SpringMVC-国际化
概述
SpringMVC 根据 Accept-Language 参数判断客户端的本地化类型,这个参数在请求头中,当接受到请求时,SpringMVC 会在上下文中查找一个本地化解析器(LocalResolver)找到后使用它获取请求所对应的本地化类型信息,就是会找到对应类型信息的 properties 的内容给加载到页面当中进行展示
默认实现过程
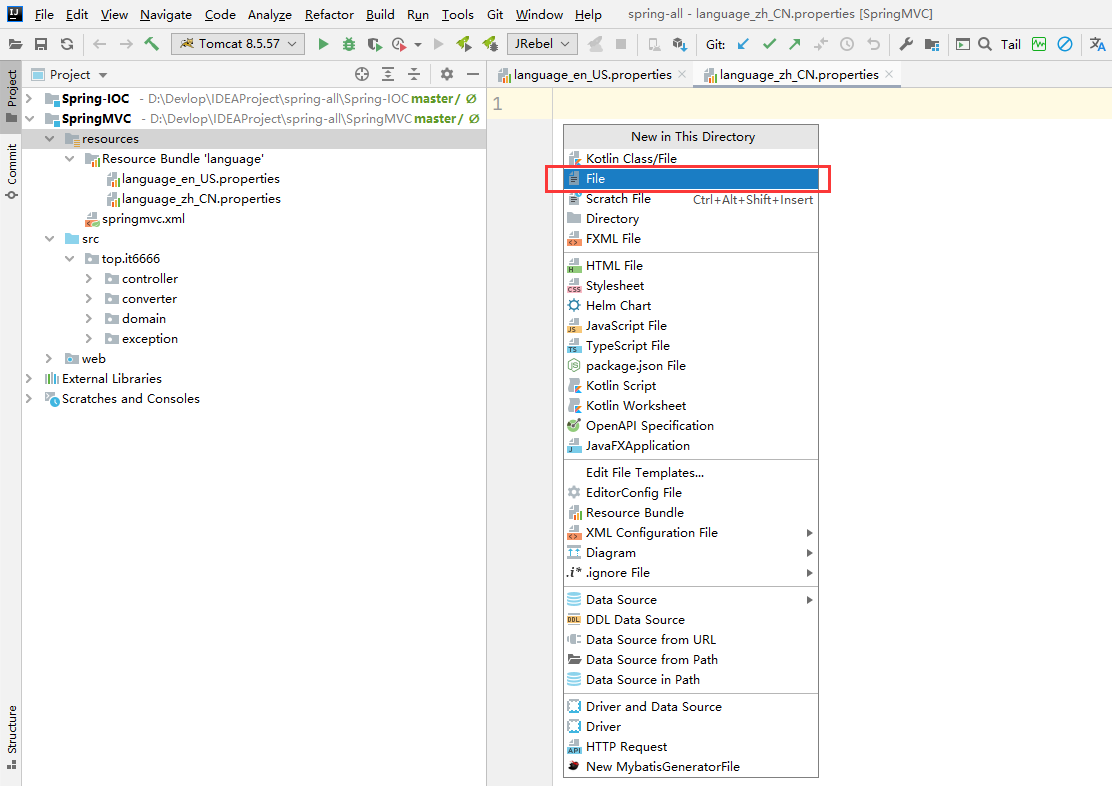
要先创建国际化的资源文件,首先创建两个资源文件如下图,直接 new File 即可,强调一下注意编码,设置编码的方式可参考该链接进行配置:https://www.cnblogs.com/BNTang/articles/13376151.html

