form标签
Form 标签简介
在使用 SpringMVC 的时候我们可以使用 Spring 封装的一系列表单标签,这些标签都可以访问到 Model 中的内容。
Form 标签的作用
第一是它会自动的绑定来自 Model 中的一个属性值到当前 form 表单对应的实体对象,第二是它支持我们在提交表单的时候使用除 GET 和 POST 之外的其他方法进行提交,包括 DELETE 和 PUT 等。
Form 标签的使用方式
首先需要引入 form 的标签库

<%@ taglib prefix="fm" uri="http://www.springframework.org/tags/form" %>
然后你就以 fm 开头使用 SpringMVC 提供的标签了。
Form 标签的使用场景
当编辑时, 跳转到 form 表单页, 传统模式要在跳转前先到数据库查询数据, 然后在进入表单页面进行数据的回显。
使用 form 表单标签之前一定要保证有对应的 bean, 没有对应的 bean 时, 会自动以 command 为 key 到 request 域中查询, 当找不到的时候, 会报异常。
创建相关 Bean 对象实体类内容如下所示, 创建 User 类
/**
* @author BNTang
*/
@Data
public class User {
private String username;
private Integer age;
private Integer gender;
private String[] hobby;
private Pet pet;
}
在紧接着创建 Pet 类
/**
* @author BNTang
*/
@Data
public class Pet {
private String name;
private Integer id;
}
新增一个请求用来回显数据,创建 RequestMapping.java 中的内容如下所示:
/**
* @author: BNTang
*/
@Controller
public class MyFirstController {
@RequestMapping("/update/{id}")
public String update(@PathVariable("id") Integer id, Model model) {
User user = new User();
user.setUsername("BNTang");
user.setAge(23);
model.addAttribute("user", user);
return "/result.jsp";
}
}
在修改 index.jsp 也就是在发送请求的时候带入一个 id 意思就是模拟一下日常修改的操作要带入一个 id 去数据库中查询信息,并存入 model 中的情景,如下所示。
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>form标签</title>
</head>
<body>
<a href="${pageContext.request.contextPath}/update/1">更新</a>
</body>
</html>
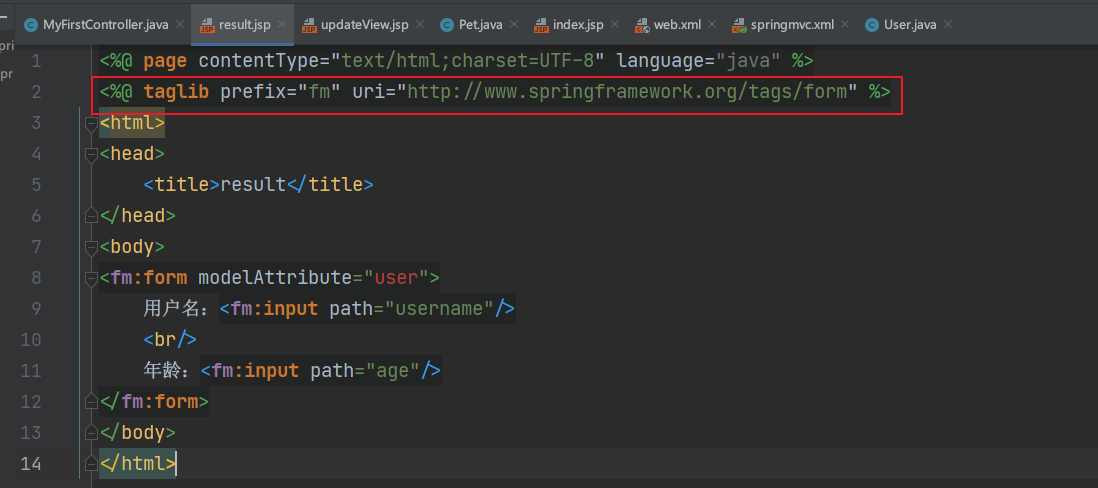
紧接着结果页代码如下所示,也就是使用 SpringMVC 提供的 Form 标签来进行显示,使用 Form 标签的要引入他提供的标签库也就是如下代码。

