NodeJS-模板引擎
在我之前的 Web 文章当中介绍过一个模板引擎也就是 art-template 官方文档地址:https://aui.github.io/art-template/zh-cn/docs/index.html

接下来就使用这个模板来改造一下我之前的那个动态网站的案例吧,首先需要安装好 arte-template Node 的安装方式如下就是一行安装命令即可。
npm install art-template --save
安装好了之后开始修改 index.js 核心文件的内容即可,如下,首先需要导入这个模板引擎。
let template = require("art-template");
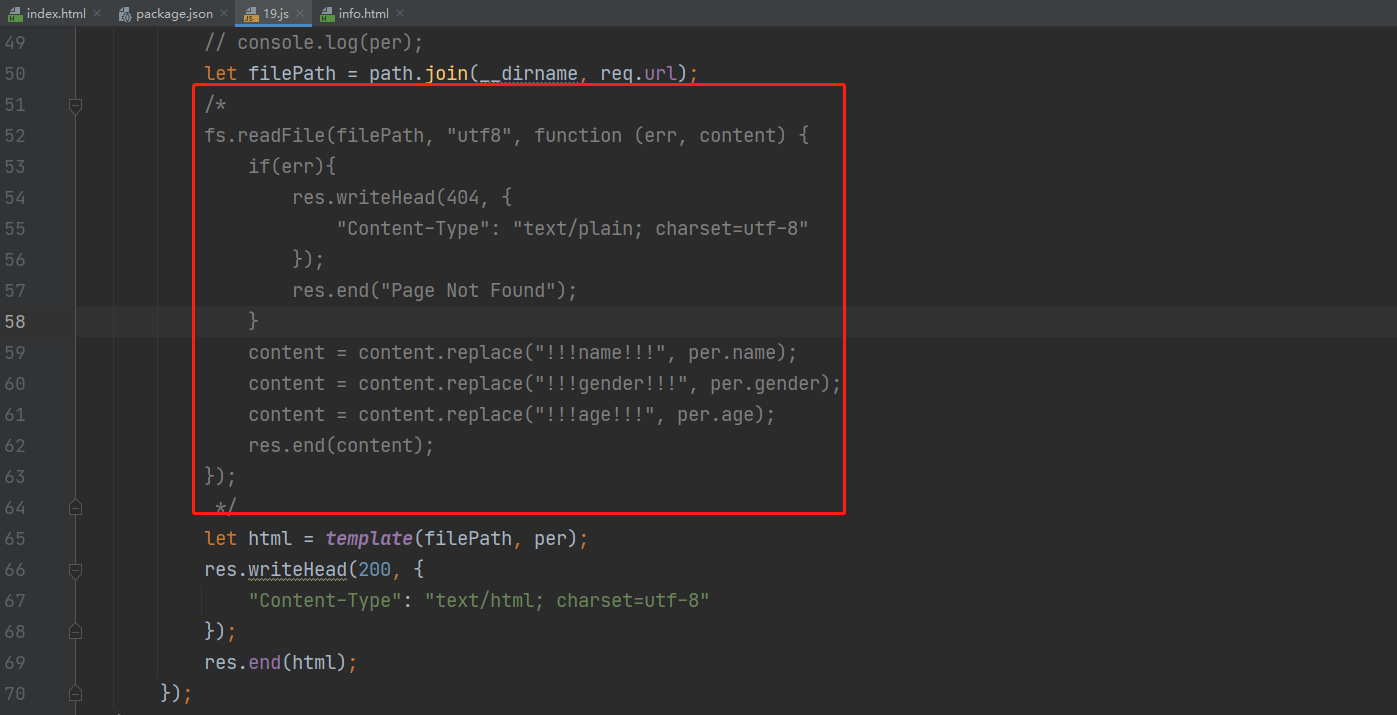
然后将我图中的内容进行删除,在加入 art-template 模板的语法即可。


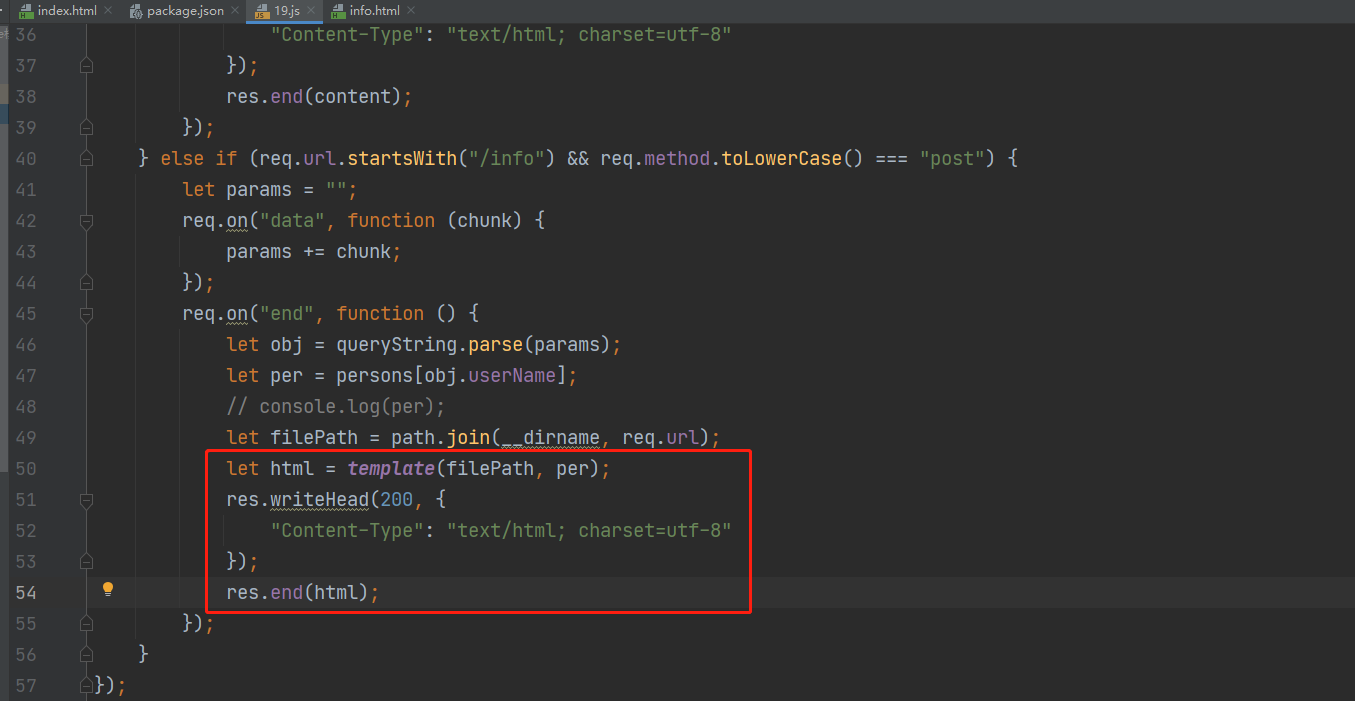
最终 index.js 的内容如下:
let http = require("http");
let path = require("path");
let fs = require("fs");
let url = require("url");
let queryString = require("querystring");
let template = require("art-template");
let persons = {
"lisi": {
name: "lisi",
gender: "male",
