webpack-file-loader的其它相关配置
需要注意的点
默认情况下 fileloader 打包之后生成的图片名称,就是文件内容的 MD5 哈希值来作为文件的名称,如果要想打包之后不修改图片的名称,保持图片原来的名称, 那么可以新增 fileloader 的其他的一些配置那就是例如:name: "[name].[ext]"
关于 fileloader 其他的相关配置可详见 fileloader 官方的: placeholders,fileloader 官方文档地址 fileloader
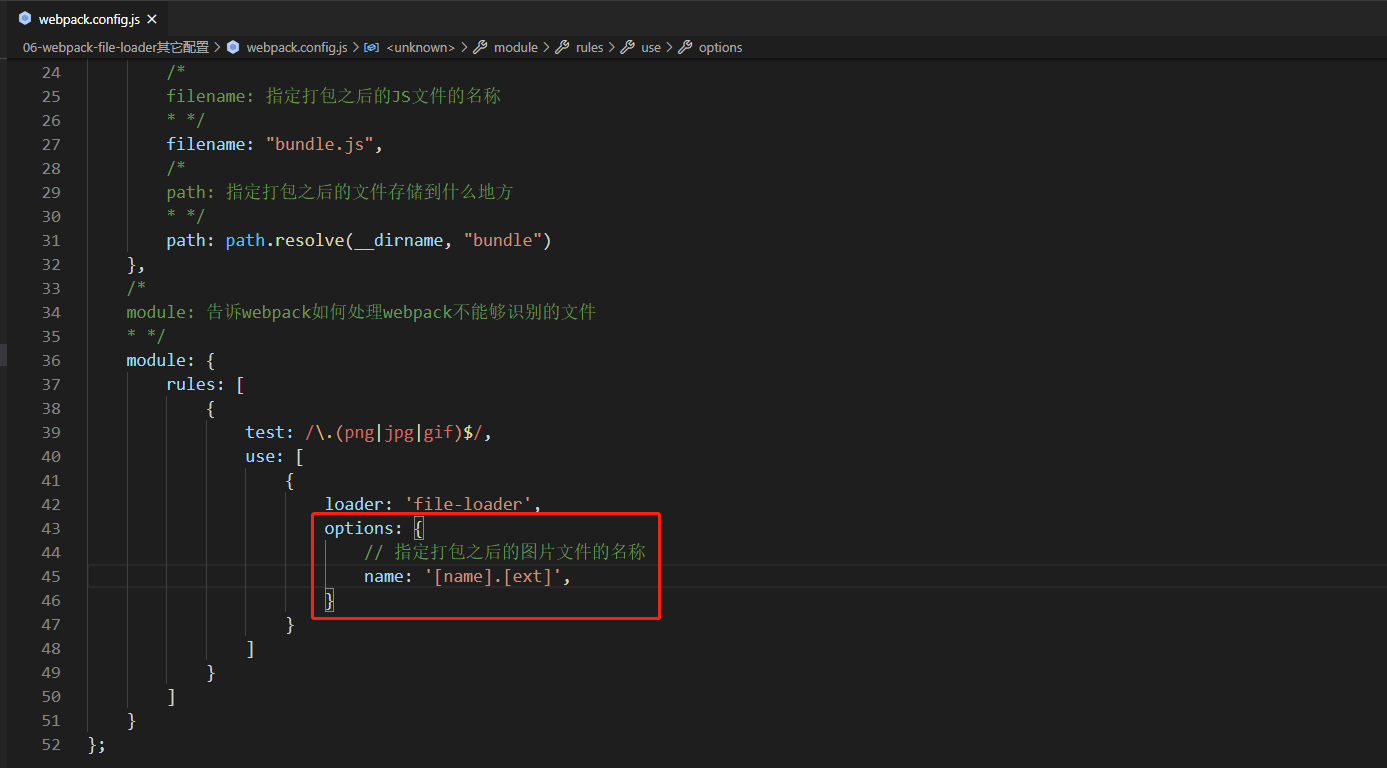
接下来,我将演示一下其他的配置如何配置如下,修改 webpack.config.js webpack的核心配置文件,修改 fileloader 的配置即可