<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@ taglib prefix="fm" uri="http://www.springframework.org/tags/form" %>
<html>
<head>
<title>result</title>
</head>
<body>
<fm:form modelAttribute="user">
用户名:<fm:input path="username"/>
<br/>
年龄:<fm:input path="age"/>
</fm:form>
</body>
</html>
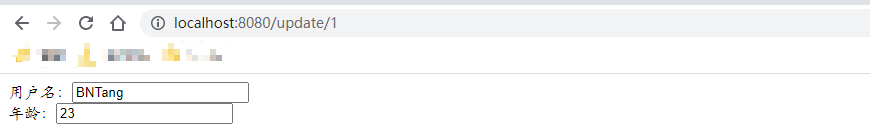
启动工程发送请求,效果图如下所示:

在来看看指定在 Model 中存储的名称为 command 这个 key 来验证一下他会自动的去找一个叫做 command key,去这个 key 中找对应的数据,修改 MyFirstController.java。
/**
* @author: BNTang
*/
@Controller
public class MyFirstController {
@RequestMapping("/update/{id}")
public String update(@PathVariable("id") Integer id, Model model) {
User user = new User();
user.setUsername("BNTang");
user.setAge(23);
model.addAttribute("command", user);
return "/result.jsp";
}
}
修改 result.jsp,这个时候我把 Form 标签中的 modelAttribute="user" 属性去掉了,内容如下所示:
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@ taglib prefix="fm" uri="http://www.springframework.org/tags/form" %>
<html>
<head>
<title>result</title>
</head>
<body>
<fm:form>
用户名:<fm:input path="username"/>
<br/>
年龄:<fm:input path="age"/>
</fm:form>
</body>
</html>
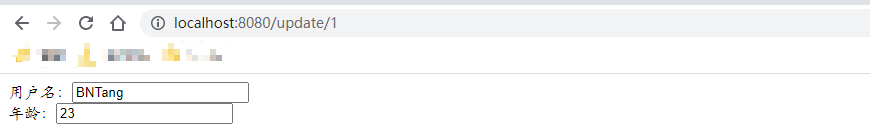
这个时候重启工程再次发送请求,效果图如下所示:

再来验证一下当找不到的时候, 会报异常,修改 MyFirstController.java 修改内容如下所示:
/**
* @author: BNTang
*/
@Controller
public class MyFirstController {
@RequestMapping("/update/{id}")
public String update(@PathVariable("id") Integer id, Model model) {
User user = new User();
user.setUsername("BNTang");
user.setAge(23);
model.addAttribute("user", user);
return "/result.jsp";
}
}
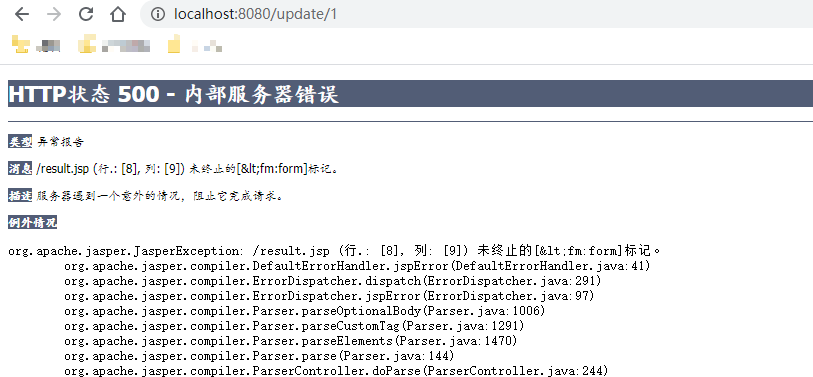
在修改 result.jsp 内容如下所示,也就是不知道 modelAttribute 属性,而我把存储在 Model 中的 key 改为了 user,那么我在这里又不指定 key 他找 command key 中肯定没有想要的就会报错,启动工程运行效果图如下所示:

