webpack-postcss-loader
什么是 PostCSS
官方文档介绍:https://www.postcss.com.cn
- PostCSS和sass/less不同, 它不是CSS预处理器。
- PostCSS是一款使用插件去转换CSS的工具。
- PostCSS有许多非常好用的插件。
例如:
autoprefixer(自动补全浏览器前缀)postcss-pxtorem(自动把px代为转换成rem)- ...
使用 PostCSS 自动补全浏览器前缀
安装 PostCss-Loader
npm i -D postcss-loader
安装需要的插件
npm i -D autoprefixer
配置 PostCss-Loader
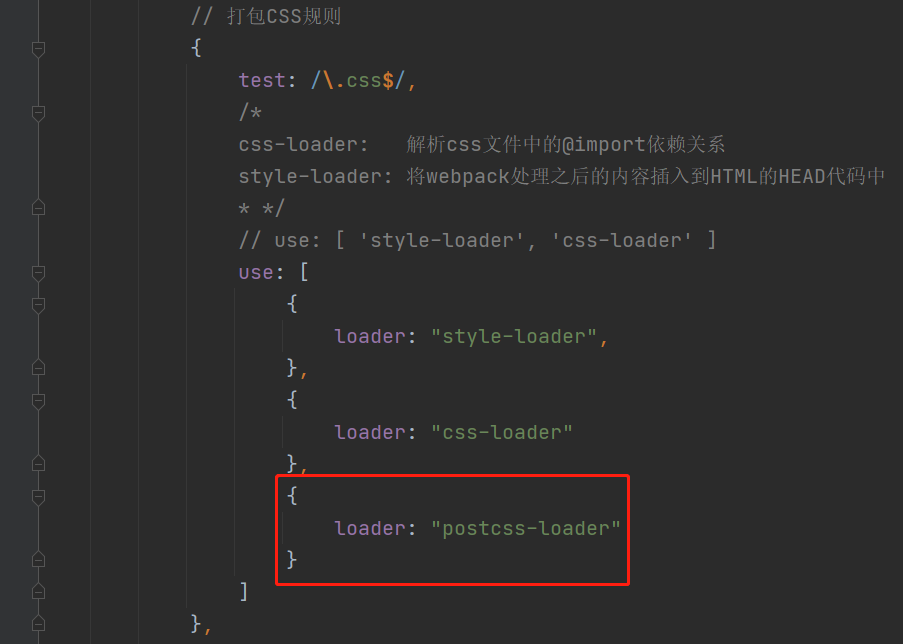
在 css-loader or less-loader or sass-loader 之前添加 postcss-loader 如下所示。
const path = require("path");
module.exports = {
