使用PostCSS自动将px转换成rem
安装 postcss-pxtorem
如下命令就是安装的命令运行即可安装。
npm install postcss-pxtorem -D
在配置文件中配置 postcss-pxtorem。
module.exports = {
plugins: {
"postcss-pxtorem": {
// 根元素字体大小
rootValue: 100,
// 指定可以从px更改到rem的属性
// propList: ['*']
propList: ["height"]
}
}
};
- rootValue(Number) root 元素的字体大小。
- unitPrecision(Number) 允许 rem 单位增长到的十进制数。
- propList(array) 指定可以从 px 更改到 rem 的属性。
- 值需要精确匹配。
- 使用通配符
*启用所有属性都需要进行更改。示例:['*'] - 在单词的开头或者结尾使用
*。( ['*position*'] 将匹配 background-position-y ) - 使用与属性不匹配。! 示例:['*', 'letter-spacing']!
- 将 "非" 前缀与其他前缀合并。示例:[
*, 'font*']!
- selectorBlackList(array) 要忽略和离开的选择器。
- 如果值为字符串,它将检查选择器是否包含字符串。
- ['body'] 将匹配 .body-class。
- 如果值为 regexp,它将检查选择器是否匹配正则表达式。
- [/^body$/] 将匹配 body,但不匹配
.body。
- replace(Boolean) 替代包含 rems 的规则,而不是添加回退。
- mediaQuery(Boolean) 允许在媒体查询中转换 px。
- minPixelValue(Number) 设置要替换的最小像素值。
突然感觉淡淡的不忧伤了, 过去麻烦的事 webpack 都帮我们做完了。
接下来我们就来看看吧,我就来写一个小小的示例吧。
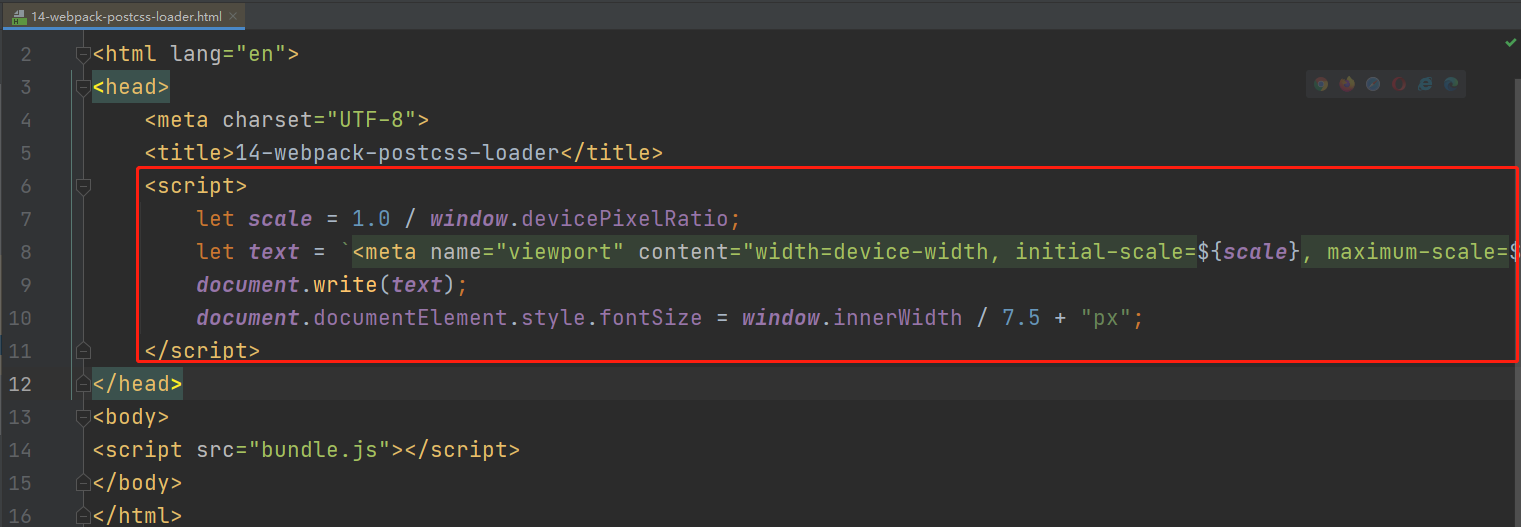
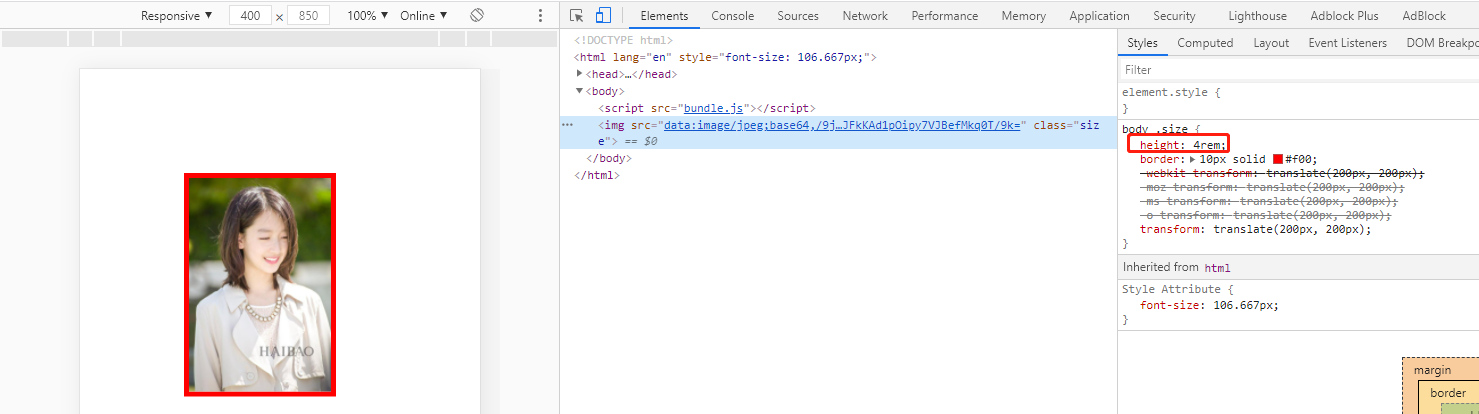
不用写别的,就是以前的东西直接打包运行查看,按照如上的配置修改过后打包之后的结果就是下面的这样,有一个注意点,需要再引入打包过后的文件的HTML文件中添加如下内容,关于添加的内容我会再写移动端的文章中进行介绍,有不懂的到时候可以进行参考我后面出的文章。

