ES6-Module
ES6 模块化
在 ES6 出现之前,JS 不像其他语言拥有 “模块化” 这一概念,于是为了支持 JS 模块化,我们使用类、立即执行的函数或者第三方插件(RequireJS、seaJS)来实现模块化,但是在 ES6 出现之后, 上述的解决方案都已经被废弃, 因为 ES6 中正式引入了模块化的概念
- ES6 模块化中的模块和 NodeJS 中的一样, 一个文件就是一个模块, 模块中的数据都是私有的
- ES6 模块化中的模块和 NodeJS 中一样, 可以通过对应的关键字暴露模块中的数据给外界,暴露之后外界就可以通过对应的关键字导入模块, 使用模块中暴露的数据
ES6 模块化的第一种方式
导出数据
export xxx;
导入数据
import {xxx} from "path";
示例如下
a.js
let name = "BNTang";
export {name};
index.js
import {name} from "./a.js"
console.log(name);
经过打包之后的效果如下所示

- 需要注意的,如果是通过
export {xxx}的方式导出的数据, 那么在导入接收的时候接收的变量名称必须和导出的名称一致,究其原因是因为在导入的时候本质上是 ES6 的解构赋值
let obj = {
name: "BNTang",
age: 34
};
let {name, age} = obj;
console.log(name);
console.log(age);

- 如果是通过 export {xxx} 的方式导出的数据, 又想在导入数据的时候修改接收的变量名称, 那么可以使用
as来修改
import {name as str} from "./a.js";
console.log(name);
console.log(str);

ES6 模块化的第二种方式
导出数据
export default xxx;
导入数据
import xxx from "path";
示例如下所示
b.js
let name = "BNTang";
export default name;
index.js
import str from "./b.js";
console.log(str);

第二种方式的注意点
- 如果是通过
export default xxx导出的数据, 那么在接收导出数据的时候变量名称可以和导出的不一致- 如果是通过
export default xxx导出的数据, 那么在模块中只能使用一次export default
修改 b.js 我导出了两次你在看看效果
let name = "BNTang";
export default name;
let age = 33;
export default age;
修改 index.js
import name from "./b.js";
import age from "./b.js";
console.log(name);
console.log(age);
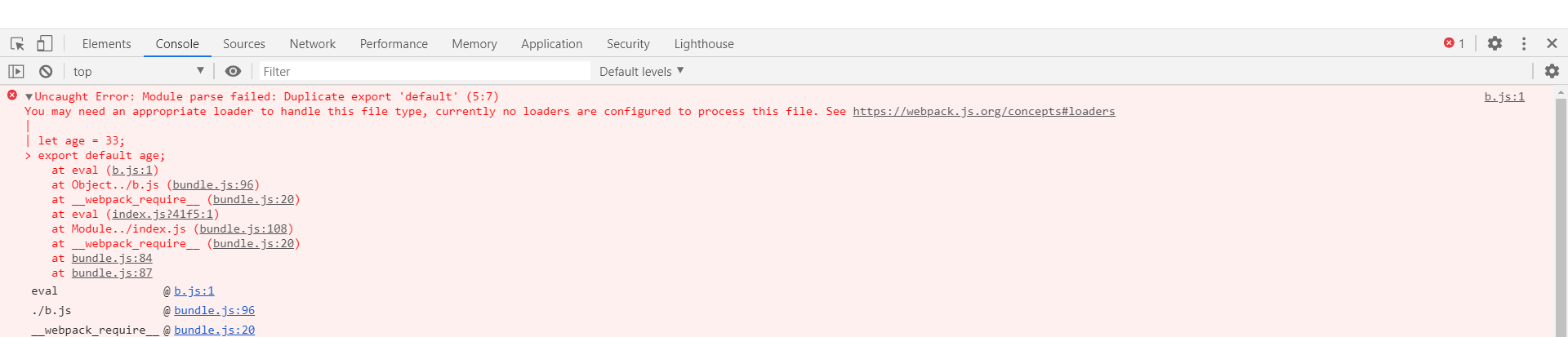
会直接报错,打包之后运行的效果图如下所示