module: {
rules: [
// 打包CSS规则
{
test: /\.css$/,
use: [
{
loader: "style-loader",
},
{
loader: "css-loader"
},
{
loader: "postcss-loader"
}
]
}
]
}
};

创建 PostCss-Loader 配置文件
新建 postcss.config.js。
GitHub地址:https://github.com/browserslist/browserslist#queries
在配置文件中配置 autoprefixer。
module.exports = {
plugins: {
"autoprefixer": {
"overrideBrowserslist": [
// 兼容IE7以上浏览器
"ie >= 8",
// 兼容火狐版本号大于3.5浏览器
"Firefox >= 3.5",
// 兼容谷歌版本号大于35浏览器,
"chrome >= 35",
// 兼容欧朋版本号大于11.5浏览器,
"opera >= 11.5"
// "chrome >= 36",
]
}
}
};
配置完成了之后我们来测试一下,新建一个 index.css 内容如下所示:
.size {
height: 200px;
transform: translate(200px, 200px);
}
然后再新建一个 custom.css 然后再之前新建的 index.css 中引入这个文件,custom.css 内容如下所示:
html, body {
width: 100%;
height: 100%;
}
body {
background: skyblue;
}
修改 index.css 导入新建了 custom.css,如下:
@import "custom.css";
.size {
height: 200px;
transform: translate(200px, 200px);
}
以前 index.js 内容如下:
import icon from "./index.jpg";
import "./index.css";
let oImg = document.createElement("img");