options: {
// 指定打包之后的文件名称
name: '[name].[ext]',
}
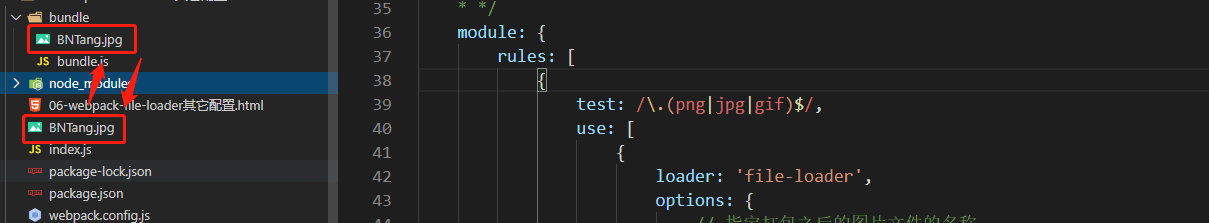
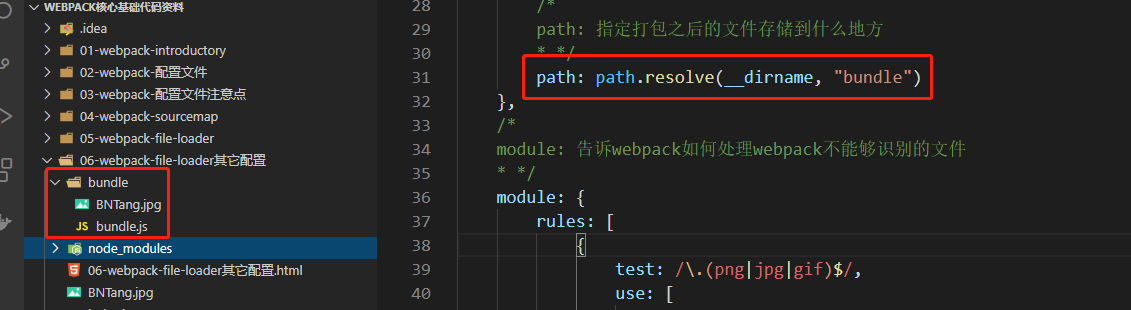
经过 webpack 打包之后的效果图如下所示,关于使用自行把 HTML 文件拿进去引入打包之后的 js 文件即可查看效果

好了介绍了上面的配置我们在来看看其他的相关配置吧,默认情况下 fileloader 会将生成的图片放在到 dist 根目录下面,下图是因为我配置了打包之后的文件名称所以不叫做,dist,不配置默认叫做 dist