<script>
let scale = 1.0 / window.devicePixelRatio;
let text = `<meta name="viewport" content="width=device-width, initial-scale=${scale}, maximum-scale=${scale}, minimum-scale=${scale}, user-scalable=no">`;
document.write(text);
document.documentElement.style.fontSize = window.innerWidth / 7.5 + "px";
</script>

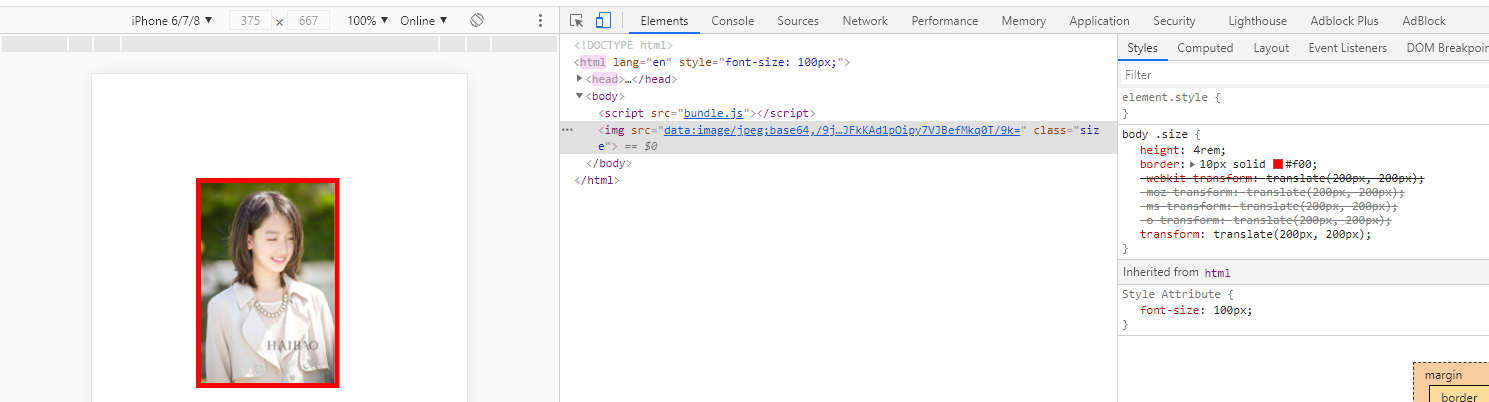
例如再换一台设备如 iPhone 6/7/8,换完之后的效果图如下。

标签:
Webpack4+实现原理




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具