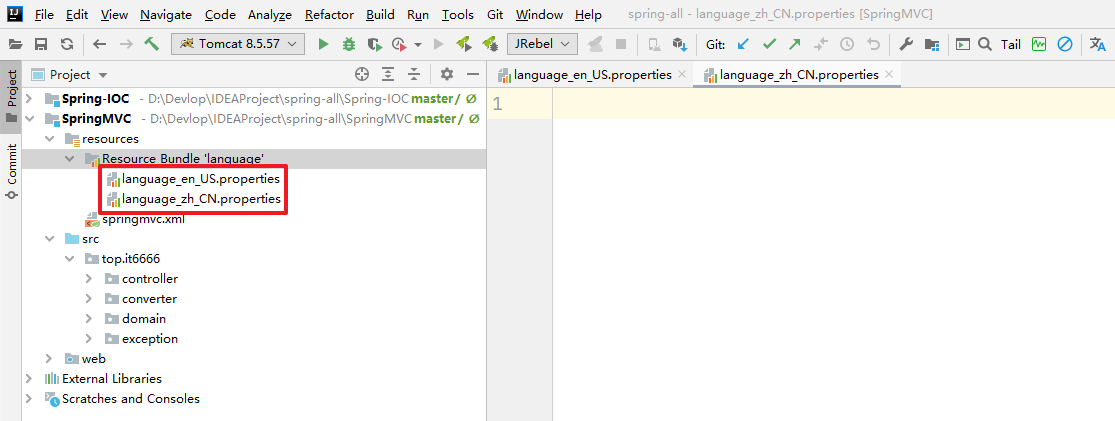
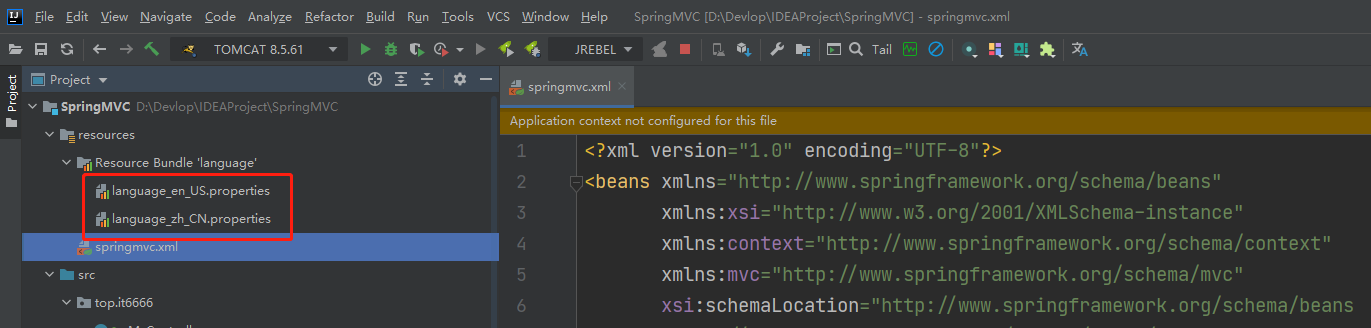
两个文件的名称分别为 language_en_US.properties,language_zh_CN.properties 当你新建完成之后目录结构会自动的如下图一样的,en_US 这一段内容可不能瞎写,这是 I18N 的标准,前面可以自己定义,后面都不行,每个国家都有对应的写法

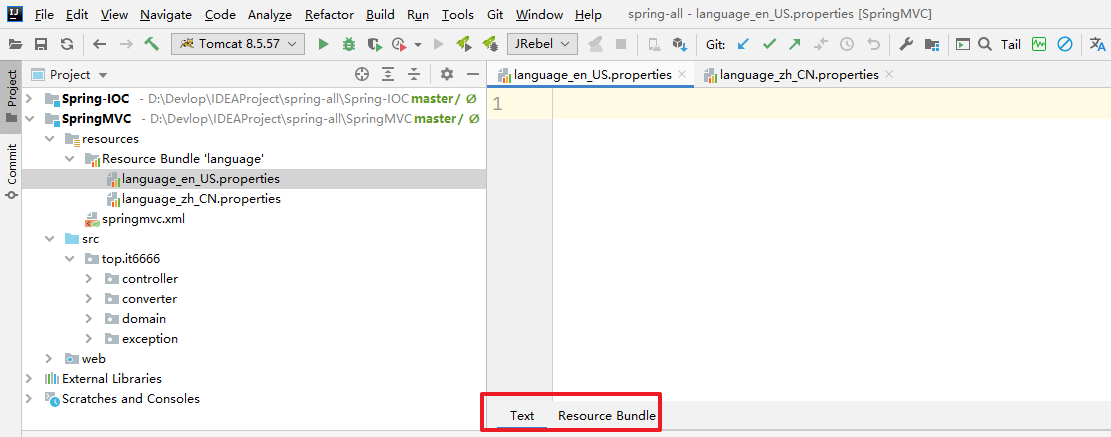
文件新建完毕之后任意点击一个文件在左下角会出现如下的两个选项,选择 Resource Bundle

