webpack-url-loader
url-loader 功能类似于 file-loader,但是在文件大小(单位 byte)低于指定的限制时,可以返回一个 DataURL
使用 UrlLoader
urlloader 官方详细地址:https://www.webpackjs.com/loaders/url-loader/
安装 UrlLoader
npm install --save-dev url-loader
配置 UrlLoader
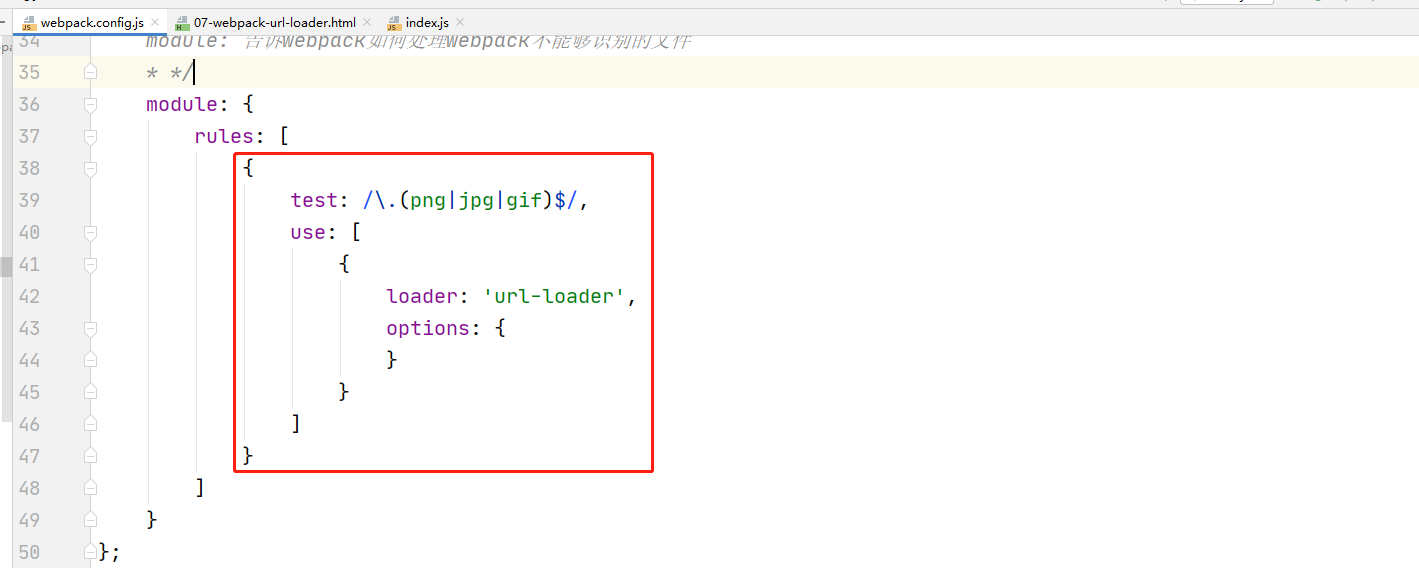
直接替换之前 fileloader 的配置即可

{
test: /\.(png|jpg|gif)$/,
use: [
