webpack-css-loader
和图片一样webpack默认不能处理CSS文件, 所以也需要借助loader将CSS文件转换为webpack能够处理的文件类型
使用 CssLoader
安装 CssLoader
npm install --save-dev css-loader
安装 StyleLoader
npm install style-loader --save-dev
如上安装的两个 Loader 的解释如下
- css-loader:用于解析css文件中的@import依赖关系,也就是css之间的依赖关系
- style-loader:将webpack处理之后的内容插入到HTML的HEAD标签中
配置 CssLoader
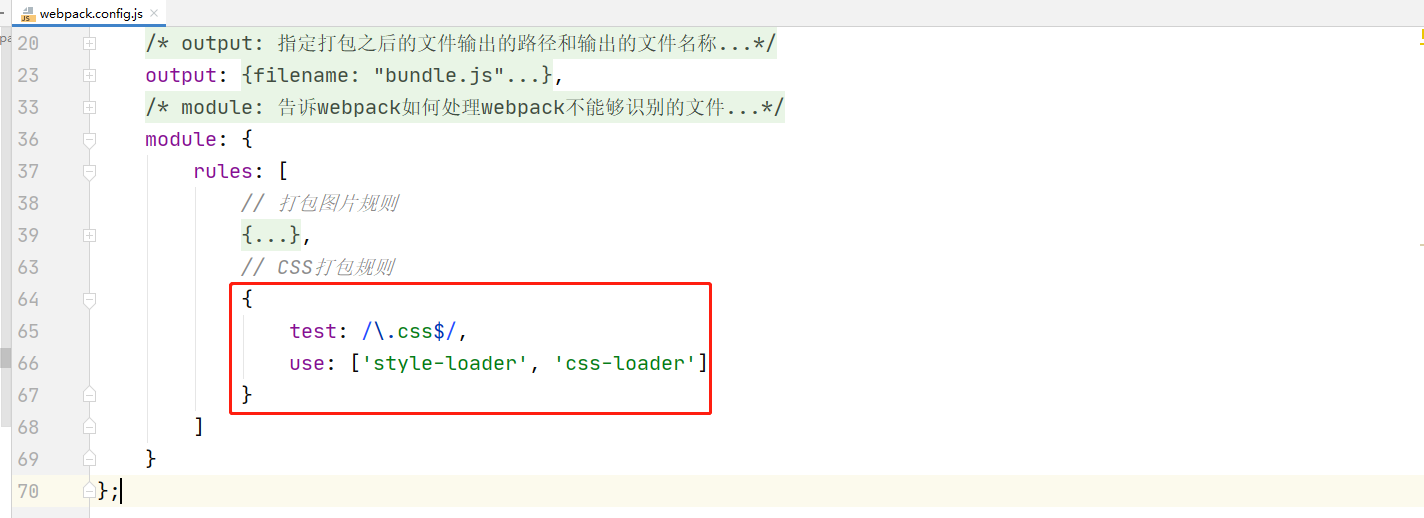
修改 webpack 核心配置文件即可

{
test: /\.css$/,
use: ['style-loader', 'css-loader']
}
当然,在你不配置和安装css-loader之前你打包的内容中有css的内容,那么肯定是会报错的,我就不演示报错了,我演示一下配置完了css-loader之后打包之后的效果即可
新建 index.css
@import "custom.css";
.size {
height: 200px;
}
新建 custom.css
html, body {
width: 100%;
height: 100%;
}
body {
background: skyblue;
}
修改 index.js
const icon = require("./BNTang.jpg");
const _ = require("./index.css");
let oImg = document.createElement("img");
oImg.src = icon;
oImg.setAttribute("class", "size");
document.body.appendChild(oImg);
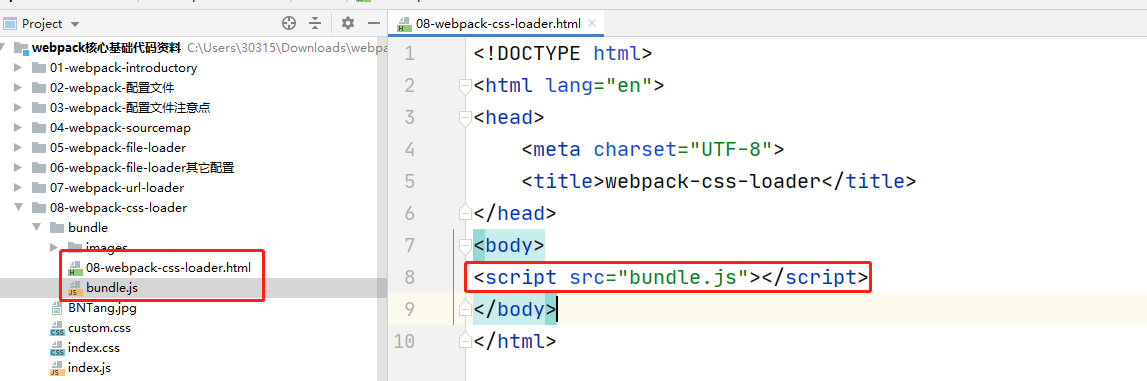
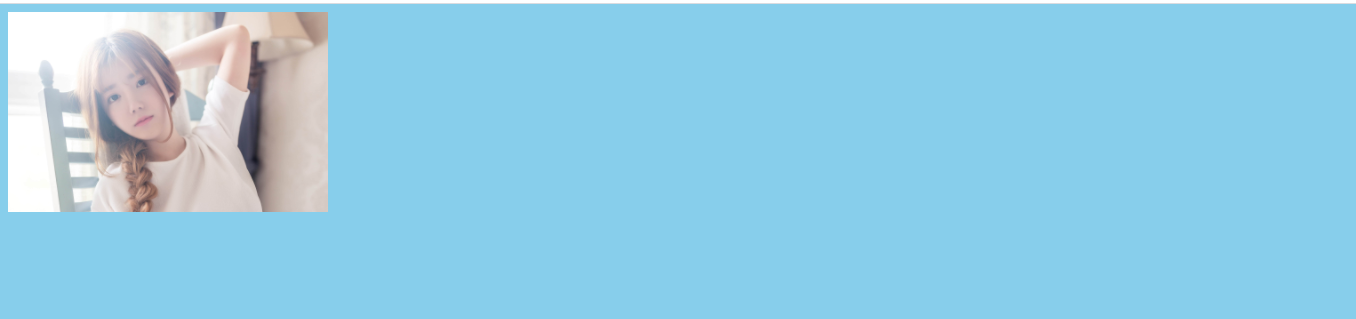
然后进行开始打包,引入打包之后的文件运行效果图如下所示


标签:
Webpack4+实现原理




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具