webpack-css-loader的注意点
Loader 的特点
单一原则, 一个 loader 只做一件事情, 多个 loader 会按照从 右 至 左, 从 下 至 上 的顺序来一一执行的
例如: 从右至左
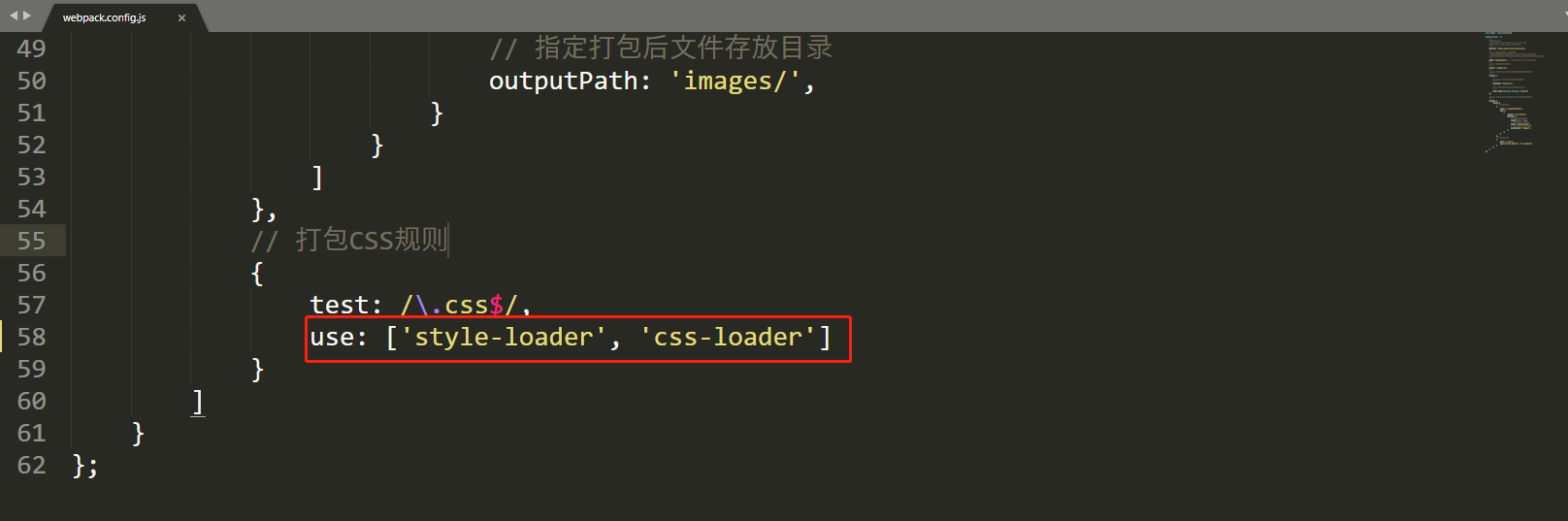
['style-loader', 'css-loader']
如上的含义是先执行 css-loader 解析 css 文件之间的关系拿到所有的内容,再执行 style-loader 将内容插入到 HTML 的 HEAD 标签中

例如: 从下至上
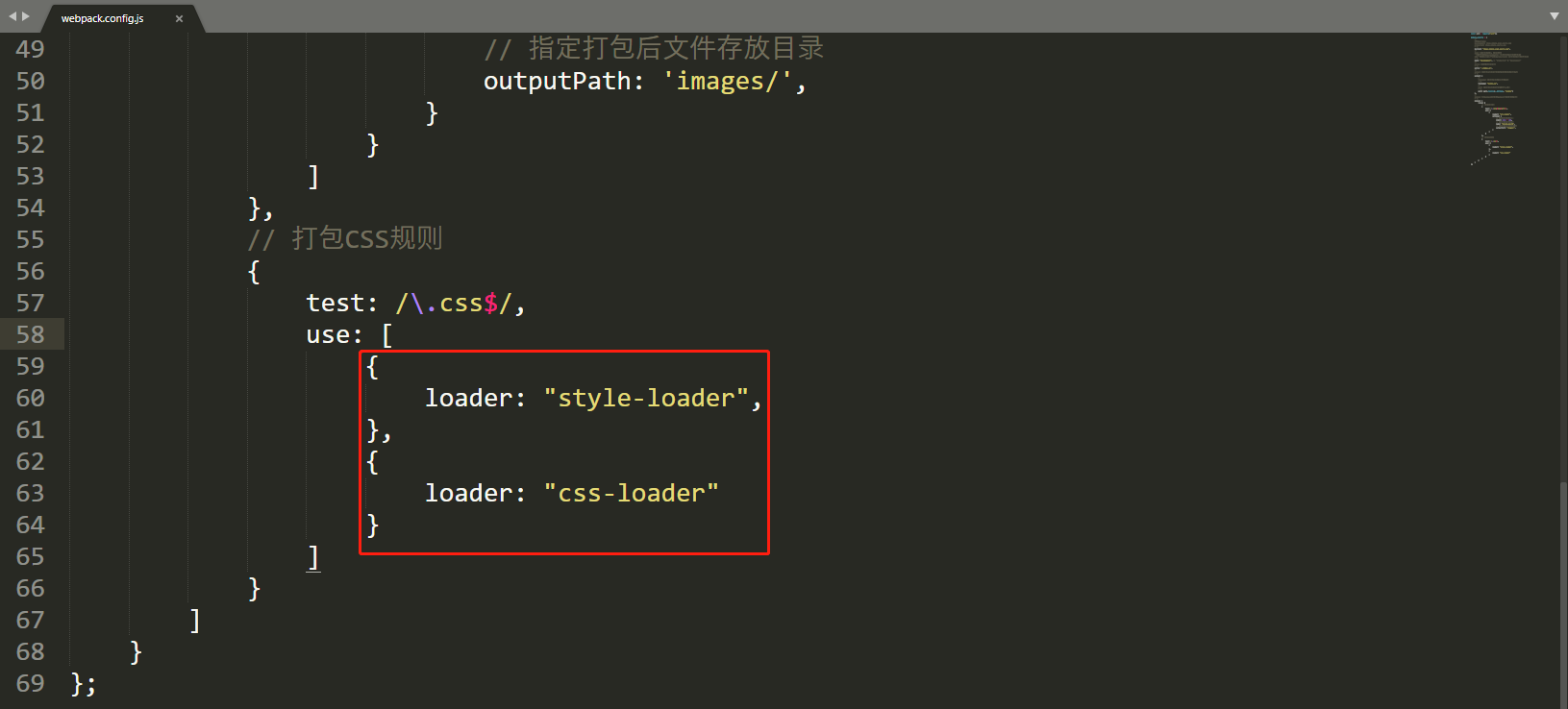
[{
loader: "style-loader"
},{
loader: "css-loader"
}]
如上的含义为先执行 css-loader 解析 css 文件之间的依赖关系拿到所有内容, 再执行 style-loader 将内容插入到 HTML 的 HEAD 标签中

我就不打包运行了,效果和前面的一样的我这里只是讲解一下 loader 的注意点
标签:
Webpack4+实现原理




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具