HTML基础-列表标签
列表标签
无序列表 (unordered list)
- 作用:给一堆内容添加无序列表语义(一个没有先后顺序整体),列表中的条目是
不分先后。 - 使用格式:li 英文是
list item, 翻译为列表项。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>无序列表</title>
</head>
<body>
<h2>中国的城市有哪些</h2>
<ul>
<li>广州</li>
<li>北京</li>
<li>上海</li>
<li>武汉</li>
</ul>
</body>
</html>

ul 的应用场景:
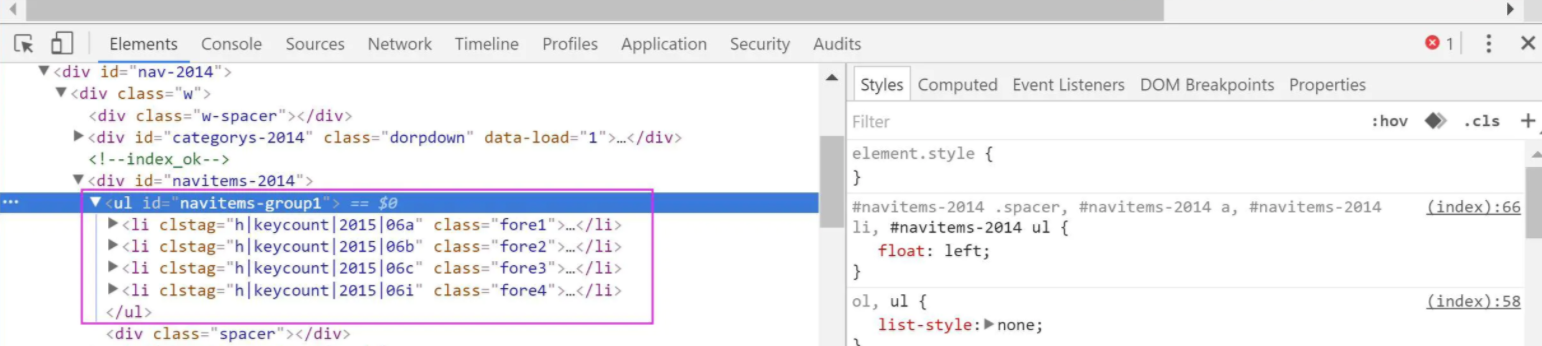
- 导航条
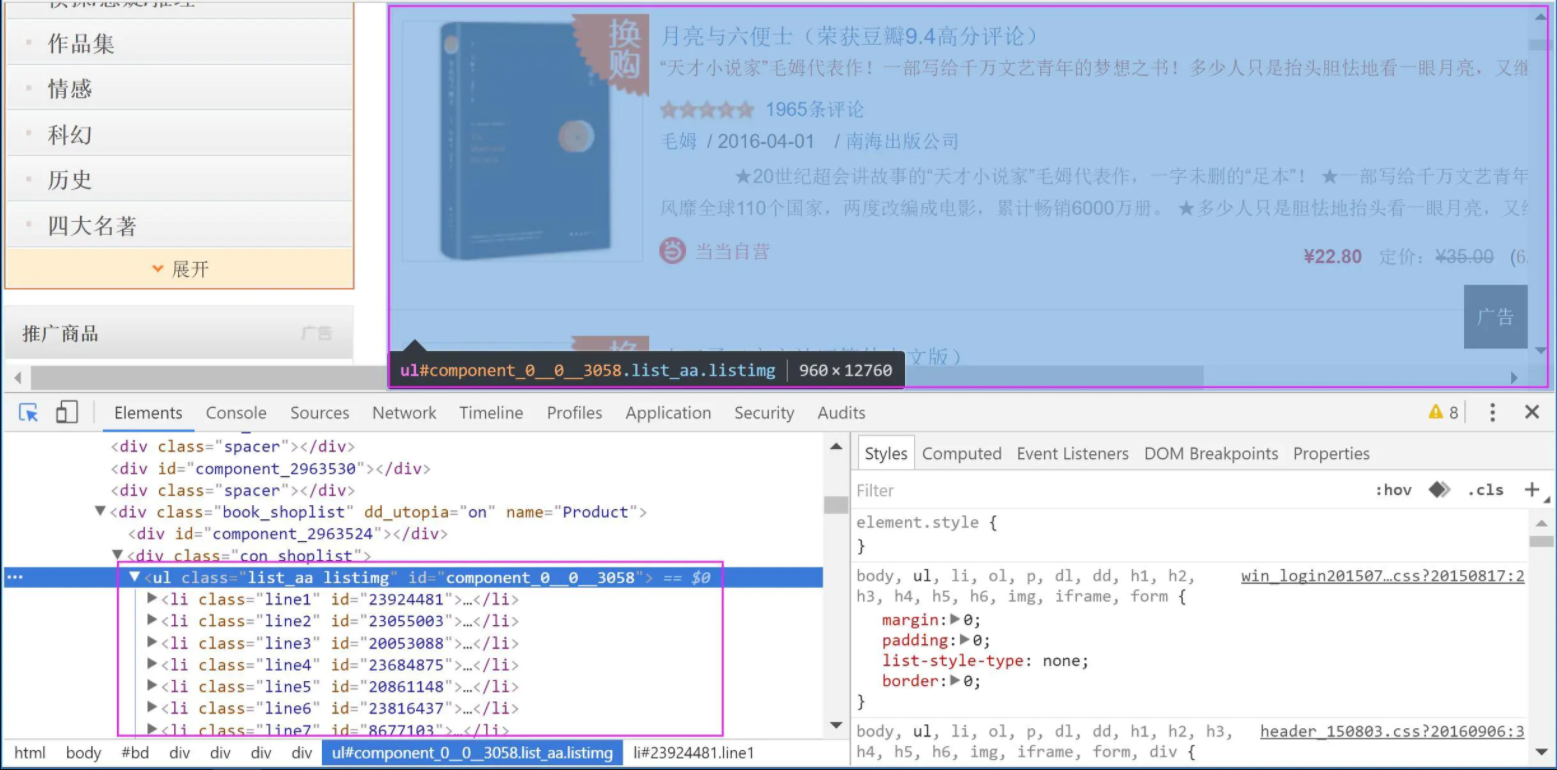
- 商品列表等
- 新闻列表



注意事项:
- 这里指的无序是指对于主体来说内容没有先后之分, 例如主题是 "选择居住城市(CN)" 北京上海都是中国的城市, 无论谁放在前面它都还是中国的城市的. 如果标题改为 "中国雾霾排行", 那么就必须有严格的排名, 北京必须写在前面
- 浏览器会给无需列表自动添加
先导符号但是一定一定千万千万要记住, ul 的作用并不是给文字添加小圆点,而是增加无序列表的语义 - 其实 ul 还有一个 type 属性, 可以修改
