webpack-less-loader
less-loader
自动将 less 转换为 CSS。
使用 less-loader
安装 less
npm install --save-dev less
安装 less-loader
npm install --save-dev less-loader
配置 less-loader
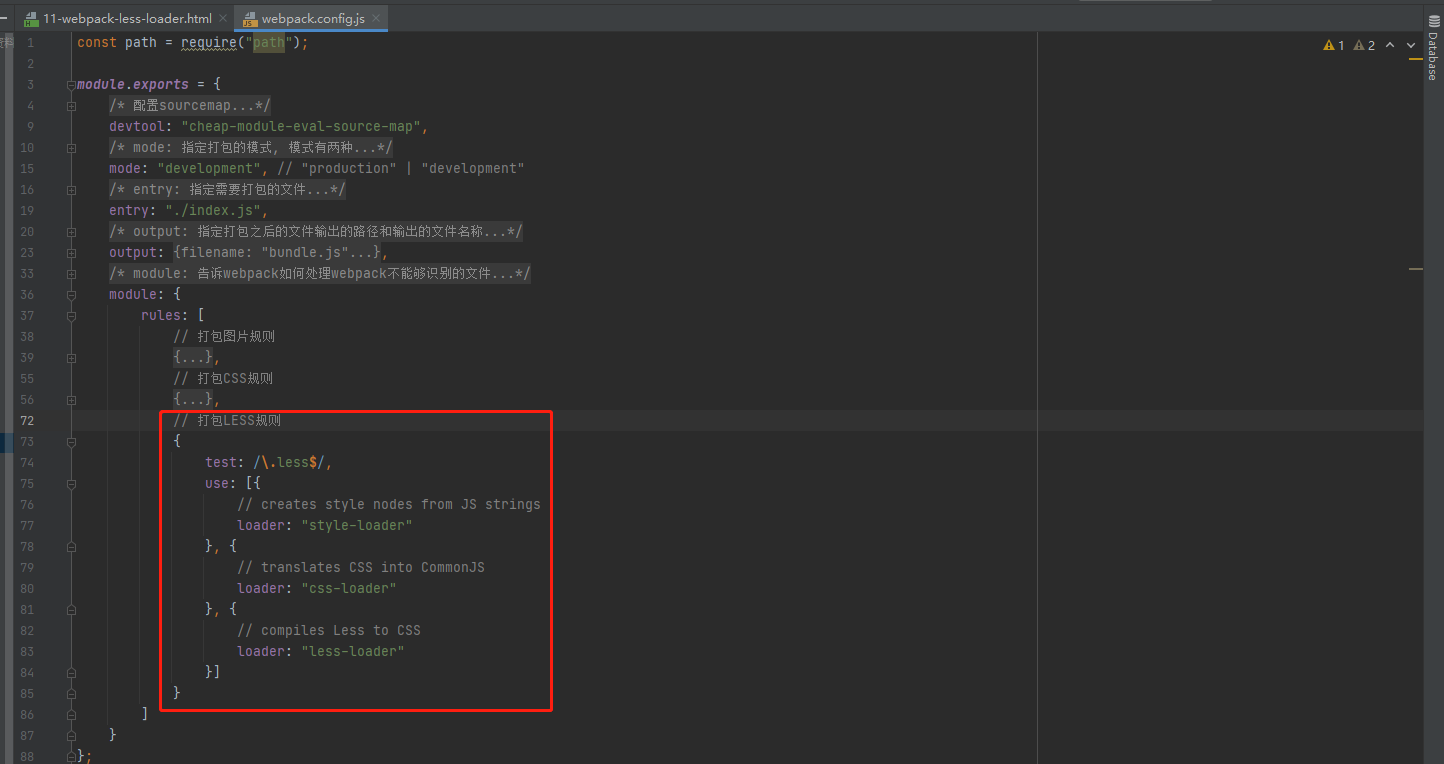
修改 webpack 核心配置文件,添加 less 打包规则,主要添加内容如下所示。

