webpack-file-loader
在没有安装好 fileloader 之前你直接打包图片相关的资源的时候会报错我这里不在演示
什么是 loader
webapck的本质是一个模块打包工具, 所以webpack默认只能处理JS文件, 不能处理其他文件, 因为其他文件中没有模块的概念, 但是在企业开发中我们除了需要对JS进行打包以外, 还有可能需要对 图片/CSS 等进行打包, 所以为了能够让 webpack 能够对其它的文件类型进行打包, 在打包之前就必须将其它类型文件转换为webpack能够识别处理的模块, 用于将其它类型文件转换为webpack能够识别处理的模块工具我们就称之为 loader
使用 loader
webpack中的loader都是用NodeJS编写的, 但是在企业开发中我们完全没有必要自己编写, 因为已经有众多大神帮我们编写好了企业中常用的loader, 我们只需要安装、配置、使用即可
通过 npm 安装对应的 loader
按照 loader 作者的要求在webpack中进行相关配置即可
然后就是使用配置好的loader
使用 fileloader
安装 file-loader
npm install --save-dev file-loader
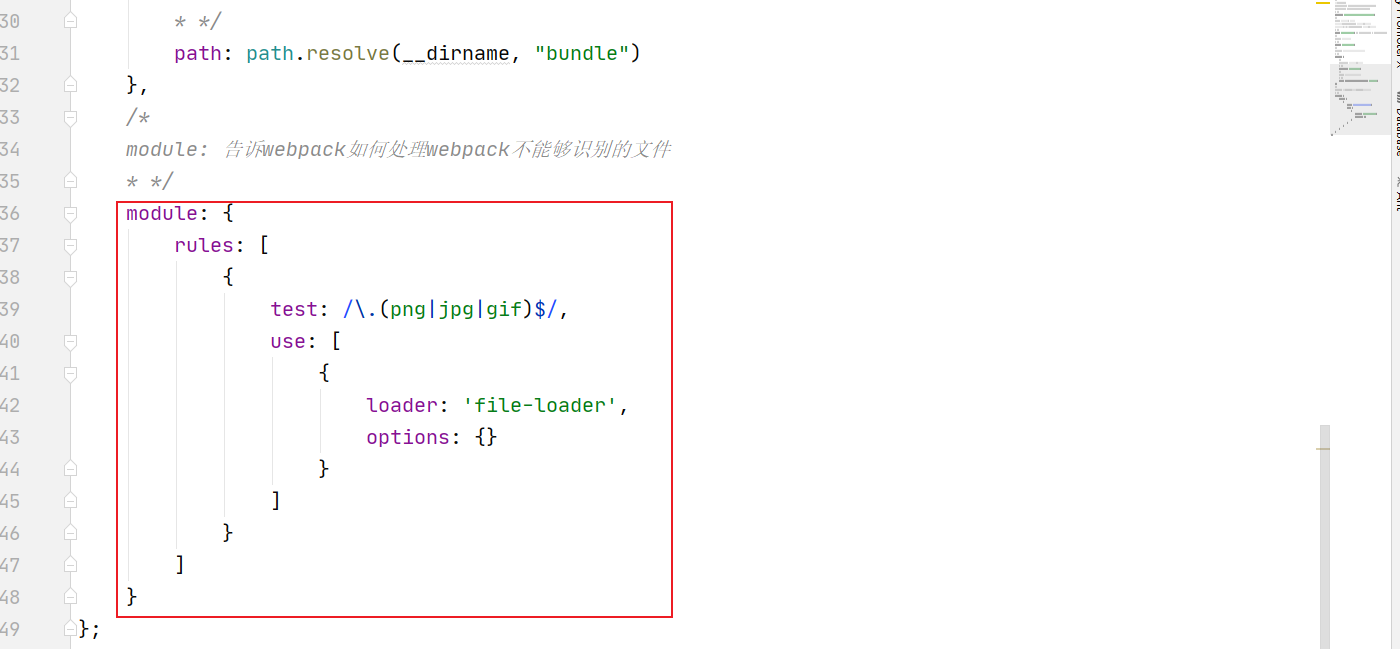
在webpack.config.js中配置file-loader

