CSS基础-CSS的三大特性
继承性
什么是继承性?
- 作用:给父元素设置一些属性, 子元素也可以使用, 这个我们就称之为继承性
- 示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>继承性</title>
<style>
div {
color: red;
}
</style>
</head>
<body>
<div>
<ul>
<li>
<p>我是段落</p>
</li>
</ul>
</div>
</body>
</html>
p 会变成红色

注意点:
- 并不是所有的属性都可以继承, 只有以 color / font- / text- / line- 开头的属性才可以继承
- 在 CSS 的继承中不仅仅是儿子可以继承, 只要是后代都可以继承
继承性中的特殊性
- a 标签的文字颜色和下划线是不能继承的
- h 标签的文字大小是不能继承的
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>继承性</title>
<style>
div {
color: red;
text-decoration: none;
font-size: 30px;
}
</style>
</head>
<body>
<div>
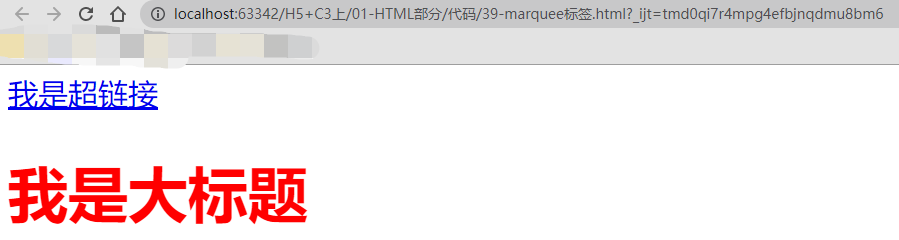
<a href="#">我是超链接</a>
</div>
<div>
<h1>我是大标题</h1>
</div>
</body>
</html>
a 的颜色和下划线不会发生变化, H 的字体大小不对

应用场景:
- 一般用于设置网页上的一些共性信息, 例如网页的文字颜色, 字体, 文字大小等内容
<style>
body {
font-size: 30px;
font-family: "微软雅黑";
color: #666;
}
</style>
层叠性
CSS 全称 Cascading StyleSheet (层叠式样式表)其中的层叠就是指层叠性
什么是层叠性?
- 作用:层叠性就是 CSS 处理冲突的一种能力
- 示例代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>层叠性</title>
<style>
p {
color: red;
}
.para {
color: blue;
}
</style>
</head>
<body>
<p id="identity" class="para">我是段落</p>
</body>
</html>
最终显示蓝色, 因为红色被覆盖掉了

注意点:
- 层叠性只有在多个选择器选中
同一个标签, 然后又设置了相同的属性, 才会发生层叠性
优先级
什么是优先级?
- 作用:当多个选择器选中同一个标签, 并且给同一个标签设置相同的属性时, 如何层叠就由优先级来确定
优先级判断的三种方式
- 间接选中就是指继承
- 如果是间接选中, 那么就是谁离目标标签比较近就听谁的
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>优先级</title>
<style>
li {
color: blue;
}
ul {
color: red;
}
</style>
</head>
<body>
<ul>
<li>
<p id="identity" class="para">我是段落</p>
</li>
</ul>
</body>
</html>
最终显示蓝色
- 相同选择器(直接选中)
- 如果都是直接选中, 并且都是同类型的选择器, 那么就是谁写在后面就听谁的
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>优先级</title>
<style>
p {
color: blue;
}
p {
color: red;
}
</style>
</head>
<body>
<ul>
<li>
<p id="identity" class="para">我是段落</p>
</li>
</ul>
</body>
</html>
最终显示红色
- 不同选择器(直接选中)
- 如果都是直接选中, 并且不是相同类型的选择器, 那么就会按照选择器的优先级来层叠
- id > 类 > 标签 > 通配符 > 继承 > 浏览器默认
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>优先级</title>
<style>
#identity {
color: purple;
}
.para {
color: pink;
}
p {
color: green;
}
* {
color: blue;
}
li {
color: red;
}
</style>
</head>
<body>
<ul>
<li>
<p id="identity" class="para">我是段落</p>
</li>
</ul>
</body>
</html>
最终显示紫色
注意点:
- 通配符选择器也是直接选中
优先级的权重
什么是优先级的权重?
- 作用:当多个选择器混合在一起使用时, 我们可以通过计算权重来判断谁的优先级最高
权重的计算规则
- 首先先计算选择器中有多少个 id, id 多的选择器优先级最高
- 如果 id 的个数一样, 那么再看类名的个数, 类名个数多的优先级最高
- 如果类名的个数一样, 那么再看标签名称的个数, 标签名称个数多的优先级最高
- 如果 id 个数一样, 类名个数也一样, 标签名称个数也一样, 那么就不会继续往下计算了, 那么此时谁写在后面听谁的
示例代码如下所示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>优先级的权重</title>
<style>
#identity1 .box2 {
color: red;
}
.box1 .box2 {
color: green;
}
div ul li p {
color: blue;
}
</style>
</head>
<body>
<div id="identity1" class="box1">
<ul>
<li>
<p id="identity2" class="box2">我是段落</p>
</li>
</ul>
</div>
</body>
</html>
id 多最终显示红色
再来一个示例如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>优先级的权重</title>
<style>
.box1 .box2 {
color: blue;
}
div .box2 {
color: green;
}
</style>
</head>
<body>
<div id="identity1" class="box1">
<ul>
<li>
<p id="identity2" class="box2">我是段落</p>
</li>
</ul>
</div>
</body>
</html>
id 一样, 比类的个数,类的个数多, 最终显示蓝色
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>优先级的权重</title>
<style>
#identity1 ul li p {
color: red;
}
#identity1 ul p {
color: green;
}
</style>
</head>
<body>
<div id="identity1" class="box1">
<ul>
<li>
<p id="identity2" class="box2">我是段落</p>
</li>
</ul>
</div>
</body>
</html>
id 一样, 类一样, 比标签多最终显示红色
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>优先级的权重</title>
<style>
.box1 li #identity2 {
color: blue;
}
#identity1 ul .box2 {
color: red;
}
</style>
</head>
<body>
<div id="identity1" class="box1">
<ul>
<li>
<p id="identity2" class="box2">我是段落</p>
</li>
</ul>
</div>
</body>
</html>
id 一样, 类一样, 标签一样, 最终显示红色
注意点:
- 只有选择器是直接选中标签的才需要计算权重, 否则一定会听直接选中的选择器的
!important
什么是 !important
- 作用:用于提升某个直接选中标签的选择器中的某个属性的优先级的, 可以将被指定的属性的优先级提升为最高
- 示例代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>!important</title>
<style>
#identity {
color: purple;
font-size: 50px;
}
.para {
color: pink;
}
p {
color: green !important;
}
</style>
</head>
<body>
<ul>
<li>
<p id="identity" class="para">我是段落</p>
</li>
</ul>
</body>
</html>
最终显示绿色
注意点:
- !important 只能用于直接选中, 不能用于间接选中
- 通配符选择器选中的标签也是直接选中的
- !important 只能提升被指定的属性的优先级, 其它的属性的优先级不会被提升
- !important 必须写在属性值得分号前面
- !important 前面的感叹号不能省略




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具