SpringMVC-文件上传
概述
Spring MVC 为文件上传提供了直接的支持,是通过即插即用的 MultipartResolver 实现的, MultipartResolver 是一个接口, Spring MVC 上下文中默认没有装配 MultipartResovler 如果想使用 Spring 的文件上传功能, 就必须得要自己下载相关 jar包 自己到配置文件当中装配到 Spring MVC 当中
上传步骤
首先导入相关 jar包, 如果是 maven 就导入对应依赖,如果是 gradle 和 maven 一样的导入对应的依赖,本文是导入jar包的方式来玩的

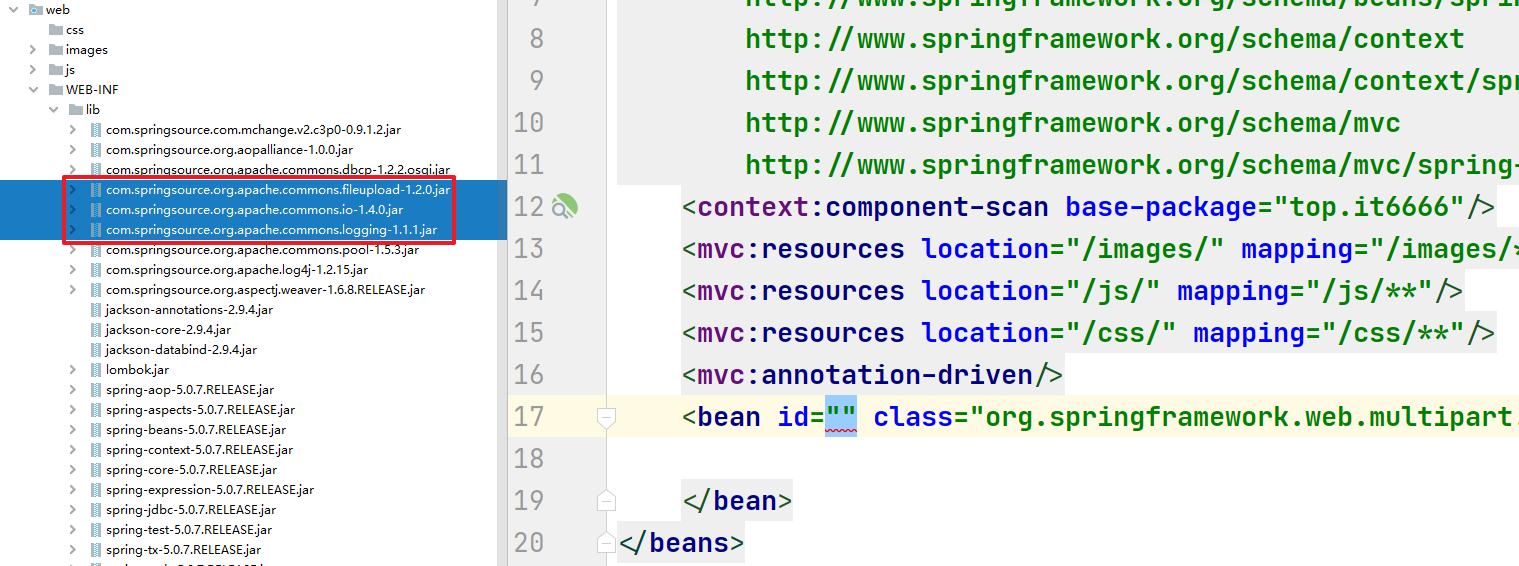
添加到自己的工程当中

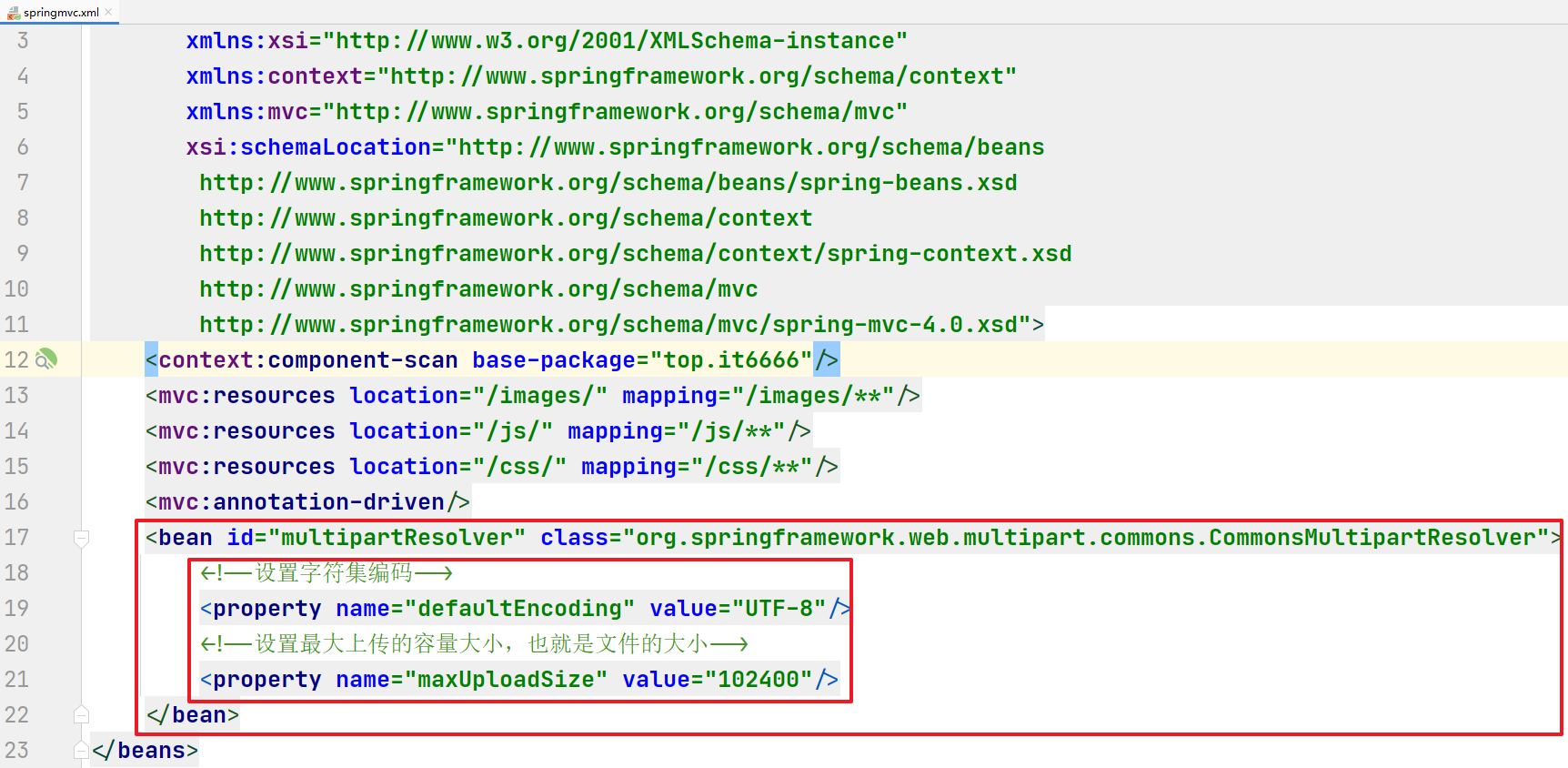
然后在 SpringMVC 配置文件当中装配 MultipartResovler

<bean id="multipartResolver" class="org.springframework.web.multipart.commons.CommonsMultipartResolver">
<!--设置字符集编码-->
<property name="defaultEncoding" value="UTF-8"/>
<!--设置最大上传的容量大小,也就是文件的大小-->
<property name="maxUploadSize" value="102400"/>
</bean>
然后在编写实现上传的代码即可
/**
* @author: BNTang
*/
@Controller
public class MyFirstController {
@RequestMapping("/fileUpload")
@ResponseBody
public String fileUpload(@RequestParam("file") CommonsMultipartFile file, HttpSession httpSession) throws IOException {
// form表单中的name属性值
System.out.println(file.getName());
// 文件大小
System.out.println(file.getSize());
// 文件类型
System.out.println(file.getContentType());
// 文件名
System.out.println(file.getOriginalFilename());
ServletContext servletContext = httpSession.getServletContext();
String realPath = servletContext.getRealPath("/upload");
File upload = new File(realPath);
if (!upload.exists()) {
upload.mkdirs();
}
String fileName = file.getOriginalFilename();
upload = new File(upload + "/" + fileName);
file.transferTo(upload);
return "success";
}
}
多文件上传
WebUploader 是由 Baidu WebFE(FEX) 团队开发的一个简单的以 HTML5 为主,FLASH 为辅的现代文件上传组件




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具