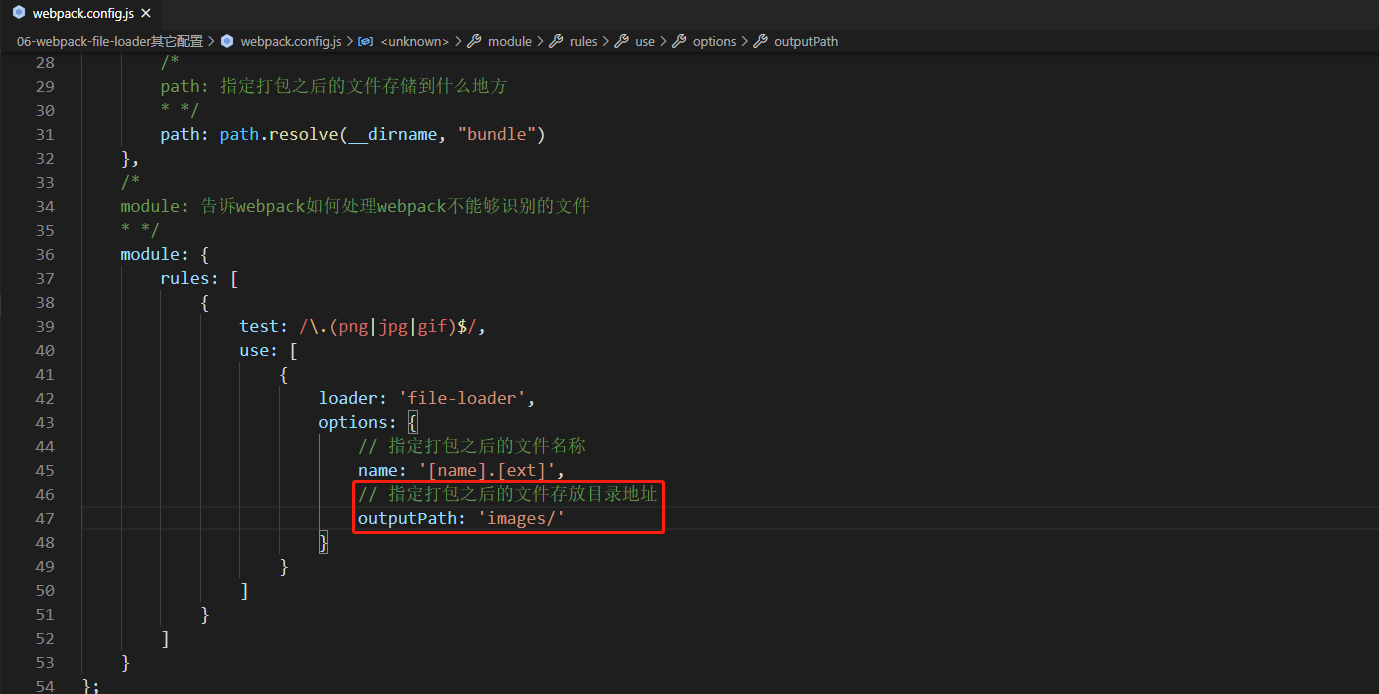
如果想要打包之后的图片放到指定目录下面, 那么可以新增一个配置如:outputPath: "images/"

options: {
// 指定打包之后的文件名称
name: '[name].[ext]',
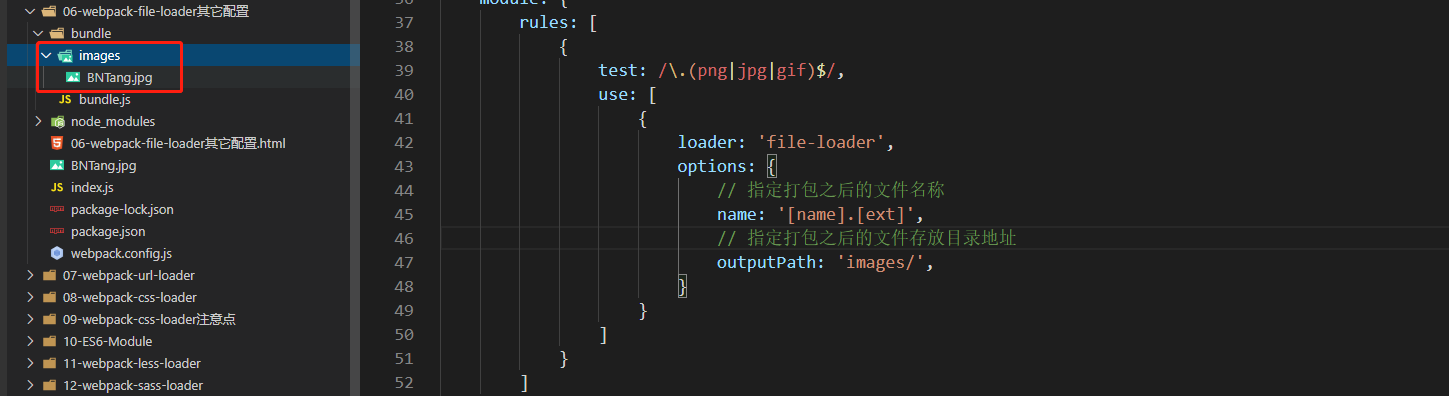
// 指定打包之后的文件存放目录地址
outputPath: 'images/'
}
经过打包之后的效果图如下