我们在来看看名称,导出的可以和导入的不一致不需要像第一种那样通过 as 来特定的指定一个名称去进行绑定
b.js
let name = "BNTang";
export default name;
index.js
import myName from "./b.js";
console.log(myName);
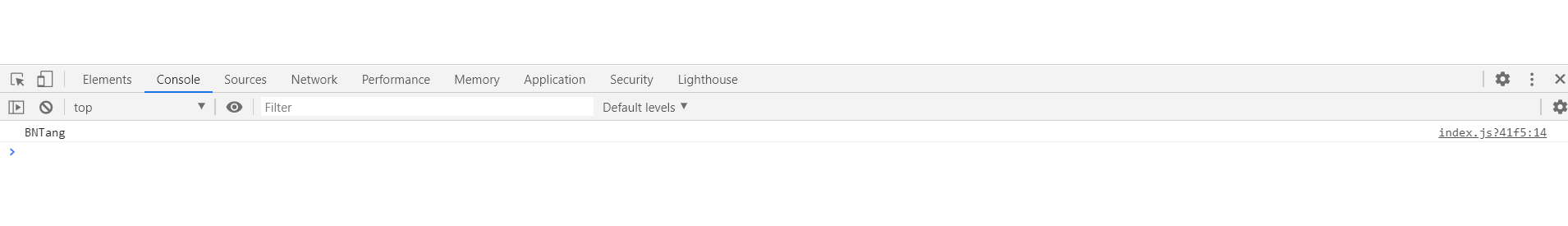
打包之后运行的效果图如下所示

两种方式混合使用
新建 c.js
let name = "BNTang";
let age = 33;
function say() {
console.log("hi BNTang");
}
export {name, age, say};
class Person {
constructor(){
this.name = "BNTang";
this.age = 18;
}
}
export default Person;
修改 index.js
import Person, {name, age, say} from "./c.js";
let p = new Person();
console.log(p);
console.log(name);
console.log(age);
say();
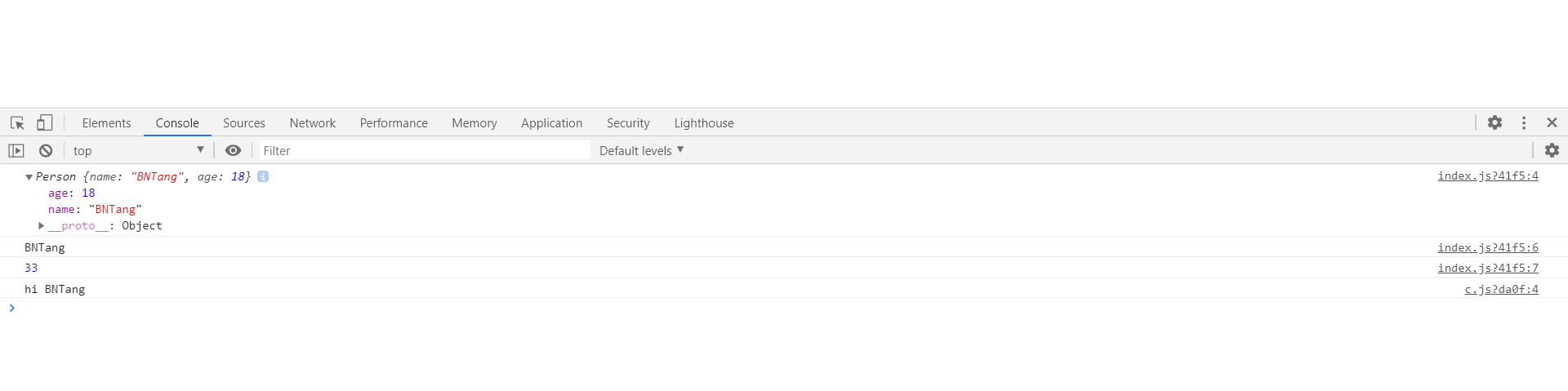
打包之后运行的效果图如下所示

标签:
Webpack4+实现原理




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具