先导符号的样式, 取值有 disc、square、circle 几种 - 但是由于样式将来都是通过 css 来完成, 所以这里就不给大家介绍了
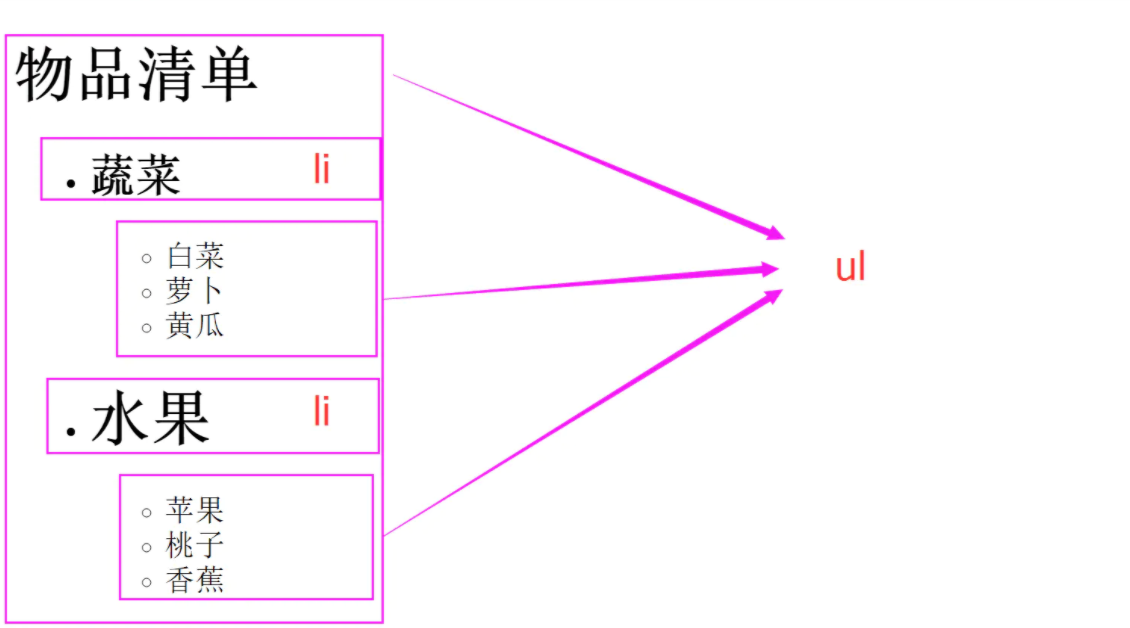
- ul 是一个
组合标签, 一定是一坨一坨的出现, 也就是说 li 标签不能单独存在, 必须包裹在 ul 里面 - 由于 ul 和 li 是一个整体, 所以 ul 里面不推荐包裹其它标签, 永远记住 ul 里面最好只写 li 标签
- 虽然 ul 中推荐只能写 li 标签, 但是 li 标签是一个容器标签, li 标签中可以添加任意标签, 甚至可以添加 ul 标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>无序列表</title>
</head>
<body>
<ul>
<li>
好吃的
<ul>
<li>牛奶</li>
<li>面包</li>
</ul>
</li>
<li>
日用的
<ul>
<li>毛巾</li>
<li>牙膏</li>
</ul>
</li>
</ul>
</body>
</html>

有序列表(ordered list)
- 作用:给一堆内容添加有序列表语义(一个有顺序整体), 列表中的条目
