SpringMVC中关于访问静态资源的详解
概述
在进行对 SpringMVC 配置时,通常我们会配置一个 dispatcherServlet 用于处理对应的 URL。
在设置 url-pattern 时可以设置三种形式,三种形式分别如下所示:
/*:拦截所有 jsp、js、png、css 真的全部拦截,不建议使用。/:拦截所有,不包括 jsp,包含.js、.png、.css,建议使用。*.action,*.do:拦截以do、action,结尾的请求。
我们先来看看我们访问静态资源的时候会出现什么情况如下所示:
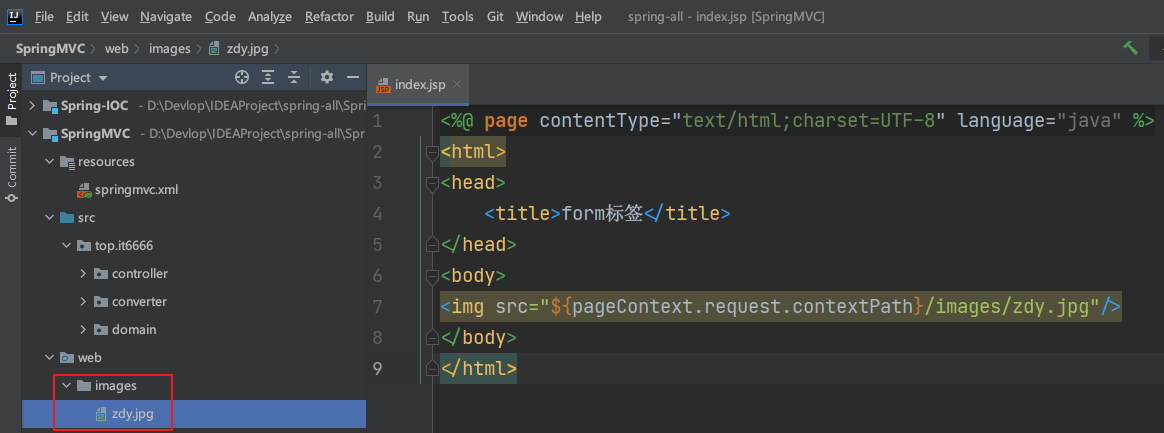
在 web 目录下创建一个 images 的文件夹,创建了之后并放入静态资源。

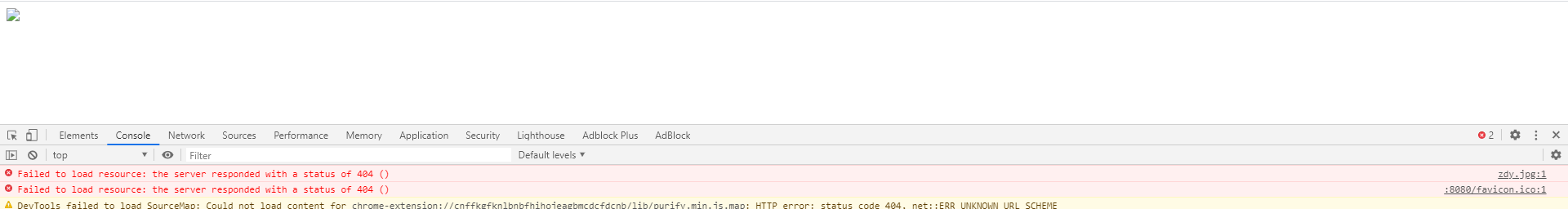
启动工程查看效果图如下:

发现图片访问 404 因为我们在 web.xml 中 url-pattern 配置的是 / ,/ 在上面我说过了包含 .js、.png、.css 这些资源不会自动放开,所以这就是 url-pattern 为 / 时访问静态资源的效果。
url-pattern 为 / 时访问静态资源的两种方式如下:
方式1,在 SpringMVC 核心配置文件当中加入如下配置:
<mvc:default-servlet-handler/>
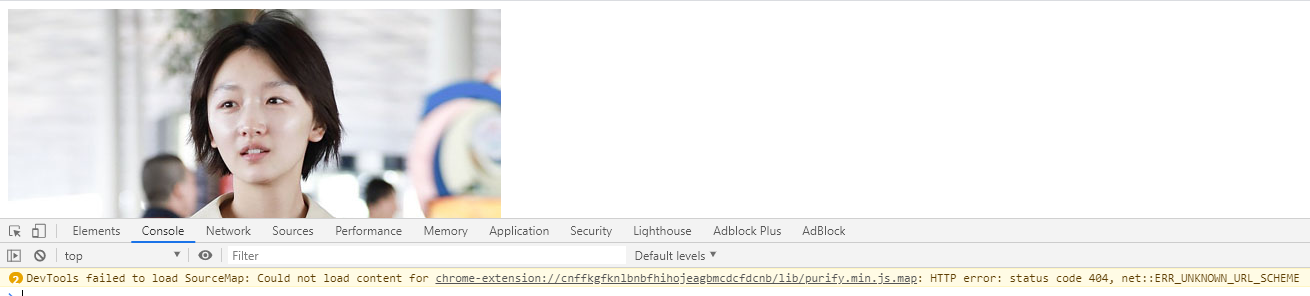
重启工程查看效果如下,需要注意的是图片后缀是 .png 结尾的:

方式2,采用 Spring 自带的 <mvc:resources> 的方式,修改 SpringMVC 核心配置文件加入以下内容,方式二的话图片后缀可以任意:
<mvc:annotation-driven/>
<mvc:resources location="/images/" mapping="/images/**"/>
<mvc:resources location="/js/" mapping="/js/**"/>
<mvc:resources location="/css/" mapping="/css/**"/>
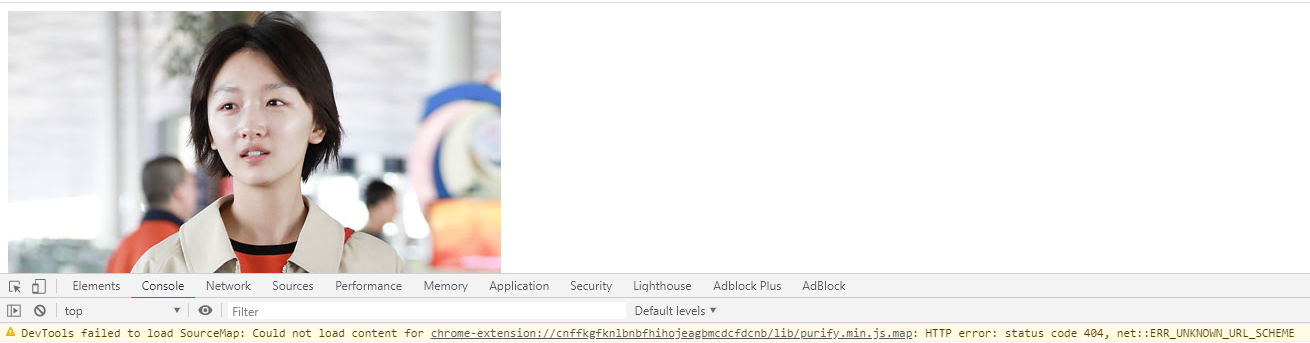
重启工程查看效果如下:

以上的配置含义如下:
location元素表示 webapp 目录下的 images 包下的所有文件;mapping元素表示以 /images 开头的所有请求路径,如 /images/a 或者 /images/a/b;- 该配置的作用是:告诉
DispatcherServlet不拦截以 /images 开头的所有请求路径,并当作静态资源交由 Servlet 处理;




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具