webpack-css-loader模块化
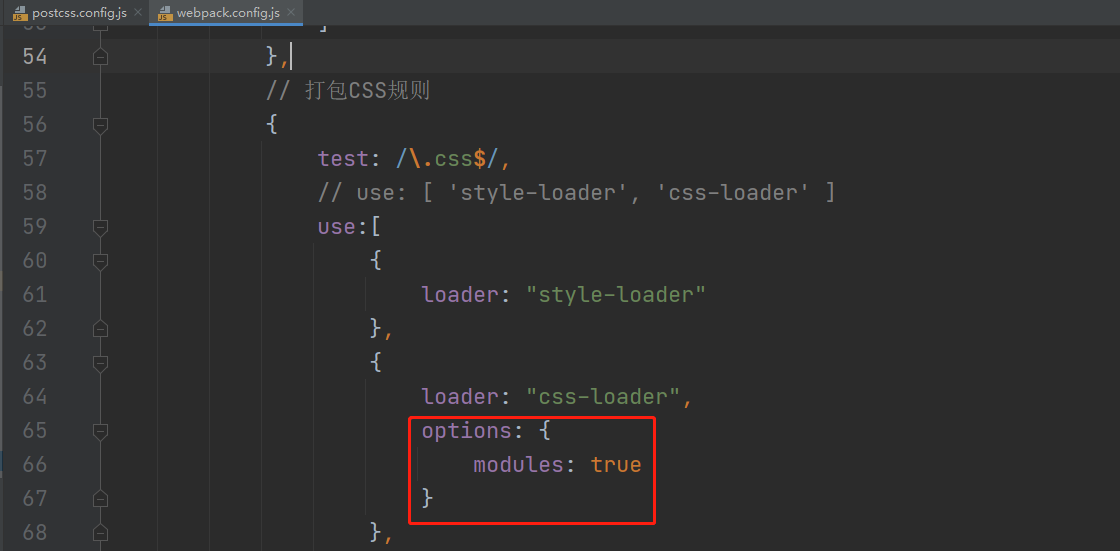
默认情况下通过 import "./xxx.css" 导入的样式是全局的样式,也就是只要被导入, 在其它文件中也可以使用,如果想要导入的CSS文件只在导入的文件中有效, 那么就需要开启CSS的模块化,开启也就是修改 webpack 核心配置文件,修改地方和内容如下所示:

options: {
modules: true
}
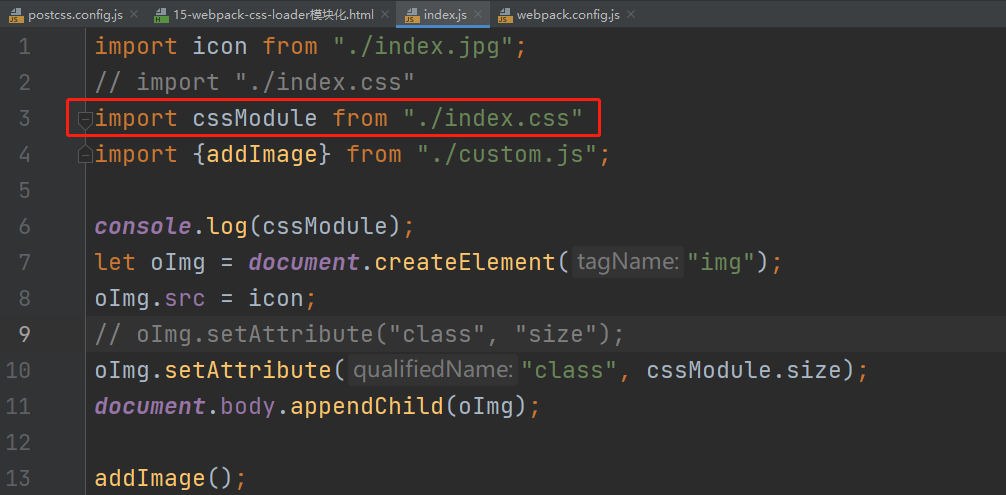
然后在导入的地方通过 import xxx from "./xxx.css" 导入。

import cssModule from "./index.css"
然后在使用的地方通过 xxx.className 的方式使用即可。
如果不使用模块化的话 ,那么你的样式就会全局生效,先来看看不用的情况下吧,新建一个 custom.js 内容如下
import icon from "./index.jpg";
function addImage() {
let oImg = document.createElement("img");
oImg.src = icon;
oImg.setAttribute("class", "size");
document.body.appendChild(oImg);
}
export {addImage};
然后再 index.js 中导入之后再调用,custom.js 中的方法,如下:


那么开启之后的效果是怎样的呢,也就是开启CSS的模块化,按照如上的方式进行配置即可。

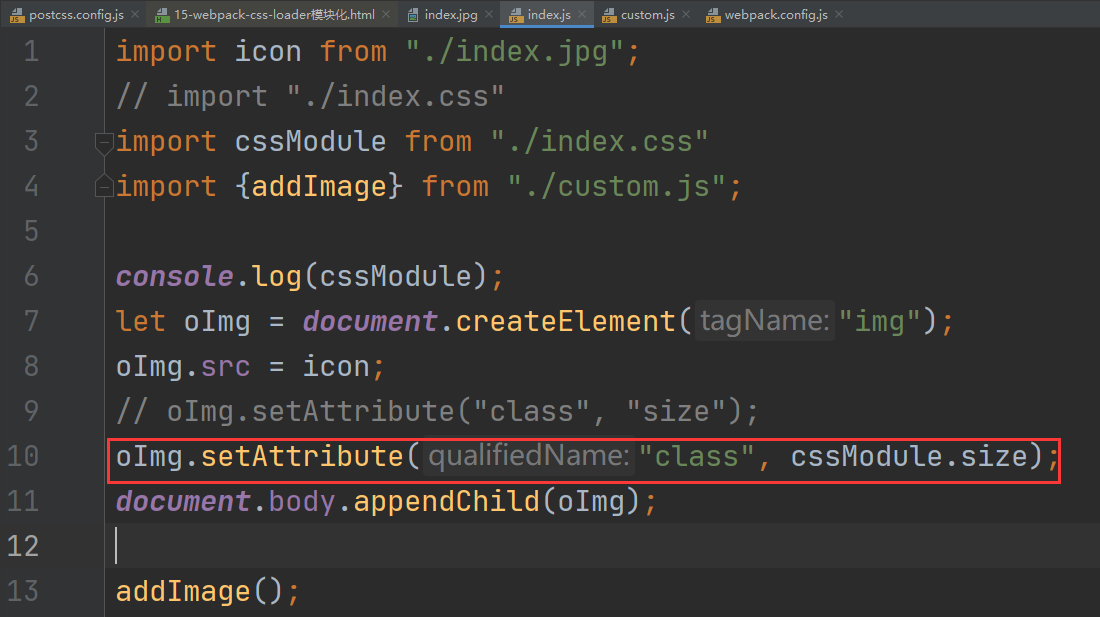
发现还是一样的效果,需要修改一下设置属性的写法,修改 index.js 如下所示,那么这里只是修改 index.js 中的样式,custom.js 中的样式就是默认的样式:

oImg.setAttribute("class", cssModule.size);

标签:
Webpack4+实现原理




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具