有先后之分
使用格式如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>有序列表</title>
</head>
<body>
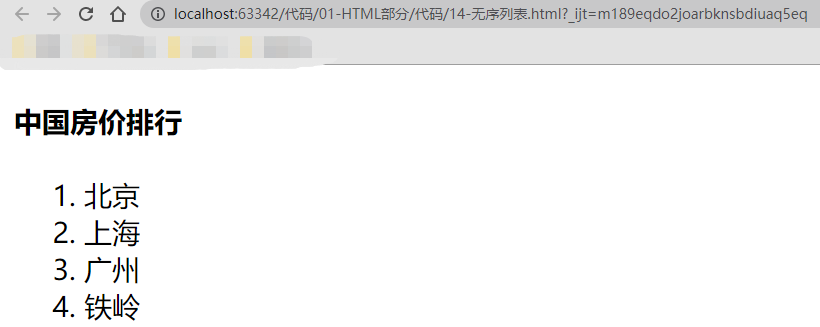
<h4>中国房价排行</h4>
<ol>
<li>北京</li>
<li>上海</li>
<li>广州</li>
<li>铁岭</li>
</ol>
</body>
</html>

ol 应用场景:
- xxx 排行榜
- 其实 ol 应用的场景并不多, 因为能用 ol 做的用 ul 都能做
注意事项:
- ol 和 ul 就是语义不一样,怎么使用都是一样的以及注意点都一样
- 其实 ul 还有两个常见属性 start、type 属性, 可以修改
先导符号的样式和序号 - 但是由于样式将来都是通过 css 来完成, 所以这里就不给大家介绍了
定义列表(definition list)
- 作用:给一堆内容添加列表语义, 通过
dt罗列出列表的条目, 然后再通过dd给每个条目进行相应的描述
使用格式如下:
- dt 英文
definition title, 翻译为定义标题 - dd 英文
definition description, 翻译为定义描述信息
