HTML基础-多媒体标签
video 标签
- 作用:播放视频
- 格式1:
<video src="">
</video>
video 标签的属性
- src:告诉 video 标签需要播放的视频地址
- autoplay:告诉 video 标签是否需要自动播放视频
- controls:告诉 video 标签是否需要显示控制条
- poster:告诉 video 标签视频没有播放之前显示的占位图片
- loop:告诉 video 标签循环播放视频,一般用于做广告视频
- preload:告诉 video 标签预加载视频, 但是需要注意 preload 和 autoplay 相冲, 如果设置了 autoplay 属性, 那么 preload 属性就会失效
- muted:告诉 video 标签视频静音
- width / height:和 img 标签中的一模一样

- 格式2:
<video>
<source src="" type=""></source>
<source src="" type=""></source>
</video>
第二种格式存在的意义
- 由于视频数据非常非常的重要, 所以五大浏览器厂商都不愿意支持别人的视频格式, 所以导致了没有一种视频格式是所有浏览器都支持的这个时候 W3C 为了解决这个问题, 所以推出了第二个 video 标签的格式
- video 标签的第二种格式存在的意义就是为了解决浏览器适配问题, video 元素支持三种视频格式, 我们可以把这三种格式都通过 source 标签指定给 video 标签, 那么以后当浏览器播放视频时它就会从这三种中选择一种自己支持的格式来播放
注意点:
- 当前通过 video 标签的第二种格式虽然能够指定所有浏览器都支持的视频格式, 但是想让所有浏览器都通过 video 标签播放视频还有一个前提条件, 就是浏览器必须支持 HTML5 标签, 否则同样无法播放
- 在过去的一些浏览器是不支持 HTML5 标签的, 所以为了让过去的一些浏览器也能够通过 video 标签来播放视频, 那么我们以后可以通过一个 JS 的框架叫做 html5media 来实现
audio 标签
- 作用:播放音频
- 格式:
<audio src="">
</audio>
<audio>
<source src="" type="">
</audio>
注意点:
- audio 标签的使用和 video 标签的使用基本一样, video 中能够使用的属性在 audio 标签中大部分都能够使用, 并且功能都一样. 只不过有 3 个属性不能用, height / width / poster

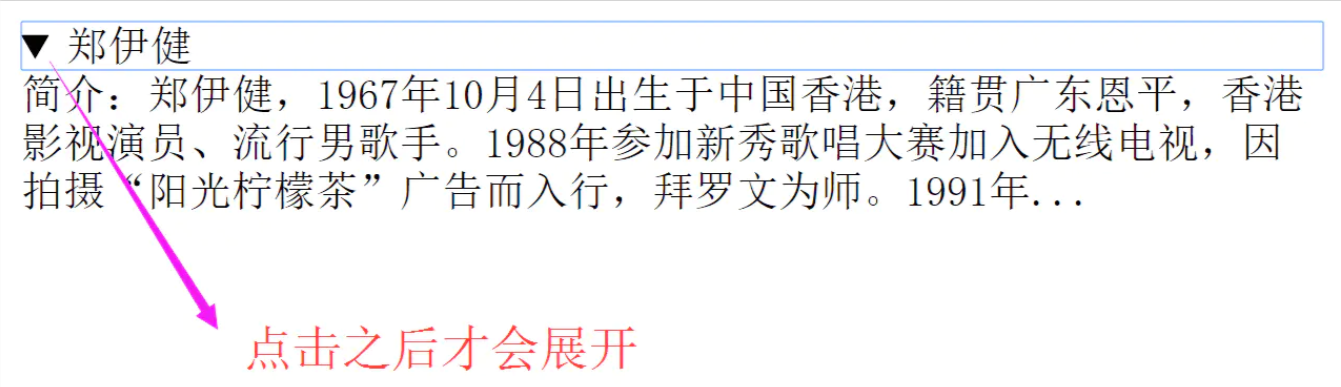
详情和概要标签
- 作用:利用summary标签来描述概要信息, 利用details标签来描述详情信息
默认情况下是折叠展示, 想看见详情必须点击 - 格式:
<details>
<summary>概要信息</summary>
详情信息
</details>

marquee 标签
- 作用:跑马灯效果
- 格式:
<marquee>内容</marquee>
相关属性:
- direction:设置滚动方向 left / right / up / down
- scrollamount:设置滚动速度, 值越大就越快
- loop:设置滚动次数, 默认是 -1, 也就是无限滚动
- behavior:设置滚动类型 slide 滚动到边界就停止, alternate 滚动到边界就弹回
注意点:
- marquee 标签不是 W3C 推荐的标签, 在 W3C 官方文档中也无法查询这个标签, 但是各大浏览器对这个标签的支持非常好


HTML 中被废弃的标签
由于 HTML 现在只负责语义而不负责样式. 但是 HTML 一开始有一部分标签连样式也包揽了, 所以这部分标签都被废弃了
- b
- u
- i
- s
以上的标签自己带有样式, 有浓厚的样式作用, 今后一般都只作为 CSS 的钩子使用
原则:不到万不得已, 切记不要使用如上标签,大家可以到 BAT 的网站查看源代码, 几乎看不到以上标签
b(Bold)作用:将文本字体加粗
- 格式:
<b>将文本字体加粗</b>
u(Underlined)作用:为文本添加下划线
- 格式:
<u>为文本添加下划线</u>
i(Italic)作用:显示斜体文本效果
- 格式:
<i>显示斜体文本效果</i>
s(Strikethrough)作用:为文本添加删除线
- 格式:
<s>为文本添加删除线</s>
为了弥补 b、u、i、s 标签的不足, W3C 又推出了一组新的标签, 这些标签在 显示上 看似和 b u i s 没什么区别, 但是在语义上却有重大区别
strong作用:着重内容
- 格式:
<strong>着重内容</strong>
ins(Inserted)作用:新插入的文本
- 格式:
<ins>新插入的文本</ins>
em(Emphasized)作用:强调内容
- 格式:
<em>强调内容</em>
del(Deleted)作用:已删除的文本
- 格式:
<del>已删除的文本</del>

HTML 实体
我们想在页面上输出 <h1> 这些字符,但是 HTML 认为这是一个标签, 所以如果需要输出一些特殊的字符需要通过字符实体来实现
lt 是英语 less than 小于的意思, < 可以在页面上输出一个小于符号
gt 是英语 greater than 大于的意思, > 可以在页面上输出一个大于符号
html 中对空格,缩进,换行不敏感,如果同时出现多个空格缩进或者执行,页面只会把它们当作一个空格来解析。所以想要在 html 中输出空格必须使用字符来实现, 一个 nbsp; 就代表一个空格
html 对中文空格敏感, 也就是说可以显示中文空格, 但是不推荐这样使用
nbsp 是英语 non-breaking spacing, 翻译为不打断空格的意思
| 显示结果 | 描述 | 实体名称 |
|---|---|---|
| 空格 | `` | |
| < | 小于号 | < |
| > | 大于号 | > |
| © | 版权 | © |
| ® | 注册商标 | ® |
| 商标 | `` | |
| & | 和号 | & |
| " | 引号 | " |
| ' | 撇号 | ' |
| ¢ | 分 | ¢ |
| £ | 镑 | £ |
| ¥ | 日圆 | ¥ |
| € | 欧元 | € |
| § | 小节 | § |
| × | 乘号 | × |
| ÷ | 除号 | ÷ |



 浙公网安备 33010602011771号
浙公网安备 33010602011771号