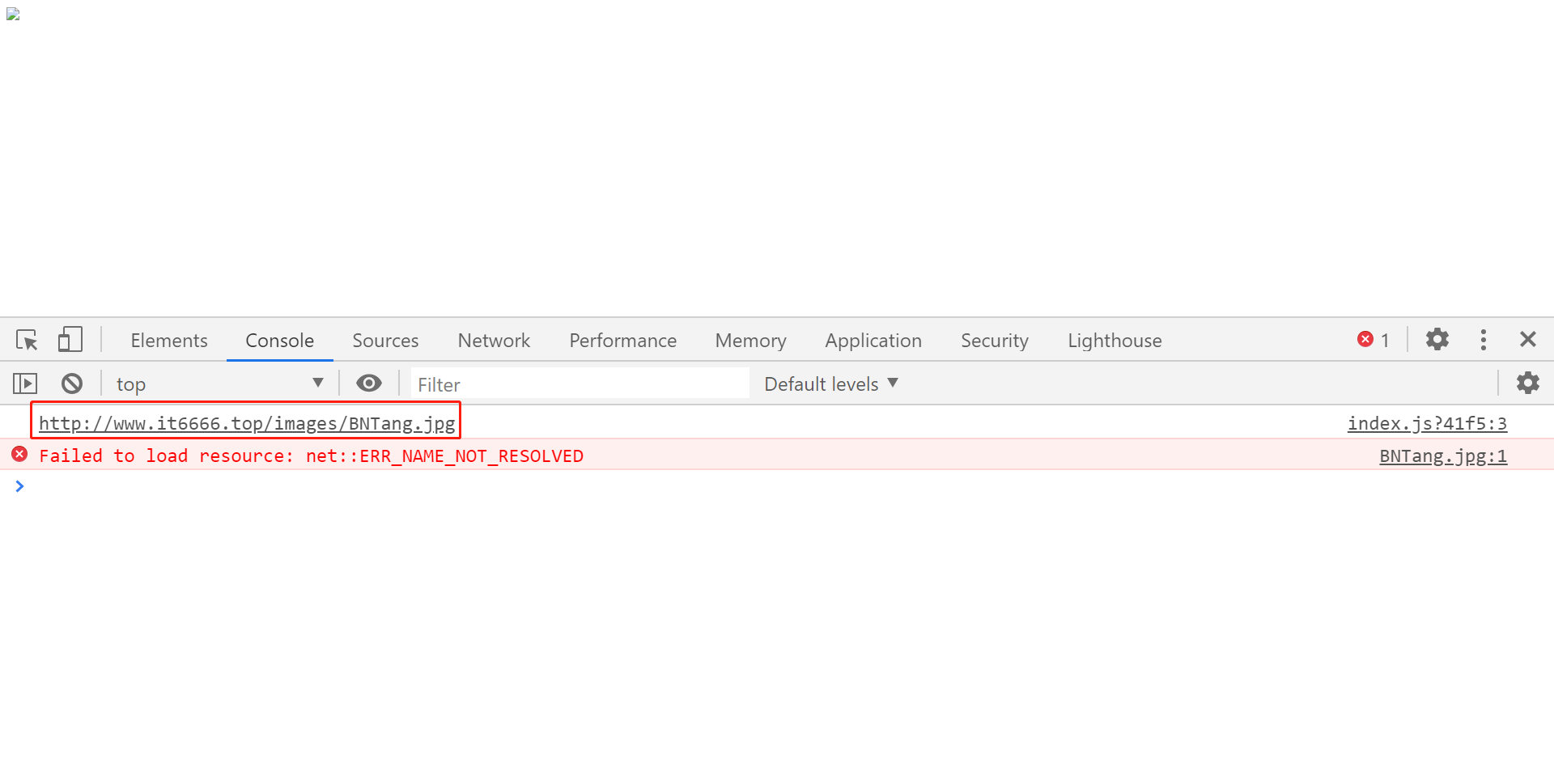
继续,在来看看 fileloader 其他的相关配置,如果需要将图片托管到其它服务器, 那么只需在打包之前配置 publicPath: "托管服务器地址"即可,配置了之后打包出来的图片地址就会在前面加上,托管服务器的地址 + 打包之后的图片名称