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>定义列表</title>
</head>
<body>
<dl>
<dt>北京</dt>
<dd>国家的首都, 看升国旗的地方</dd>
<dt>上海</dt>
<dd>魔都, 遍地是黄金的地方</dd>
</dl>
</body>
</html>

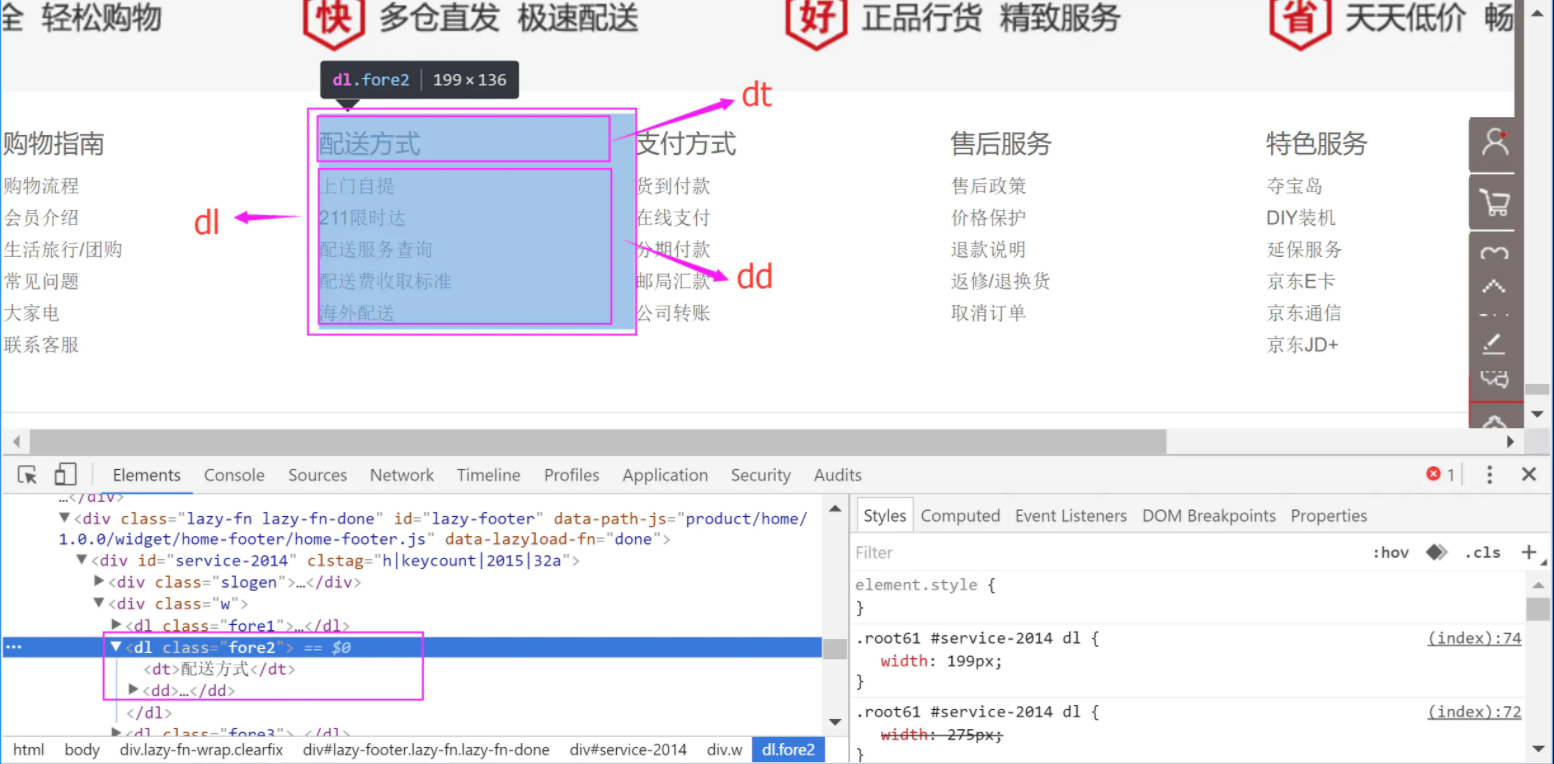
dl 的应用场景:
- 网站底部相关的信息
- 但凡看到一堆内容都是用于描述某一个内容的时候就要想到 dl

注意事项:
- dl 是一个
组合标签, 一定是一坨一坨的出现, 也就是说 dt 和 dd 标签不能单独存在, 必须包裹在 dl 里面 - 由于 dl 和 dt、dd 是一个整体, 所以 dl 里面不推荐包裹其它标签
- dd 和 dt 和 li 标签一样是容器标签, 里面可以添加任意标签
- 定义列表非常灵活, 可以给一个 dt 配置多个 dd, 但是最好不要出现多个 dt 对应一个 dd, dd 的语义是描述离它最近的一个 dt, 所以其它 dt 相当于没有描述, 而定义列表存在的意义就是既可以列出每一个条目又可以对每一个条目进行描述
- 定义列表非常灵活, 可以将多个 dt + dd 组合拆分为多个 dl