SpringMVC 提供的标签,对应单选,下拉框会根据对应的值进行选中例如性别单选按钮,你的值为 0,他就会自动的帮你选中 radio 的那个按钮,修改 MyFirstController.java 内容如下所示:
/**
* @author: BNTang
*/
@Controller
public class MyFirstController {
@RequestMapping("/update/{id}")
public String update(Model model) {
User user = new User();
user.setUsername("BNTang");
user.setAge(23);
user.setGender(1);
model.addAttribute("user", user);
return "/result.jsp";
}
}
修改 result.jsp 添加 radio 性别的单选按钮,内容如下所示。
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@ taglib prefix="fm" uri="http://www.springframework.org/tags/form" %>
<html>
<head>
<title>result</title>
</head>
<body>
<fm:form modelAttribute="user">
用户名:<fm:input path="username"/>
<br/>
年龄:<fm:input path="age"/>
<br/>
性别:<fm:radiobutton path="gender" value="0" label="男"/>
<fm:radiobutton path="gender" value="1" label="女"/>
</fm:form>
</body>
</html>
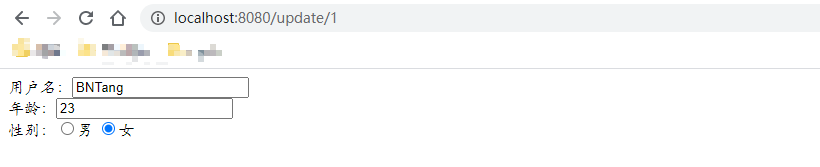
启动工程运行的效果图如下所示:

关于 checkboxes 按钮的玩法如下,修改 MyFirstController.java 内容如下所示:
/**
* @author: BNTang
*/
@Controller
public class MyFirstController {
@RequestMapping("/update/{id}")
public String update(Model model) {
User user = new User();
user.setUsername("BNTang");
user.setAge(23);
user.setGender(1);
String[] hobbys = {"篮球", "足球"};
user.setHobby(hobbys);
model.addAttribute("user", user);
List<String> list = new ArrayList<>();
list.add("篮球");
list.add("足球");
list.add("乒乓球");
model.addAttribute("hobbyList", list);
return "/result.jsp";
}
}
修改 result.jsp 内容如下所示:
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@ taglib prefix="fm" uri="http://www.springframework.org/tags/form" %>
<html>
<head>
<title>result</title>
</head>
<body>
<fm:form modelAttribute="user">
用户名:<fm:input path="username"/>
<br/>
年龄:<fm:input path="age"/>
<br/>
性别:<fm:radiobutton path="gender" value="0" label="男"/>
<fm:radiobutton path="gender" value="1" label="女"/>
<br/>
爱好:<fm:checkboxes path="hobby" items="${hobbyList}"/>
</fm:form>
</body>
</html>
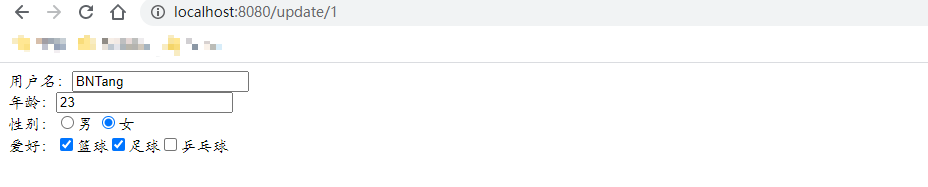
运行的效果图如下所示:

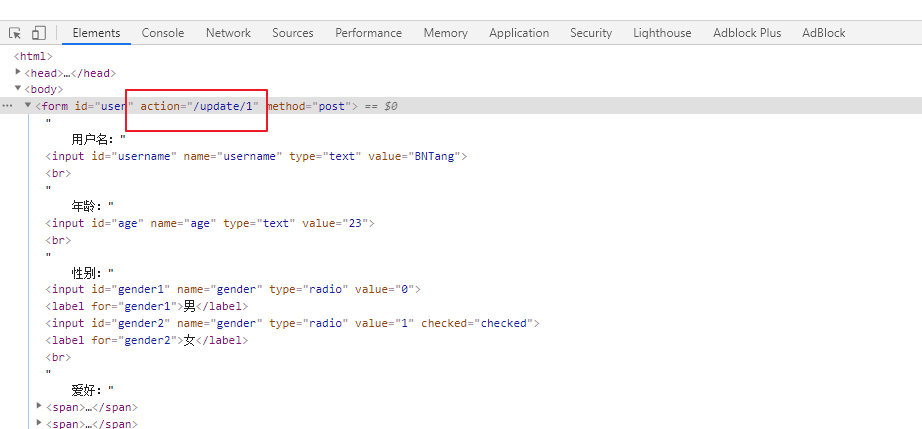
添加一个提交类型为 submit 按钮,查看一下默认提交的地址结果发现就是转发过来的地址如下图所示:

你可以自行指定这个地址,指定了之后 SpringMVC 会自动的把数据封装好成一个 Bean 你用对应的 domain 实体类接收即可如下所示:
修改 result.jsp,具体修改地方如下所示:
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@ taglib prefix="fm" uri="http://www.springframework.org/tags/form" %>
<html>
<head>
<title>result</title>
</head>
<body>
<fm:form modelAttribute="user" action="${pageContext.request.contextPath}/update2">
用户名:<fm:input path="username"/>
<br/>
年龄:<fm:input path="age"/>
<br/>
性别:<fm:radiobutton path="gender" value="0" label="男"/>
<fm:radiobutton path="gender" value="1" label="女"/>
<br/>
爱好:<fm:checkboxes path="hobby" items="${hobbyList}"/>
<br/>
<input type="submit" value="提交"/>
</fm:form>
</body>
</html>
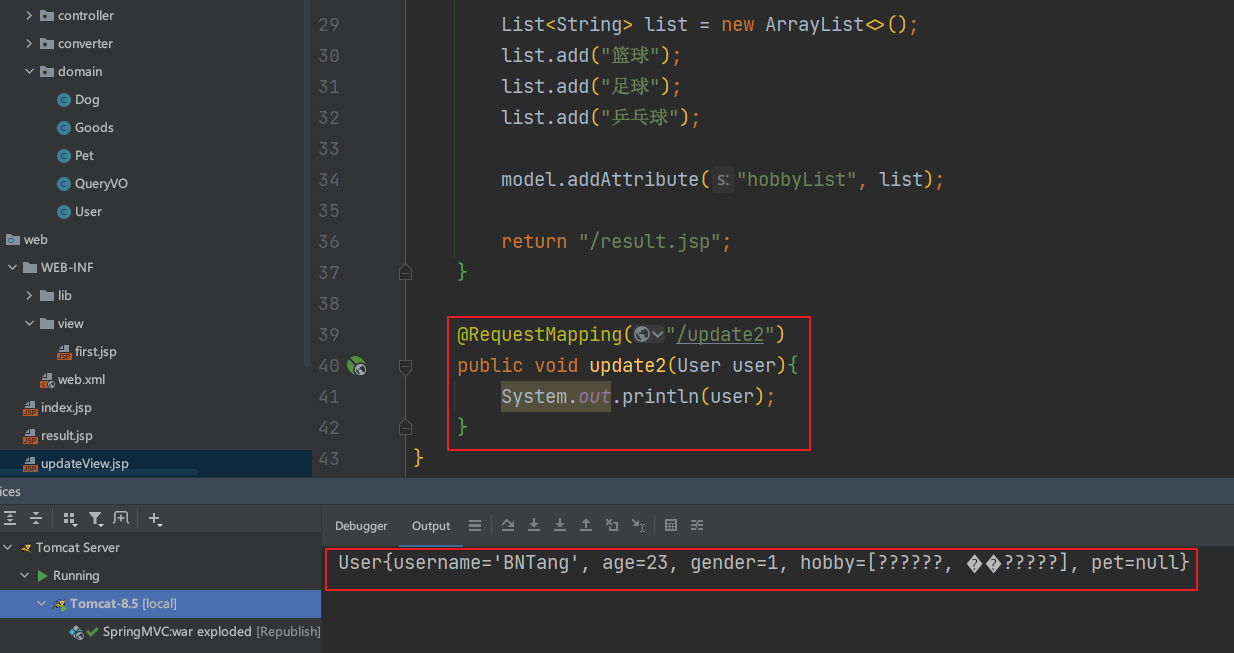
修改 MyFirstController.java
/**
* @author: BNTang
*/
@Controller
public class MyFirstController {
@RequestMapping("/update2")
public void update2(User user){
System.out.println(user);
}
}

