HTML基础-表格标签
表格标签
在过去表格标签用的非常非常的多, 绝大多数的网站都是使用表格标签来制作的, 也就是说表格标签是一个时代的代表
-
作用:以表格的形式将数据显示出来, 当数据量非常大的时候, 表格这种展现形式被认为是最为清晰的一种展现形式
使用格式:
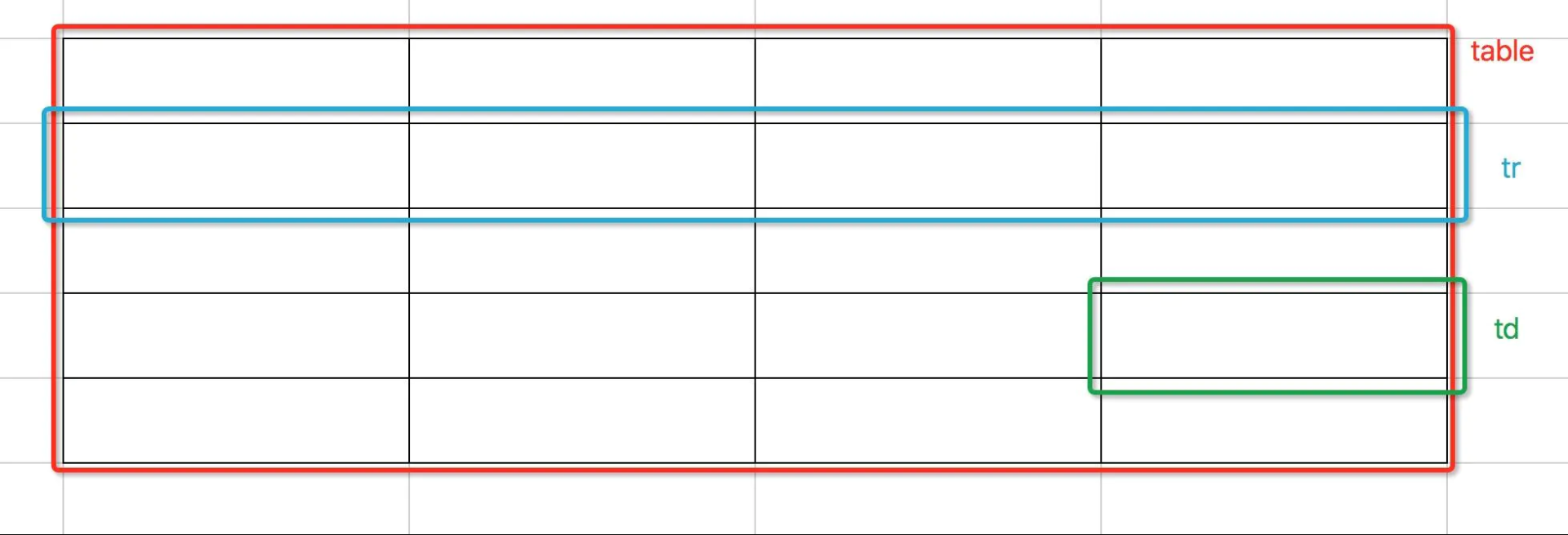
- table 定义表格
- tr 定义行
- td 定义单元格
先定义一个表格, 然后通过 tr 告诉浏览器这个表格中一共有多少行, 然后再通过 td 告诉浏览器这一行中一共有多少个元素(一共有多少列)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表格标签</title>
</head>
<body>
<table>
<tr>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
</tr>
</table>
</body>
</html>