oImg.src = icon;
oImg.setAttribute("class", "size");
document.body.appendChild(oImg);
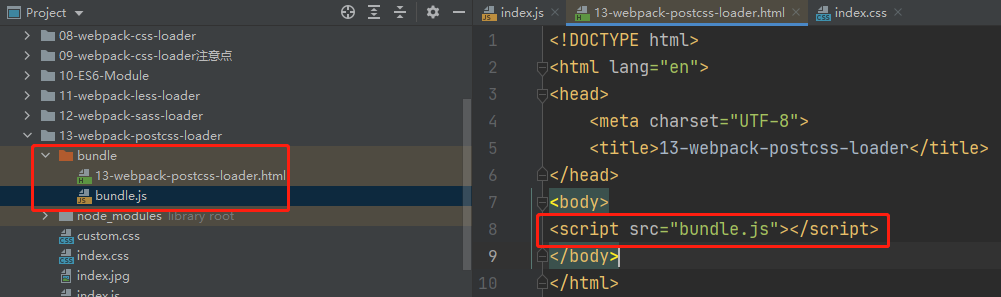
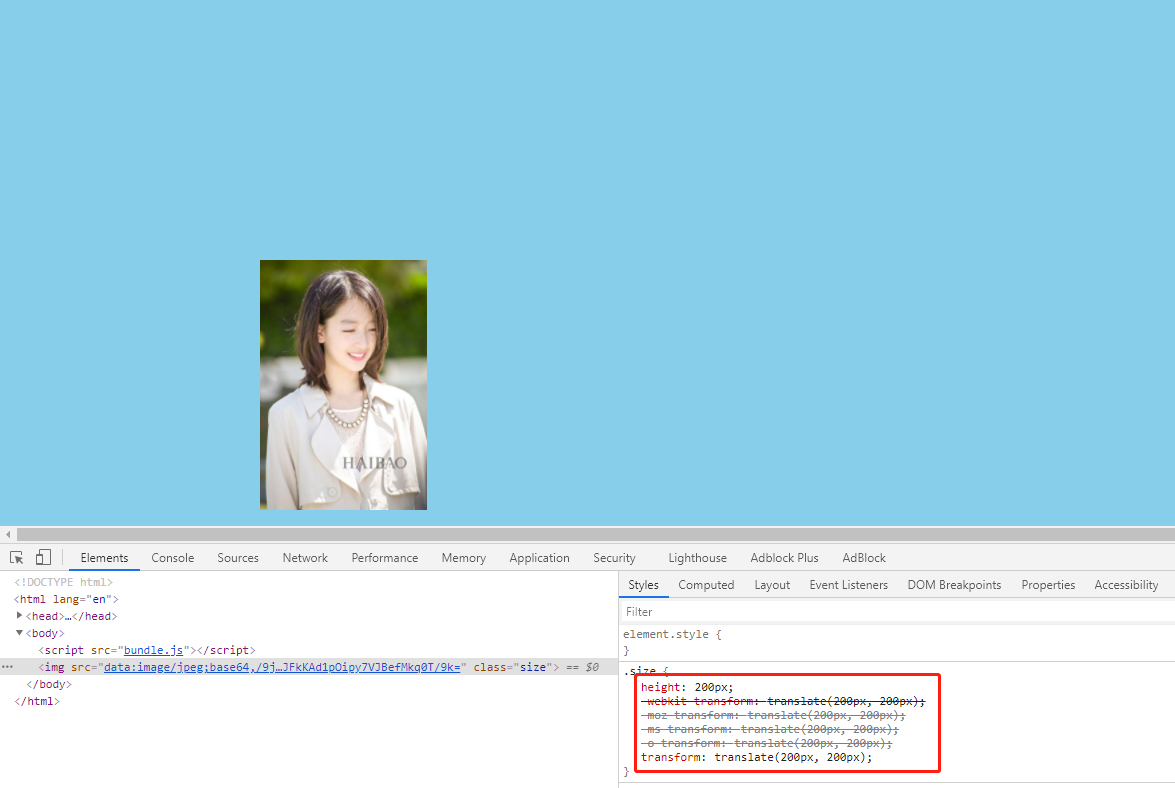
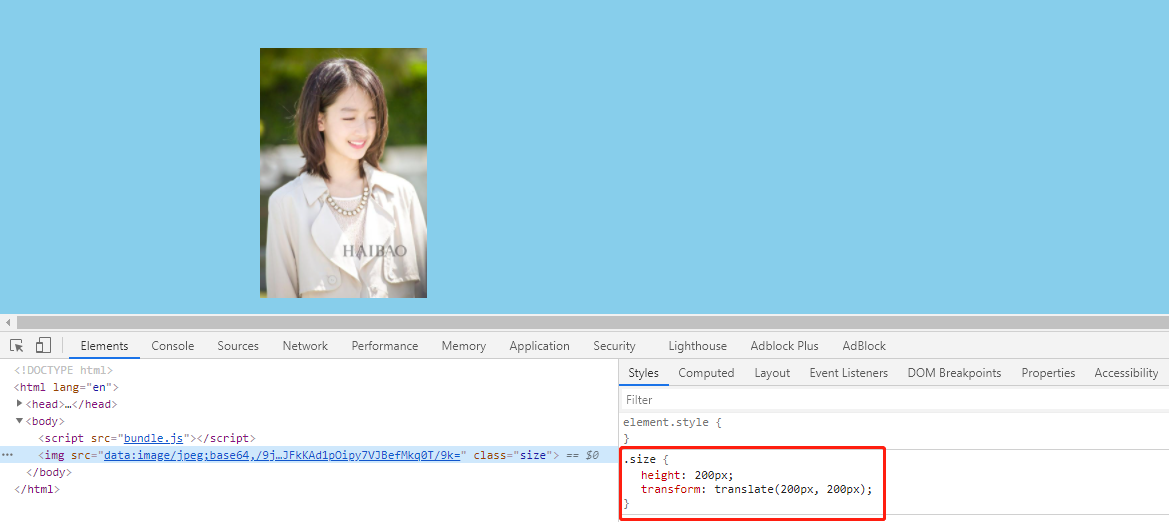
然后运行 webpack 打包命令进行打包,打包完成之后然后把打包之后的 js 引入到 HTML 中紧接着再浏览器中运行查看效果如下所示:


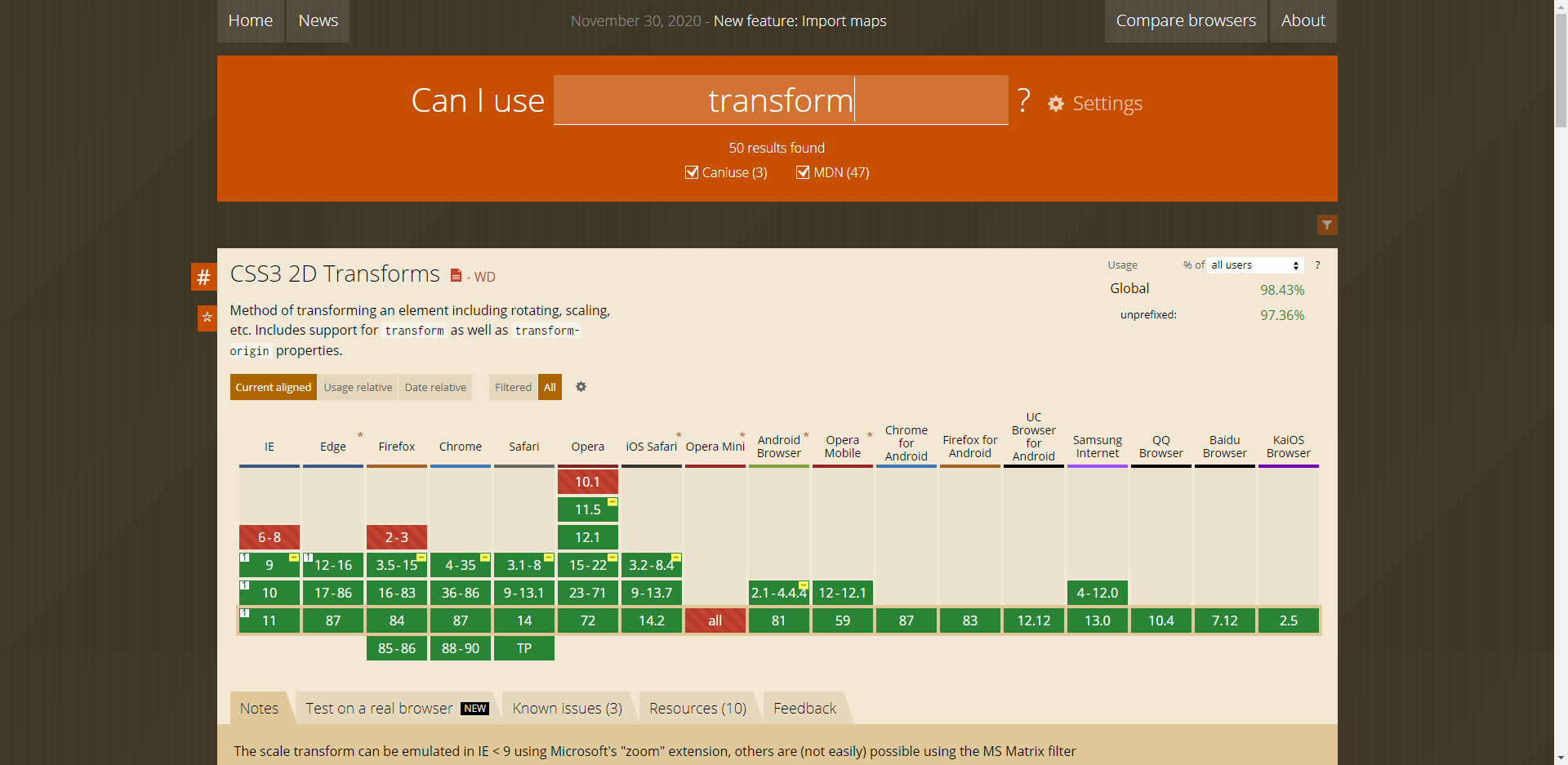
查看浏览器兼容版本
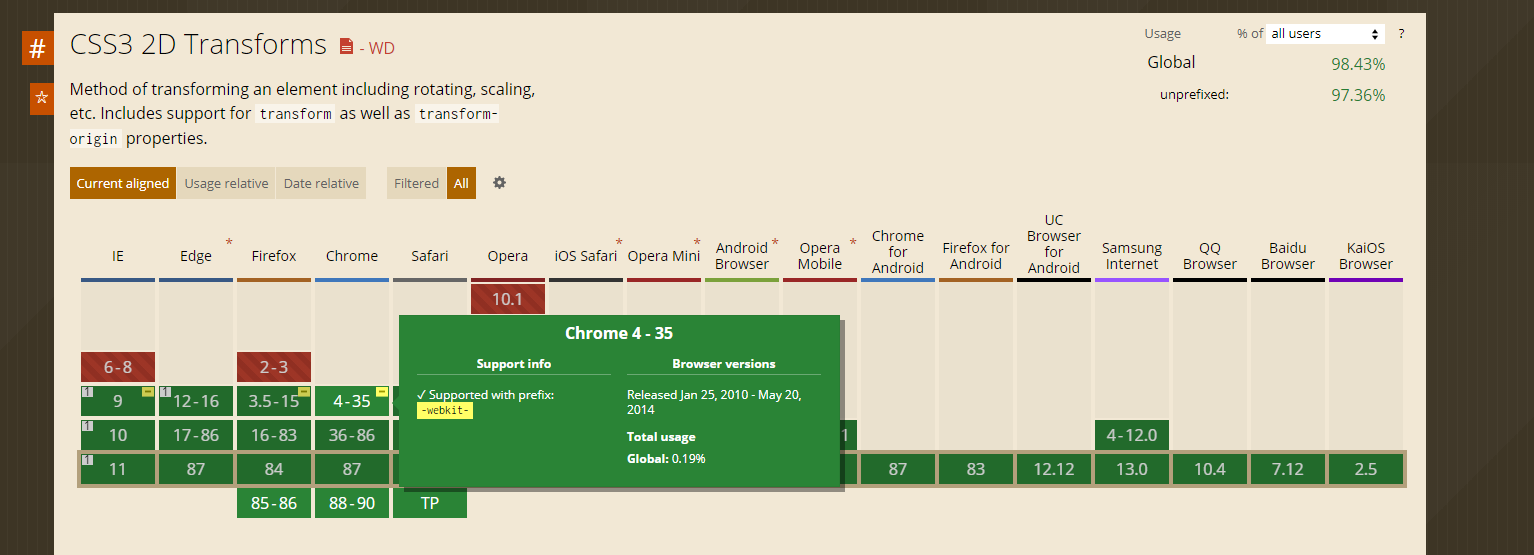
众多前端开发查看的地址:https://www.caniuse.com/
这个网站就可以很清楚的知道浏览器的某一个版本是否需要添加私有前缀了。

例如就拿 chrome 浏览器来演示一下如下图可以看到,35 版本是需要添加前缀的。