{
loader: 'url-loader',
options: {
}
}
]
}
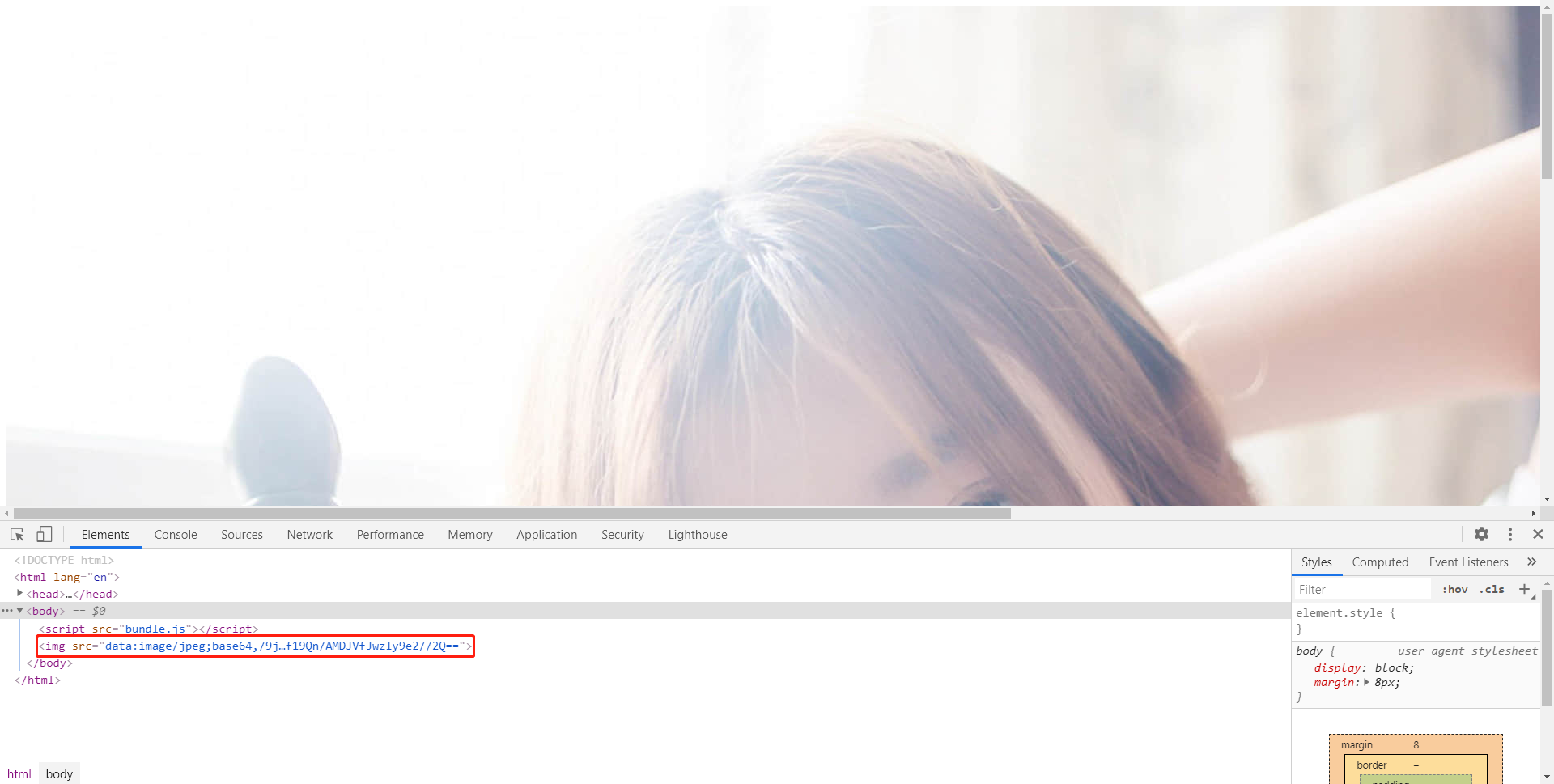
配置完毕的之后我们来打包来看看效果,打包完了引入 HTML 即可,因为我们之前的文章中已经在 index.js 导入了一个图片并且创建了一个图片元素并且添加到了 body 中了并且还设置了图片的地址

这是在没有配置限制文件大小的情况下,url-loader 处理之后的效果,再来看看限制了文件大小之后的效果也就是配置一个叫做 limit 的属性,limit 主要用于指定图片限制的大小,如果被打包的图片超过了限制的大小, 就会将图片保存为一个文件,如果被打包的图片没有超过限制的大小, 就会将图片转换成base64的字符串