age: "33"
},
"zhangsan": {
name: "zhangsan",
gender: "female",
age: "18"
}
};
// 1.创建一个服务器实例对象
let server = http.createServer();
// 2.注册请求监听
server.on("request", function (req, res) {
if (req.url.startsWith("/index") && req.method.toLowerCase() === "get") {
let obj = url.parse(req.url);
let filePath = path.join(__dirname, obj.pathname);
fs.readFile(filePath, "utf8", function (err, content) {
if (err) {
res.writeHead(404, {
"Content-Type": "text/plain; charset=utf-8"
});
res.end("Page Not Found");
}
res.writeHead(200, {
"Content-Type": "text/html; charset=utf-8"
});
res.end(content);
});
} else if (req.url.startsWith("/info") && req.method.toLowerCase() === "post") {
let params = "";
req.on("data", function (chunk) {
params += chunk;
});
req.on("end", function () {
let obj = queryString.parse(params);
let per = persons[obj.userName];
let filePath = path.join(__dirname, req.url);
let html = template(filePath, per);
res.writeHead(200, {
"Content-Type": "text/html; charset=utf-8"
});
res.end(html);
});
}
});
// 3.指定监听的端口
server.listen(3000);
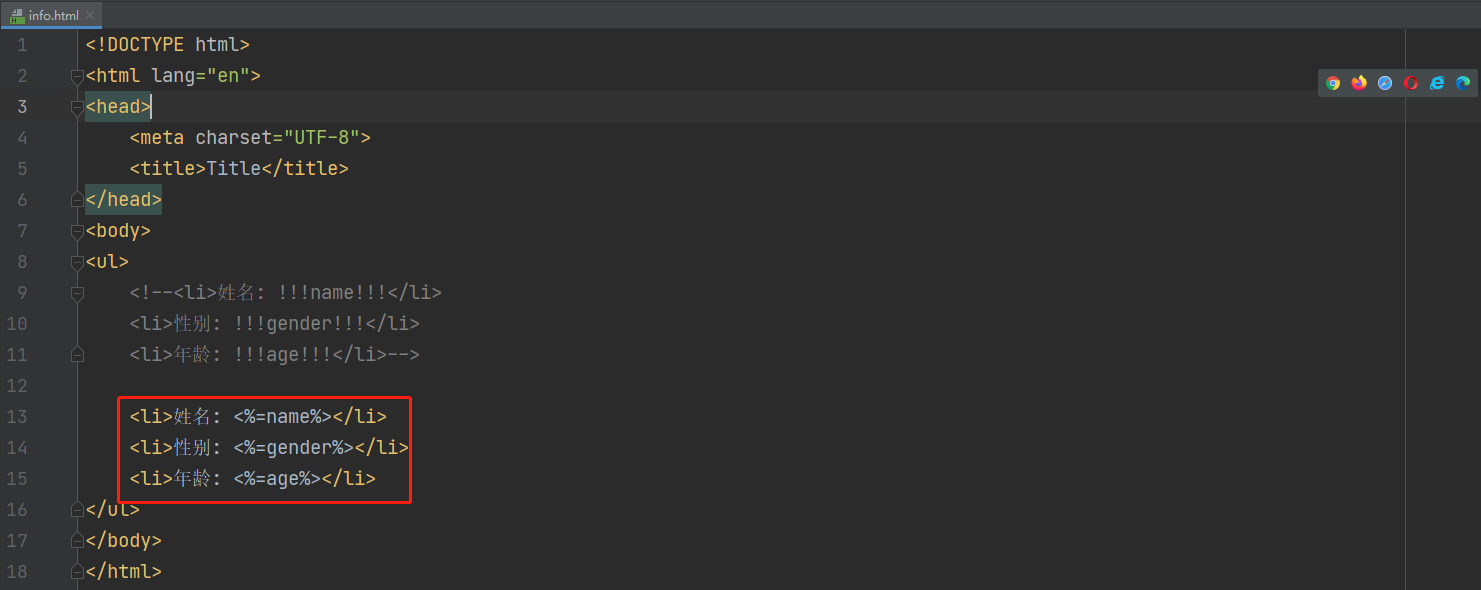
紧接着修改一下结果页的模板代码,如下:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<ul>
<li>姓名: <%=name%></li>
<li>性别: <%=gender%></li>
<li>年龄: <%=age%></li>
</ul>
</body>
</html>
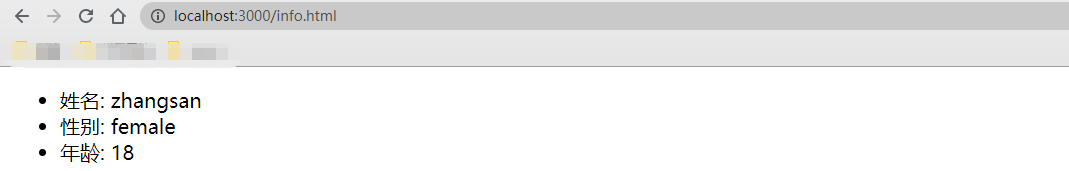
启动服务,浏览器进行测试效果如下:





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具