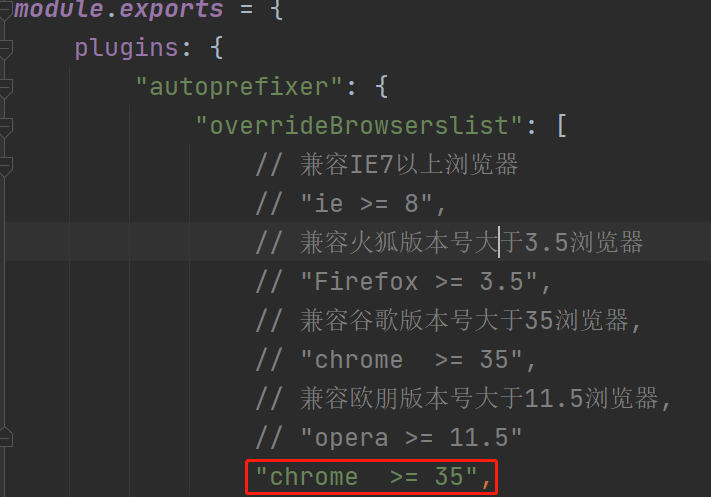
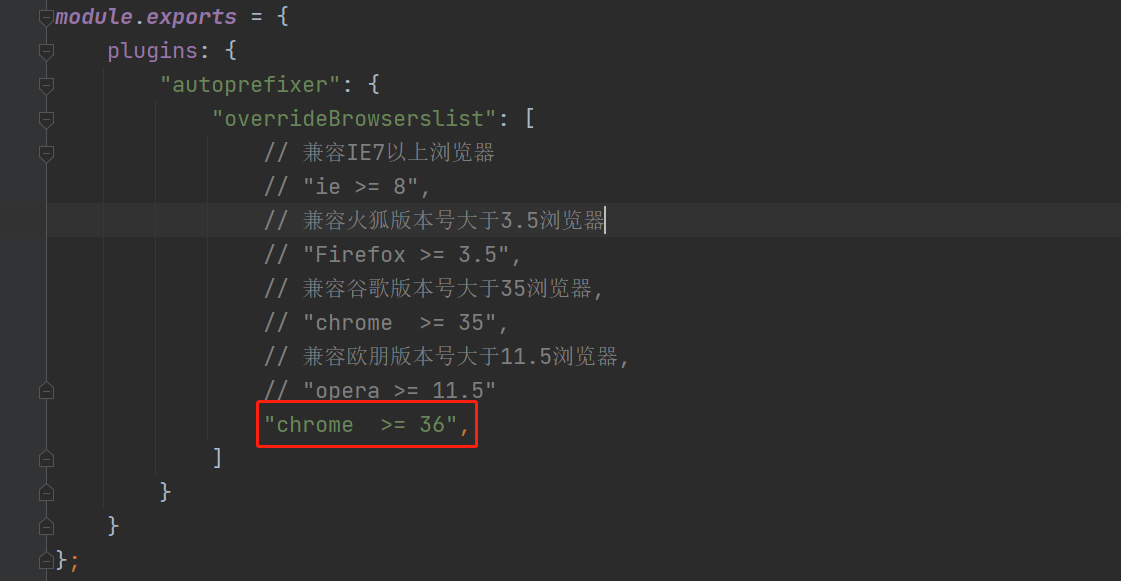
修改 postcss.config.js。

module.exports = {
plugins: {
"autoprefixer": {
"overrideBrowserslist": [
// 兼容IE7以上浏览器
// "ie >= 8",
// 兼容火狐版本号大于3.5浏览器
// "Firefox >= 3.5",
// 兼容谷歌版本号大于35浏览器,
// "chrome >= 35",
// 兼容欧朋版本号大于11.5浏览器,
// "opera >= 11.5"
"chrome >= 35",
]
}
}
};
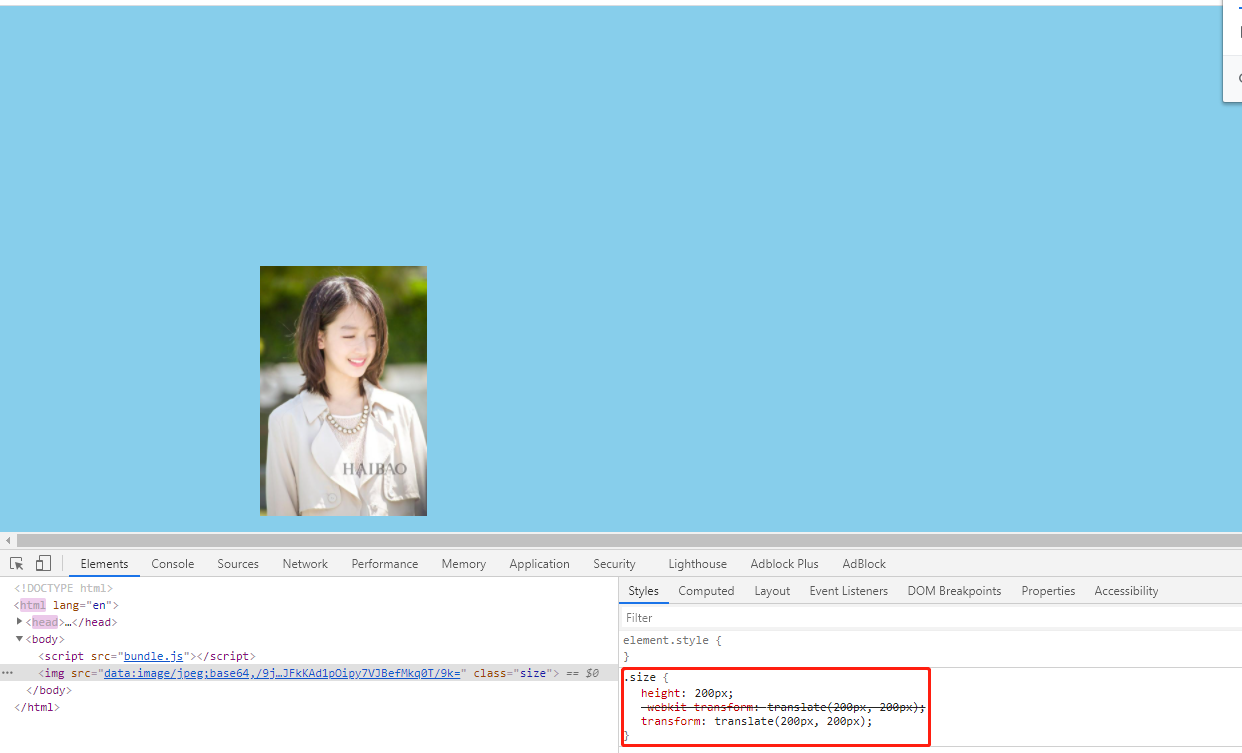
修改完成之后再进行打包查看效果如下图所示:

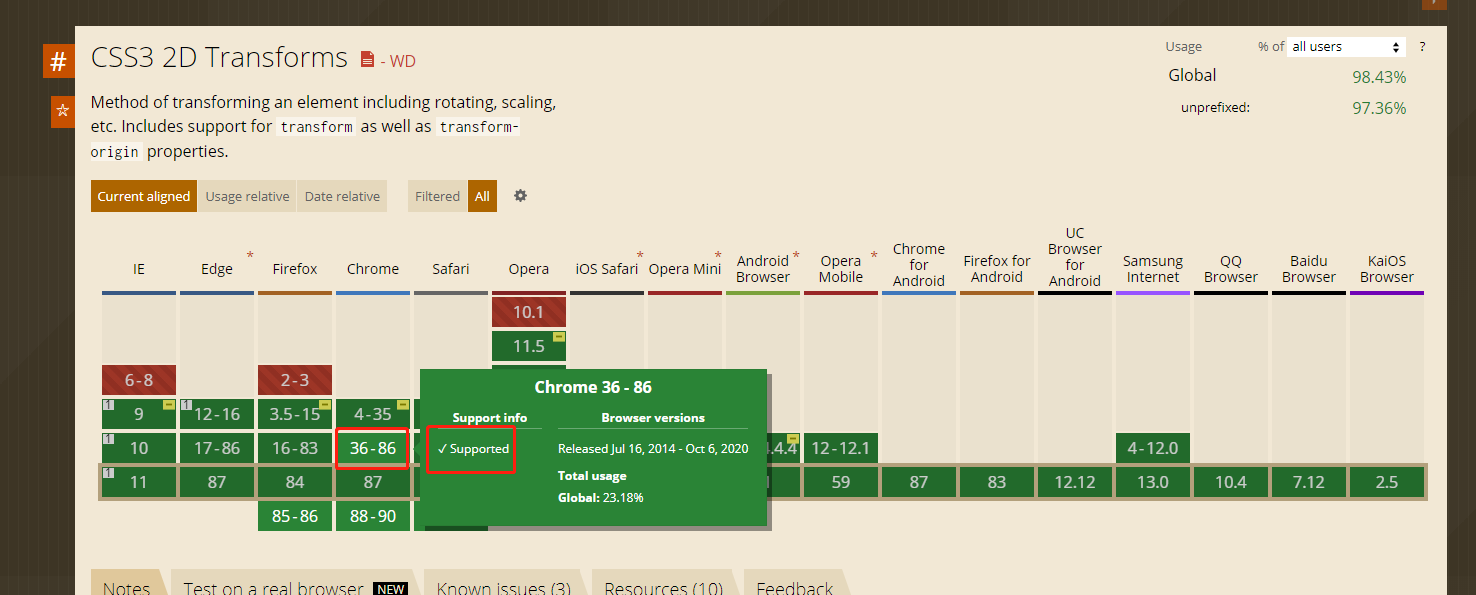