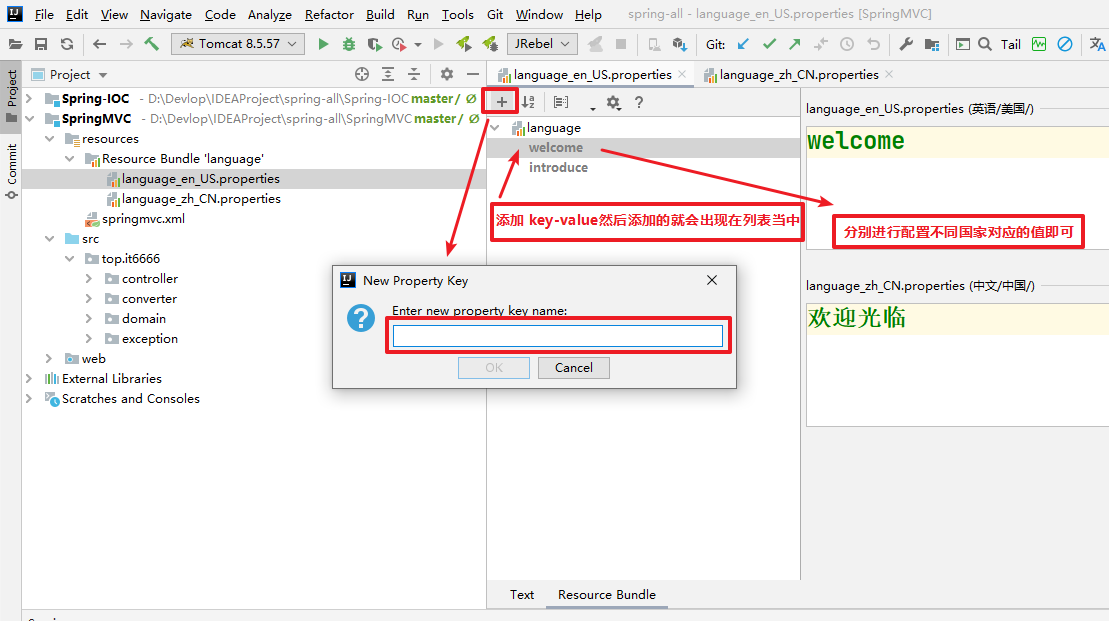
选择之后如下图,进行配置即可

配置完成之后你在切换到 Text 模式你会发现,其实就是在原生的 properties 文件里面添加 key-value 配置而已如下图

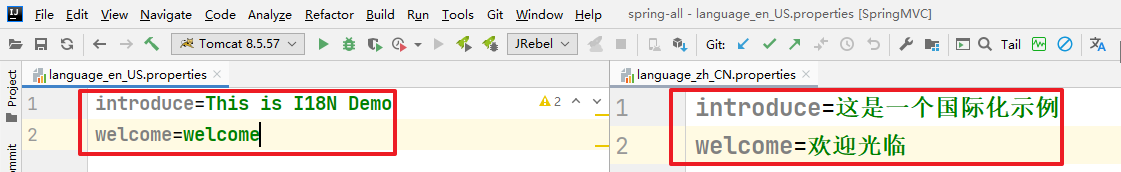
最终两个资源文件的内容如下,首先是 language_en_US.properties
