SpringMVC-JSON数据格式的处理
概述
当前端使用 Ajax 发送请求时,服务器要以 JSON 的数据格式来响应给浏览器。
那么这个时候可以使用 @ResponseBody 来实现,注解的方式来实现。
@ResponseBody
添加处理 JSON 的相关 jar 包,如果是 maven 工程就添加对应的依赖即可。

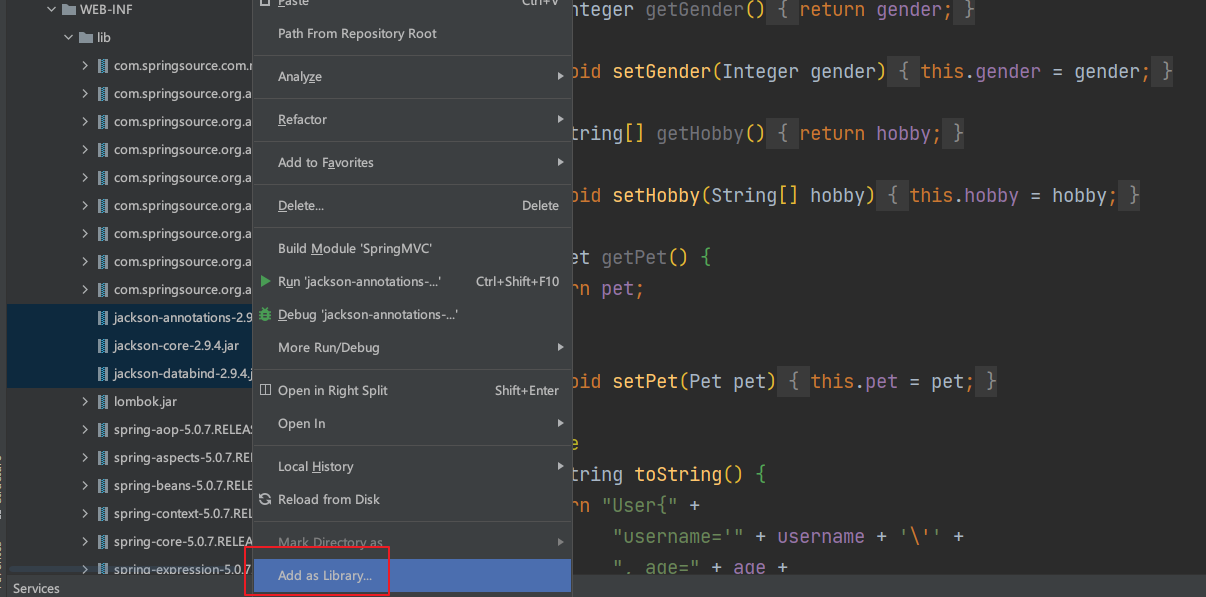
把对应的 jar 或者依赖添加到 IDEA 中然后在进行编译。

然后在配置文件当中写上如下内容:
<mvc:annotation-driven/>
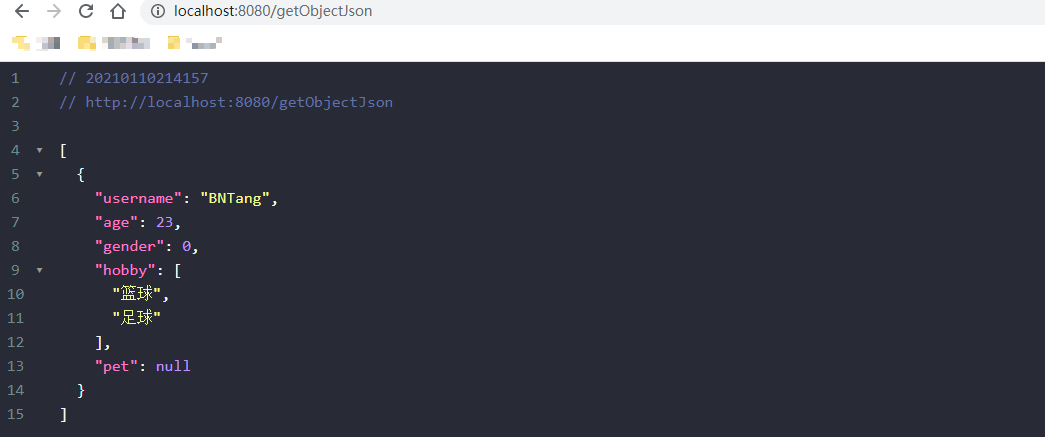
然后在设置映射 URL 的方法的返回值为 JSON 数据,只需要在对应的方法上方添加 @ResponseBody 注解即可,首先先来看看返回一个 对象 吧,修改 MyFirstController,修改完了之后重启工程发送请求查看效果如下。
/**
* @author: BNTang
*/
@Controller
public class MyFirstController {
@RequestMapping("/getObjectJson")
@ResponseBody
public User getObjectJson() {
User user = new User();
user.setUsername("BNTang");
user.setAge(23);
user.setGender(0);
String[] hobby = {"篮球", "足球"};
user.setHobby(hobby);
return user;
}
}