表格中的属性
- border:默认情况下表格的边框宽度为 0 看不到, 通过 border 属性给表格指定边框宽度
- width:默认情况下表格的宽度是由内容自动计算出来的, 可以通过 width 属性指定表格的宽度
- heigh:默认情况下表格的高度是由内容自动计算出来的, 可以通过 height 属性指定表格的高度
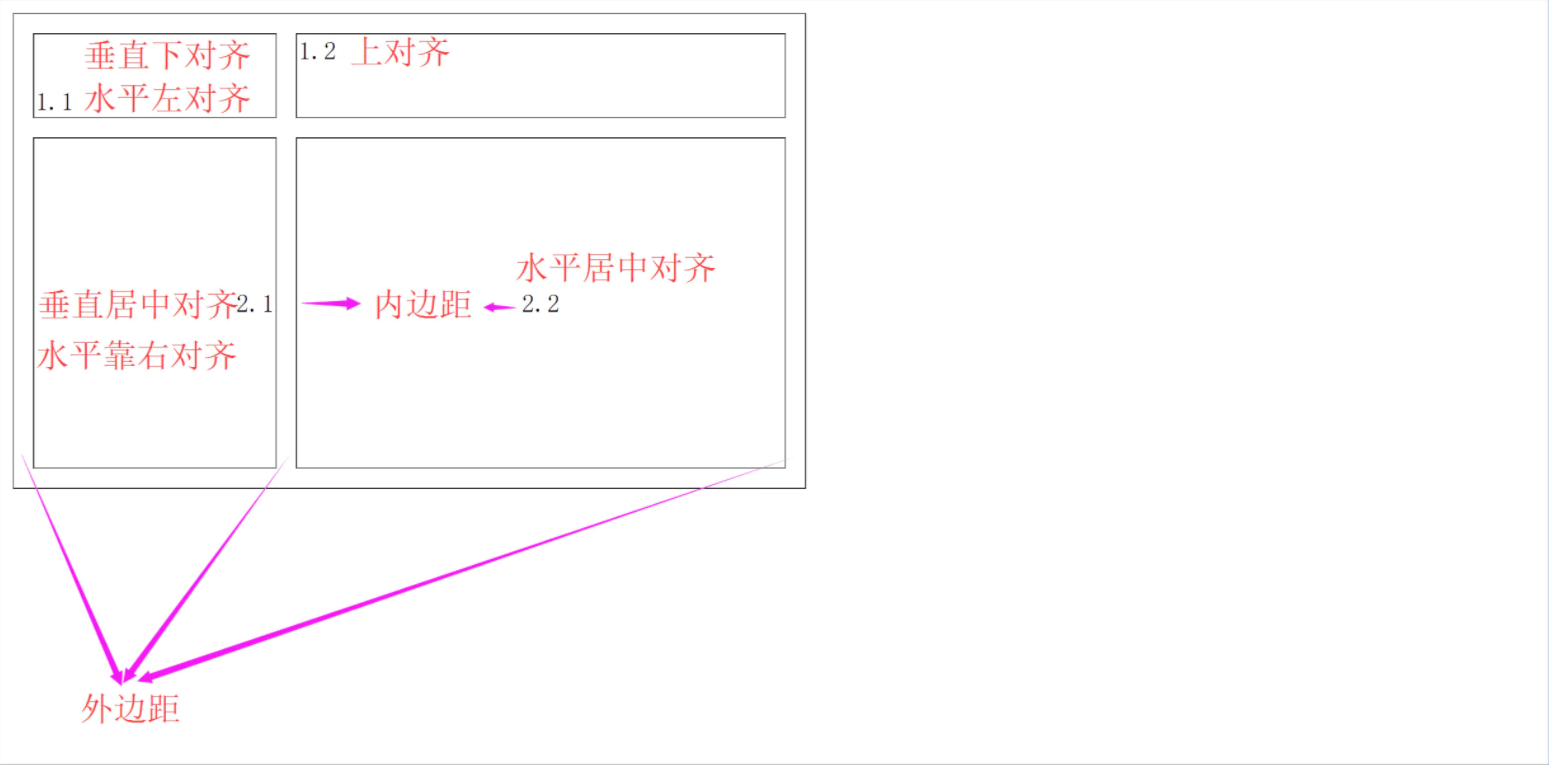
- cellspacing:外边距,默认情况下单元格之间有 2 个像素的间隙, 可以通过 cellpadding 指定表格之间的间隙
- cellpadding:内边距,默认情况下单元格边缘距离内容有 1 个像素的内边距, 可以通过 cellpadding 属性指定单元格边缘和内容之间的内边距
- align:规定表格相对周围元素的对齐方式, 它的取值有 center、left、right
- 给 table 设置 align 属性, 是让表格在
浏览器中居左 / 居右 / 居中 - 给 tr 设置 align 属性, 是让当前行中
所有内容居左 / 居右 / 居中 - 给 td 设置 align 属性, 是让当前单元格中
所有内容居左 / 居右 / 居中 - 该属性仅仅作为了解, 企业开发中用 css 代替, 因为 HTML 仅仅用于说明语义
- 如果 td 中设置了 align 属性, tr 中也设置了 align 属性, 那么单元格中的内容会按照 td 中设置的来对齐
- 给 table 设置 align 属性, 是让表格在
- valign:规定表格相对周围元素的对齐方式, 它的取值有 center、left、right
- 给 table 设置 valign 属性, 无效
- 给 tr 设置 valign 属性, 是让当前行中
所有内容居上 / 居中 / 居下 - 给 td 设置 valign 属性,是让当前单元格中
所有内容居上 / 居中 / 居下 - 如果 td 中设置了 valign 属性, tr 中也设置了 valign 属性, 那么单元格中的内容会按照 td 中设置的来对齐
- bgcolor:规定表格的背景颜色
- 给 table 设置 bgcolor 属性, 是给整个表格设置背景颜色
- 给 tr 设置 bgcolor 属性, 是给当前行设置背景颜色
- 给 td 设置 bgcolor 属性, 是给当前单元格设置背景颜色
- 该属性仅仅作为了解, 企业开发中用 css 代替, 因为 HTML 仅仅用于说明语义

