webpack-sourcemap
webpack打包后的文件会自动添加很多代码, 在开发过程中非常不利于我们去调试, 因为如果运行webpack打包后的代码,错误提示的内容也是打包后文件的内容, 所以为了降低调试的难度, 提高错误代码的阅读性, 我们就需要知道打包后的代码和打包之前的代码的映射关系,只要有了这个映射关系我们就能很好的显示错误提示的内容, 存储这个映射关系的文件我们就称之为 sourcemap
开启sourcemap
webpack 官方文档:https://www.webpackjs.com/configuration/devtool/
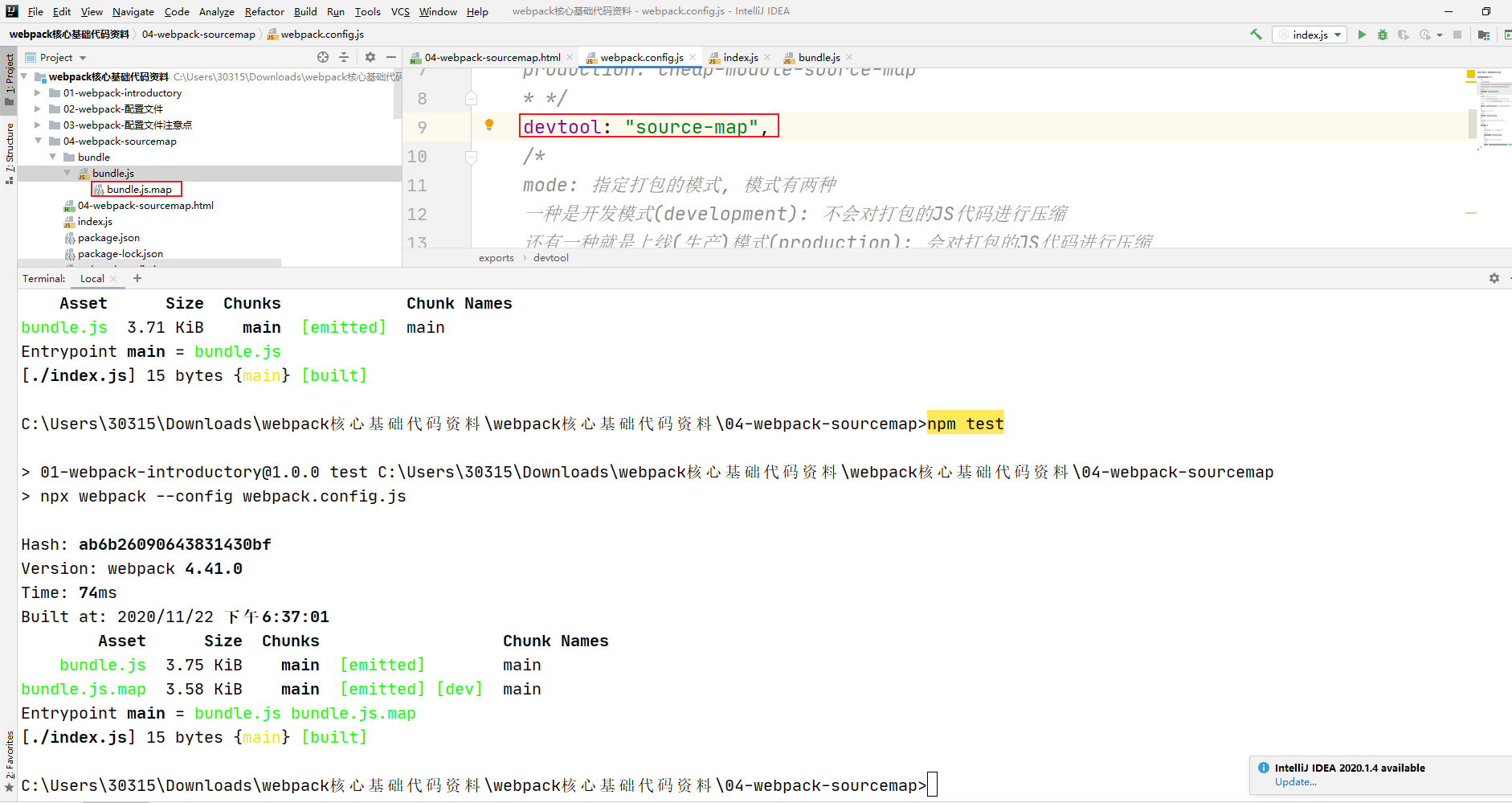
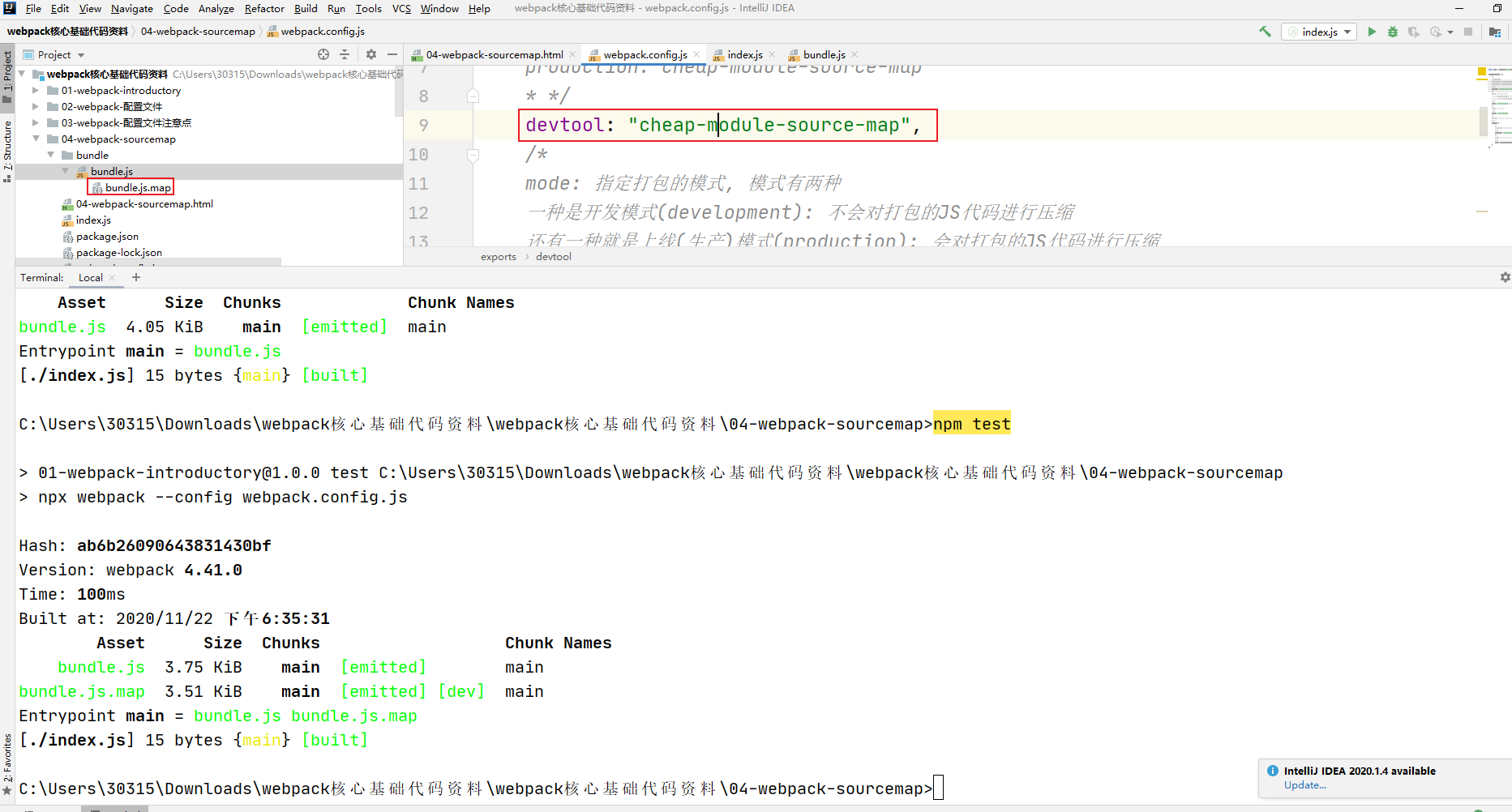
