HTML基础-认识HTML
什么是 HTML
- HTML 其实是 HyperText Markup Language 的缩写, 超文本标记语言
HTML 的作用
首先利用记事本保存了一个标题和两段描述, 然后修改纯文本文件的扩展名为 ``.html`, 然后再利用浏览器打开
纯文本文件的内容如下
郑伊健
郑伊健,1967年10月4日出生于中国香港,籍贯广东恩平,香港影视演员、流行男歌手。1988年参加新秀歌唱大赛加入无线电视,因拍摄“阳光柠檬茶”广告而入行,拜罗文为师。[1]
1991年加盟BMG唱片公司以歌手身份出道。1995年开始,凭借在《古惑仔》系列电影中饰演陈浩南一角走红。1996年凭借《古惑仔》主题曲《友情岁月》获得十大中文金曲奖。1996年至1997年连续两次获得”台湾十大偶像”奖。
打开之后发现显示的格式不对, 不对的原因是因为在纯文本文件中所有文字都是同级别的, 浏览器不知道哪些文字代表什么意思. 也就是浏览器不知道哪些文字是标题, 哪些文字是段落...., 所以导致了显示的格式不正确

正是因为如此, 所以 HTML 应用而生. HTML就只有一个作用, 它是专门用来描述文本的语义的. 也就是说我们可以利用 HTML 来告诉浏览器哪些是标题, 哪些是段落
这些用于描述其它文本语义的文本, 我们称之为 标签. 并且这些用于描述文本语义的标签将来在浏览器中是 不会被显示出来 的
所以正是因为 HTML 的这些标签是专门用来描述其它文本语义的, 并且在浏览器中不会被显示出来, 所以我们称这些文本为 超文本, 而这些文本又叫做 标签, 所以HTML 被称之为 超文本标记语言
紧接着我们使用 HTML 标签来改造一下我们之前的内容,改造之后的内容如下
<h1>郑伊健</h1>
<p>郑伊健,1967年10月4日出生于中国香港,籍贯广东恩平,香港影视演员、流行男歌手。1988年参加新秀歌唱大赛加入无线电视,因拍摄“阳光柠檬茶”广告而入行,拜罗文为师。[1] </p>
<p>1991年加盟BMG唱片公司以歌手身份出道。1995年开始,凭借在《古惑仔》系列电影中饰演陈浩南一角走红。1996年凭借《古惑仔》主题曲《友情岁月》获得十大中文金曲奖。1996年至1997年连续两次获得”台湾十大偶像”奖。</p>

注意事项
虽然我们利用 H1 标签描述一段文本之后, 这段文本在浏览器中显示出来会被放大和加粗, 看上去我们是利用 HTML 的标签修改了被描述的那段文本的样式. 但是一定要记住, HTML只有一个作用, 它是专门用来给文本 添加语义 的, 而不是用来修改文本的样式的
例如有一个面试题:H1 标签它的作用是什么呢
- 错误的回答: H1 标签可以用来修改文字的大小, 并且还可以将文字加粗
- 正确的回答: H1 标签的作用是用来告诉浏览器, 哪些文字是标题. 也就是 H1 标签是专门用于给指定的文字
添加标题语义的
HTML 的发展史

IETF 简介
- IETF 是英文 Internet Engineering Task Force 的缩写, 翻译过来就是 "互联网工程任务组"
- IETF 负责定义并管理因特网技术的所有方面。包括用于数据传输的 IP 协议、让域名与 IP 地址匹配的域名系统(DNS)用于发送邮件的简单邮件传输协议(SMTP)等
W3C 简介
- W3C 是英文 World Wide Web Consortium 的缩写,翻译过来就是 W3C 理事会或万维网联盟, W3C 是全球互联网最具权威的技术标准化组织
- W3C 于 1994 年 10 月在麻省理工学院计算机科学实验室成立。创建者是万维网的发明者 Tim Berners-Lee
- W3C 负责 WEB 方面标准的制定,像 HTML、XHTML、CSS、XML 的标准就是由 W3C 来定制的