表格中的其它标签
表单中有两种类型的单元格, 一种是标准单元格 td, 一种是表头单元格 th
th 标签:给每一列设置标题, 单元格中的内容会自动加粗,居中
caption 标签:给整个表格设置标题,一定要嵌套在 talbe 标签内部才有效
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表格标签</title>
</head>
<body>
<table bgcolor="black" cellspacing="1px" width="800px" align="center">
<caption>
<h2>今日小说排行榜</h2>
</caption>
<tr bgcolor="#a9a9a9">
<th>排名</th>
<th>关键词</th>
<th>趋势</th>
<th>今日搜索</th>
<th>最近七日</th>
<th>相关链接</th>
</tr>
<tr bgcolor="white" align="center">
<td>1</td>
<td align="left">暴走大事件</td>
<td>
<img src="images/up.jpg">
</td>
<td>623557</td>
<td>4088311</td>
<td>
<a href="#">贴吧</a>
<a href="#">图片</a>
<a href="#">百科</a>
</td>
</tr>
</table>
</body>
</html>

表格的结构
- thead 标签:用来存放当前列的表头, 如果没有加 css 页面默认将表头中的高度设置变小
- tbody 标签:一般用来存放页面中的主体数据, 如果不写会自动加上
- tfoot 标签:用来存放表格的页脚(脚注或表注), 如果没有加 css 页面默认将表头中的高度设置变小,
一般不会出现
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表格标签</title>
</head>
<body>
<table>
<caption>表格的标题</caption>
<thead>
<tr>
<th>每一列的标题</th>
</tr>
</thead>
<tbody>
<tr>
<td>数据</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>数据</td>
</tr>
</tfoot>
</table>
</body>
</html>

表格结构的意义主要是用于 SEO, 便于搜索引擎指定哪部分的内容是需要抓取的重要内容, 一般情况下搜索引擎会优先抓取 tbody 中的内容
由于有一部分浏览器对 talbe 的这种结构支持不是很好, 所以在企业开发中一般都不用严格的按照这种结构来编写




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具