再查看一下 36 版本的 chrome 版本是不需要添加的,修改配置文件的版本为 36 再进行打包然后再浏览器中进行查看效果如下所示。



使用 PostCss-Loader 打包 Scss
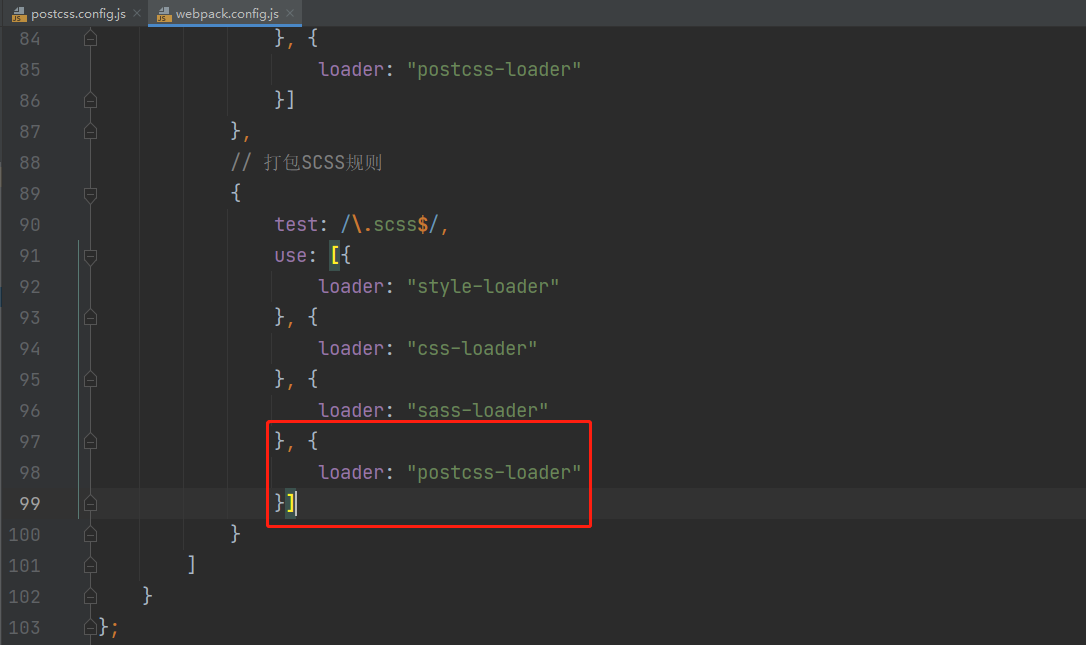
修改 webpack 核心配置文件修改内容如下所示:

const path = require("path");
module.exports = {
module: {
rules: [
// 打包SCSS规则
{
test: /\.scss$/,
use: [{
loader: "style-loader"
}, {
loader: "css-loader"
}, {
loader: "sass-loader"
}, {
loader: "postcss-loader"
}]
}
]
}
};
修改 index.js
新建 index.scss 内容如下所示:
body {
.size {
height: 400px;
border: 10px solid #f00;
transform: translate(200px, 200px);