module.exports = {
module: {
rules: [
// 打包LESS规则
{
test: /\.less$/,
use: [{
// creates style nodes from JS strings
loader: "style-loader"
}, {
// translates CSS into CommonJS
loader: "css-loader"
}, {
// compiles Less to CSS
loader: "less-loader"
}]
}
]
}
};
然后我们新建一个 less 文件来进行测试一下是否可以用呢,反正在你没有安装与配置 less-loader 之前你有 less 文件你执行 webpack 打包的命令的时候是会出现问题的,新建一个 index.less 内容如下所示:
body {
img {
height: 300px;
border: 10px solid #f00;
}
}
然后再修改 index.js 内容如下所示:
import icon from "./index.jpg";
import "./index.less"
let oImg = document.createElement("img");
oImg.src = icon;
oImg.setAttribute("class", "size");
document.body.appendChild(oImg);
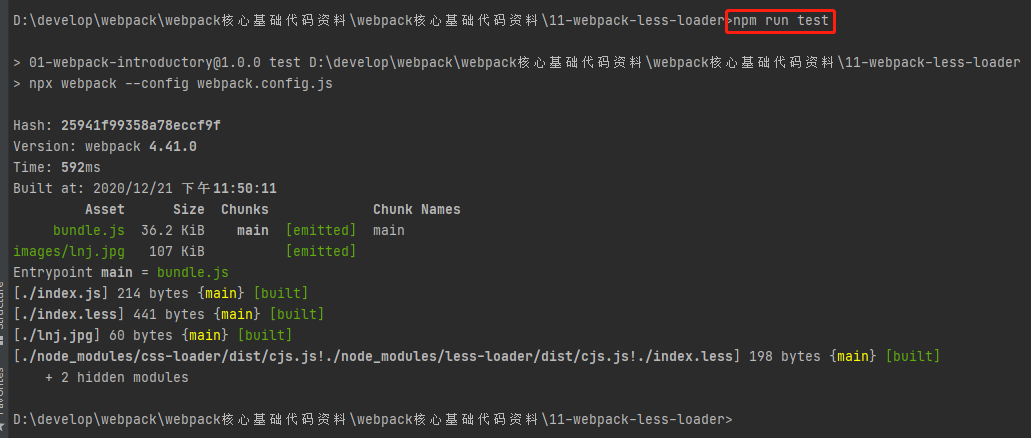
新建和修改好了之后在执行 webpack 打包命令进行打包即可使用,如下:

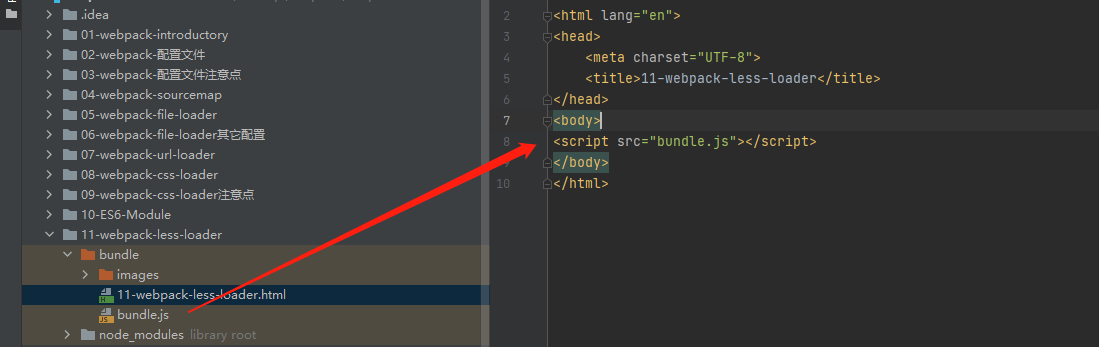
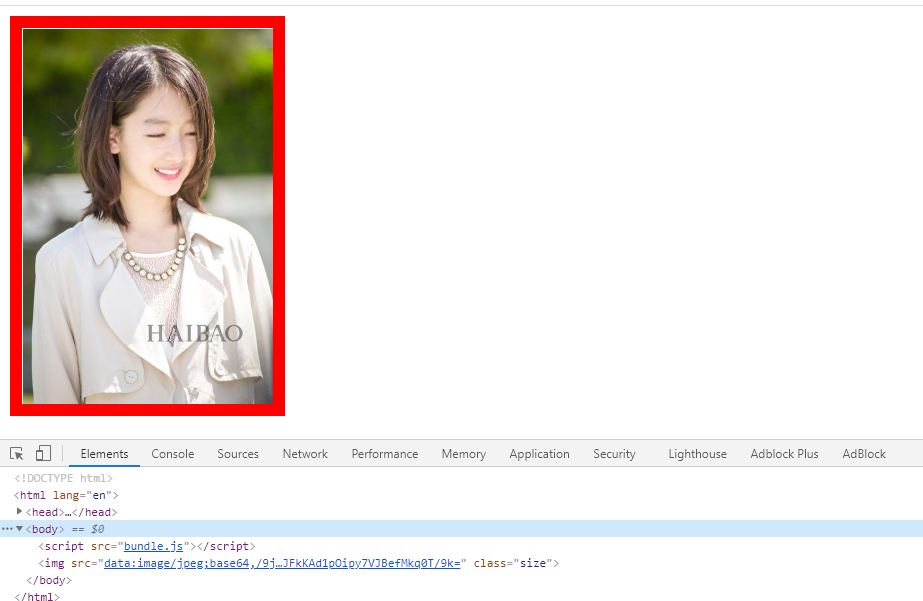
然后再 HTML 文件中引入打包之后的文件然后再浏览器查看效果:


标签:
Webpack4+实现原理




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具