- 对于比较小的图片, 我们将图片转换成base64的字符串之后, 可以提升网页的性能(因为减少了请求的次数)
- 对于比较大的图片, 哪怕我们将图片转换成了base64的字符串之后, 也不会提升网页的性能, 还有可能降低网页的性能(因为图片如果比较大, 那么转换之后的字符串也会比较多, 那么网页的体积就会变大, 那么访问的速度就会变慢)
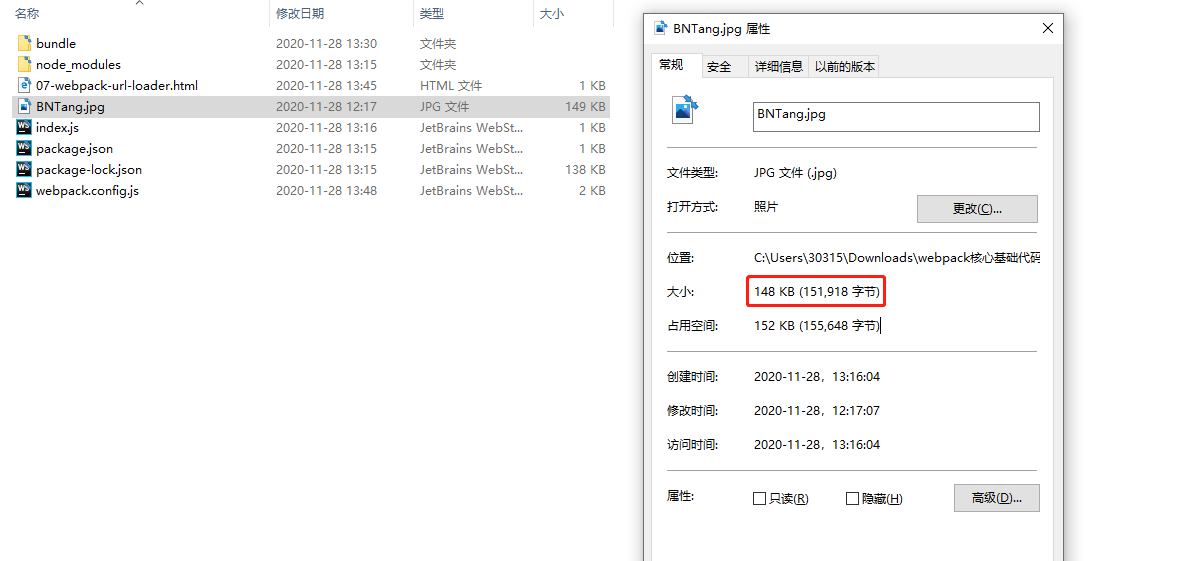
查看当前图片的大小

我配置的是 1024 * 100 也就是100 kb

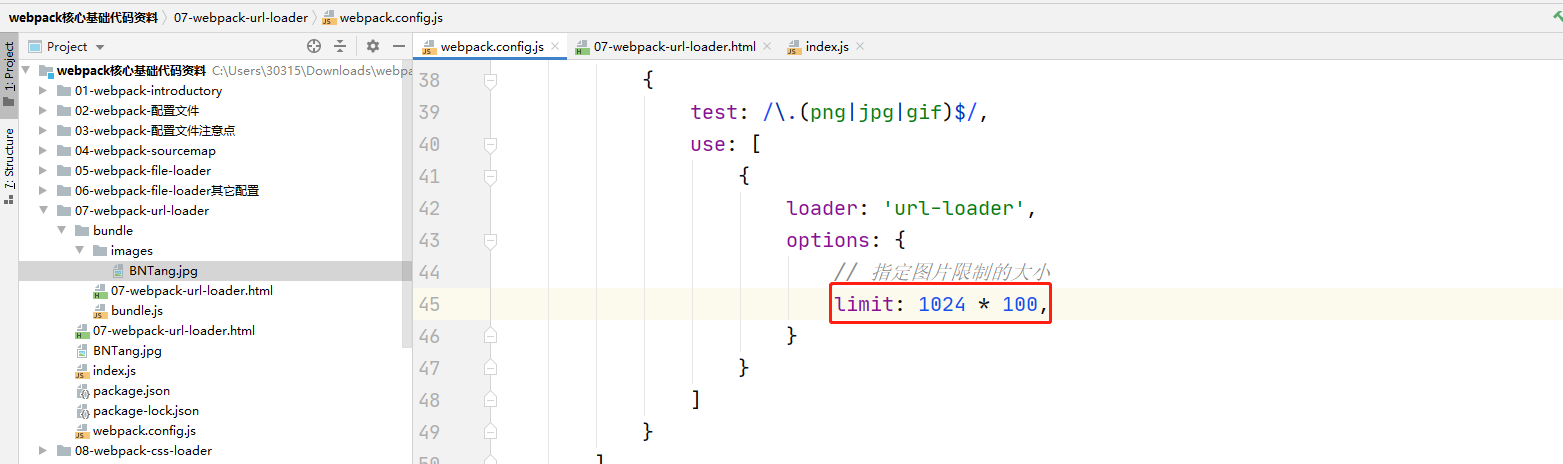
{
