服务器表单校验
为什么后端要做表单的校验呢,如果只使用前端来校验的话,如果浏览器把 JS 给禁用掉, 就完犊子啦
JSR
- JSR 303 是 Java 为 Bean 数据合法性校验提供的标准框架,它已经包含在 JavaEE6.0 中
- JSR 303 通过在 Bean 属性上标注类似于 @NotNull、@Max 等标准的注解
- 指定校验规则,并通过标准的验证接口对 Bean 进行验证
Hibernate Validator
- Hibernate Validator 是 JSR 303 的一个参考实现
- 除了支持所有标准的校验注解外,它还支持以下的扩展注解
常用的校验规则
Bean Validation 中内置的约束
| 注解名称 | 作用 |
|---|---|
| @Null | 被注释的元素必须为 null |
| @NotNull | 被注释的元素必须不为 null |
| @AssertTrue | 被注释的元素必须为 true |
| @AssertFalse | 被注释的元素必须为 false |
| @Min(value) | 被注释的元素必须是一个数字,其值必须大于等于指定的最小值 |
| @Max(value) | 被注释的元素必须是一个数字,其值必须小于等于指定的最大值 |
| @DecimalMin(value) | 被注释的元素必须是一个数字,其值必须大于等于指定的最小值 |
| @DecimalMax(value) | 被注释的元素必须是一个数字,其值必须小于等于指定的最大值 |
| @Size(max=, min=) | 被注释的元素的大小必须在指定的范围内 |
| @Digits (integer, fraction) | 被注释的元素必须是一个数字,其值必须在可接受的范围内 |
| @Past | 被注释的元素必须是一个过去的日期 |
| @Future | 被注释的元素必须是一个将来的日期 |
| @Pattern(regex=, flag=) | 被注释的元素必须符合指定的正则表达式 |
Hibernate Validator 附加的约束
| 注解名称 | 作用 |
|---|---|
| @NotBlank(message = ) | 验证字符串非null,且长度必须大于0 |
| 被注释的元素必须是电子邮箱地址 | |
| @Length(min=, max = ) | 被注释的字符串的大小必须在指定的范围内 |
| @NotEmpty | 被注释的字符串的值必须非空 |
| @Range(min =, max =,message = ) | 被注释的元素必须在合适的范围内 |
使用 Hibernate Validator
导入相关 jar 包,或者引入相关依赖