上图是 Tim Berners-Lee(蒂姆·伯纳斯-李)万维网之父、HTML 设计者、W3C 的创始人,百度百科
编写网页的固定格式
- 编写网页和写信一样都有一套规范和要求, 这套规范和要求中规定了写信的固定格式
- 写信基本结构如下所示
敬爱的BNTang:
您好!
正文正文正文正文正文正文正文正文正文正文正文正文正文正文正文正文正文正文正文正文正文正文正文正文
此致
敬礼!
你的朋友 她
2021年01月30日
- 编写网页的步骤
- 新建一个文本文档
- 在利用记事本打开
- 然后编写 THML 代码
- 编写完毕之后保存并且修改纯文本文档的扩展名为
.html - 利用浏览器打开编写好的文件
网页的基本结构
<html>
<head>
<title>网页的基本结构</title>
</head>
<body>
</body>
</html>
通过观察我们发现, HTML 基本结构中所有的标签都是成对出现的, 这些成对出现的标签中有一个带 / 有一个不带 /, 那么这些不带 / 的标签我们称之为开始标签, 这些带 / 的我们称之为结束标签

html 标签
作用:用于告诉浏览器这是一个网页, 也就是说告诉浏览器我是一个 HTML 文档
注意点:其它所有的标签都必须写在 HTML 标签里面, 也就是写在 HTML 的开始标签和结束标签中间

head 标签
作用:用于给网站添加一些配置信息
例如:
- 指定网站的标题 / 指定网站的 icon 小图片
- 添加网站的 SEO 相关的信息(指定网站的关键字 / 指定网站的描述信息)
- 外挂一些外部的
css/js文件等 - 添加一些浏览器适配相关的内容
注意点:一般情况下, 写在 head 标签内部的内容都不会显示给用户查看, 也就是说一般情况下写在 head 标签内部的内容我们都看不到
title 标签
作用:专门用于指定网站的标题, 并且这个指定的标题将来还会作为用户保存网站的默认标题
注意点:title 标签必须写在 head 标签里面
body 标签
作用:专门用于定义 HTML 文档中需要显示给用户查看的内容(文字 / 图片 / 音频 / 视频)
注意点:虽然说有时候你可能将内容写到了别的地方在网页中也能看到, 但是千万不要这么干, 一定要将需要显示的内容写在 body 中
一对 html 标签中(一个 html 开始标签和一个 html 结束标签)只能有一对 body 标签
head 内部标签
meta 标签
为什么会有乱码现象, 因为我们在编写网页的时候没有指定字符集

如何解决乱码现象, 在 head 标签中添加如下标签, 用来指定字符集
<meta charset="UTF-8"/>

什么是字符集
字符集就是字符的集合, 也就是很多字符堆在一起,其实字符集很像我们古代的 "活字印刷术", 在活字印刷术中就是将很多刻有汉字的小章放到一个盒子中, 然后需要印刷文字的时候再去盒子中取这个小章出来用, 正是因为如此, 所以导致了乱码问题
假设北方人和南方人都拥有装满小章的盒子, 但是南方人和北方人在盒子中存储小章的顺序不太一样, 那么这个时候如果北方人和南方人都需要去取 "李" 字, 在南方人记忆中李字在第 6 个盒子的第 6 行的第 6 列中(666), 在北方人的记忆中李字在第 8 个盒子的第 8 行的第 8 列中(888)那么此时如果让一个南方人去北方人的盒子中取 "李" 字的小章, 必然找不到, 所以就导致了乱码问题
这个地方北方人的存储小章的盒子和南方人存储小章的盒子就对应网页中指定的字符集, 在网页中我们常见的字符集有两个 GBK / UTF-8, GBK 就对应北方人存储的盒子, UTF-8 就对应南方人存储的盒子
所以在网页中指定字符集的意义就在于告诉浏览器我用的是哪个盒子, 你应该如何去查找才能找到对应的正确的内容

