height: 500px;
background-color: yellow;
}
</style>
</head>
<body>
<div></div>
<p>郑伊健(Ekin Cheng),1967年10月4日出生于中国香港,籍贯广东恩平,中国香港影视男演员、流行乐歌手。
1988年参加新秀歌唱大赛加入无线电视,因拍摄“阳光柠檬茶”广告而入行,拜罗文为师。 [1]
1991年加盟BMG唱片公司以歌手身份出道。1995年开始,凭借在《古惑仔》系列电影中饰演陈浩南一角走红。1996年凭借《古惑仔》主题曲《友情岁月》获得十大中文金曲奖。1996年至1997年连续两次获得”台湾十大偶像”奖。
[2] 1997年7月主演电影《风云雄霸天下》饰演聂风一角。1997年连续三年获得十大中文金曲十大优秀流行歌手大奖; [3-5] 同年,郑伊健还连续两年获得十大中文金曲全年最高销量歌手奖。 [3-4]
1998年在香港红磡体育馆举行8场《22098网上行》演唱会。1999年在红馆主演20场《仲夏夜狂想曲》舞台剧。
2001年,凭借《九龙冰室》中的“九纹龙”获得第三十八届电影金马奖最佳男主角提名。 [6] 2005年获得“1985年到2005年香港十大最高票房男演员第5名” [7-8]
。2008年凭借电影《第一诫》获得韩国“富川国际电影节”最佳男主角奖。 [9] 2009年在红馆举办《郑伊健友情岁月09》个人演唱会。 [10] 2011年开始举办《Beautiful Day2011》世界巡回演唱会。
[11] 2012年再次举办《Light and Shadow 2012》世界巡回演唱会。 [12-13] 2014年至2016年举办《岁月友情》巡回演唱会 。 [14-16]
2015年5月7日郑伊健主演的电影《全力扣杀》于香港上映,香港本地票房过千万。 [17]</p>
</body>
</html>


应用场景
- 图文混排





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具