introduce=This is I18N Demo
welcome=welcome
紧接着就是 language_zh_CN.properties 文件的内容如下
introduce=这是一个国际化示例
welcome=欢迎 Jonathan_Lee
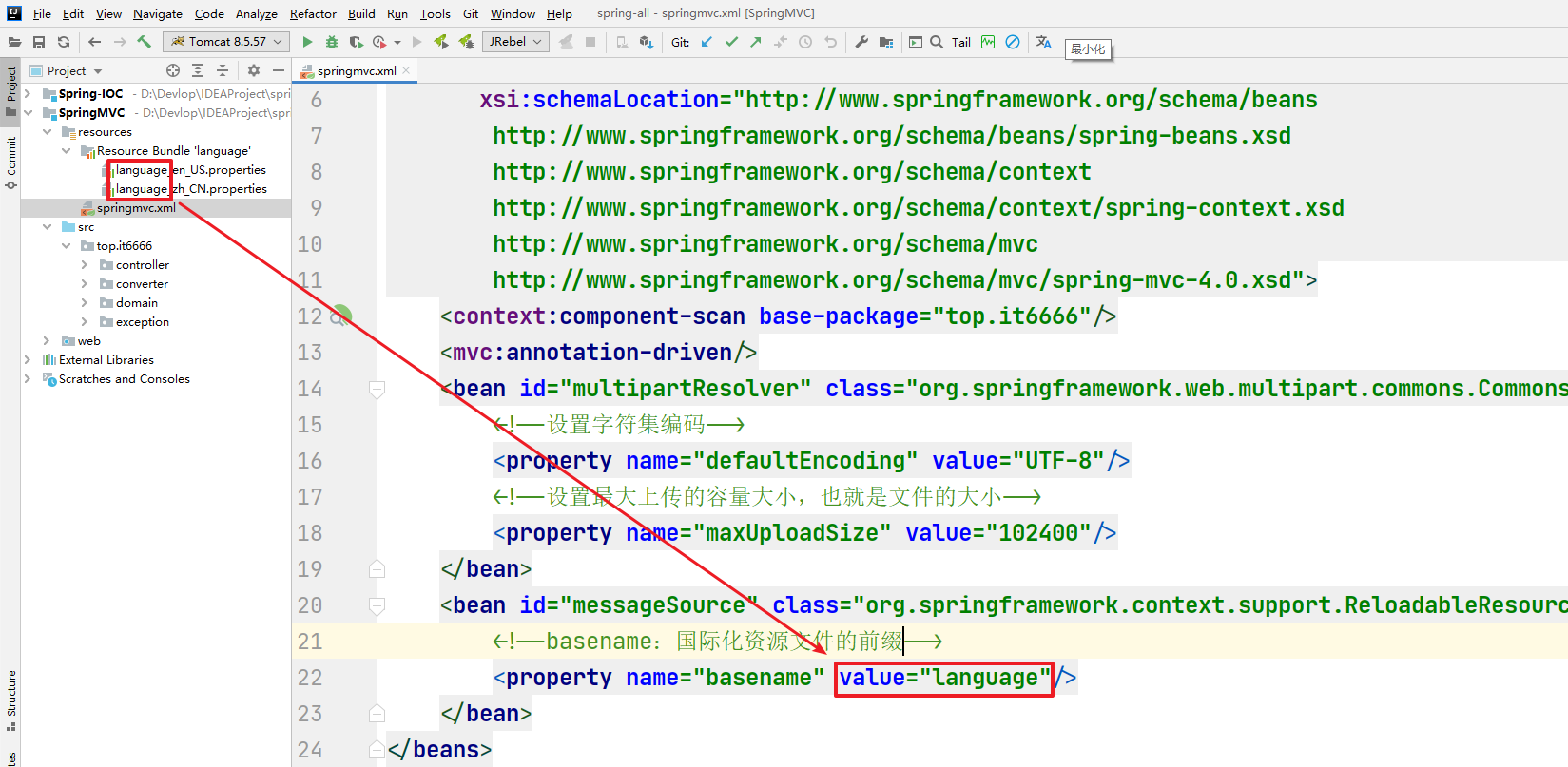
紧接着修改 SpringMVC 的核心配置文件添加新的配置,也就是本次所介绍的 i18N 的相关配置内容啦