GBK(GB2312) 和 UTF-8 的区别
- GBK(GB2312)里面存储的字符比较少, 仅仅存储了汉字和一些常用的外文,体积比较小
- UTF-8 里面存储了世界上所有的文字,体积比较大
那么在企业开发中我们应该使用GBK(GB2312)还是 UTF-8 呢
- 如果你的网站仅仅包含中文, 那么推荐使用 GB2312, 因为它的体积更小, 访问速度更快
- 如果你的网站除了中文以外, 还包含了一些其它国家的语言, 那么推荐使用 UTF-8
- 懒人推荐:不管三七二十一, 一律写 UTF-8 即可
注意点
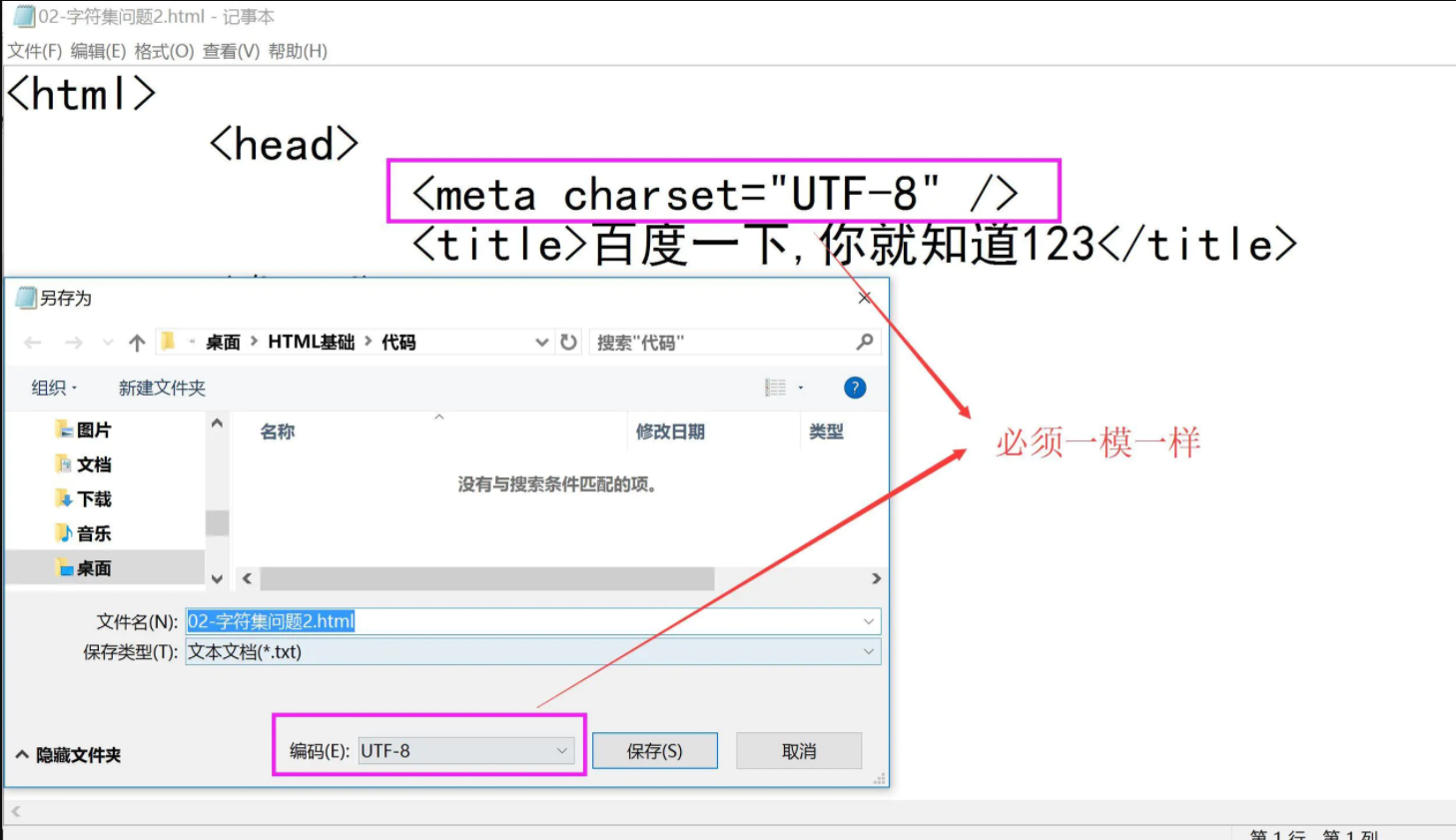
- 在 HTML 文件中指定的字符集必须和保存这个文件的字符集一致, 否则还是会出现乱码
- 所以仅仅指定字符集不一定能解决乱码问题, 还需要保存文件的时候, 文件的保存格式必须和指定的字符集一致才能保证没有乱码问题

