SpringMVC-@RequestBody注解的使用
@RequestBody 的作用
默认情况下我们发送的请求内容的类型都是 Content-Type 编码的而不是 application/x-www-form-urlencoded 类型的编码。
可以直接使用 @RequestParam 注解来接收参数。如果不是 Content-Type 也不是 application/x-www-form-urlencoded 编码的内容,例如 application/json, application/xml 等,而这个时候可以使用 @RequestBody 注解来接收。
使用 @RequestBody
发送 JSON 参数
<script>
$(function () {
$("#formBtn").click(function () {
let url = "${pageContext.request.contextPath}/formJson";
let jsonString = {username: "BNTang", age: 23};
$.ajax({
type: "post",
url: url,
data: JSON.stringify(jsonString),
dataType: 'json',
contentType: 'application/json',
success: function (data) {
alert(data);
}
});
});
});
</script>
修改 MyFirstController 内容如下。
/**
* @author: BNTang
*/
@Controller
public class MyFirstController {
@RequestMapping("/formJson")
@ResponseBody
public String formJson(@RequestBody User user){
System.out.println(user);
return "success";
}
}
重启工程发送请求,查看控制台内容如下。

发送二进制流
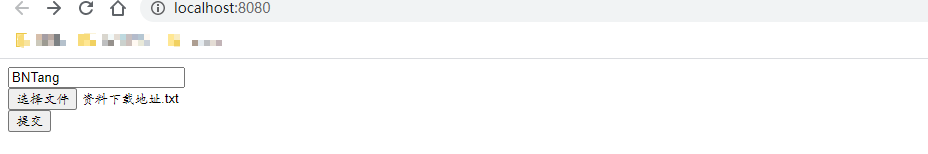
修改 index.jsp 内容如下。
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>@RequestBody</title>
</head>
<body>
<form id="myForm" action="${pageContext.request.contextPath}/myFile" method="post" enctype="multipart/form-data">
<input type="text" name="desc"/>
<br/>
<input type="file" name="wj"/>
<br/>
<input type="submit" value="提交"/>
</form>
</body>
</html>
修改 MyFirstController 添加内容如下。
/**
* @author: BNTang
*/
@Controller
public class MyFirstController {
@RequestMapping("/myFile")
@ResponseBody
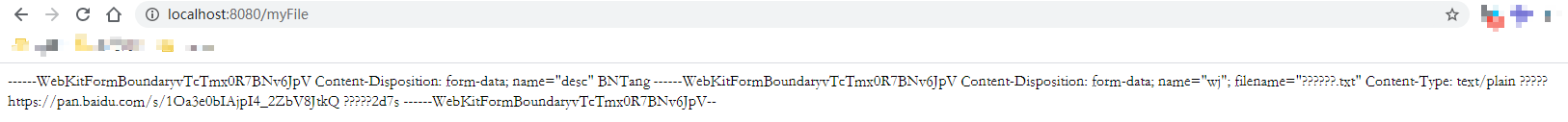
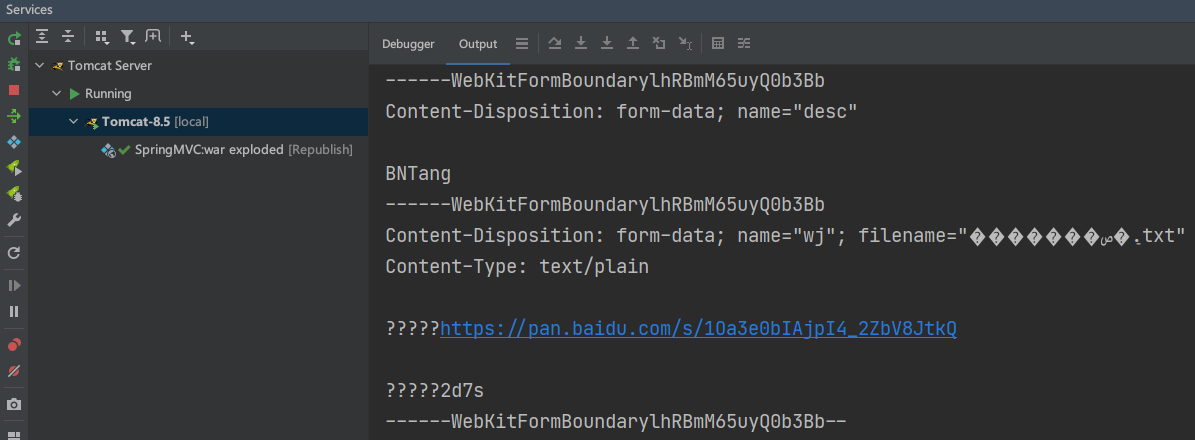
public String myFile(@RequestBody String body) {
System.out.println(body);
return body;
}
}
重启工程请求页面发送请求效果如下。







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具