注意:id 为 messageSource
<bean id="messageSource" class="org.springframework.context.support.ReloadableResourceBundleMessageSource">
<!--basename:国际化资源文件的前缀-->
<property name="basename" value="language"/>
</bean>
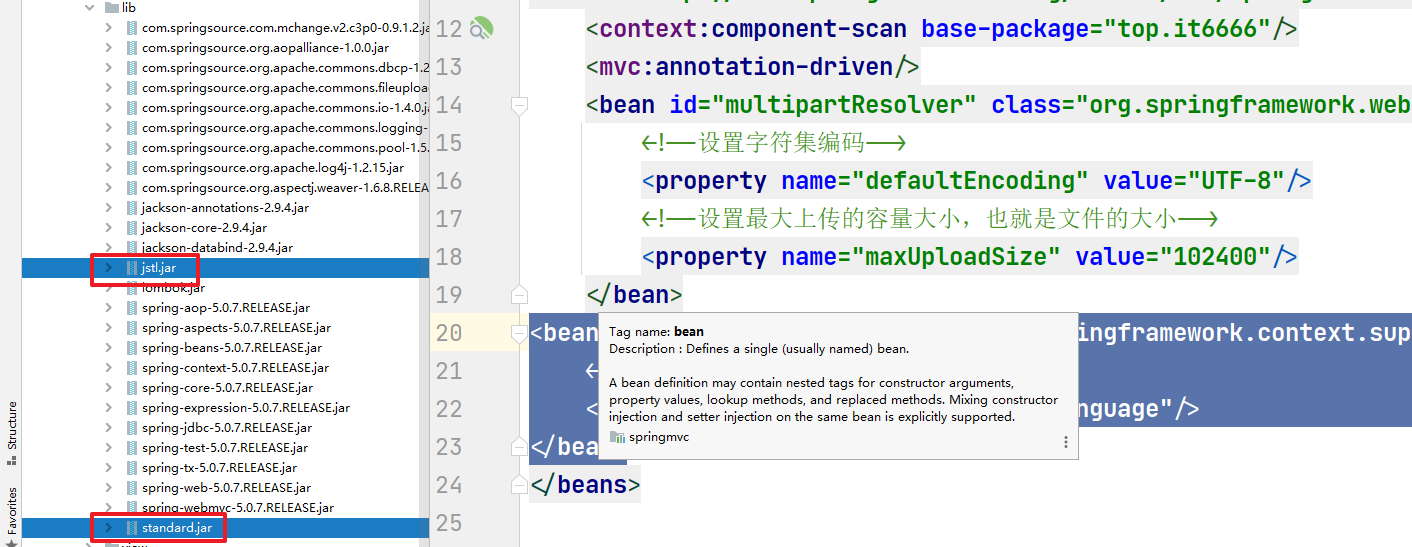
然后在添加 JSTL 的 jar 包

在页面当中编写标签,编写完成之后,启动工程,访问 http://localhost:8080/ 首先它是根据你浏览器语言来的,我这里默认加载的是 ``zh_CN` 的文件,你可以在浏览器中进行切换语言然后在进行刷新即可发现内容变了,在这里我是通过了 Controller 跳转到对应的 显示页面的具体 Controller 的代码内容我放在下面了可以进行参考
/**
* @author BNTang
*/
@Controller
public class MyController {
@RequestMapping("local")
public String local(){
return "local";
}
}
注意一下我 local 页面的位置,在前面的 SpringMVC-默认加载的组件 章节中我讲解了如何配置视图解析器来映射到这个位置,不懂的可以回去看看
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@ taglib uri="http://java.sun.com/jsp/jstl/fmt" prefix="fmt" %>
<html>
<head>
<meta charset="UTF-8">
<title>国际化</title>
</head>
<body>
<fmt:message key="welcome"/>
<fmt:message key="introduce"/>
</body>
</html>
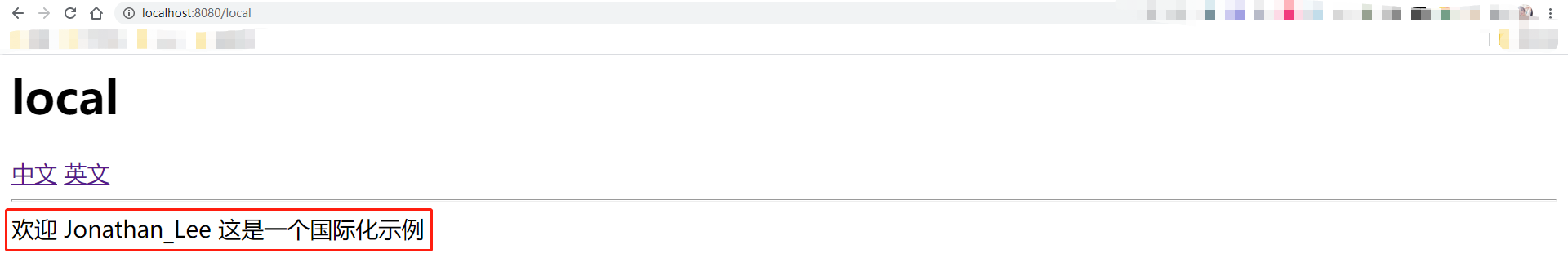
如上的准备工作都完毕了之后,启动工程进行测试,我第一次启动工程发现默认给我加载的是 language_zh_CN.properties 资源文件的内容