修改webpack.config.js中添加 devtool: "xxx"
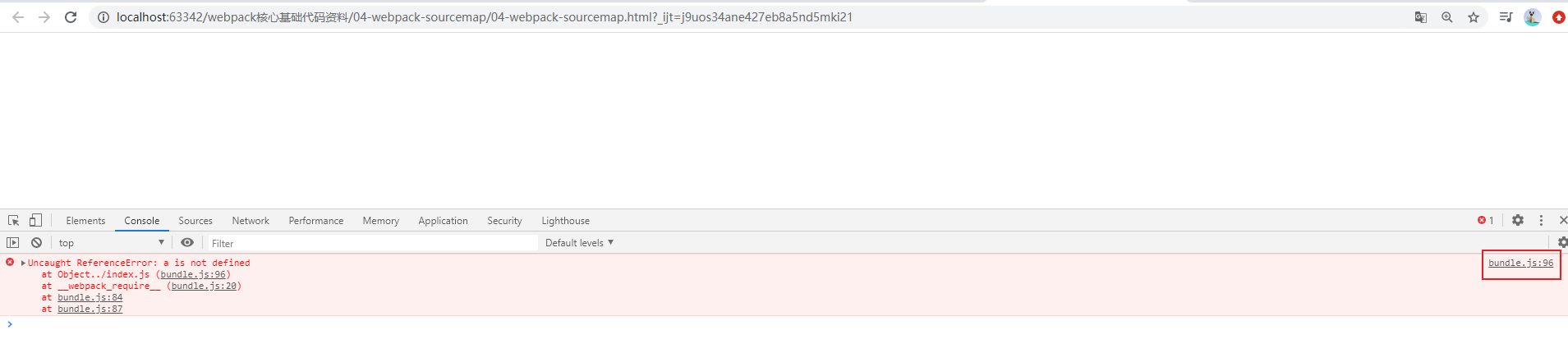
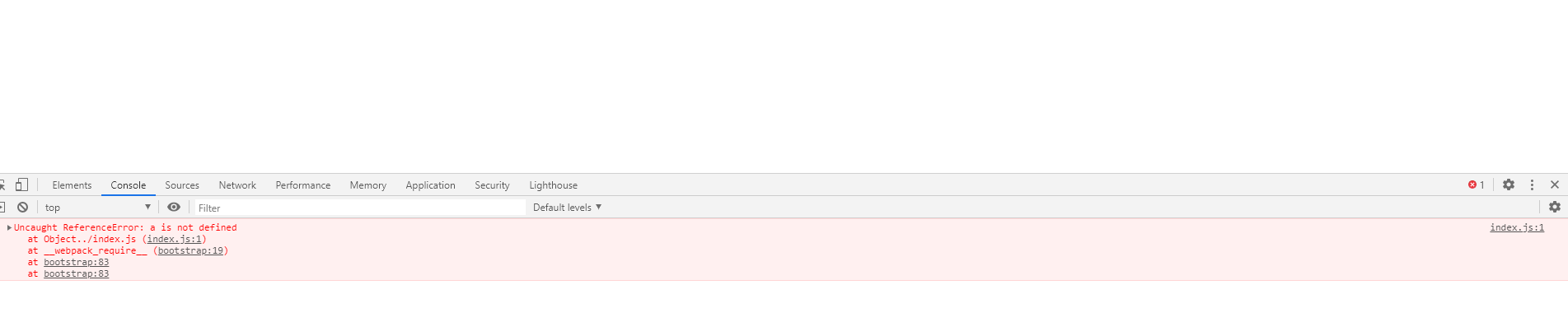
首先我们来看看什么也不指定的情况是怎么样的如下图所示,我已经提前打包好了,如下是我在浏览器中运行的效果,首先我来解释一下我在 index.js 中添加了如下所示的内容