}
}
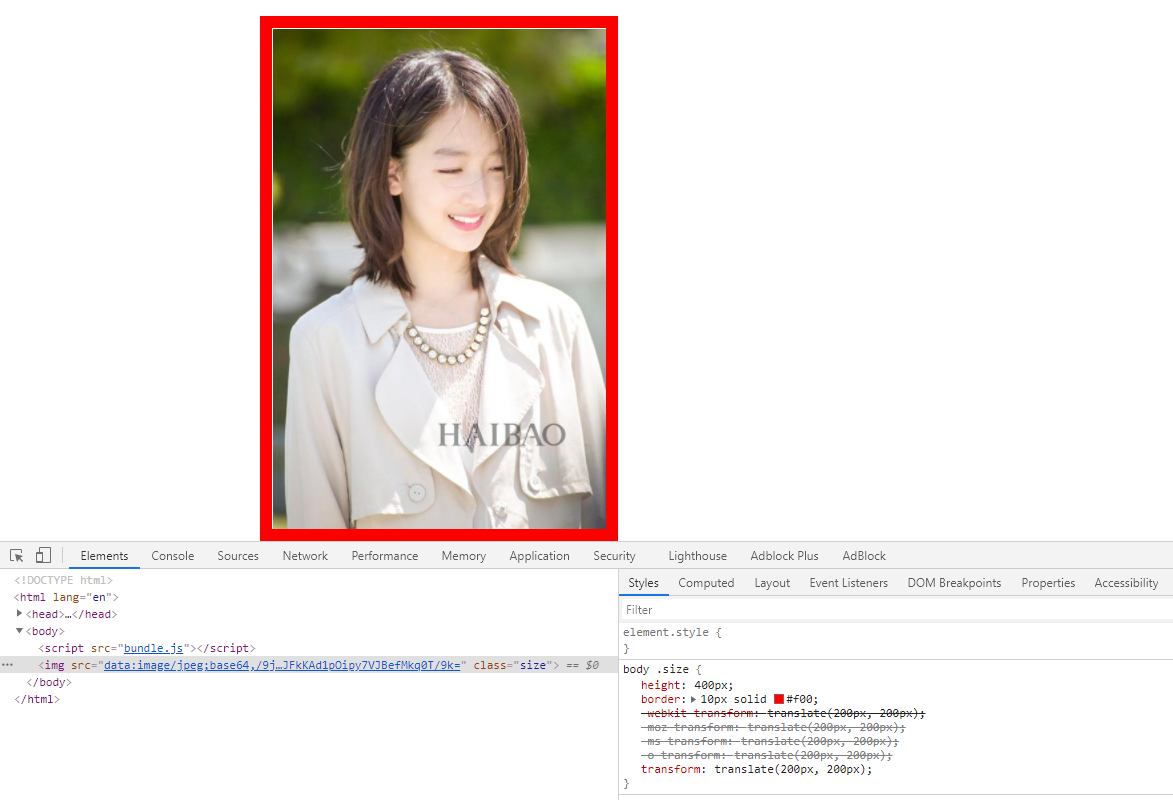
然后 webpack 进行打包,打包之后引入打包的文件再浏览器中打开查看效果如下图所示:

使用 PostCss-Loader 打包 Less
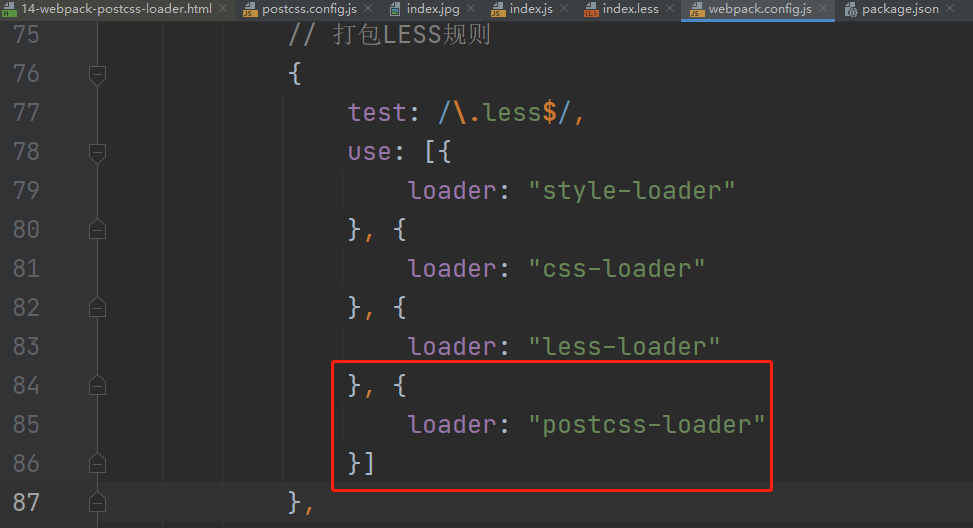
其实和上面打包 scss 一样的,修改 webpack 配置文件,修改 less 打包规则的内容添加一个 postcss-loader 即可,如下图所示:

const path = require("path");
module.exports = {
module: {
rules: [
// 打包LESS规则
{
test: /\.less$/,
use: [{
loader: "style-loader"
}, {
loader: "css-loader"
}, {
loader: "less-loader"
}, {
loader: "postcss-loader"
}]
},
]
}
};