HTML 标签
HTML 标签分类
单标签:只有开始标签没有结束标签, 也就是由一个 <> 组成的
<meta charset="UTF-8"/>
双标签:有开始标签和结束标签, 也就是由一个 <> 和一个 </> 组成的
<html>
</html>
HTML 标签关系分类
并列关系(兄弟 / 平级)
<head>
</head>
<body>
</body>
嵌套关系(父子 / 上下级)
<head>
<meta charset="UTF-8"/>
<title>百度一下,你就知道123</title>
</head>
DTD 文档声明
什么是 DTD 文档声明,由于 HTML 有很多个版本的规范, 每个版本的规范之间又有一定的差异, 所以为了让浏览器能够正确的编译 / 解析 / 渲染我们的网页, 我们需要在 HTML 文件的第一行告诉浏览器, 我们当前这个网页是 用哪一个版本的 HTML 规范来编写的, 浏览器只要知道了我们是用哪一个版本的规范来编写之后, 它就能够正确的编译 / 解析 / 渲染我们的网页
DTD 文档声明格式
<!DOCTYPE html>
注意事项
<!DOCTYPE> 声明必须是 HTML 文档的第一行,位于 <html> 标签之前<!DOCTYPE> 声明不是 HTML 标签<!DOCTYPE> 声明没有结束标签<!DOCTYPE> 声明对大小写不敏感
这个声明浏览器会看, 但是并不是完全依赖于这个声明, 浏览器有一套自己的默认的处理机制, 不写也能运行, H5 网页里面用 H4 也能运行
- HTML5
之前有2大种规范, 每种规范中又有3小种规范
| 大规范 | 小规范 |
|---|---|
| HTML | Strict (严格的) |
| HTML | Transitional(过度的, 普通的, 宽松的) |
| HTML | Frameset(带有框架的页面) |
| XHTML | Strict (严格的) |
| XHTML | Transitional(过度的, 普通的, 宽松的) |
| XHTML | Frameset(带有框架的页面) |
HTML 的 DTD 文档声明和 XHTML 的 DTD 文档声明的区别
- XHTML 本身规定比如标签必须小写、必须严格闭合、必须使用引号引起属性等等, 而 HTML 会更加松散没有这么严格
- Strict 表示
严格的, 这种模式里面的要求更为严格, 这种严格主要体现在有一些标签不能使用- 例如
font标签 /u标签等 - font 标签可以修改一个文本的字号、颜色、字体,但这和 HTML 的本质有冲突, 因为 HTML 只能负责语义, 不能负责样式, 而 font 标签是用于修改样式的, 所以在 Strict 中是不能使用 font 标签的
- u 标签可以给一个文本加上下划线, 但这和 HTML 的本质有冲突, 因为 HTML 只能负责语义, 不能负责样式, 而 u 标签是用于添加下划线样式,所以在 Strict 中是不能使用 u 标签的
- 例如
- Transitional 表示
普通的, 这种模式是没有一些别的要求- 例如可以使用 font 标签、u 标签等
- 但是在企业开发中不会使用这些标签, 因为这违背了 HTML 的本质, 而是将这些标签作为 css 的钩子使用
- Frameset 表示
框架, 在框架的页面使用,后面写框架 / NodeJS 再做详细说明 - 常见的 DOCTYPE 有如下几种
HTML4.01:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