下拉框的自动选择以及数据封装的传递,玩法如下所示:
修改 MyFirstController.java
/**
* @author: BNTang
*/
@Controller
public class MyFirstController {
@RequestMapping("/update/{id}")
public String update(Model model) {
User user = new User();
user.setUsername("BNTang");
user.setAge(23);
user.setGender(1);
String[] hobbys = {"篮球", "足球"};
user.setHobby(hobbys);
List<String> list = new ArrayList<>();
list.add("篮球");
list.add("足球");
list.add("乒乓球");
model.addAttribute("hobbyList", list);
List<Pet> petList = new ArrayList<>();
Pet pet1 = new Pet();
pet1.setId(1);
pet1.setName("猫");
Pet pet2 = new Pet();
pet2.setId(2);
pet2.setName("狗");
petList.add(pet1);
petList.add(pet2);
user.setPet(pet2);
model.addAttribute("user", user);
model.addAttribute("petList", petList);
return "/result.jsp";
}
}
修改 result.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@ taglib prefix="fm" uri="http://www.springframework.org/tags/form" %>
<html>
<head>
<title>result</title>
</head>
<body>
<fm:form modelAttribute="user" action="${pageContext.request.contextPath}/update2">
用户名:<fm:input path="username"/>
<br/>
年龄:<fm:input path="age"/>
<br/>
性别:<fm:radiobutton path="gender" value="0" label="男"/>
<fm:radiobutton path="gender" value="1" label="女"/>
<br/>
爱好:<fm:checkboxes path="hobby" items="${hobbyList}"/>
<br/>
宠物:<fm:select path="pet.id" items="${petList}" itemLabel="name" itemValue="id"/>
<br/>
<input type="submit" value="提交"/>
</fm:form>
</body>
</html>
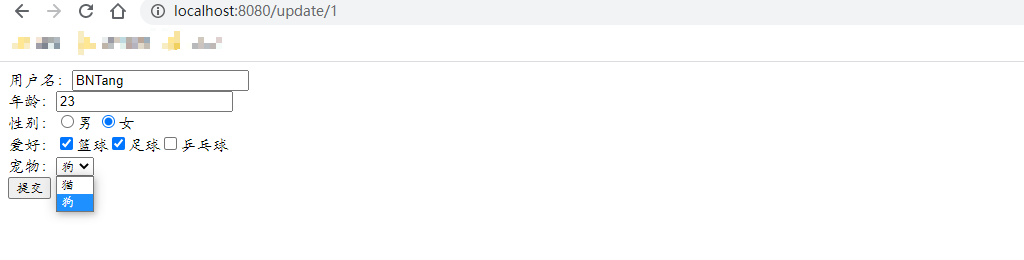
浏览器运行效果图如下所示:

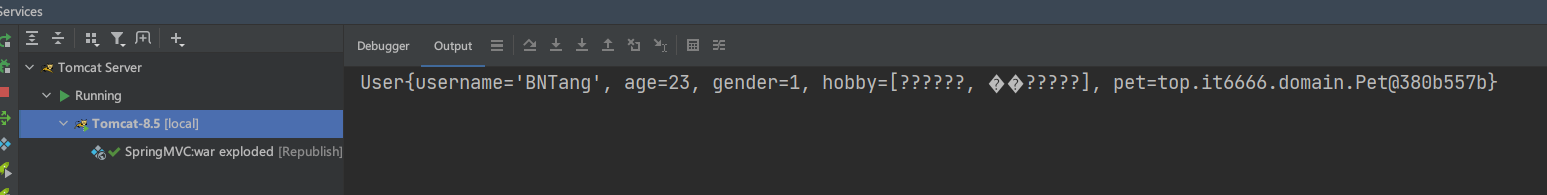
再来看看点击提交到了 Controller 层的实体参数如何如下图所示,我这里中文出了问题,Pet 对象没有覆盖 toString 方法所以打印的是内存地址:





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具