webpack-iconfont-loader
打包字体图标
字体图标中也用到了 url 用到了文件, 所以我们需要通过file-loader来处理字体图标文件。
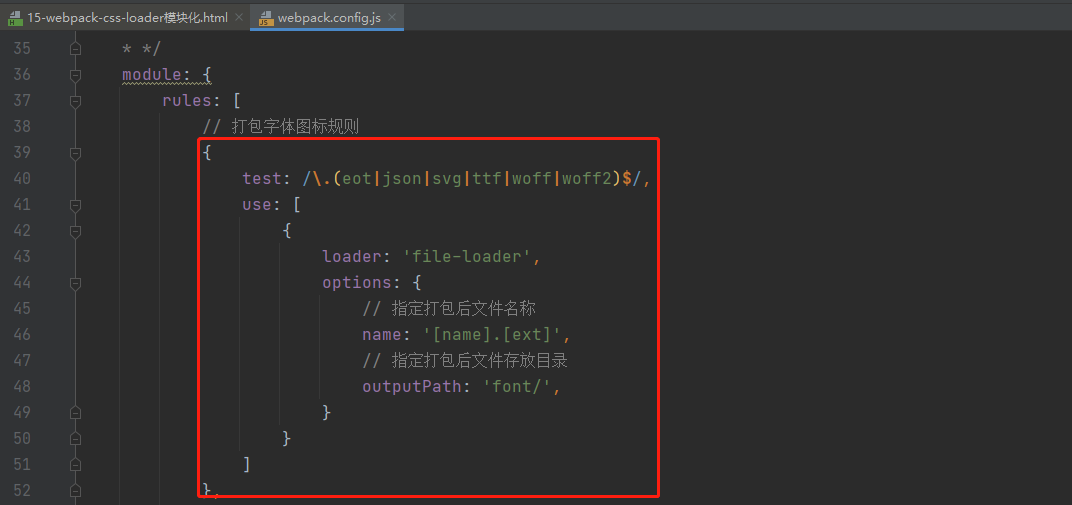
修改 webpack 核心配置文件如下所示:

const path = require("path");
module.exports = {
module: {
rules: [
// 打包字体图标规则
{
test: /\.(eot|json|svg|ttf|woff|woff2)$/,
use: [
{
loader: 'file-loader',
options: {
// 指定打包后文件名称
name: '[name].[ext]',
// 指定打包后文件存放目录
outputPath: 'font/',
}
}
]
}
]
}
};
添加了之后我们修改一下 index.js 的内容, 如下所示,也就是使用一下图标的内容我们来看看打包的效果,当然了你不配置之前如果你的内容中有包含 iconfont 的内容打包肯定是会出错的,所以这里就不演示错误了,就直接配置好直接打包了,index.js 内容如下:
import "./font/iconfont.css"
document.body.innerHTML = "<i class='iconfont icon-icon' style='font-size: 100px'></i>";
关于如上的 iconfont.css 文件下载地址如:https://files.cnblogs.com/files/BNTang/font.zip
经过打包之后的效果如下所示:

标签:
Webpack4+实现原理




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具