修改配置文件 springmvc.xml 添加如下内容
<mvc:annotation-driven/>
在模型当中添加对应的校验规则,模型也就是 JavaBean 对象新建 User.java 类文件
/**
* @author BNTang
*/
@Data
public class User {
@NotNull
private String username;
@Max(value = 200, message = "请输入合法的年龄")
private Integer age;
@Email(message = "请输入正确的邮箱")
private String email;
@Pattern(regexp = "^1([34578])\\d{9}$", message = "请输入正确的手机号")
private String phone;
}
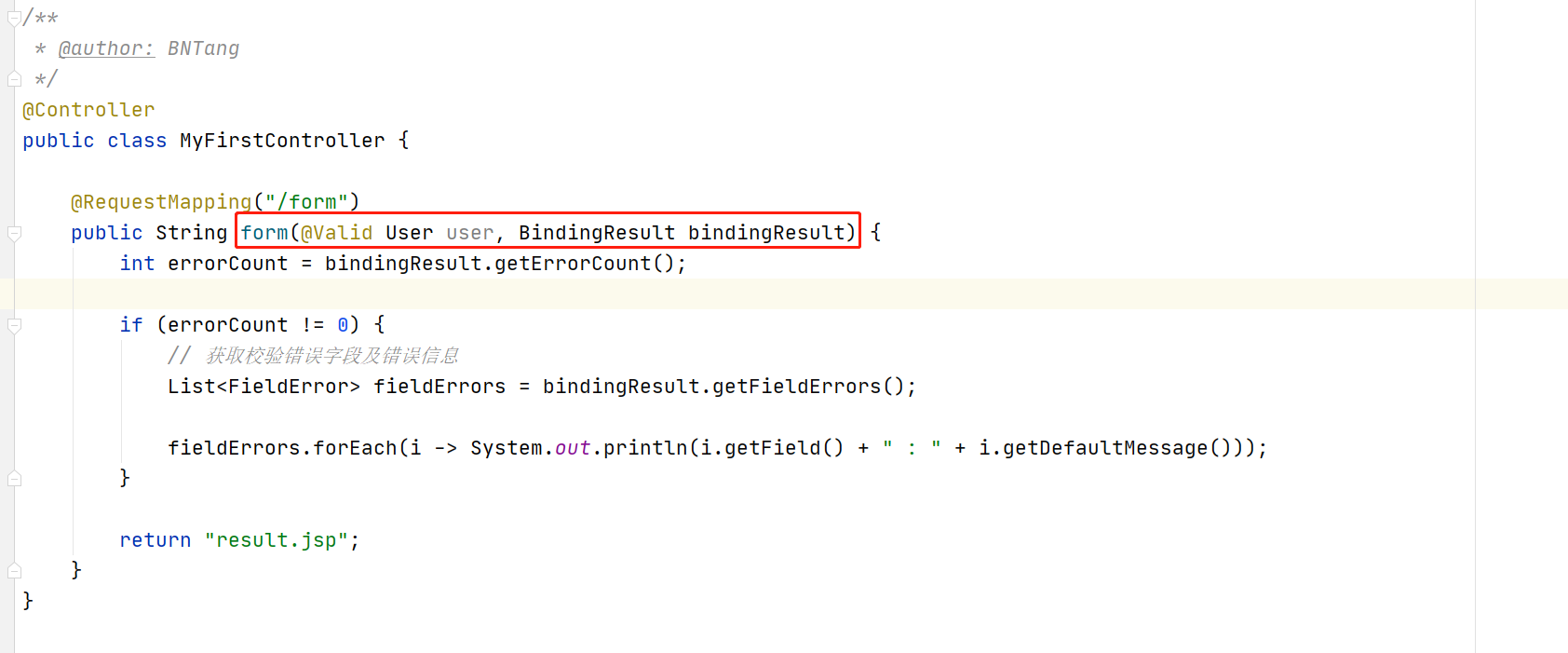
在处理器的方法的入参标记 @valid 注解即可