options: {
// 指定打包之后的文件名称
name: '[name].[ext]',
// 指定打包之后的文件存放目录地址
outputPath: 'images/',
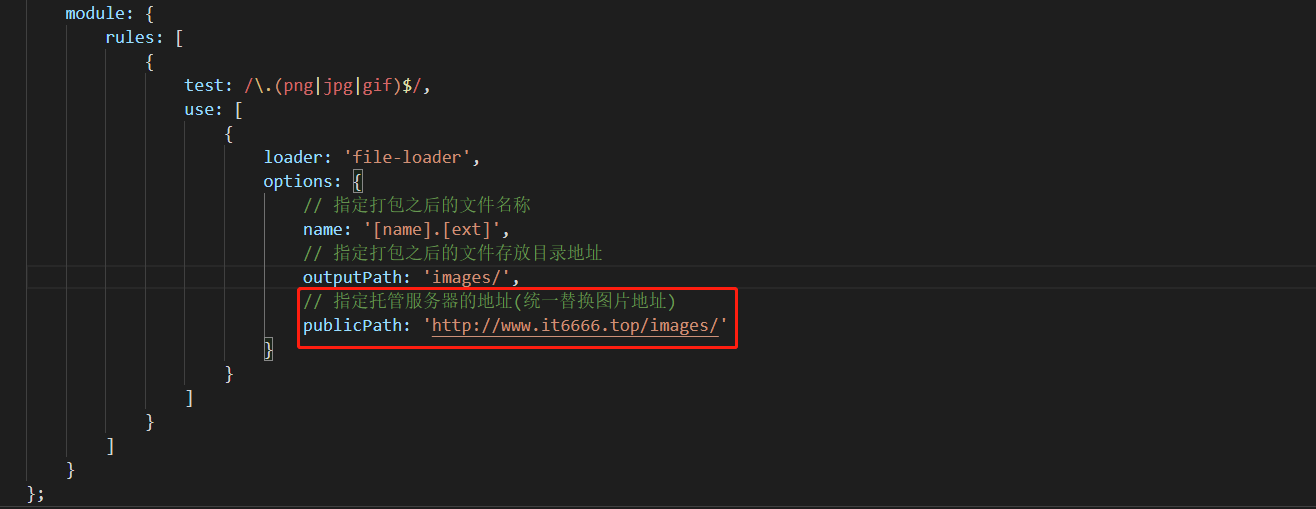
// 指定托管服务器的地址(统一替换图片地址)
publicPath: 'http://www.it6666.top/images/'
}
打包之后的效果如下图所示

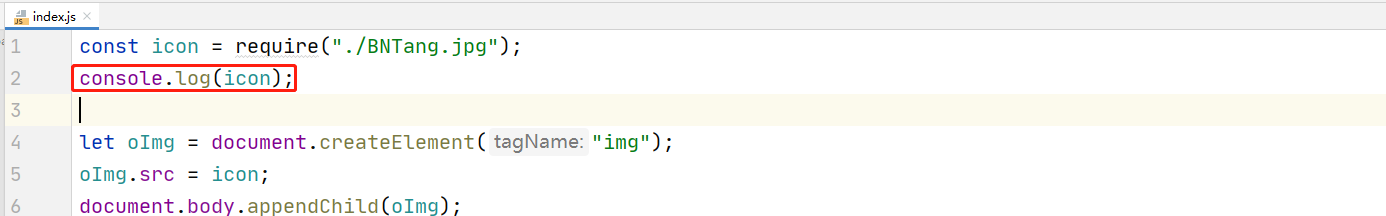
我这个打印是在 index.js 输出了一下图片打包之后的内容,完毕了就介绍到这里

标签:
Webpack4+实现原理




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具