那么这是什么原理呢,因为我浏览器设置语言默认是 中文(简体) 看了第一次加载之后我把语言改为 英语(美国) 然后在刷新一下页面在重新加载发现加载的内容又换了

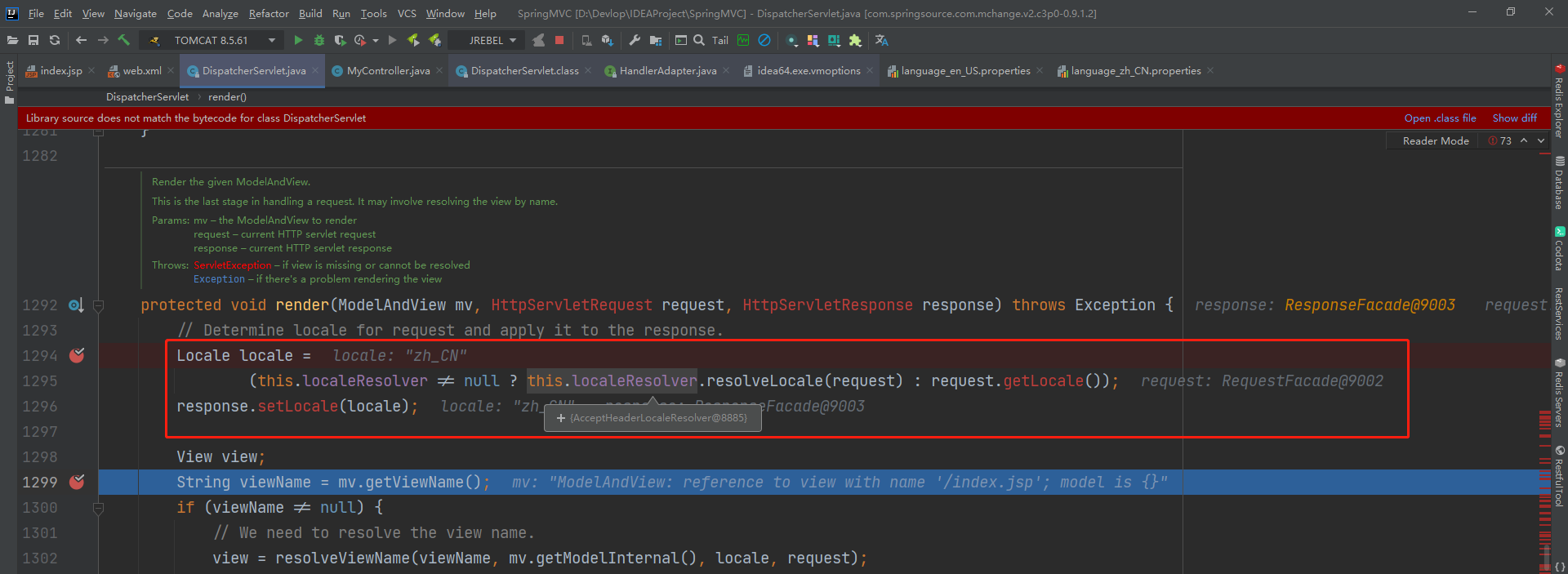
原理
如果没有显式的定义本地化解析器,SpringMVC 会使用 AcceptHeaderLocaleResolver 根据 HTTP 请求头的 Accept-Language 参数确定本地化类型