再来看看返回一个 List 集合的 JSON 格式的数据吧,修改 MyFirstController 如下,重启工程效果图如下。
/**
* @author: BNTang
*/
@Controller
public class MyFirstController {
@RequestMapping("/getObjectJson")
@ResponseBody
public List<User> getObjectJson() {
User user = new User();
user.setUsername("BNTang");
user.setAge(23);
user.setGender(0);
String[] hobby = {"篮球", "足球"};
user.setHobby(hobby);
List<User> userObjList = new ArrayList<>();
userObjList.add(user);
return userObjList;
}
}

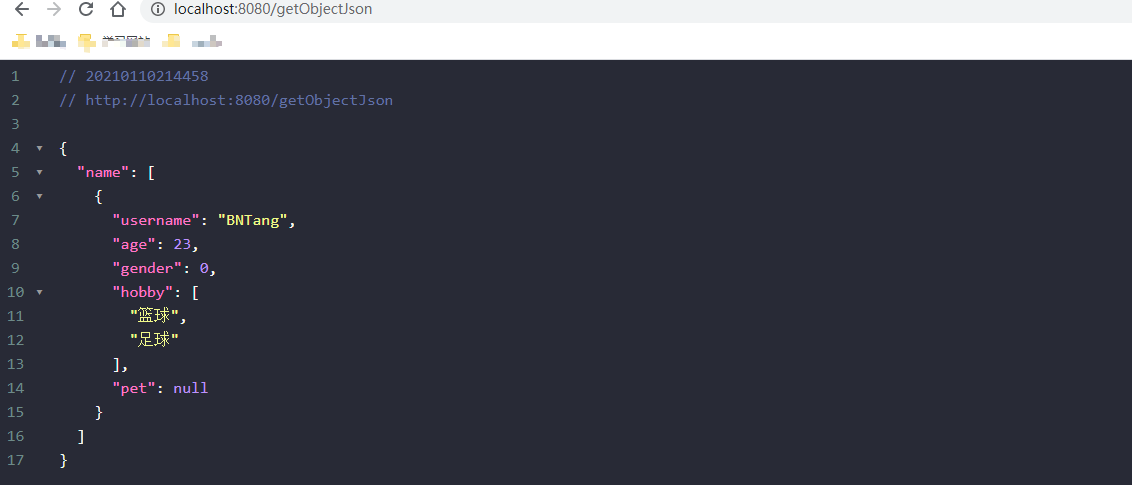
紧接着来看看返回一个 Map集合 JSON 格式的数据,修改 MyFirstController 如下,重启工程效果图如下。
/**
* @author: BNTang
*/
@Controller
public class MyFirstController {
@RequestMapping("/getObjectJson")
@ResponseBody
public Map<String, List<User>> getObjectJson() {
User user = new User();
user.setUsername("BNTang");
user.setAge(23);
user.setGender(0);
String[] hobby = {"篮球", "足球"};
user.setHobby(hobby);
List<User> userObjList = new ArrayList<>();
userObjList.add(user);
Map<String, List<User>> map = new HashMap<>();
map.put("name", userObjList);
return map;
}
}





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具