/**
* @author: BNTang
*/
@Controller
public class MyFirstController {
@RequestMapping("/form")
public String form(@Valid User user, BindingResult bindingResult) {
int errorCount = bindingResult.getErrorCount();
if (errorCount != 0) {
// 获取校验错误字段及错误信息
List<FieldError> fieldErrors = bindingResult.getFieldErrors();
fieldErrors.forEach(i -> System.out.println(i.getField() + " : " + i.getDefaultMessage()));
}
return "result.jsp";
}
}
错误信息在页面中回显
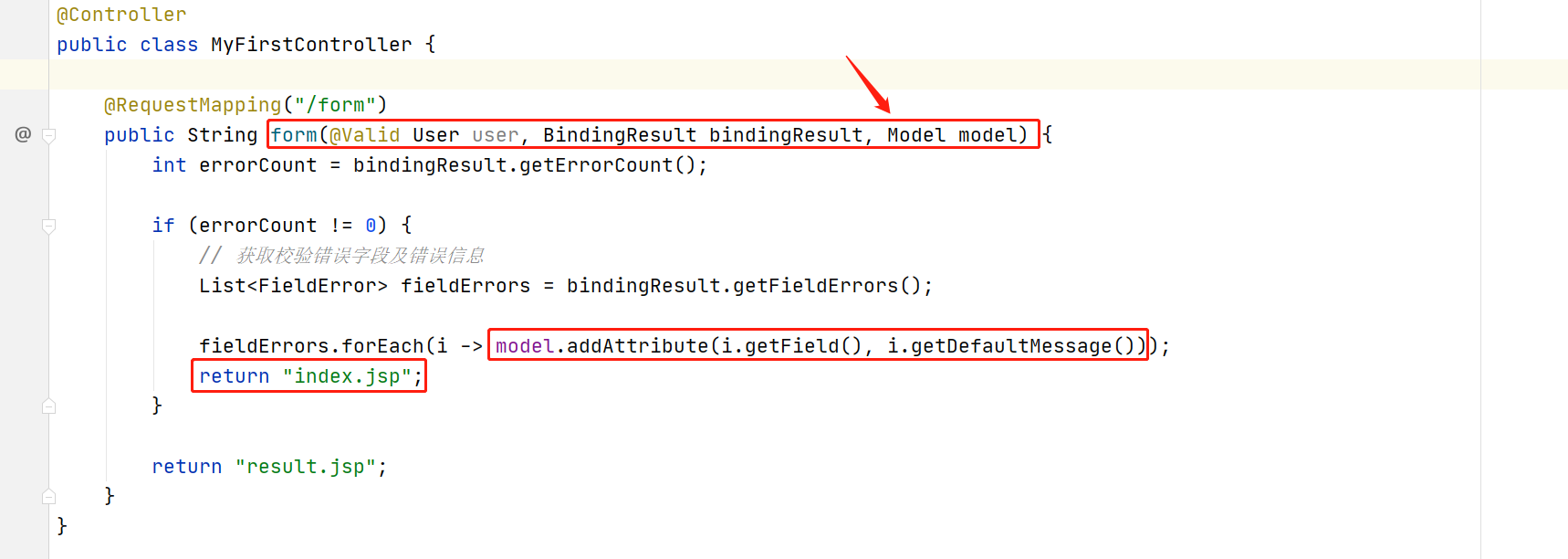
使用原始表单显示错误信息,把错误信息写到 Model 中, 修改控制器代码

/**
* @author: BNTang
*/
@Controller
public class MyFirstController {
@RequestMapping("/form")
public String form(@Valid User user, BindingResult bindingResult, Model model) {
int errorCount = bindingResult.getErrorCount();
if (errorCount != 0) {
// 获取校验错误字段及错误信息
List<FieldError> fieldErrors = bindingResult.getFieldErrors();
fieldErrors.forEach(i -> model.addAttribute(i.getField(), i.getDefaultMessage()));
return "index.jsp";
}
return "result.jsp";
}
}
发送请求的表单内容如下, 如下的是 index.jsp 的内容
<%@ page contentType="text/html;charset=UTF-8" language="java"%>
<html>
<head>
<title>服务器表单校验</title>
</head>
<body>
<form action="${pageContext.request.contextPath}/form">
姓名:<input type="text" name="username" value="${user.username}"/>${username}
<br/>
年龄:<input type="text" name="age" value="${user.age}"/>${age}
<br/>
邮箱:<input type="email" name="email" value="${user.email}"/>${email}
<br/>
手机号:<input type="text" name="phone" value="${user.phone}"/>${phone}
<br/>
<input type="submit" value="提交"/>
</form>
</body>
</html>
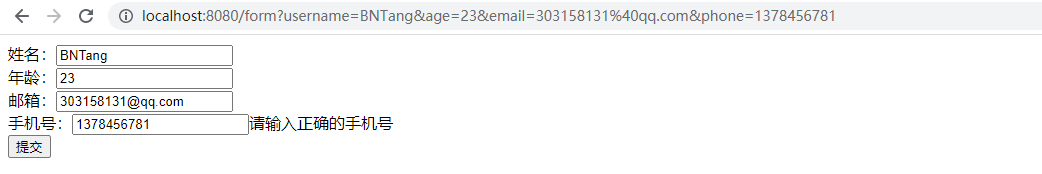
启动工程填写表单信息,效果如下图所示,当然没有填写错误的情况下是没有任何事情的,介绍完毕

result.jsp 的内容如下所示
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>result</title>
</head>
<body>
<fm:error path="username"></fm:error>
</body>
</html>




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具