test: /\.(png|jpg|gif)$/,
use: [
{
loader: 'url-loader',
options: {
// 指定图片限制的大小
limit: 1024 * 100,
}
}
]
}
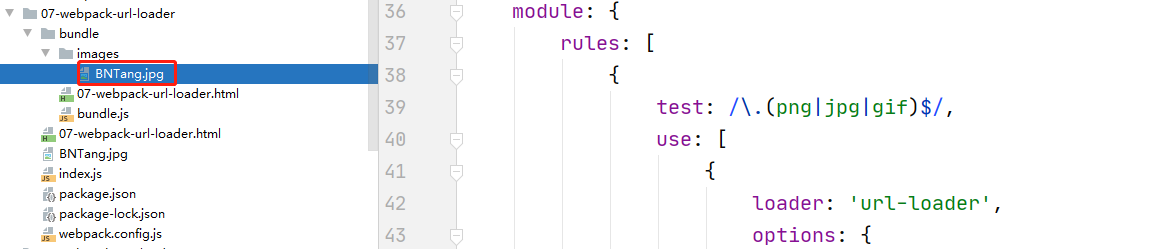
我图片的大小超出了我限制的大小那么在打包的时候 webpack 会生成一个文件而不是打包成一个 base64 的字符串, 如下是文件的大小,打包之后的效果图在如下图,可以很明显的发现打包成了一个图片文件

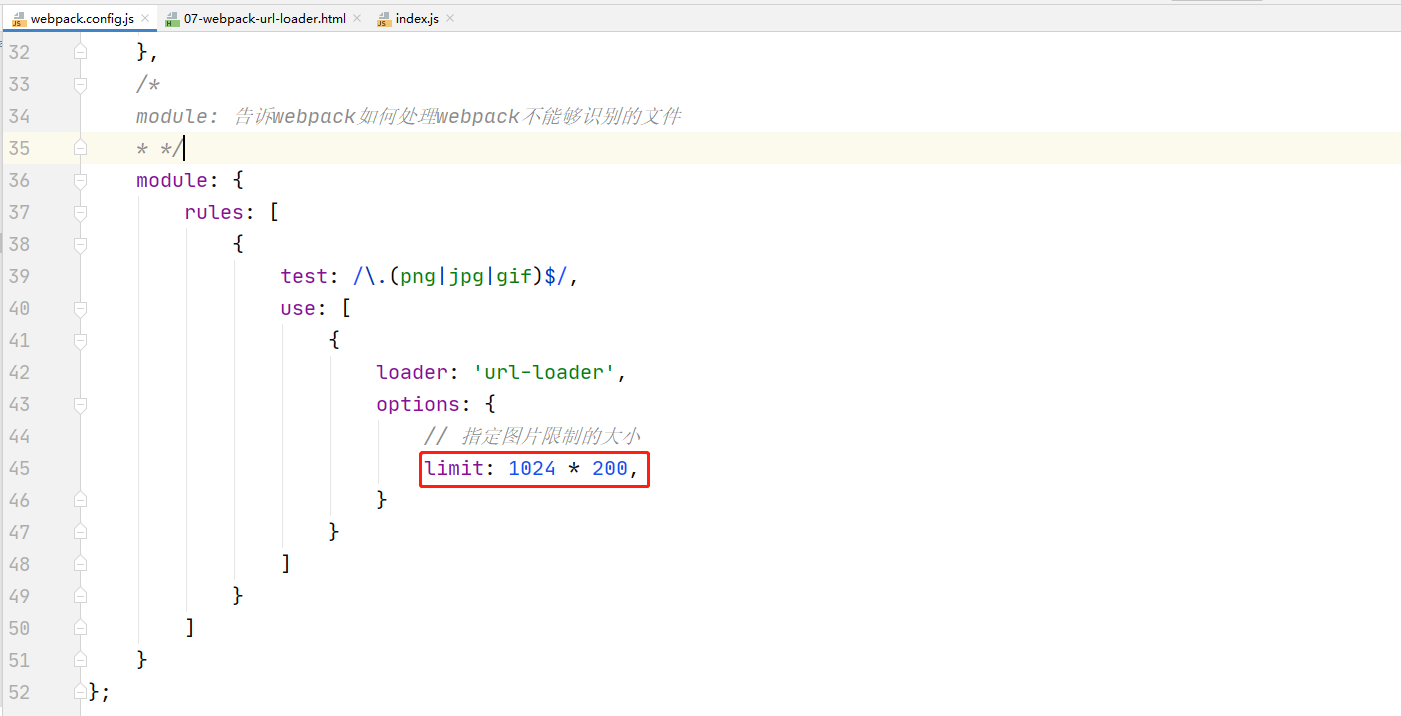
在来看看没有超过的情况如下图修改限制大小为 1024 * 200