可以发现我 a 这个变量根本就没有定义过,所以会报错但是我打包之后在浏览器中运行的报错信息的位置和我实际代码的位置完全不一致,所以就导致了排错的难度

各配置项说明
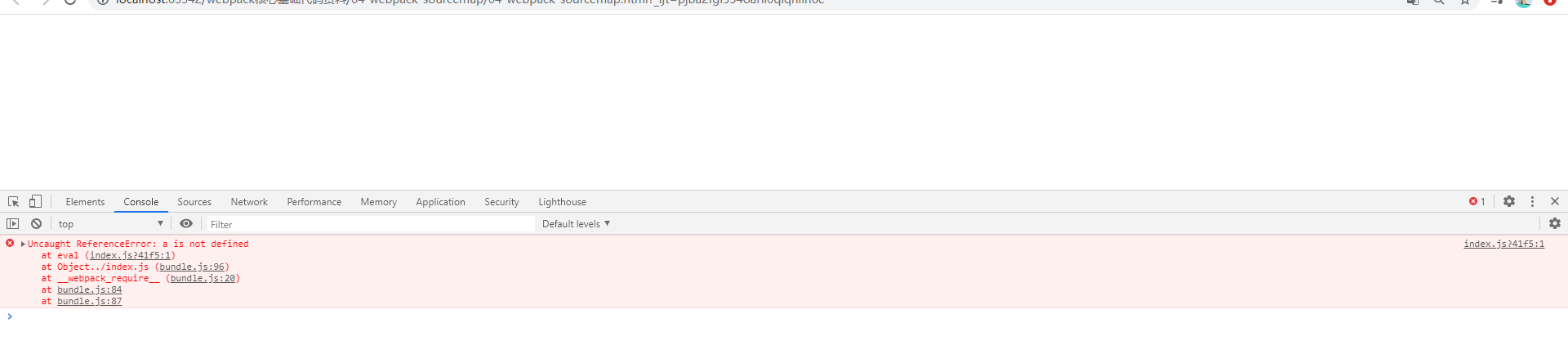
eval
不会单独生成 sourcemap 文件, 会将映射关系存储到打包的文件中, 并且通过 eval 存储, 优势: 性能最好, 缺点: 业务逻辑比较复杂时候提示信息可能不全面不正确

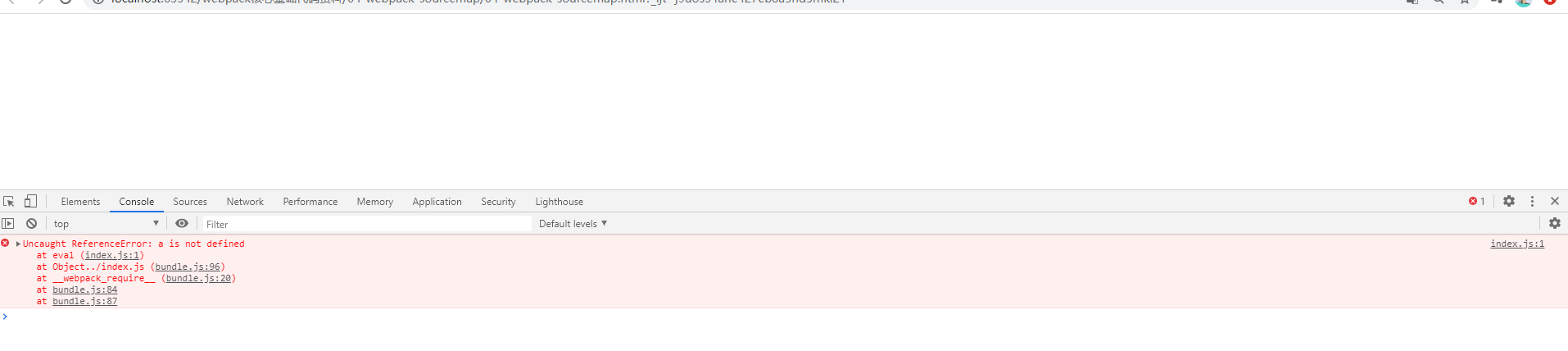
source-map
会单独生成 sourcemap 文件, 通过单独文件来存储映射关系, 优势: 提示信息全面, 可以直接定位到错误代码的行和列, 缺点: 打包速度慢

inline
不会单独生成 sourcemap 文件, 会将映射关系存储到打包的文件中, 并且通过base64字符串形式存储

cheap
生成的映射信息只能定位到错误行不能定位到错误列

module
不仅希望存储我们代码的映射关系, 还希望存储第三方模块映射关系, 以便于第三方模块出错时也能更好的排错

企业开发配置
开发模式取值为: cheap-module-eval-source-map: 只需要行错误信息, 并且包含第三方模块错误信息, 并且不会生成单独sourcemap文件

生产模式取值为: cheap-module-source-map: 只需要行错误信息, 并且包含第三方模块错误信息, 并且会生成单独sourcemap文件






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具