有状态组件和无状态组件
首先需要明确的是, 组件中的状态(state)指的其实就是数据,有状态组件指的就是有自己数据的组件(逻辑组件),无状态组件指的就是没有自己数据的组件(展示组件)
定义自己的状态
凡是继承于 React.Component 的组件, 默认都会从父类继承过来一个state属性,这个state属性就是专门用来保存当前数据的,所以但凡是继承于React.Component的组件, 都是 有状态 组件,所以但凡不是继承于React.Component的组件, 都是 无状态 组件,所以类组件就是有状态组件,所以函数组件就是无状态组件。
先来看一看有状态的组件,也就是继承了 React.Component 的组件,内容如下:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="./react.development.v17.js"></script>
<script src="./react-dom.development.v17.js"></script>
<script src="./babel.min.js"></script>
</head>
<body>
<div id="app"></div>
<script type="text/babel">
class Home extends React.Component {
render() {
return (
<div>
<div>{this.state + ''}</div>
<button onClick={myFn}>按钮</button>
</div>
)
}
}
ReactDOM.render(<Home/>, document.getElementById('app'));
function myFn() {
message = 'www.it6666.top';
ReactDOM.render(<Home/>, document.getElementById('app'));
}
</script>
</body>
</html>
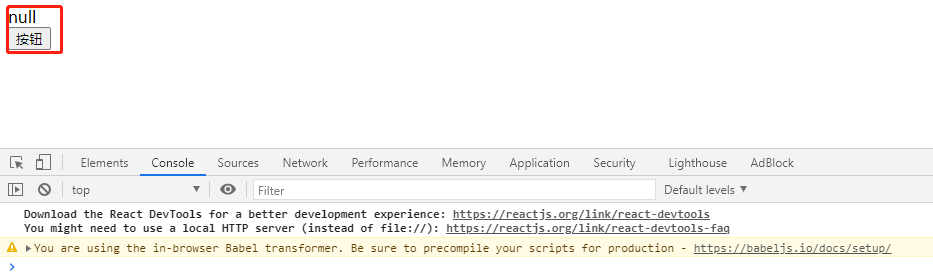
浏览器打开的样式如下所示:

再来看看无状态的组件,也就是函数组件,内容如下所示:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="./react.development.v17.js"></script>
<script src="./react-dom.development.v17.js"></script>
<script src="./babel.min.js"></script>
</head>
<body>
<div id="app"></div>
<script type="text/babel">
function Home() {
return (
<div>
<div>{state + ''}</div>
<button onClick={myFn}>按钮</button>
</div>
)
}
ReactDOM.render(<Home/>, document.getElementById('app'));
function myFn() {
message = 'www.it6666.top';
ReactDOM.render(<Home/>, document.getElementById('app'));
}
</script>
</body>
</html>
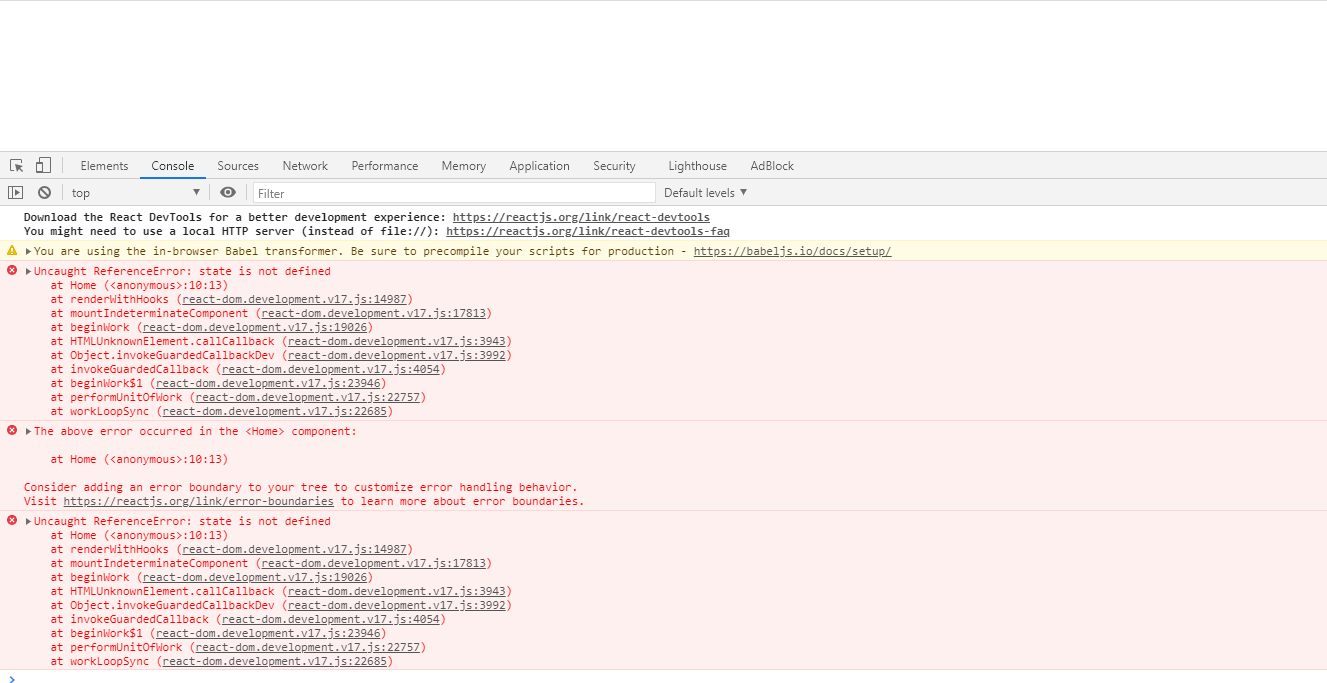
浏览器打开的样式如下所示:





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具