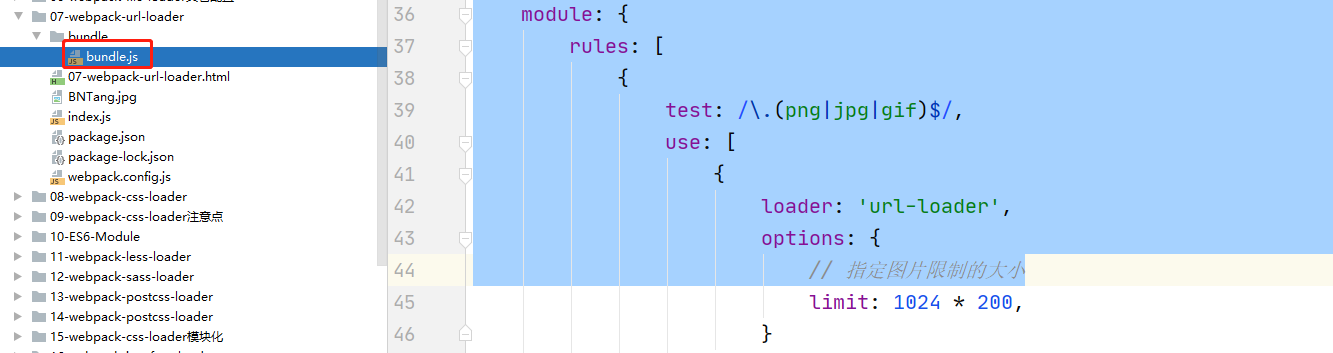
然后在次打包,发现没有生成一个图片文件那么就是转成了 base64 的字符串了

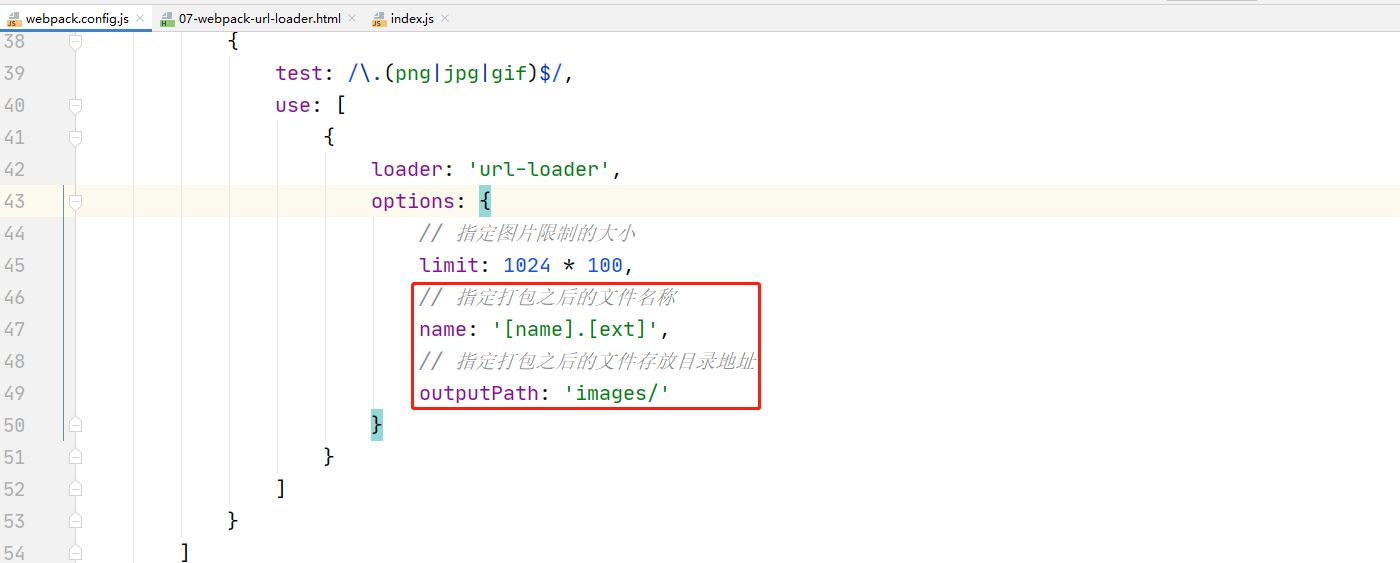
url-loader 也可以指定打包之后的文件名称,也可以指定打包之后的文件地址和 file-loader 配置的方式差不多,url-loader 比 file-loader 多了一个可以限制文件的大小超过了限制的大小超过了打包成文件没有超过保存为 base64 的字符串

{
test: /\.(png|jpg|gif)$/,
use: [
{
loader: 'url-loader',
options: {