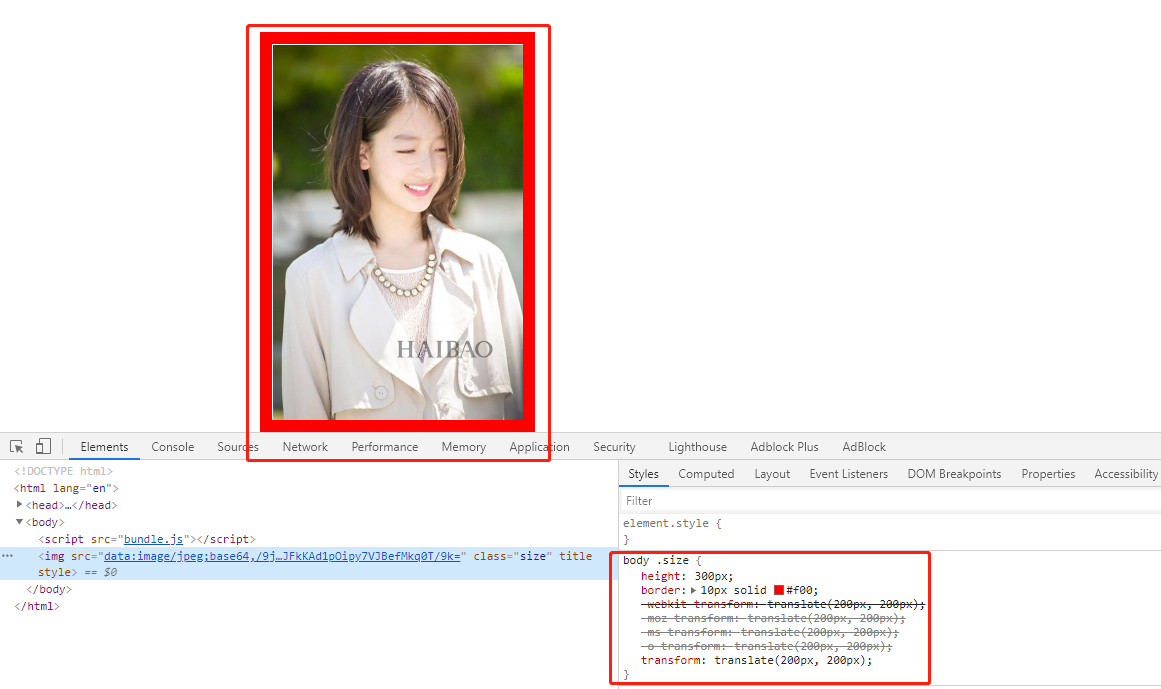
然后新建一个 less 文件添加点内容,然后修改 index.js 引入新建的 less 文件,然后进行打包引入打包之后的文件,再浏览器中查看效果即可。
新建 index.less 内容如下所示:
body {
.size {
height: 300px;
border: 10px solid #f00;
transform: translate(200px, 200px);
}
}
修改 index.js 内容如下所示:
import icon from "./index.jpg";
import "./index.less"
let oImg = document.createElement("img");
oImg.src = icon;
oImg.setAttribute("class", "size");
document.body.appendChild(oImg);





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具