XHTML 1.0
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
HTML5:
<!DOCTYPE html>
-
无论是 HTML 还是 XHTML,
过去企业级开发中用的比较多的大部分都是 Transitional 类型的文档声明 -
但是
HTML5 的时代已经到来, 以上 6 中规范仅仅作为了解,以后都用 HTML5类型的文档声明, HTML5 向下兼容(求此刻 WC3 心里阴影面积) -
目前国内一线网站都更新到了 HTML5 的文档声明
-
www.qq.com(T)
-
www.sohu.com(大奇葩)
HTML 和 XHTML、HTML5 的区别
在 HTML 的早期发展中,大部分标准都是所谓的 retro-spec,即 先有实现后有标准。在这种情况下,HTML 标准不是很规范,浏览器也对 HTML 页面中的错误相当宽容。这反过来又导致了 HTML 开发者写出了 `大量含有错误的 HTML 页面
html 语言本身有一些缺陷 (例如: 内容和形式不能分离;标签单一;数据不能复用等等)随着 xml 的兴起 人们希望 xml 来弥补 html 的不足,但是目前有成千上万的网页都是用 html 编写的,所以 完全使用 xml 来替代 html 还为时过早,于是 W3C 在 2000 年推出了 xhtml1.0 建立 xhtml 的目的就是实现从 html 向 xml 的过度
为了规范 HTML,W3C 结合 XML 制定了 XHTML 1.0 标准,这个标准没有增加任何新的标签,只是按照 XML 的要求来规范 HTML,并定义了一个新的 MIME type application/xhtml+xml。W3C 的 初衷 是要求浏览器对这个 MIME type 实行强错误检查,如果页面有 HTML 错误,就要 显示错误信息。但是由于已有的 WEB 页面中已经有了大量的错误,很多开发者拒绝使用新的 MIME type。W3C 不得已,在 XHTML 1.0 的标准之后 增加了一个附录 C,允许 开发者使用 XHTML 语法来写页面,同时 使用旧的 MIME type,application/html,来分发页面
W3C 随后 在 XHTML 1.1 中取消了附录 C,即使用 XHTML 1.1 标准的页面必须用新的 MIME type 来分发。于是这个标准并没有很多人采用
有了 XHTML 的教训,W3C 在制定下一代 HTML 标准时(HTML5)就将 向后兼容作为了一个很重要的原则。HTML5 确实引入了许多新的特性,但是 它最重要的一个特性是,不会 break 已有的网页。你可以将 任何已有的网页的第一行改成 <!DOCTYPE html>,它就成了一个 HTML5 页面,并且可以照样在浏览器里正常的展示
简而言之
- HTML 语法非常宽松容错性强
- XHTML 更为严格, 它要求标签必须小写、必须严格闭合、标签中的属性必须使用引号引起等等
- HTML5 是 HTML 的下一个版本所以除了非常宽松容错性强以外, 还增加许多新的特性
.htm 和 .html 扩展名的区别
- DOS 操作系统(win95 或 win98)下只能支持
长度为3的后缀名,所以是 htm - 但在 windows 后缀长度可以大于 3 位,所以 windows 下无所谓 htm 与 html,html 是为长文件的格式命名的
- 所以 htm 是为了兼容过去的 DOS 命名格式存在的




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具