中英文的切换
概述
默认情况是通过 AccepHeaderLocaleResolver 来从浏览器当中获取语言信息,可以从请求参数中获取本次请求对应的本地化类型。获取到本地类型后, 给写入到session 当中
实现
首先修改 SpringMVC 核心配置文件,添加的内容如下
<!--配置 session 本地解析器-->
<bean id="localeResolver" class="org.springframework.web.servlet.i18n.SessionLocaleResolver"/>
<mvc:interceptors>
<bean class="org.springframework.web.servlet.i18n.LocaleChangeInterceptor">
<property name="paramName" value="language"/>
</bean>
</mvc:interceptors>
然后在修改一下中英文切换时的资源文件内容,也就是我们之前上面新建的那两个文件,修改一下内容

首先修改 language_en_US.properties 配置文件的内容
language.cn=China
language.en=English
welcome=welcome
introduce=This is I18N Demo
在紧接着修改 language_zh_CN.properties 配置文件的内容
language.cn=中文
language.en=英文
welcome=欢迎光临
introduce=这是一个国际化示例
然后在修改 index.jsp 添加两个 a 标签来发送请求进行中英文的切换
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@ taglib uri="http://java.sun.com/jsp/jstl/fmt" prefix="fmt" %>
<html>
<head>
<meta charset="UTF-8">
<title>国际化</title>
</head>
<body>
<a href="?language=zh_CN"><fmt:message key="language.cn"/></a>
<br/>
<a href="?language=en_US"><fmt:message key="language.en"/></a>
<fmt:message key="welcome"/>
<fmt:message key="introduce"/>
</body>
</html>
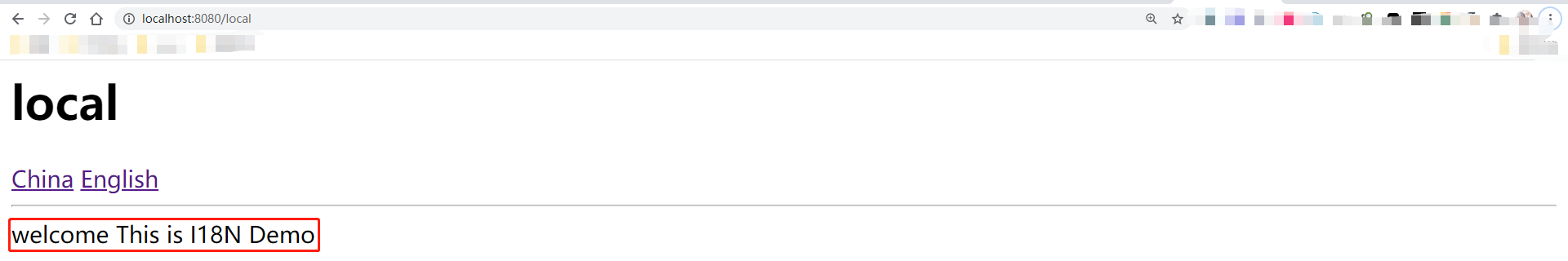
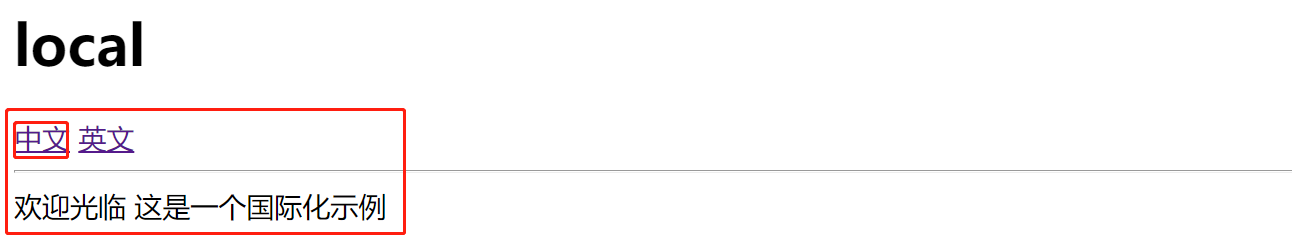
启动工程,然后分别点击两个不同的按钮效果如下,首先点击的是中文

在紧接着我又点击了一下英文效果如下





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具