// 指定图片限制的大小
limit: 1024 * 100,
// 指定打包之后的文件名称
name: '[name].[ext]',
// 指定打包之后的文件存放目录地址
outputPath: 'images/'
}
}
]
}
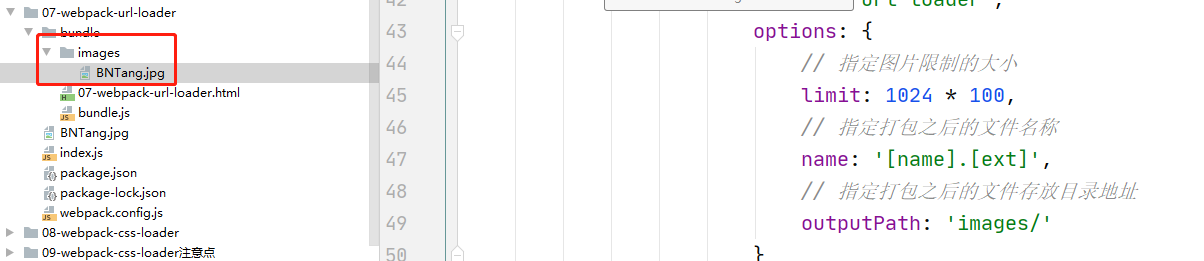
打包之后的效果如下图

ok, 这个就介绍到这里了吧
UrlLoader 的优势
图片比较小的时候直接转换成 base64 的字符串图片, 减少请求的次数,图片比较大的时候由于生成的 base64 字符串图片也比较大, 就保持原有的图片,也就是不转


 浙公网安备 33010602011771号
浙公网安备 33010602011771号