React中this指向的问题
在ES6之前, 方法中的this谁调用就是谁, 并且还可以通过call/apply/bind方法修改this,从ES6开始, 新增了 箭头函数, 箭头函数没有自己的this, 箭头函数中的this是函数外最近的那个this, 并且由于箭头函数没有自己的this, 所以不能通过call/apply/bind方法修改this。
监听事件中的 this
React内部在调用监听方法的时候, 默认会通过apply方法将监听方法的this修改为了undefined(func.apply(context, funcArgs)😉,所以在监听方法中无法通过this拿到当前组件的state. (undefined.state),如果想在监听方法中拿到当前组件的state, 那么就必须保证监听方法中的this就是当前实例,所以我们可以借助箭头函数的特性, 让React无法修改监听方法中的this, 让监听方法中的this就是当前实例。
先来看看没有使用箭头函数的时候,可以使用之前文章中的有状态和无状态来改造一下我之前的示例如下:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="./react.development.v17.js"></script>
<script src="./react-dom.development.v17.js"></script>
<script src="./babel.min.js"></script>
</head>
<body>
<div id="app"></div>
<script type="text/babel">
class Home extends React.Component {
constructor() {
super();
this.state = {
message: 'BNTang'
}
}
render() {
return (
<div>
<div>{this.state.message}</div>
<button onClick={this.myFn}>按钮</button>
</div>
)
}
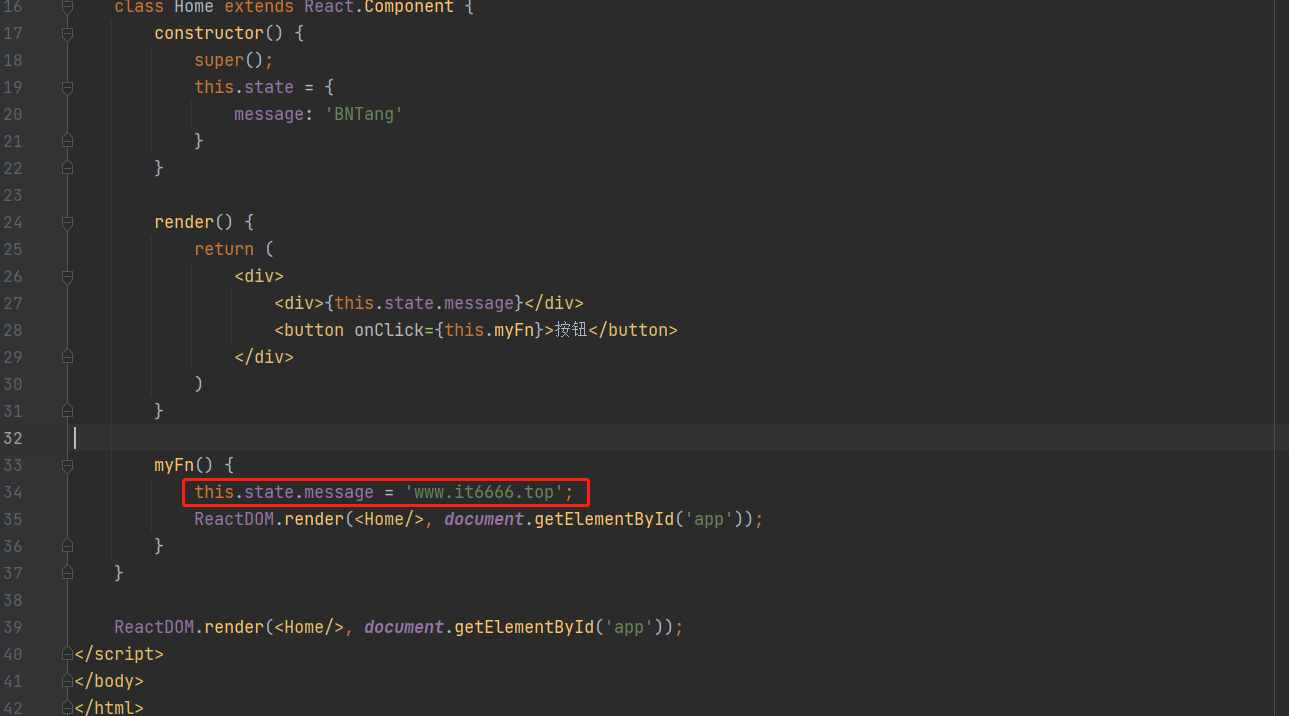
myFn() {
message = 'www.it6666.top';
ReactDOM.render(<Home/>, document.getElementById('app'));
}
}
ReactDOM.render(<Home/>, document.getElementById('app'));
</script>
</body>
</html>
浏览器显示效果如下所示:

如上呢,只是利用了有状态和无状态的特性,把有状态特有的数据单独区分开了,但是如果你想要再点击按钮的时候依然的可以修改掉 message 的内容那么就会出现一个监听事件中this的指向的问题了,我们先来点击修改一下看看效果:

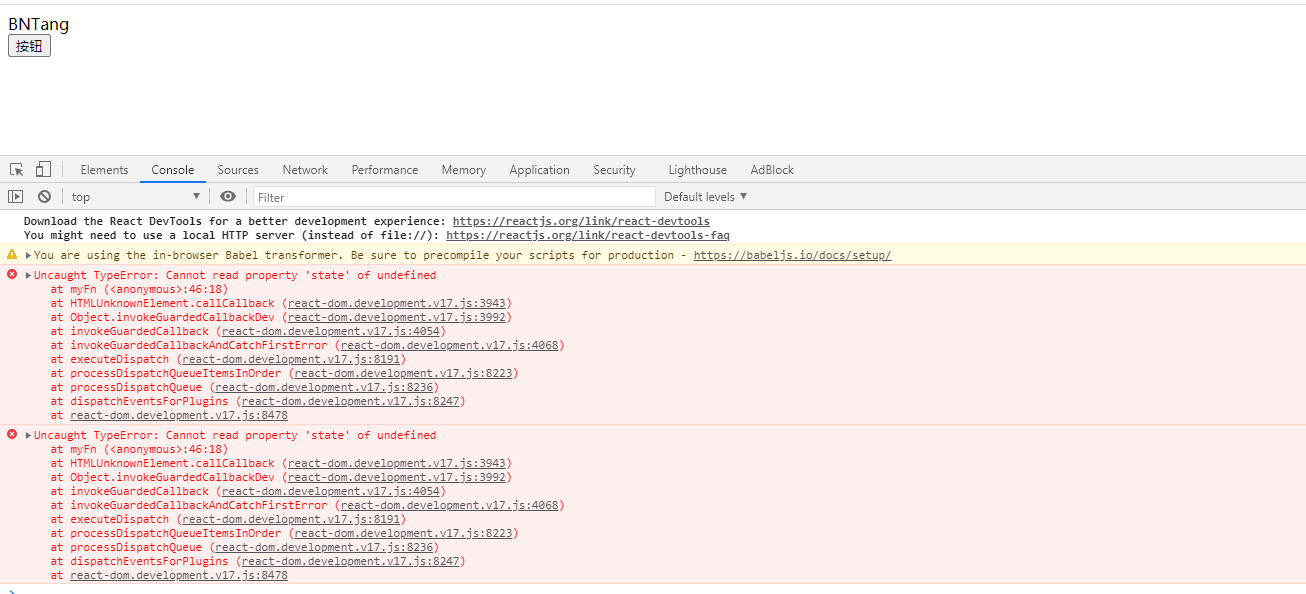
浏览器中点击的效果如下图所示:

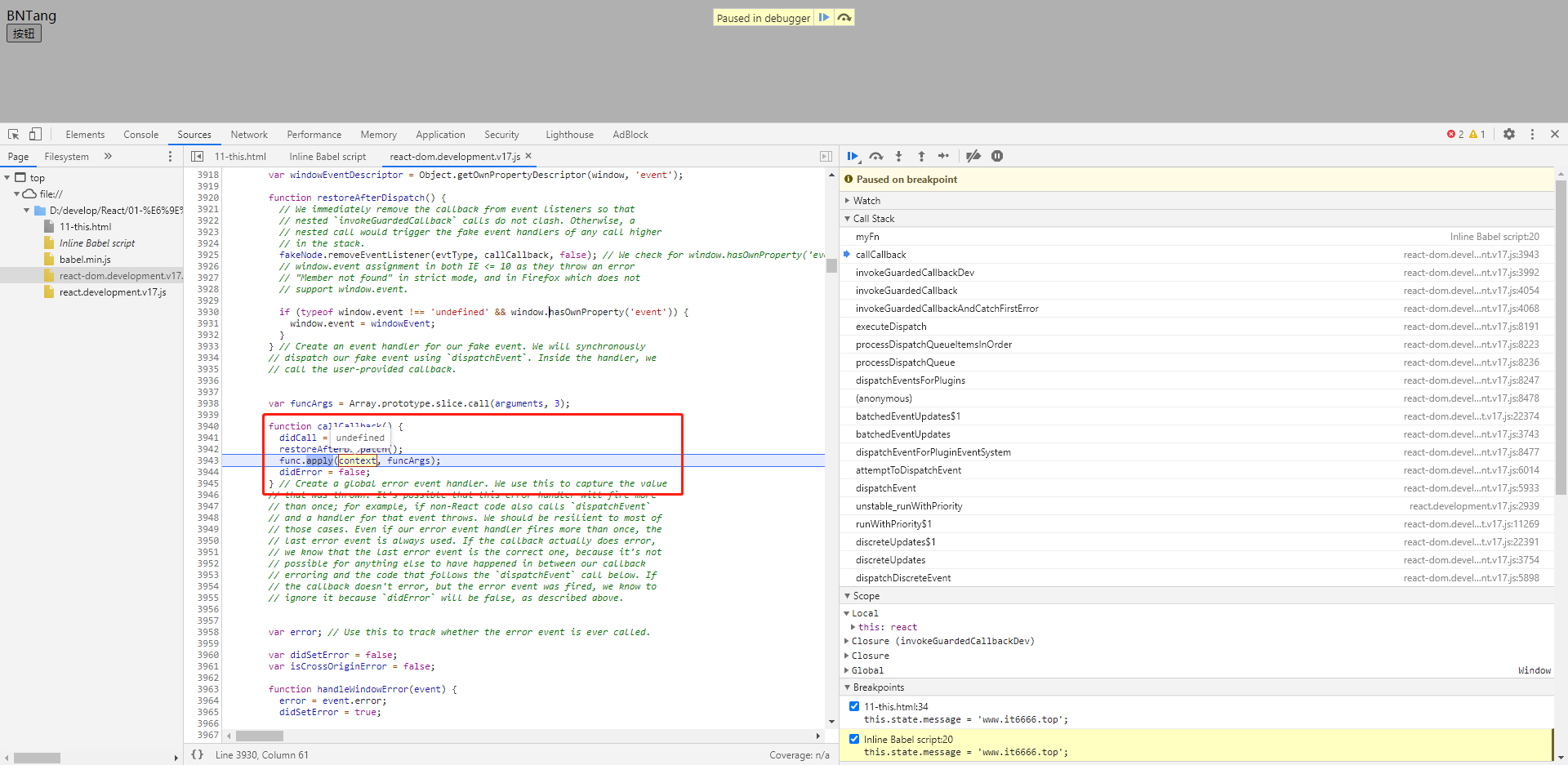
很明显的 this 成了 undefined,从一个 undefined 中获取 state 那肯定是没有的,那么为什么就变成了 undefined 了呢,上面我已经介绍过了,那么我这里再来打断点来走一边吧,再浏览器中查看源码,如下图所示:

可以看到 React 默认通过apply方法将监听方法的this修改为了undefined,所以出现了如上的问题,解决办法就是使用箭头函数,如下所示:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="./react.development.v17.js"></script>
<script src="./react-dom.development.v17.js"></script>
<script src="./babel.min.js"></script>
</head>
<body>
<div id="app"></div>
<script type="text/babel">
class Home extends React.Component {
constructor() {
super();
this.state = {
message: 'BNTang'
}
}
render() {
return (
<div>
<div>{this.state.message}</div>
<button onClick={this.myFn}>按钮</button>
</div>
)
}
myFn = () => {
message = 'www.it6666.top';
ReactDOM.render(<Home/>, document.getElementById('app'));
}
}
ReactDOM.render(<Home/>, document.getElementById('app'));
</script>
</body>
</html>

完美解决🐤




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具