module: {
rules: [
{
test: /\.(png|jpg|gif)$/,
use: [j
{
loader: 'file-loader',
options: {}
}
]
}
]
}
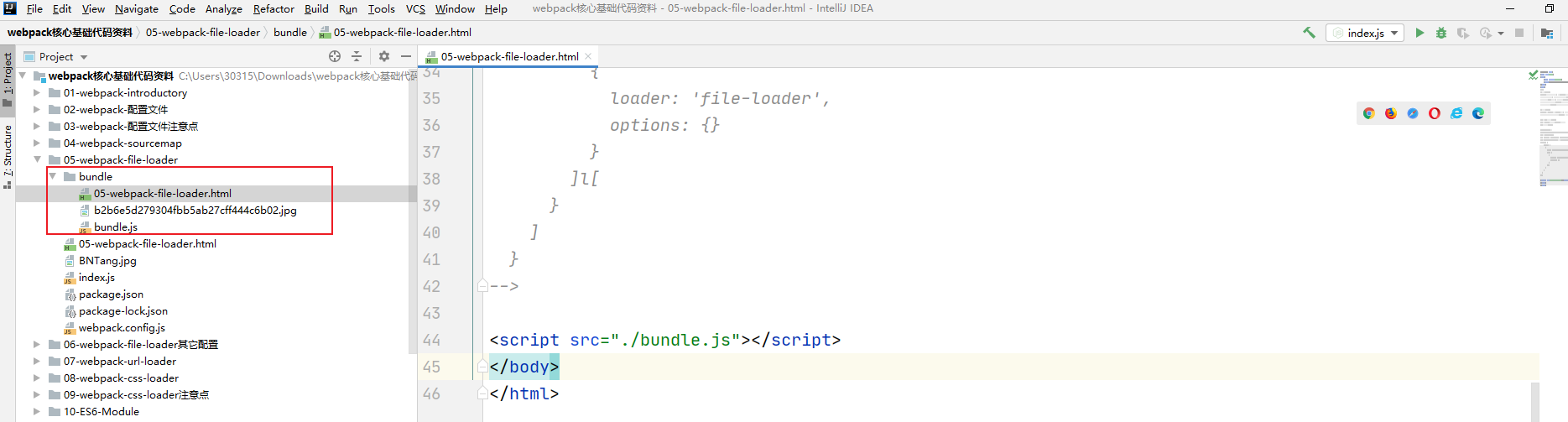
file-loader处理之后我们导入图片拿到的是图片打包之后的地址


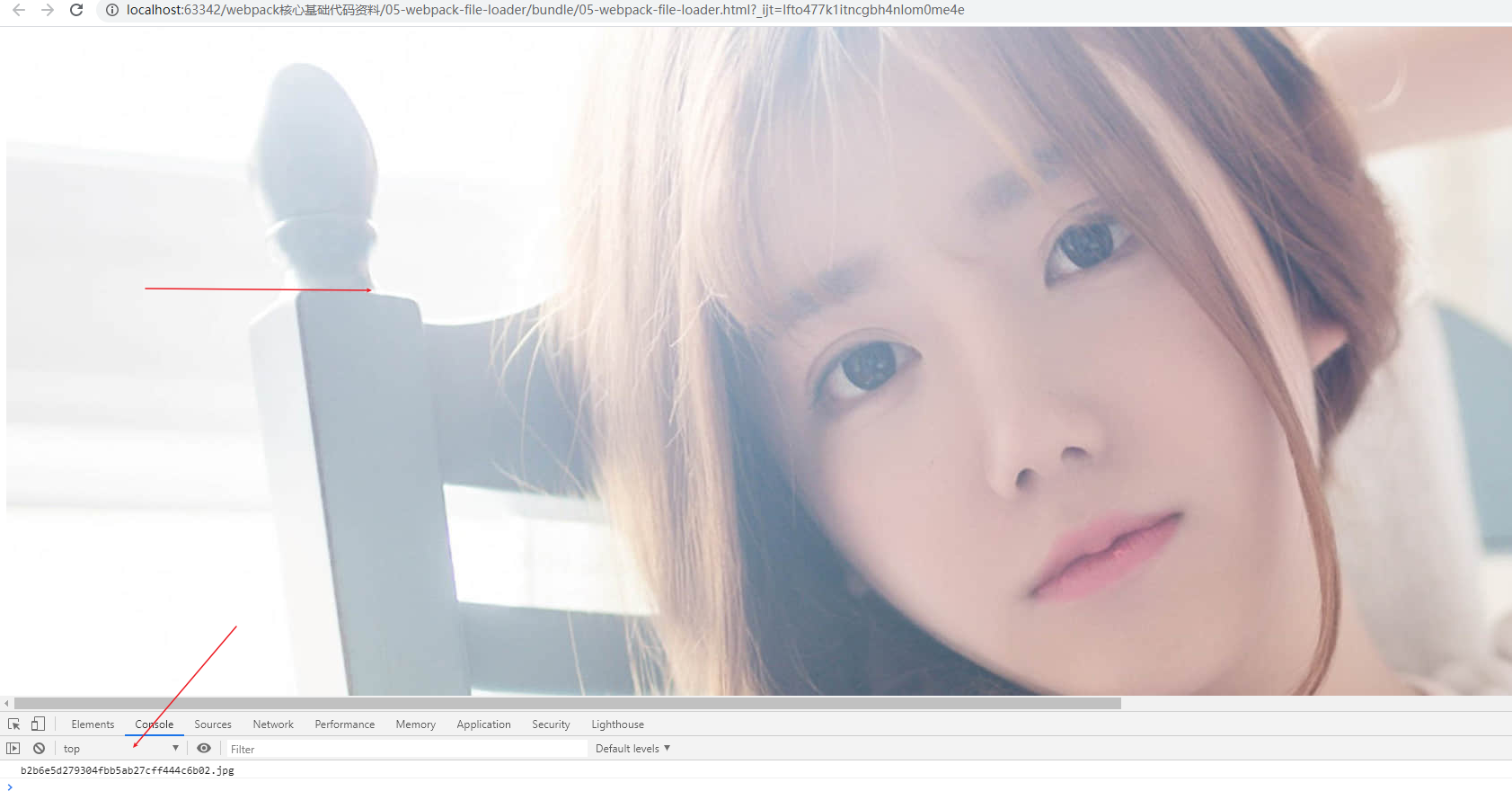
问题也解决如下图所示

标签:
Webpack4+实现原理




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具