webpack配置文件注意点
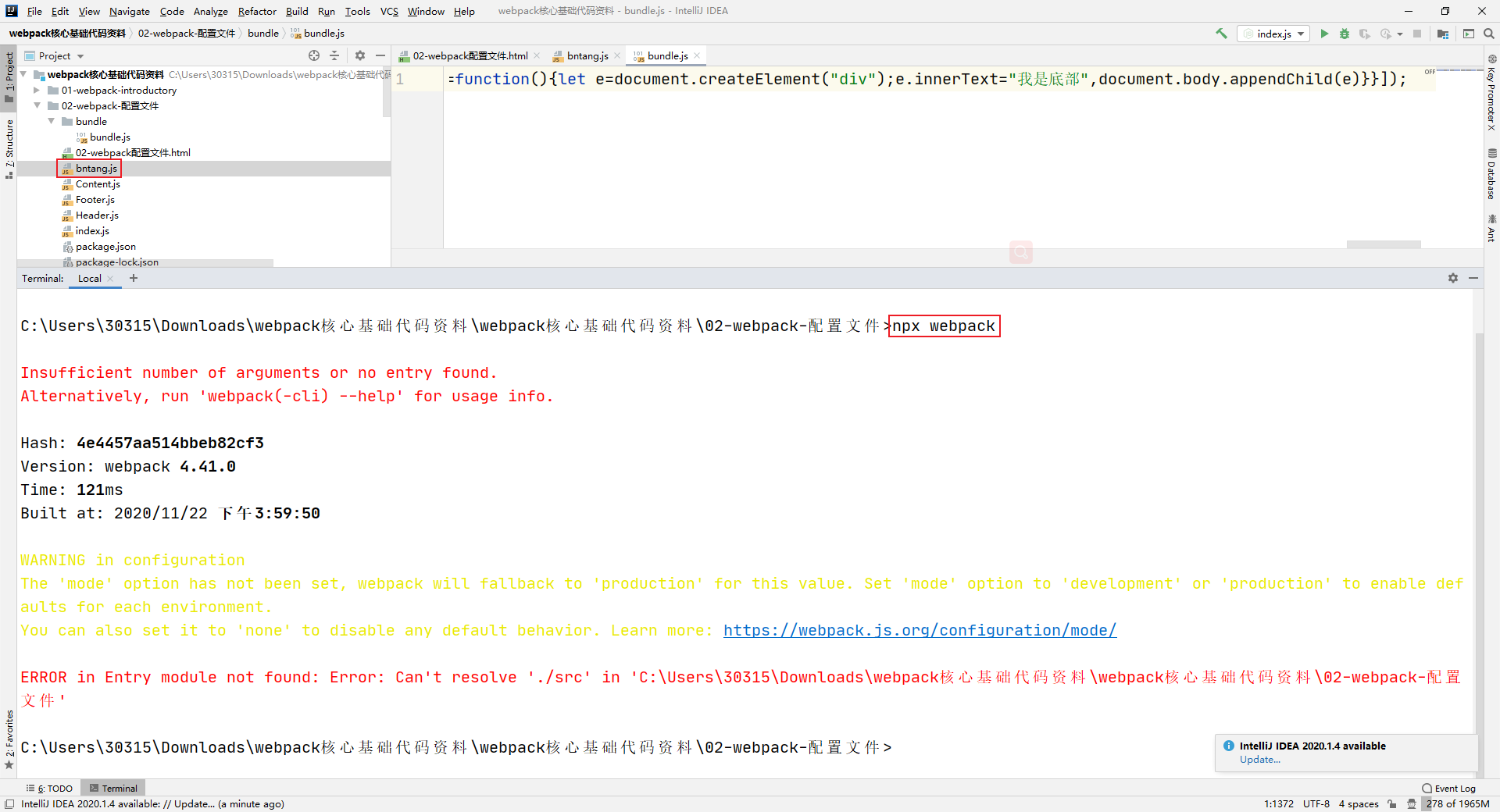
配置文件的名称必须叫做: webpack.config.js, 否则直接输入 npx webpack 打包会出错,如下图我把 webpack 的文件名字改为了 bntang.js 且运行了 npx webpack 效果如下图所示

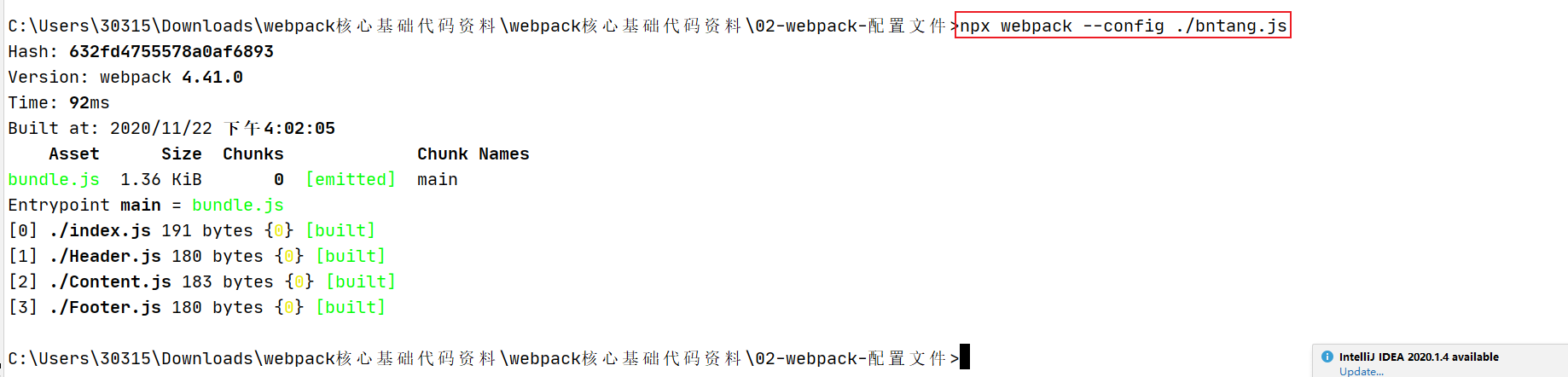
如果要使用其它名称, 那么在输入打包命令时候必须通过 --config 指定配置文件的名称, 格式如下所示
npx webpack --config xxx

打包命令简化
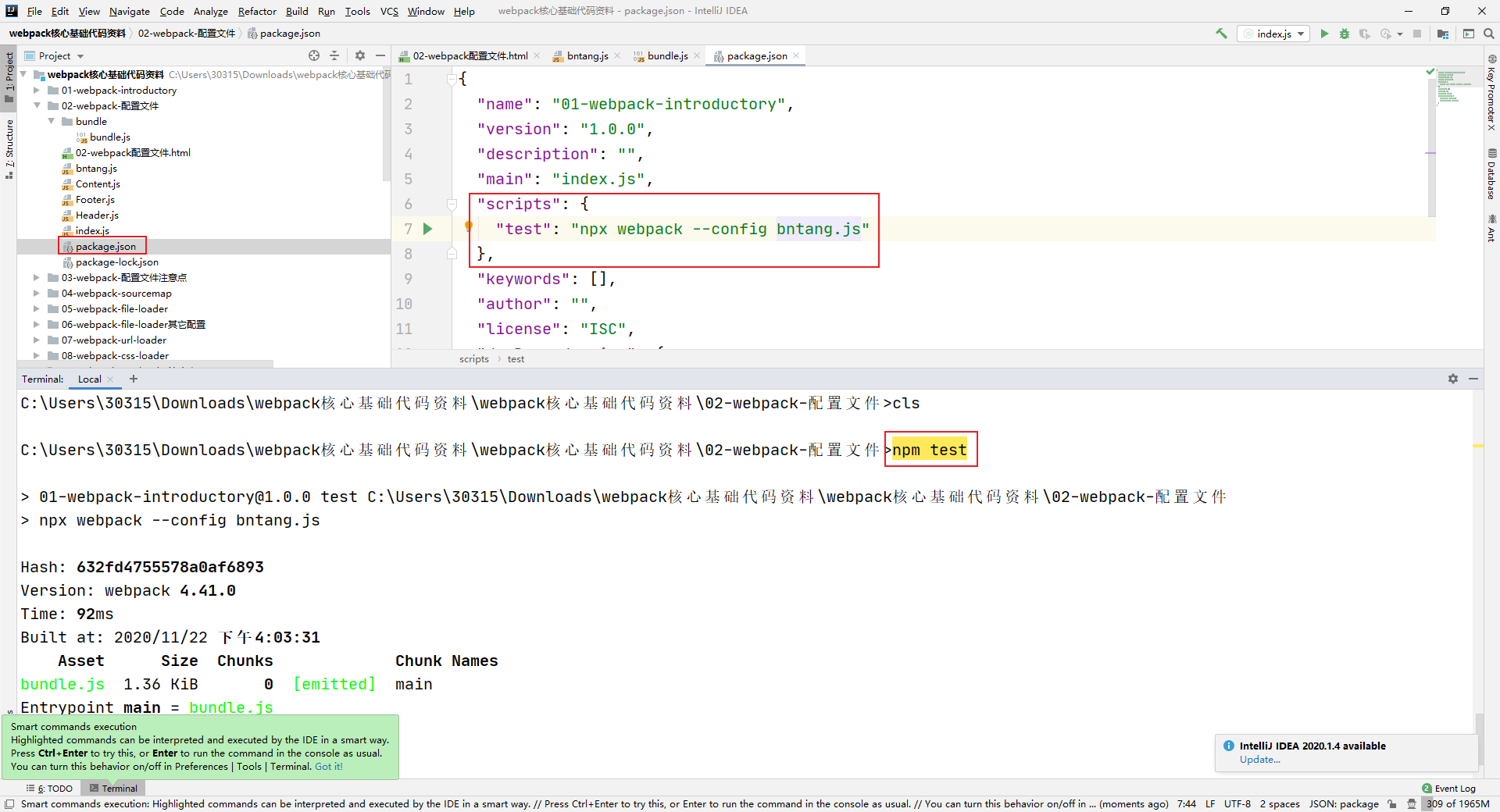
每次输入 npx webpack --config xxx 来打包文件会有一点蛋疼, 所以我们可以通过 npm script 来简化这个操作, 修改 package.json 内容如下所示

{
"name": "webpack",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "npx webpack --config bntang.js"
},
"keywords": [],
"author": "",
"license": "ISC",
"devDependencies": {
"webpack": "^4.41.0",
"webpack-cli": "^3.3.12"
}
}
标签:
Webpack4+实现原理




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具